- How to Center a on the Screen Using jQuery
- The .outerHeight() and .outerWidth() Methods
- Related Resources
- Центрирование горизонтальное и вертикальное
- Горизонтальное
- text-align
- margin: auto
- Вертикальное
- position:absolute + margin
- Одна строка: line-height
- Таблица с vertical-align
- Центрирование в строке с vertical-align
- Центрирование с vertical-align без таблиц
- Центрирование с использованием модели flexbox
- Итого
- Позиционирование блока по центру с учетом скрола
- Требования
- Решение
- По клику блок выровняется.
- Можно проскролить и кликнуть где-нибудь внизу.
- Заметка
- Заметки
- Материалы
How to Center a on the Screen Using jQuery
The code snippet below shows the way to create a function that you can add to your scripts to center the element:
html> html> head> script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.0/jquery.min.js"> script> style> div.box < width: 400px; height: 300px; border: 2px solid green; position: relative; top: 10px; left: 10px; > div.myclass < width: 50px; height: 50px; color: white; background: green; border-radius: 4px; text-align: center; display: flex; align-items: center; justify-content: center; > style> head> body> div class="box"> div class="myclass">Box div> div> script> $(document).ready(function( ) < jQuery.fn.center = function(parent) < if(parent) < parent = this.parent(); > else < parent = window; > this.css(< "position": "absolute", "top": ((($(parent).height() - this.outerHeight()) / 2) + $(parent).scrollTop() + "px"), "left": ((($(parent).width() - this.outerWidth()) / 2) + $(parent).scrollLeft() + "px") >); return this; > $("div.myclass:nth-child(1)").center(true); >); script> body> html>To use the above function, you should choose the element to center and pass it through your new function:
You should use this.outerHeight() and this.outerWidth(); otherwise, if the object has a padding or border, it will end up off-center.
The jQuery solution can be a perfect solution to center the element if CSS isn’t working.
The .outerHeight() and .outerWidth() Methods
The .outerHeight() and .outerWidth() methods get the height and width (including padding, border, and margin) for the first element in the group of matched elements or sets the outer height and width of every matched element respectively. If two method is called on an empty group of elements, they will return undefined.
Related Resources
- How to Remove Style Added with the .css() function Using jQuery
- How to Get the ID of the Element that Fired an Event in jQuery
- How to Add Options to a Select Element using jQuery
- How to Change an Element’s Class with JavaScript
- How to Check if Element is Visible after Scrolling
- How to Get Query String Values in JavaScript
- How to Get the Children of the $(this) Selector
- How to Reload a Page using JavaScript
- How to Add a Class to a Given Element
- How to Get the data-id Attribute
- How the Keyword “this” Works
- How to Hide and Show a
- JavaScript Data Types
- CSS padding Property
- CSS border Property
- CSS height Property
- CSS width Property
- HTML Tag
Центрирование горизонтальное и вертикальное
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
table < border-collapse: collapse; >td top middle bottom
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
.before < display: inline-block; height: 100%; vertical-align: middle; >.inner Центрированный
Элемент - Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
.outer:before < content: ''; display: inline-block; height: 100%; vertical-align: middle; >.inner < display: inline-block; vertical-align: middle; >/* добавим горизонтальное центрирование */ .outer Центрированный
Элемент В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет .
- Оставить пробел, но сделать отрицательный margin-left у inner , равный размеру пробела, чтобы inner сместился левее.
.outer:before < content: ''; display: inline-block; height: 100%; vertical-align: middle; >.inner < display: inline-block; vertical-align: middle; margin-left: -0.35em; >.outer Центрированный
Элемент Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
Центрированный
Элемент - Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Позиционирование блока по центру с учетом скрола
Спозиционировать блок по центру (вертикально и горизонтально).
Требования
Решение
На самом деле, все было бы не так тяжко, если бы нынешние браузеры (в частности ИЕ) следовали одним стандартам. Но, благо, это решаемо. Итак, алгоритм довольно прост:
- Просчитать размер «рабочей области» (размер окна) с учетом размеров всяких панелей и баров
- При необходимости (в случае, если наш блок «резиновый») снять с него «мерки»
- Составить формулу позиционирования и «приклеить» наш блок в нужное место
К примеру имеем такой блок:
По клику блок выровняется.
Можно проскролить и кликнуть где-нибудь внизу.
…и такой CSS (само собой блок должен быть с абсолютным позиционированием):
Заметка
ИЕ снова показал, что он не такой как все, правда на этот раз к 6-му примкнул и 8-й. Они по разному (не только относительно других браузеров, но и относительно друг друга) реагируют на высоту html и body. Чтобы было все тип-топ, необходим элемент (обычно это div), который растянет body и html как минимум на 100% высоты экрана.
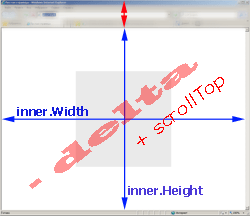
window.onload = function()< var wsize = windowWorkSize(), // размеры "рабочей области" testElem = document.getElementById("testBlock"), // ложим наш блок в переменную testElemWid = testElem.offsetWidth, // ширина блока testElemHei = testElem.offsetHeight; // высота блока window.document.onclick = function()< // цетрируем по событию onclick testElem.style.left = wsize[0]/2 - testElemWid/2 + "px"; // центрируем блок по горизонтали testElem.style.top = wsize[1]/2 - testElemHei/2 + (document.body.scrollTop || document.documentElement.scrollTop) + "px"; // центрируем блок по вертикали + скролл >; // фунция определения "рабочего пространства" function windowWorkSize()< var wwSize = new Array(); if (window.innerHeight !== undefined) wwSize= [window.innerWidth,window.innerHeight] // для основных браузеров else < // для "особо одарённых" (ИЕ6-8) wwSizeIE = (document.body.clientWidth) ? document.body : document.documentElement; wwSize= [wwSizeIE.clientWidth, wwSizeIE.clientHeight]; >; return wwSize; >; >; Вобщем-то весь фокус в функции windowWorkSize(), которая и вычисляет кроссбраузерно высоту и ширину окна. Результат возвращает в виде массива из двух элементов, где элемент[0] — ширина окна, элемент[1] — высота. Дальше остается только прописать формулы для размещения в этой области блока.
Заметки
- ИЕ6-8 не знают, что такое window.innerWidth⁄innerHeight, зато понимают document.body.clientWidth⁄clientHeight. Обе конструкции возвращают размеры «рабочего окна», под этим определением следует понимать: размер окна = размер экрана — размер панелей
- (document.body.clientWidth) ? document.body : document.documentElement. Зачем такая «мудрёная» конструкция? Все дело в quirks mode. В этом режиме ИЕ использует не document.body, а document.documentElement для определения высоты скролла. В целом, если не рассчитывать на quirks mode, условие для ИЕ можно сократить до одной строчки: wwSize= [document.body.clientWidth, document.body.clientHeight];
- В формуле просчета координат присутствует конструкция (document.body.scrollTop || document.documentElement.scrollTop). Её следует использовать если позиционирование происходит с учётом скролла. Конструкция возвращает кол-во пикселей, на которое прокручен скролл и имеет такой вид по следующей причине:
- document.documentElement.scrollTop — понимают IE7-8, Opera, Firefox
- document.body.scrollTop — понимают Chrome, Safari, IE6(ух, возомнил себе!)
Материалы