- DateTimePicker jQuery plugin select date and time
- Range between date#
- 10 Best Date And Time Picker JavaScript Plugins (2023 Update)
- The Best Date/Time Picker
- Table of contents:
- jQuery Date/Time Picker Plugins:
- Lightweight jQuery Date Input Picker — pickadate
- Clean jQuery Date and Time Picker Plugin — datetimepicker
- Multi-language jQuery Date Range Picker Plugin
- Feature-rich Datatime Picker Plugin With jQuery — JTSage-DateBox
- Feature-rich Datatime Picker Plugin With jQuery — JTSage-DateBox
- Vanilla JS Date/Time Plugins:
- Powerful Multilingual Date/Time Picker — Tempus Dominus
- Highly Customizable Date and Time Picker with Rome.js
- Material Design Date Time Picker In Vanilla JavaScript
- Convenient Calendar & Date Picker Component — tui.date-picker
- Material Inspired Date & Time Picker – simplePicker
- Conclusion:
- More Resources:
- Date Range Picker
- Getting Started
- Examples
- Simple Date Range Picker With a Callback
- Date Range Picker With Times
- Single Date Picker
- Predefined Date Ranges
- Input Initially Empty
- Options
- Methods
- Events
- Configuration Generator
DateTimePicker jQuery plugin select date and time
By default, datetimepicker uses php-date-formatter for parsing and formatting the date and time displayed. You can replace the library by setting a custom DateFormatter. Simply supply an object that implements the parseDate and formatDate methods. This example uses the popular MomentJS library:
$.datetimepicker.setDateFormatter(< parseDate: function (date, format) < var d = moment(date, format); return d.isValid() ? d.toDate() : false; >, formatDate: function (date, format) < return moment(date).format(format); >, //Optional if using mask input formatMask: function(format)< return format .replace(/Y/g, '9999') .replace(/Y/g, '99') .replace(/M/g, '19') .replace(/D/g, '39') .replace(/H/g, '29') .replace(/m/g, '59') .replace(/s/g, '59'); > >); jQuery('#datetimepicker').datetimepicker(< format:'DD.MM.YYYY h:mm a', formatTime:'h:mm a', formatDate:'DD.MM.YYYY' >);Because of its popularity, moment.js has a pre-defined configuration that can be enabled with:
$.datetimepicker.setDateFormatter('moment');Range between date#
jQuery(function()< jQuery('#date_timepicker_start').datetimepicker(< format:'Y/m/d', onShow:function( ct )< this.setOptions(< maxDate:jQuery('#date_timepicker_end').val()?jQuery('#date_timepicker_end').val():false >) >, timepicker:false >); jQuery('#date_timepicker_end').datetimepicker(< format:'Y/m/d', onShow:function( ct )< this.setOptions(< minDate:jQuery('#date_timepicker_start').val()?jQuery('#date_timepicker_start').val():false >) >, timepicker:false >); >);Try another perfect period picker for CMS or CRM
10 Best Date And Time Picker JavaScript Plugins (2023 Update)
Web developers are searching for ways to let their website users easily select a date, time or a special range of dates. One of the nifty solutions known as date and time picker provides just such an ability. Unlike conventional text fields, date and time pickers let you choose a value for a day, month, year, hour, minute or any other unit of time.
In the world of web development, a date/time picker is a type of user interface component, which makes it easier to help visitors to quickly select dates, times and/or date ranges on the booking, schedule, event calendar web apps.
The Best Date/Time Picker
When designing an app or a website that allows the user to input date and time information, you may need to include a date/time picker in your design.
The most useful (sometimes) thing about these date and time pickers is that you don’t need to write any code for them. Sometimes, with all the things to do, it’s nice to have a plugin that would do it for you.
In this post you will find the 10 best Date/Time Picker plugins implemented in jQuery and Pure (Vanilla) JavaScript. They’re easy to install and extend your site with time and date features. Enjoy!
Originally Published Dec 04 2017, updated Jan 10 2023
Table of contents:
jQuery Date/Time Picker Plugins:
Lightweight jQuery Date Input Picker — pickadate
A lightweight, fully responsive, accessible, and mobile-compatible date & time picker plugin for the web.
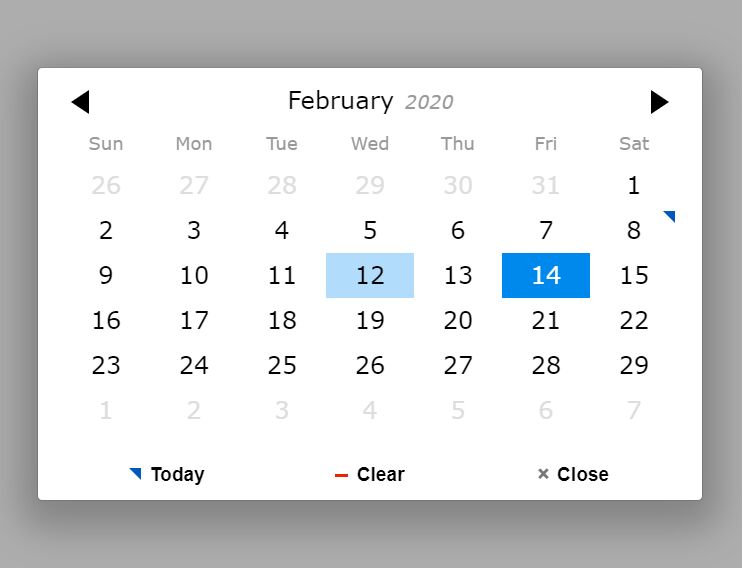
Clean jQuery Date and Time Picker Plugin — datetimepicker
datetimepicker is a jQuery plugin that popups a simple and clean date & time picker interface when an input field on focus.
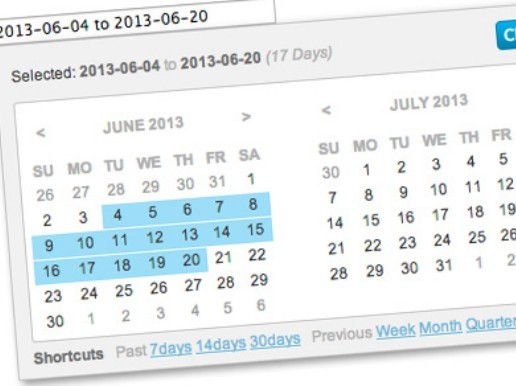
Multi-language jQuery Date Range Picker Plugin
A fully customizable, cross-browser and multi-language jQuery date picker plugin that enables the users to select custom (or predefined) date ranges with ease.
Feature-rich Datatime Picker Plugin With jQuery — JTSage-DateBox
A full featured, mobile-friendly and highly customizable jQuery date/time/duration picker plugin that works perfectly with jQuery mobile, jQuery UI and Bootstrap 3/4 frameworks.
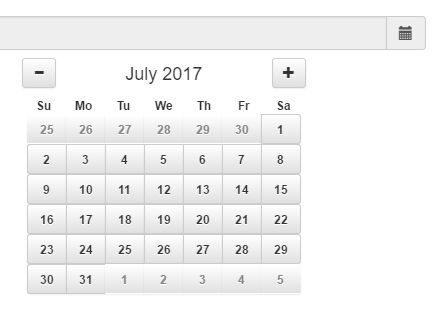
Feature-rich Datatime Picker Plugin With jQuery — JTSage-DateBox
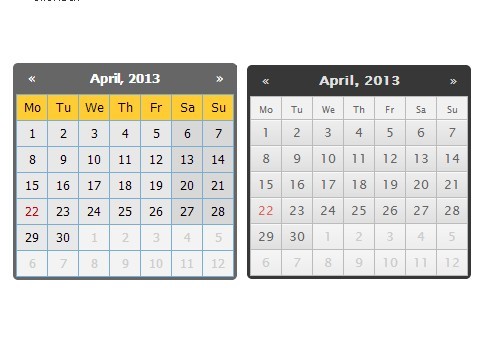
A lightweight, cross-browser, and highly customizable jQuery Datepicker Plugin. Zebra_Datepicker works by wrapping an input element and adding a calendar button inside the wrapper and opening a datepicker on clicked.
Vanilla JS Date/Time Plugins:
Powerful Multilingual Date/Time Picker — Tempus Dominus
A powerful, fully customizable and lightweight date/time picker for Vanilla JavaScript and jQuery. It is a zero dependency replacement for the native HTML5 date & time input type.
Highly Customizable Date and Time Picker with Rome.js
A simple to use JS library for appending a highly customizable date & time picker on your input field when clicked/focused on.
Material Design Date Time Picker In Vanilla JavaScript
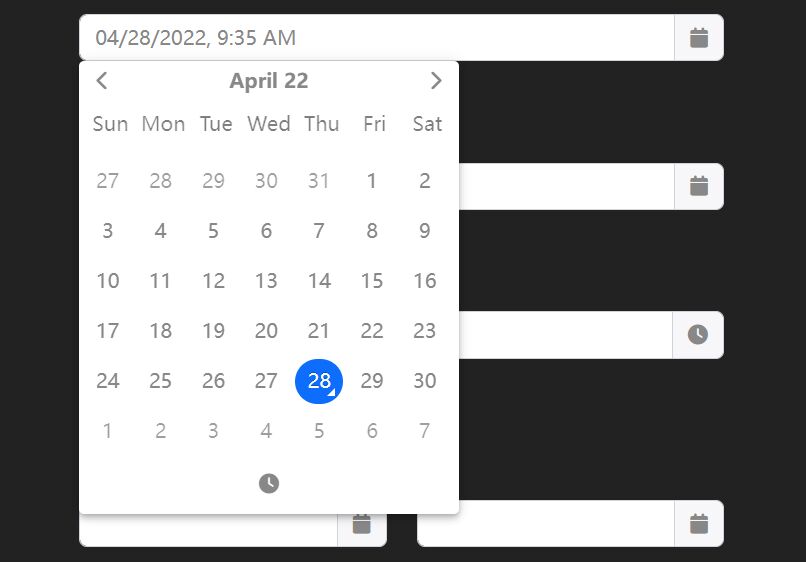
A vanilla JavaScript library which uses moment.js to create beautiful, Material Design styled pickers for easy date and time selection.
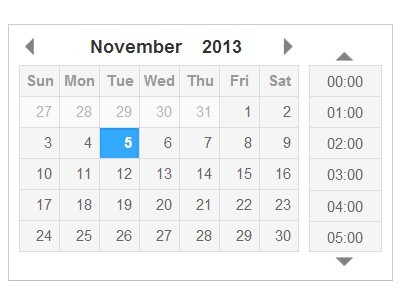
Convenient Calendar & Date Picker Component — tui.date-picker
An easy-to-use, user-friendly, multi-language, highly customizable calendar, time/date/month/year picker and date range picker component implemented in jQuery or Vanilla JavaScript.
Material Inspired Date & Time Picker – simplePicker
A vanilla JavaScript plugin to create Material Design inspired date picker with time picker integrated.
Conclusion:
In this article, we’ve reviewed the 10 best Date And Time Picker JavaScript plugins. Keep in mind that a lot of developers will find such plugins as unnecessary and prefer to write their own instead. That is fine, but if you are looking for something professional, easy to install and use, you should check out one of the plugins we have listed above.
Seeking more jQuery plugins or JavaScript libraries to create awesome date/time pickers on the web & mobile? See jQuery Date Picker and JavaScript Date Picker sections for more details.
More Resources:
Date Range Picker
A JavaScript component for choosing date ranges, dates and times.
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like «Last 30 Days».
Getting Started
To get started, include jQuery, Moment.js and Date Range Picker’s files in your webpage:
Then attach a date range picker to whatever you want to trigger it:
You can customize Date Range Picker with options, and get notified when the user chooses new dates by providing a callback function.
Examples
Simple Date Range Picker With a Callback
Date Range Picker With Times
Single Date Picker
Predefined Date Ranges
Input Initially Empty
Options
- startDate (Date or string) The beginning date of the initially selected date range. If you provide a string, it must match the date format string set in your locale setting.
- endDate : (Date or string) The end date of the initially selected date range.
- minDate : (Date or string) The earliest date a user may select.
- maxDate : (Date or string) The latest date a user may select.
- maxSpan : (object) The maximum span between the selected start and end dates. Check off maxSpan in the configuration generator for an example of how to use this. You can provide any object the moment library would let you add to a date.
- showDropdowns : (true/false) Show year and month select boxes above calendars to jump to a specific month and year.
- minYear : (number) The minimum year shown in the dropdowns when showDropdowns is set to true.
- maxYear : (number) The maximum year shown in the dropdowns when showDropdowns is set to true.
- showWeekNumbers : (true/false) Show localized week numbers at the start of each week on the calendars.
- showISOWeekNumbers : (true/false) Show ISO week numbers at the start of each week on the calendars.
- timePicker : (true/false) Adds select boxes to choose times in addition to dates.
- timePickerIncrement : (number) Increment of the minutes selection list for times (i.e. 30 to allow only selection of times ending in 0 or 30).
- timePicker24Hour : (true/false) Use 24-hour instead of 12-hour times, removing the AM/PM selection.
- timePickerSeconds : (true/false) Show seconds in the timePicker.
- ranges : (object) Set predefined date ranges the user can select from. Each key is the label for the range, and its value an array with two dates representing the bounds of the range. Click ranges in the configuration generator for examples.
- showCustomRangeLabel : (true/false) Displays «Custom Range» at the end of the list of predefined ranges, when the ranges option is used. This option will be highlighted whenever the current date range selection does not match one of the predefined ranges. Clicking it will display the calendars to select a new range.
- alwaysShowCalendars : (true/false) Normally, if you use the ranges option to specify pre-defined date ranges, calendars for choosing a custom date range are not shown until the user clicks «Custom Range». When this option is set to true, the calendars for choosing a custom date range are always shown instead.
- opens : (‘left’/’right’/’center’) Whether the picker appears aligned to the left, to the right, or centered under the HTML element it’s attached to.
- drops : (‘down’/’up’/’auto’) Whether the picker appears below (default) or above the HTML element it’s attached to.
- buttonClasses : (string) CSS class names that will be added to both the apply and cancel buttons.
- applyButtonClasses : (string) CSS class names that will be added only to the apply button.
- cancelButtonClasses : (string) CSS class names that will be added only to the cancel button.
- locale : (object) Allows you to provide localized strings for buttons and labels, customize the date format, and change the first day of week for the calendars. Check off locale in the configuration generator to see how to customize these options.
- singleDatePicker : (true/false) Show only a single calendar to choose one date, instead of a range picker with two calendars. The start and end dates provided to your callback will be the same single date chosen.
- autoApply : (true/false) Hide the apply and cancel buttons, and automatically apply a new date range as soon as two dates are clicked.
- linkedCalendars : (true/false) When enabled, the two calendars displayed will always be for two sequential months (i.e. January and February), and both will be advanced when clicking the left or right arrows above the calendars. When disabled, the two calendars can be individually advanced and display any month/year.
- isInvalidDate : (function) A function that is passed each date in the two calendars before they are displayed, and may return true or false to indicate whether that date should be available for selection or not.
- isCustomDate : (function) A function that is passed each date in the two calendars before they are displayed, and may return a string or array of CSS class names to apply to that date’s calendar cell.
- autoUpdateInput : (true/false) Indicates whether the date range picker should automatically update the value of the element it’s attached to at initialization and when the selected dates change.
- parentEl : (string) jQuery selector of the parent element that the date range picker will be added to, if not provided this will be ‘body’
Methods
You can programmatically update the startDate and endDate in the picker using the setStartDate and setEndDate methods. You can access the Date Range Picker object and its functions and properties through data properties of the element you attached it to.
- setStartDate(Date or string) : Sets the date range picker’s currently selected start date to the provided date
- setEndDate(Date or string) : Sets the date range picker’s currently selected end date to the provided date
Events
Several events are triggered on the element you attach the picker to, which you can listen for.
- show.daterangepicker : Triggered when the picker is shown
- hide.daterangepicker : Triggered when the picker is hidden
- showCalendar.daterangepicker : Triggered when the calendar(s) are shown
- hideCalendar.daterangepicker : Triggered when the calendar(s) are hidden
- apply.daterangepicker : Triggered when the apply button is clicked, or when a predefined range is clicked
- cancel.daterangepicker : Triggered when the cancel button is clicked
Some applications need a «clear» instead of a «cancel» functionality, which can be achieved by changing the button label and watching for the cancel event:
While passing in a callback to the constructor is the easiest way to listen for changes in the selected date range, you can also do something every time the apply button is clicked even if the selection hasn’t changed: