- # Colorful Console Message 🌈
- # What is %c
- # Multiple Console Message Styles
- # Applying style to other console messages
- # Passing the console CSS style as an Array
- # Refactoring console message with %s
- # Community Suggestions
- # Console Font Color in node.js
- # Community Feedback
- How to Add Colors to JavaScript Console Outputs (Examples)
- More console.log Color Tricks
- Change the Background of the Logged Message
- How to Add Multiple Colors on the Same Line
- How to Add a Shadow to Console Log
- Read Also
- Javascript console log color
- Node.js: 2 Ways to Colorize Console Log Output
- Using self-written code
- Using a third-party package
- Conclusion
# Colorful Console Message 🌈
Or use it like Facebook to tell people to stay away. Next time you visit their site, open up the Developer Tools, you will see a large «Stop!» message in the console. Well, now you know how that’s being created 💥
// Put this in your browser console console.log('%cHello', 'color: green; background: yellow; font-size: 30px'); # What is %c
%c: Applies CSS style rules to the output string as specified by the second parameter
# Multiple Console Message Styles
To add multiple style, you just pre-pend the message with %c . The text before the directive will not be affected. Only the text after the directive will be styled using the CSS declarations in the parameter.
console.log( 'Nothing here %cHi Cat %cHey Bear', // Console Message 'color: blue', 'color: red', // CSS Style ); # Applying style to other console messages
There are 5 console types of console messages:
- console.log
- console.info
- console.debug
- console.warn
- console.error
Any yup, you can style the rest of them as well!
console.log('%cconsole.log', 'color: green;'); console.info('%cconsole.info', 'color: green;'); console.debug('%cconsole.debug', 'color: green;'); console.warn('%cconsole.warn', 'color: green;'); console.error('%cconsole.error', 'color: green;'); # Passing the console CSS style as an Array
As you get more styles, the string can be quite long. Here’s a nifty trick you can do to clean things up. You can pass the styles as an array. And then you can use the join() method to turn the array style elements into a string.
// 1. Pass the css styles in an array const styles = [ 'color: green', 'background: yellow', 'font-size: 30px', 'border: 1px solid red', 'text-shadow: 2px 2px black', 'padding: 10px', ].join(';'); // 2. Concatenate the individual array item and concatenate them into a string separated by a semi-colon (;) // 3. Pass the styles variable console.log('%cHello There', styles); To learn more about join() , you can read my Web Basics series
or check out the official MDN docs
# Refactoring console message with %s
Beside cleaning up the console message by passing the styles as an array. We can also clean up the message using the %s specifier.
const styles = ['color: green', 'background: yellow'].join(';'); const message = 'Some Important Message Here'; // 3. Using the styles and message variable console.log('%c%s', styles, message); # Community Suggestions
# Console Font Color in node.js
If you’re running node.js application, you can use the color reference of text to style your messages.
console.log('\x1b[36m%s\x1b[0m', 'I am cyan'); // Cyan console.log('\x1b[33m%s\x1b[0m', 'yellow'); // Yellow # Community Feedback
: I love this especially for projects that have a ton of logging from third party apps. My logs will get buried. I even added a snippet to my IDE so I can easily stick this in. My go to CSS debugging color? Deeppink.
How to Add Colors to JavaScript Console Outputs (Examples)
To log colored text to the JavaScript console, call the console.log method and include special formatting code %c to colorize the log and pass the colorizing CSS code as the second argument.
For example, to log text in red, you can use the %c formatting code, followed by the desired text and a CSS color property setting the text color to red:
console.log('%cThis text is red!', 'color: red'); This is what it looks like in the JS console:
You can also use the %c formatting code to set other CSS properties, such as the font size or font family:
console.log('%cThis text is red and has a larger font!', 'color: red; font-size: larger');
Remember that this formatting is only supported in modern browsers such as Chrome.
More console.log Color Tricks
Now that you understand how you can use CSS to format your console log function calls, let’s see other cool examples you can implement.
Change the Background of the Logged Message
To change the background color of the text logged to the JavaScript console, you can use the %c formatting code, followed by the desired text and a CSS background-color property setting the background color to the desired value:
console.log('%cThis text has a yellow background!', 'background-color: yellow');
You can also set other CSS properties using the %c formatting code, such as the font size or font family:
console.log('%cThis text has a yellow background and a larger font!', 'background-color: yellow; font-size: larger');
Keep in mind that this formatting is only supported in modern browsers. If you need to support older browsers, you may need to use a different approach.
How to Add Multiple Colors on the Same Line
To add multiple colors to the same line when logging a message to the JavaScript console, you can use multiple instances of the %c formatting code and specify the CSS properties for each segment of text.
For example, the following code will log a message with red text followed by green text:
console.log('%cThis text is red%cThis text is green', 'color: red', 'color: green');
How to Add a Shadow to Console Log
Thus far you’ve seen how to add colors to console logs in JavaScript. But why stop there? You can do a whole bunch of other things with CSS, so let’s play with it a bit more.
For example, let’s create a shadow for the output:
var css = "text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue; font-size: 40px;" console.log("%cHello world", css); Thanks for reading. Happy coding!
Read Also
Javascript console log color
Please check out the roadmap for upcoming features and releases. Please open Issues to provide feedback, and check the develop branch for the latest bleeding-edge updates.
get color and style in your node.js console
- brightRed
- brightGreen
- brightYellow
- brightBlue
- brightMagenta
- brightCyan
- brightWhite
- bgBlack
- bgRed
- bgGreen
- bgYellow
- bgBlue
- bgMagenta
- bgCyan
- bgWhite
- bgGray
- bgGrey
- bgBrightRed
- bgBrightGreen
- bgBrightYellow
- bgBrightBlue
- bgBrightMagenta
- bgBrightCyan
- bgBrightWhite
- reset
- bold
- dim
- italic
- underline
- inverse
- hidden
- strikethrough
By popular demand, colors now ships with two types of usages!
var colors = require('colors');console.log('hello'.green); // outputs green textconsole.log('i like cake and pies'.underline.red) // outputs red underlined textconsole.log('inverse the color'.inverse); // inverses the colorconsole.log('OMG Rainbows!'.rainbow); // rainbowconsole.log('Run the trap'.trap); // Drops the bass
or a slightly less nifty way which doesn’t extend String.prototype
var colors = require('colors/safe');console.log(colors.green('hello')); // outputs green textconsole.log(colors.red.underline('i like cake and pies')) // outputs red underlined textconsole.log(colors.inverse('inverse the color')); // inverses the colorconsole.log(colors.rainbow('OMG Rainbows!')); // rainbowconsole.log(colors.trap('Run the trap')); // Drops the bass
I prefer the first way. Some people seem to be afraid of extending String.prototype and prefer the second way.
If you are writing good code you will never have an issue with the first approach. If you really don’t want to touch String.prototype , the second usage will not touch String native object.
The package will auto-detect whether your terminal can use colors and enable/disable accordingly. When colors are disabled, the color functions do nothing. You can override this with a command-line flag:
node myapp.js --no-colornode myapp.js --color=falsenode myapp.js --colornode myapp.js --color=truenode myapp.js --color=alwaysFORCE_COLOR=1 node myapp.js
var colors = require('colors');colors.enable();colors.disable();
var name = 'Marak';console.log(colors.green('Hello %s'), name);// outputs -> 'Hello Marak'
var colors = require('colors');colors.setTheme(silly: 'rainbow',input: 'grey',verbose: 'cyan',prompt: 'grey',info: 'green',data: 'grey',help: 'cyan',warn: 'yellow',debug: 'blue',error: 'red'>);// outputs red textconsole.log("this is an error".error);// outputs yellow textconsole.log("this is a warning".warn);
var colors = require('colors/safe');// set single propertyvar error = colors.red;error('this is red');// set themecolors.setTheme(silly: 'rainbow',input: 'grey',verbose: 'cyan',prompt: 'grey',info: 'green',data: 'grey',help: 'cyan',warn: 'yellow',debug: 'blue',error: 'red'>);// outputs red textconsole.log(colors.error("this is an error"));// outputs yellow textconsole.log(colors.warn("this is a warning"));
var colors = require('colors');colors.setTheme(custom: ['red', 'underline']>);console.log('test'.custom);
Protip: There is a secret undocumented style in colors . If you find the style you can summon him.
Node.js: 2 Ways to Colorize Console Log Output
By default, when you print out something by using console.log() in Node.js, the output is usually white if your terminal has a dark background color or black if your terminal has a light background color. If you print a few short messages using console.log(), there will be nothing to worry about. However, when you print some long text, it may become a mess and hard to read.
This article shows you 2 techniques to colorize your console log output messages. The first one is to use self-written code and the second one is to make use of a third-party library.
Using self-written code
You can add colors to console messages by using the ANSI escape code. The syntax is simple as follows:
console.log('[color code]', 'your text here');Note: You can find more color codes on this GitHub page or this Wikipedia article
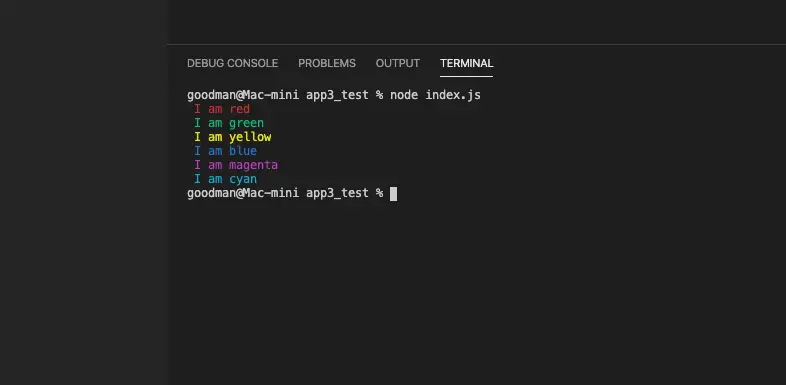
For example, we’ll create a file called index.js and put into it some code like this:
// red console.log('\x1b[31m%s\x1b[0m', 'I am red') // green console.log('\x1b[32m%s\x1b[0m', 'I am green') // yellow console.log('\x1b[33m%s\x1b[0m', 'I am yellow') // blue console.log('\x1b[34m%s\x1b[0m', 'I am blue') // magenta console.log('\x1b[35m%s\x1b[0m', 'I am magenta') // cyan console.log('\x1b[36m%s\x1b[0m', 'I am cyan')Execute the code by typing the following command in the terminal window:
Remembering 3 to 5 color codes is enough for most of us. However, in case you don’t want to get the job done in a more convenient way, see the next section.
Using a third-party package
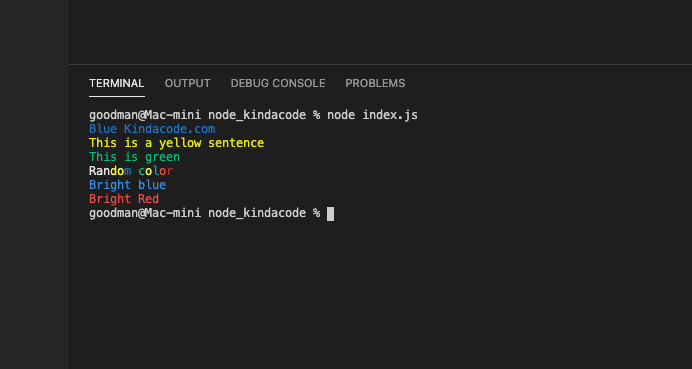
Using a package saves you from having to remember the syntax as the first method. There are many famous names that meet our needs such as colors, chalk, etc. The example below will use the colors library.
console.log('your-string'.[color-name]);const colors = require('colors'); console.log('Blue Kindacode.com'.blue); console.log('This is a yellow sentence'.yellow); console.log('This is green'.green); console.log('Random color'.random); console.log('Bright blue'.brightBlue); console.log('Bright Red'.brightRed);Below is the list of colors supported by the library:
- black
- red
- green
- yellow
- blue
- magenta
- cyan
- white
- gray
- grey
- brightRed
- brightGreen
- brightYellow
- brightBlue
- brightMagenta
- brightCyan
- brightWhite
To explore more options, see the official docs.
Conclusion
We have walked through 2 approaches to colorizing console messages in Node.js. From now on, you will get a nicer experience when developing and debugging applications. If you would like to explore more new and engaging things about Node.js and related stuff, take a look at the following articles:
You can also check out our Node.js category page for the latest tutorials and examples.