- Document: lastModified property
- Value
- Examples
- Simple usage
- Transforming lastModified into a Date object
- Transforming lastModified into milliseconds
- Notes
- Specifications
- Browser compatibility
- Found a content problem with this page?
- JavaScript Alert document.lastModified
- Alert document.lastModified in JavaScript
- Convert the Last Modified Date Into a Date Object
- Conclusion
- Related Article — JavaScript Alert
- Check when a website last modified using (document.lastmodified)
- How check when a Website was Last Modified?
- Method 1: Using document.lastModified
- Method 2: Using Sitemap.XML
- Solution 3: Using Archive.org
- Method 4: Creating Google Alerts
Document: lastModified property
The lastModified property of the Document interface returns a string containing the date and time on which the current document was last modified.
Value
Examples
Simple usage
This example alerts the value of lastModified .
alert(document.lastModified); // returns: Tuesday, December 16, 2017 11:09:42
Transforming lastModified into a Date object
This example transforms lastModified into a Date object.
let oLastModif = new Date(document.lastModified);
Transforming lastModified into milliseconds
This example transforms lastModified into the number of milliseconds since January 1, 1970, 00:00:00, local time.
let nLastModif = Date.parse(document.lastModified);
Notes
Note that as a string, lastModified cannot easily be used for comparing the modification dates of documents. Here is a possible example of how to show an alert message when the page changes (see also: JavaScript cookies API):
// Match 'timestamp' in 'last_modif=timestamp' // e.g. '1687964614822' in 'last_modif=1687964614822' const pattern = /last_modif\s*=\s*([^;]*)/; if ( Date.parse(document.lastModified) > (parseFloat(document.cookie.match(pattern)?.[1]) || 0) ) document.cookie = `last_modif=$Date.now()>; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=$ location.pathname >`; alert("This page has changed!"); >
…the same example, but skipping the first visit:
const pattern = /last_modif\s*=\s*([^;]*)/; const lastVisit = parseFloat(document.cookie.replace(pattern, "$1")); const lastModif = Date.parse(document.lastModified); if (Number.isNaN(lastVisit) || lastModif > lastVisit) document.cookie = `last_modif=$Date.now()>; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=$ location.pathname >`; if (isFinite(lastVisit)) alert("This page has been changed!"); > >
Note: WebKit returns the time string in UTC; Gecko returns a time in the local timezone. (See: Bug 4363 – document.lastModified returns date in UTC time, but should return it in local time)
If you want to know whether an external page has changed, please read this paragraph about the XMLHttpRequest() API.
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Jun 28, 2023 by MDN contributors.
Your blueprint for a better internet.
JavaScript Alert document.lastModified
- Alert document.lastModified in JavaScript
- Convert the Last Modified Date Into a Date Object
- Conclusion
JavaScript is a leading programming language for developing web applications. This article discusses the JavaScript property known as lastModified .
It gives us the date and time of the web page that it recently modified. This data is obtained from the HTTP header, which sends by the web server.
Web servers get a last-modified date and time analyzing themselves.
Web servers’ documents are optional and include the last modification dates. JavaScript assumes 0 when a web server doesn’t supply a last-modified date, which corresponds to midnight on January 1, 1970, GMT.
Alert document.lastModified in JavaScript
lastModified is a read-only property, and it is one of the Document interface properties, and in the web browser, it represents any web page. Also, lastModified returns a string value.
We can check the last modified date by using the following syntax.
alert(document.lastModified) Let’s go through the example of using lastModified as follows.
html> header> meta charset="UTF-8"> meta name="viewport" content="width=divce-width, initial-scale=1"> header> body> script> alert(document.lastModified); script> body> This instance popup a window on the browser displaying a string of that last date and time modified on the web page.
Also, we can set up the JavaScript code to print the last-modified date and time when the web page gets modified. This can include the web page so that users can get information about the last-modified date of the website.
html> header> meta charset="UTF-8"> meta name="viewport" content="width=divce-width, initial-scale=1"> header> style> * background-color: rgb(150, 99, 23); > style> body> h2>Display last modified date and timeh2> p id="demo">p> script> let text = document.lastModified; document.getElementById("demo").innerHTML = text; script> body> We can declare document.lastModified to variable text and for the last modified date and time to be pictured on the web page. It can assign to the document.getElementById(«demo»).innerHTML .
Following is the output we can get for the above code.
Convert the Last Modified Date Into a Date Object
We also can convert the last modified date to the Date object. The Date object returns the year, day, month, and time with the time zone of a particular website.
When lastModified is converted into a Date object, it displays the last modified date as the output of the Date object. Let’s look at the following instance.
html> header> meta charset="UTF-8"> meta name="viewport" content="width=divce-width, initial-scale=1"> header> style> * background-color: rgb(244, 240, 11); > style> body> h2>Convert lastModified into Date objecth2> p id="dateObject">p> script> const last_modified= new Date(document.lastModified); document.getElementById("dateObject").innerHTML = last_modified; script> body> Like the example mentioned, lastModified is declared as a variable and assigned to a new object called Date . It does convert the lastModified date into a Date object.
After that, we can display a value by invoking the getElementById function.
This code displays the last modified year, date, time, and time zone.
As in the above output, the last modified date can be seen.
Conclusion
JavaScript lastModified property displays the last modified date and time of the particular web page. JavaScript document.lastModified is an HTML DOM object.
This means when an HTML document loads into the browser, it becomes a document object.
The document object can access with a document keyword. Therefore we can access lastModified with the document keyword.
Since document.lastModified is a DOM level 3 feature (2003), it is compatible with all browsers.
Therefore, as we explore in this article, we may set an alert for a web page to display the latest changed date.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
Related Article — JavaScript Alert
Check when a website last modified using (document.lastmodified)
There are a lot of users on the internet who want to check the ‘last modified’ date of a website. This might be useful when a user is analyzing the website or wants to know when the website was last updated for his personal reasons.
There are several different ways through which you can check when a specific website was updated or modified. Here, modified/updates mean that the website’s content or its layout was changed by the website owners or developers. You can instantly check the modified date using ‘document.lastModified’ command or you can even set up alerts on Google to do the job for you so that you receive the notification right on your email.
How check when a Website was Last Modified?
Here are some of the ways through which you can check the date instantly or set up the alerts accordingly.
- Using the JavaScript command to check the date instantly.
- Using HTTP headers after analyzing the website.
- Using XML Sitemap by opening the website’s sitemap and checking the LastModified date.
- Using Google Search by passing additional parameters to the search engine.
- Using the Internet Archive. The last modified date might not be exact but it will give you a rough idea.
- Using third-party alternatives which provide their services either for free or paid.
Before we move on to the solutions, we assume that you have a proper browser installed on your computer such as Chrome or Firefox. Furthermore, the exact URL of the site will be required to visit it.
Method 1: Using document.lastModified
JavaScript has a nifty command which you can use to check the last update date of any website. This can be executed two ways; either you can execute the command right inside the address bar at the top or you can open the console of the browser against the website and execute the command there. We will go through both the methods starting with the address bar.
- Navigate to the website which you want to analyze. Now, click on the address bar present at the top and remove all the text from there.
- Now type the following command by hand. We came across several cases where copy-pasting the command doesn’t work because Chrome removes the keyword ‘javascript’.
javascript:alert(document.lastModified)
- Now press Enter. A JavaScript notification box will come forward giving you the date when the website was last modified.
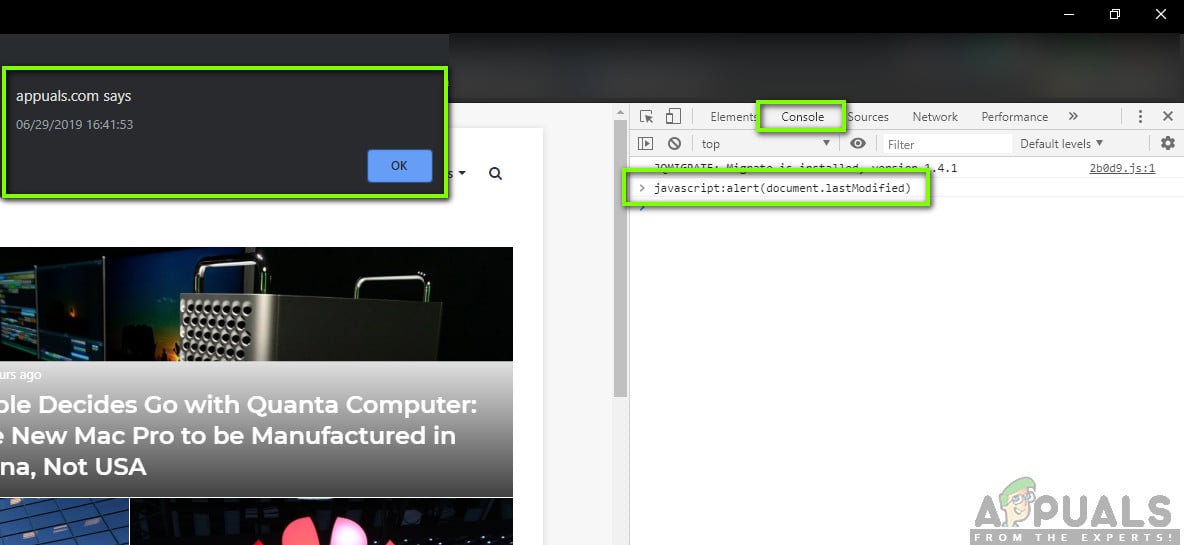
Another way to execute the command is through the console of your web browser while the website is open at the background. Follow the steps below:
- Open the website and click on F12 or Ctrl + Shift + J to access the developer tools (you can replicate the steps for any other browser by going through its documentation).
- Now, navigate to console and then execute the following command:
javascript:alert(document.lastModified)
- Like in the previous way, a small window will come forth informing you about the date when the website was last modified.
Method 2: Using Sitemap.XML
Sitemaps allow the website owners to inform crawlers on the web that some of their URLs are available to be crawled into. There are also additional options in sitemaps which allow the webmasters to include other different information as well such as when it was last updated or how much the web page is updated over time (frequency). We will leverage this and try to extract the last updated dates using this method.
Note: It should be noted that not all web pages may have the last modified date using sitemaps. If you can’t find it, move on to the other solutions listed below.
- Navigate to the website which you want to check.
- Now, append the following address in front of the web address which you have typed in the address bar.
For example, check the following code:
Before: appuals.com After: appuals.com/sitemap_index.xml
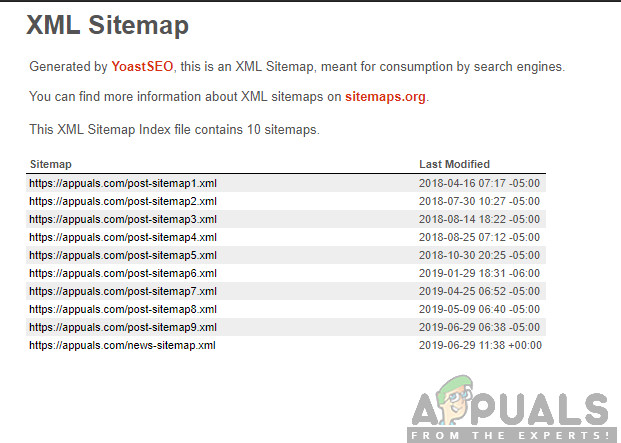
- Here, a table will come forward which will list all the sitemaps that the website has along with the last modified date.
Note: This might not give an accurate representation but it will give the user an idea.
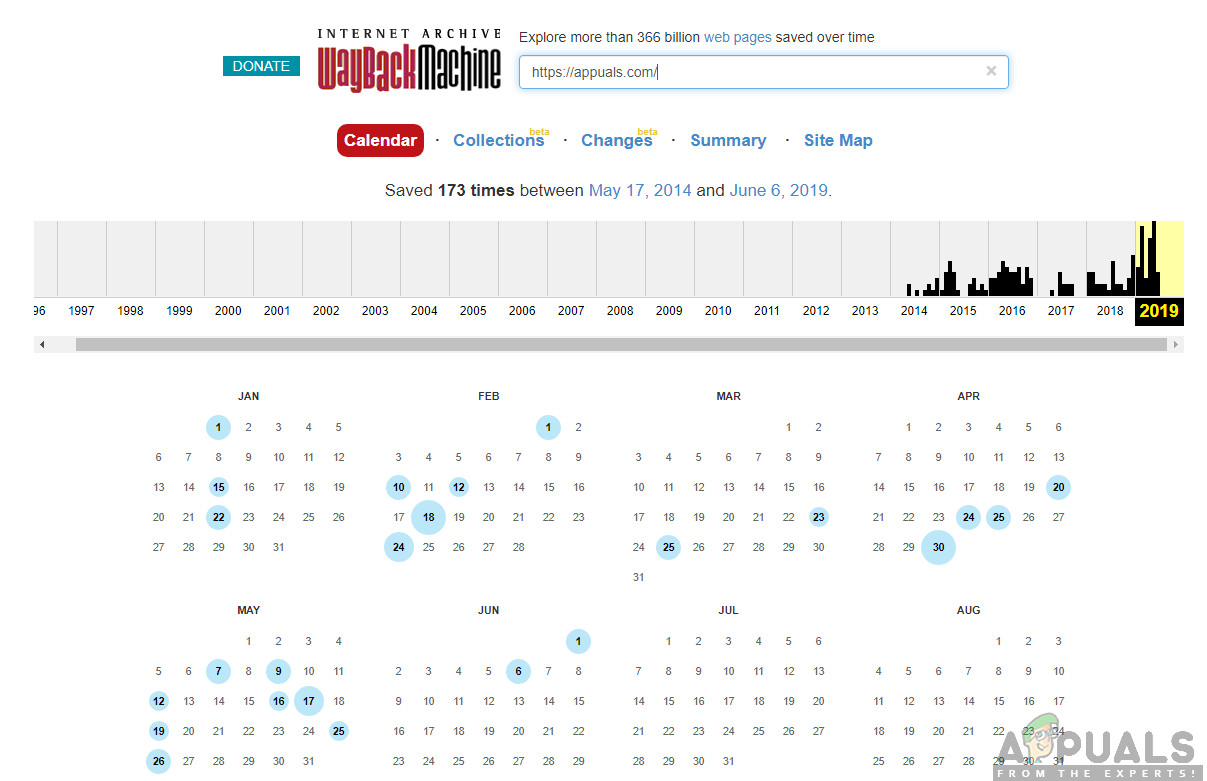
Solution 3: Using Archive.org
Another useful method to get an idea when a website was last modified is checking the Internet Archive. The Internet Archive (also known as the Wayback Machine) can give you a rough idea when the website was last updated or if it is currently being updated frequently. Do note that this will not give you the ‘exact’ date when the website was updated like we got using JavaScript but it might provide you a rough idea.
The idea behind Archive is that it takes screenshots of different websites and their contents through the web and saves them with time. You can easily check the metadata or check the archived copy of the site.
- Navigate to Archive’s official website and enter the website’s address in the address bar present at the top along with the https as well.
- Now, the metadata will come forward from where you can get an idea of the last updated date or you can select the option of archived websites as well.
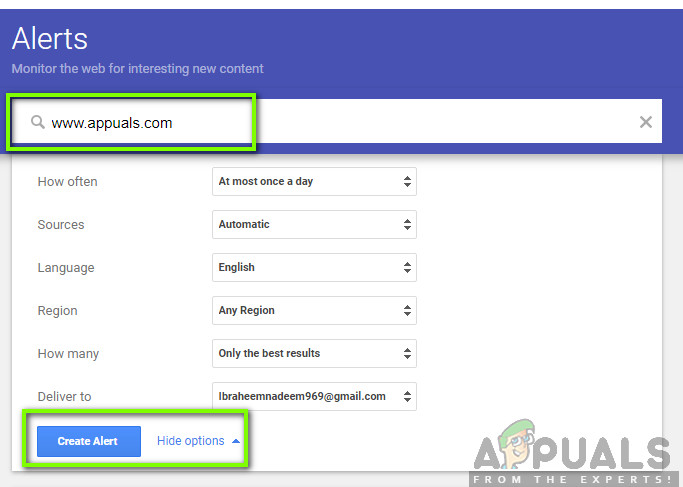
Method 4: Creating Google Alerts
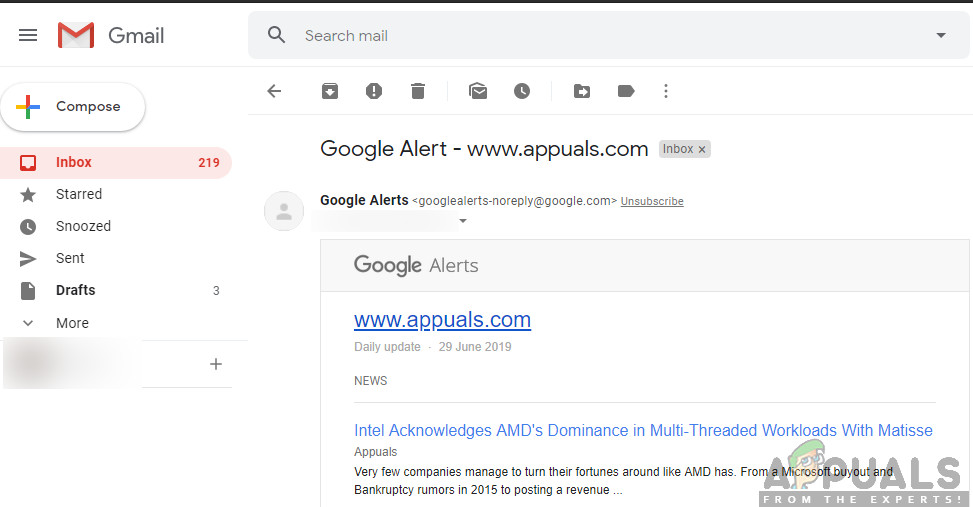
If you want to be instantly notified about a website when it is updated by the owners or developers, you can opt for Google Alerts. Google Alerts is a service which allows users to check the change in content. This usually occurs when Google’s crawlers crawl the website and see additional content added. Then, they will notify the user by sending an email to the user’s email address which is registered in Google Alerts. Do note that this will not provide you the last modified date but it will provide future alerts if there are any modifications done.
- Navigate to the official Google Alerts You might be asked to sign into the account so make sure that you do.
- Now, you have to create an alert for the website. Enter the website’s address in the address bar at the top and click on Create Alert.
- You can even click on Show options to allow you to change the default settings. After you create an alert, you will get emails like the one down below about updates of the website. You can always remove the alerts in the future by removing them from your Google Alerts.