- Руководство по JavaFX CSS Styling
- Методы стилей CSS
- Таблица стилей CSS по умолчанию
- Таблица стилей CSS для конкретной Scene
- Родительские таблицы стилей CSS
- Свойство стиля компонента
- Свойства
- Часть 4: Стилизация с помощью CSS
- Знакомство с CSS
- Стиль, используемый в JavaFX по умолчанию
- Подключение пользовательских CSS-стилей
- Подключаем таблицы стилей к файлу RootLayout.fxml
- Подключаем таблицы стилей к файлу PersonEditDialog.fxml
- Подключаем таблицы стилей к файлу PersonOverview.fxml
- Текстовые метки с другими стилями
- Добавляем иконку приложения
- Файл иконки
- Установка иконки для сцены
- Что дальше?
Руководство по JavaFX CSS Styling
JavaFX позволяет стилизовать компоненты с помощью CSS, также как вы можете стилизовать элементы HTML и SVG на веб-страницах с помощью CSS. Используется тот же синтаксис CSS, что и для Интернета, но свойства специфичны и поэтому имеют несколько отличающиеся имена, чем их веб-аналоги.
Стилизация приложений помогает отделить стили (внешний вид) от кода приложения. Это приводит к более чистому коду приложения и облегчает изменение стиля приложения. Вам не нужно заглядывать в код Java, чтобы изменить стиль. Вы также можете изменить стили для многих компонентов одновременно, используя общие таблицы стилей CSS.
Функции JavaFX CSS достаточно продвинуты, поэтому многое можно сделать с помощью только CSS.
Методы стилей CSS
Существует несколько различных способов применить стиль CSS:
- по умолчанию для JavaFX;
- для конкретной Scene;
- родительская;
- свойство стиля компонента.
Таблица стилей CSS по умолчанию
Приложения имеют таблицу стилей CSS по умолчанию, которая применяется ко всем компонентам. Если вы не предоставите стили для компонентов, таблица будет стилизовать компоненты по умолчанию, чтобы они выглядели красиво.
Таблица стилей по умолчанию для JavaFX 8 называется Modena и находится в файле JAR JavaFX.
Таблица стилей CSS для конкретной Scene
Вы можете установить таблицу стилей CSS для объекта Scene. Эта таблица затем применяется ко всем компонентам, добавленным в граф scene для этого объекта Scene. Таблица будет переопределять стили, указанные в таблице стилей по умолчанию, в случае, если обе таблицы устанавливают одинаковые свойства CSS.
scene.getStylesheets().add("style1/button-styles.css"); Этот пример говорит JavaFX искать файл таблицы стилей с именем button-styles.css, который находится в каталоге с именем style1. JavaFX ищет этот файл в пути к классам, поэтому каталог style1 должен находиться в каталоге, который находится в корне одного из каталогов (или файлов JAR), которые включены в путь к классам для приложения.
Строка, указывающая на файл таблицы стилей CSS, интерпретируется как URL. Это означает, что вы также можете указать полные пути к файлу в файловой системе. Тем не менее, рекомендуется думать о CSS-файлах как о ресурсах и связывать их с кодом для вашего приложения. Пользователи, работающие с приложением, обычно не меняют стили, поэтому нет необходимости распространять файл за пределами кода (как это было бы с файлом конфигурации, который пользователи должны были изменить).
Родительские таблицы стилей CSS
Также возможно установить таблицу стилей CSS для всех подклассов родительского класса JavaFX. Родительский класс является базовым для всех компонентов, которые могут иметь дочерние элементы, то есть они могут содержать внутри себя другие компоненты. Свойства CSS, указанные в таблице стилей, установленной в родительском подклассе, обычно имеют приоритет перед правилами CSS, указанными в таблице стилей Scene, и в таблице стилей по умолчанию.
Компоненты макета JavaFX являются типичными примерами родительских подклассов. Если вы установите таблицу стилей CSS для компонента макета, таблица стилей будет применена ко всем компонентам внутри этого компонента макета.
Установка таблицы стилей CSS для родительского подкласса выглядит аналогично установке ее для объекта Scene. Вот пример установки таблицы стилей CSS на VBox, который является родительским подклассом:
Button button1 = new Button("Button 1"); Button button2 = new Button("Button 2"); VBox vbox = new VBox(button1, button2); vbox.getStylesheets().add("style1/button-styles.css"); Этот код устанавливает таблицу стилей style1 / button-styles.css в VBox. Таким образом, таблица стилей будет применена к двум кнопкам внутри VBox.
Свойство стиля компонента
Вы можете установить стили CSS для конкретного компонента, задав свойства CSS непосредственно для компонента. Это делается путем установки строки, содержащей свойства CSS, в свойстве стиля компонента.
Свойства CSS, установленные с помощью свойства style, имеют приоритет над свойствами CSS, указанными в любых родительских подклассах, в которые вложен компонент, в таблицу стилей Scene и таблицу стилей по умолчанию.
Вот пример, который устанавливает свойство стиля для кнопки JavaFX:
Button button = new Button("Button 2"); button.setStyle("-fx-background-color: #0000ff"); В этом примере свойство CSS цвета фона в свойстве стиля устанавливается на синий цвет.
Вы можете установить несколько свойств CSS внутри одной строки стиля:
String styles = "-fx-background-color: #0000ff;" + "-fx-border-color: #ff0000;" ; Button button = new Button("Button 2"); button.setStyle(styles); Свойства
Свойства CSS названы несколько иначе, чем свойства CSS, используемые в HTML. Однако команда держала имена свойств CSS JavaFX очень близкими к свойствам CSS, используемым в HTML.
Не все свойства CSS могут быть применены ко всем компонентам JavaFX, но многие могут быть применены к нескольким компонентам.
Часть 4: Стилизация с помощью CSS
В JavaFX с помощью каскадных таблиц стилей (CSS) можно стилизировать интерфейс пользователя. Это просто здорово! Ещё никогда не было так легко настроить внешний вид приложения Java.
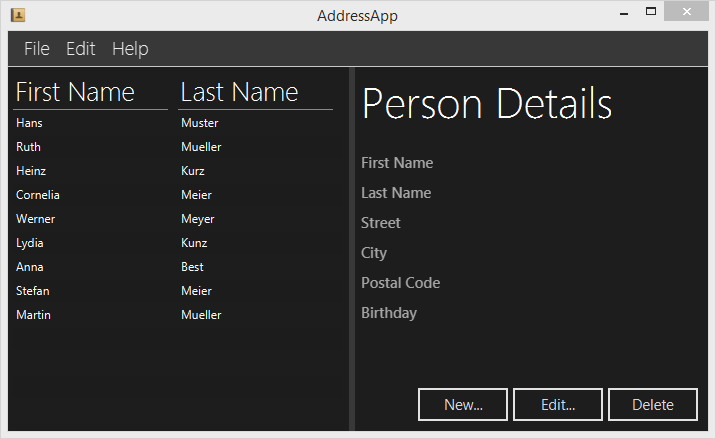
В этом учебнике мы создадим тему DarkTheme, вдохновленную Метро-дизайном из Windows 8. Принятые стили для кнопок заимствованы из статьи JMetro — Windows 8 Metro controls on Java, написанной Pedro Duque Vieira.
Знакомство с CSS
Если вы хотите приукрасить внешний вид своего приложение JavaFX, то надо иметь хотя бы начальное представление о том, что такое CSS. Хорошее место для старта — этот учебник по CSS.
Для получения специфической информации об использовании CSS в JavaFX доступны следующие ресурсы:
Стиль, используемый в JavaFX по умолчанию
Стиль, который используется в JavaFX по умолчанию хранится в файле modena.css . Его можно найти в файле jfxrt.jar , который, в свою очередь, располагается в директории Java /jdk1.8.x/jre/lib/ext/jfxrt.jar .
Разархивируйте его и вы найдете modena.css в папке com/sun/javafx/scene/control/skin/modena .
Этот стиль всегда применяется по умолчанию для всех приложений JavaFX. Добавляя пользовательские стили мы переопределяем стили из файла modena.css .
Подсказка: Для того, чтобы знать какие стили следует переопределить, просмотрите этот файл.
Подключение пользовательских CSS-стилей
Добавьте файл DarkTheme.css в пакет view .
DarkTheme.css
.background < -fx-background-color: #1d1d1d; >.label < -fx-font-size: 11pt; -fx-font-family: "Segoe UI Semibold"; -fx-text-fill: white; -fx-opacity: 0.6; >.label-bright < -fx-font-size: 11pt; -fx-font-family: "Segoe UI Semibold"; -fx-text-fill: white; -fx-opacity: 1; >.label-header < -fx-font-size: 32pt; -fx-font-family: "Segoe UI Light"; -fx-text-fill: white; -fx-opacity: 1; >.table-view < -fx-base: #1d1d1d; -fx-control-inner-background: #1d1d1d; -fx-background-color: #1d1d1d; -fx-table-cell-border-color: transparent; -fx-table-header-border-color: transparent; -fx-padding: 5; >.table-view .column-header-background < -fx-background-color: transparent; >.table-view .column-header, .table-view .filler < -fx-size: 35; -fx-border-width: 0 0 1 0; -fx-background-color: transparent; -fx-border-color: transparent transparent derive(-fx-base, 80%) transparent; -fx-border-insets: 0 10 1 0; >.table-view .column-header .label < -fx-font-size: 20pt; -fx-font-family: "Segoe UI Light"; -fx-text-fill: white; -fx-alignment: center-left; -fx-opacity: 1; >.table-view:focused .table-row-cell:filled:focused:selected < -fx-background-color: -fx-focus-color; >.split-pane:horizontal > .split-pane-divider < -fx-border-color: transparent #1d1d1d transparent #1d1d1d; -fx-background-color: transparent, derive(#1d1d1d,20%); >.split-pane < -fx-padding: 1 0 0 0; >.menu-bar < -fx-background-color: derive(#1d1d1d,20%); >.context-menu < -fx-background-color: derive(#1d1d1d,50%); >.menu-bar .label < -fx-font-size: 14pt; -fx-font-family: "Segoe UI Light"; -fx-text-fill: white; -fx-opacity: 0.9; >.menu .left-container < -fx-background-color: black; >.text-field < -fx-font-size: 12pt; -fx-font-family: "Segoe UI Semibold"; >/* * Push Button в стиле Metro * Автор: Pedro Duque Vieira * http://pixelduke.wordpress.com/2012/10/23/jmetro-windows-8-controls-on-java/ */ .button < -fx-padding: 5 22 5 22; -fx-border-color: #e2e2e2; -fx-border-width: 2; -fx-background-radius: 0; -fx-background-color: #1d1d1d; -fx-font-family: "Segoe UI", Helvetica, Arial, sans-serif; -fx-font-size: 11pt; -fx-text-fill: #d8d8d8; -fx-background-insets: 0 0 0 0, 0, 1, 2; >.button:hover < -fx-background-color: #3a3a3a; >.button:pressed, .button:default:hover:pressed < -fx-background-color: white; -fx-text-fill: #1d1d1d; >.button:focused < -fx-border-color: white, white; -fx-border-width: 1, 1; -fx-border-style: solid, segments(1, 1); -fx-border-radius: 0, 0; -fx-border-insets: 1 1 1 1, 0; >.button:disabled, .button:default:disabled < -fx-opacity: 0.4; -fx-background-color: #1d1d1d; -fx-text-fill: white; >.button:default < -fx-background-color: -fx-focus-color; -fx-text-fill: #ffffff; >.button:default:hover
Теперь надо подключить эти стили к нашей сцене. Мы можем сделать это программно, в коде Java, но в этом уроке, чтобы добавить стили в наши fxml-файлы, мы будем использовать Scene Builder:
Подключаем таблицы стилей к файлу RootLayout.fxml
- В приложении Scene Builder откройте файл RootLayout.fxml .
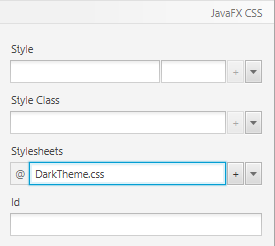
- Во вкладке Hierarchy выберите корневой контейнер BorderPane , перейдите на вкладку Properties и укажите файл DarkTheme.css в роли таблиц стилей.
Подключаем таблицы стилей к файлу PersonEditDialog.fxml
- В приложении Scene Builder откройте файл PersonEditDialog.fxml . Во вкладке Hierarchy выберите корневой контейнер AnchorPane , перейдите на вкладку Properties и укажите файл DarkTheme.css в роли таблиц стилей.
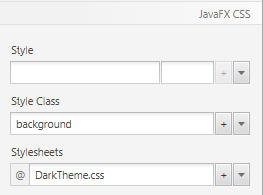
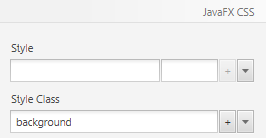
- Фон всё ещё белый, поэтому укажите для корневого компонента AnchorPane в классе стиля значение background .
- Выберите кнопку OK и отметьте свойство Default Button в вкладке Properties. В результате изменится цвет кнопки и она будет использоваться по умолчанию когда пользователь, находясь в окне, будет нажимать клавишу Enter.
Подключаем таблицы стилей к файлу PersonOverview.fxml
- В приложении Scene Builder откройте файл PersonOverview.fxml . Во вкладке Hierarchy выберите корневой контейнер AnchorPane , перейдите на вкладку Properties и укажите файл DarkTheme.css в роли таблиц стилей.
- Вы сражу должны увидеть некоторые изменения: цвет таблицы и кнопок поменялся на чёрный. Все классы стилей .table-view и .button из файла modena.css были применены к таблице и кнопкам. С того момента, как мы переопределили некоторые из стилей в нашем css-файле, новые стили применяются автоматически.
- Возможно, вам потребуется изменить размер кнопок для того, чтобы отображался весь текст.
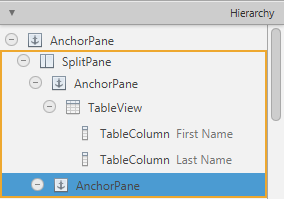
- Выберите правый компонент AnchorPane внутри компонента SplitPane .
- Перейдите на вкладку Properties и укажите в классе стиля значение background . Теперь фон станет чёрного цвета.
Текстовые метки с другими стилями
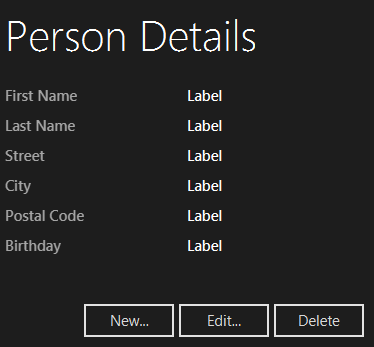
Сейчас все текстовые метки с правой стороны имеют одинаковый размер. Для дальнейшей стилизации текстовых меток мы будем использовать уже определённые стили .label-header и label-bright .
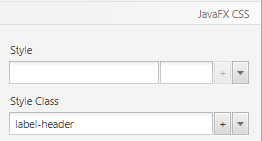
- Выберите метку Person Details и добавьте в качестве класса стиля значение label-header .
- Для каждой метки в правой колонке (где отображаются фактические данные об адресатах) добавьте в качестве класса стиля значение label-bright .
Добавляем иконку приложения
На данный момент в нашем приложении в панели названия и панели задач используется иконка по умолчанию:
С пользовательской иконкой наше приложение будет выглядеть симпатичнее:
Файл иконки
Одно из возможных мест, где можно свободно скачать иконки — это сайт Icon Finder. Я скачал маленькую иконку адресной книги.
Создайте внутри вашего проекта AddressApp обычную папку resources, а в ней папку images. Поместите выбранную вами иконку в папку изображений. Структура папок должна иметь такой вид:
Установка иконки для сцены
Для того, чтобы для нашей сцены установить новую иконку, в классе MainApp.java добавьте следующий код в метод start(. )
MainApp.java
this.primaryStage.getIcons().add(new Image("file:resources/images/address_book_32.png")); Весь метод start(. ) теперь будет выглядеть так:
public void start(Stage primaryStage) < this.primaryStage = primaryStage; this.primaryStage.setTitle("AddressApp"); // Устанавливаем иконку приложения. this.primaryStage.getIcons().add(new Image("file:resources/images/address_book_32.png")); initRootLayout(); showPersonOverview(); > Вы также можете добавить иконку в окно редактирования адресатов.
Что дальше?
В 5-й части учебника мы добавим для наших данных XML-хранилище.