Java Swing How to — Vertical layout with BoxLayout
We would like to know how to vertical layout with BoxLayout.
Answer
import javax.swing.BoxLayout; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; // w w w .j a v a 2 s . c o m public class Main extends JFrame < private JLabel jLabelOne = new JLabel(); private JLabel jLabelTwo = new JLabel(); private JPanel panel = new JPanel(); private BoxLayout boxLayout = new BoxLayout(panel, BoxLayout.Y_AXIS); public Main() < panel.setLayout(boxLayout); jLabelOne.setAlignmentX(CENTER_ALIGNMENT); jLabelTwo.setAlignmentX(CENTER_ALIGNMENT); jLabelOne.setText("This is text one"); jLabelTwo.setText("This is text two"); panel.add(jLabelOne); panel.add(jLabelTwo); panel.setAlignmentX(CENTER_ALIGNMENT); add(panel); setSize(300, 300); setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); setLocationRelativeTo(null); setVisible(true); > public static void main(String args[]) < new Main(); > >
java2s.com | © Demo Source and Support. All rights reserved.
Java Swing Layouts Example
For the following example parts on different Layout managers, Java 8 and Eclipse IDE (version Mars 4.5.0) are used.
2. Java Swing Layouts examples
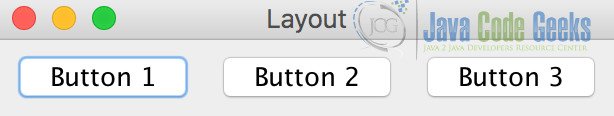
2.1 FlowLayout
The FlowLayout arranges the components in a directional flow, either from left to right or from right to left. Normally all components are set to one row, according to the order of different components. If all components can not be fit into one row, it will start a new row and fit the rest in.
To construct a FlowLayout , three options could be chosen:
- FlowLayout(): construct a new FlowLayout object with center alignment and horizontal and vertical gap to be default size of 5 pixels.
- FlowLayout(int align): construct similar object with different settings on alignment
- FlowLayout(int align, int hgap, int vgap): construct similar object with different settings on alignment and gaps between components.
For the constructor with the alignment settings, the possible values could be: LEFT, RIGHT, CENTER, LEADING and TRAILING .
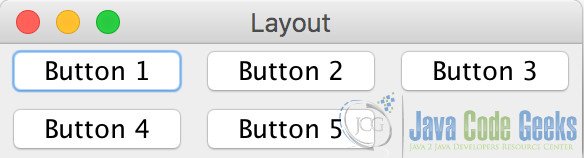
With the following code, we can arrange the buttons with the default FlowLayout .
As we can see from the figure below, all the five buttons are laid in a vertical and flow way. If you want to see the output for different alignment, what you need to do is simply setting up the size of the window to a relative larger one and then you can change the parameter of FlowLayout to be FlowLayout.RIGHT , or FlowLayout.LEFT or FlowLayout.CENTER .
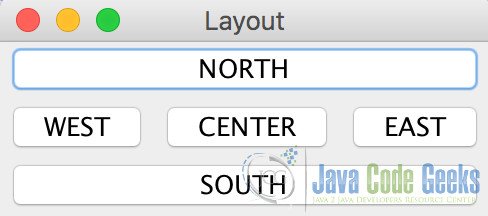
2.2 BorderLayout
A BorderLayout lays out a container, arranging its components to fit into five regions: NORTH, SOUTH, EAST, WEST and CENTER . For each region, it may contain no more than one component. When adding different components, you need to specify the orientation of it to be the one of the five regions.
- BorderLayout(): construct a border layout with no gaps between components.
- BorderLayout(int hgap, int vgap): construct a border layout with specified gaps between components.
Similar to the previous example, five buttons will be added to the panel and we can simply change the layout to be BorderLayout , with parameters setting the regions. The following code show the change:
After running the code, we can see that the five buttons are located into the five regions like below:
2.3 CardLayout
For CardLayout , it treats the components as a stack and every time, what you can see is only one component. That’s why it’s called CardLayout .
To demonstrate how to use CardLayout , three buttons have been constructed. We can click the button and get the next button, then click it again, getting the next one. The following code is to show how to achieve this CardLayout .
Run the code above, we can see the result to be in the following figures:
After click the button, the button will switch to another button like below:
2.4 BoxLayout
For BoxLayout , it has been discussed in my previous article with more detailed example. You can check it here.
2.5 GridLayout
- GridLayout(): construct a grid layout with one column per component in a single row.
- GridLayout(int row, int col): construct a grid layout with specified numbers of rows and columns.
- GridLayout(int row, int col, int hgap, int vgap): construct a grid layout with specified rows, columns and gaps between components.
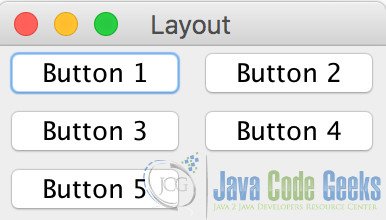
With the following code, we can create a grid layout object with two rows, three columns. Similarly, we can change the order of two and three to create three rows, two columns grid layout object.
We can see from the following figures, that the five buttons are set to two by three and three by two grid.
2.6 GridBagLayout
GridBagLayout is a more flexible layout manager, which allows the components to be vertical, horizontal, without specifying the components to be the same size. Each GridLayout object holds a dynamic rectangular grid of cells. Each component is associated with an instance of GridBagConstraints . The GridBagConstraints decides where the component to be displayed and how the component should be positioned.
With the following code added into the previous part, it can show how to set up the GridBagLayout :
The result after running the code above is shown below:
2.7 SpringLayout
Similar to the name, SpringLayout manages the layout of its children/Spring. Every child of Spring object controls the vertical or horizontal distance between the two components edges. In addition, for every child, it has exactly one set of constraint associated with it.
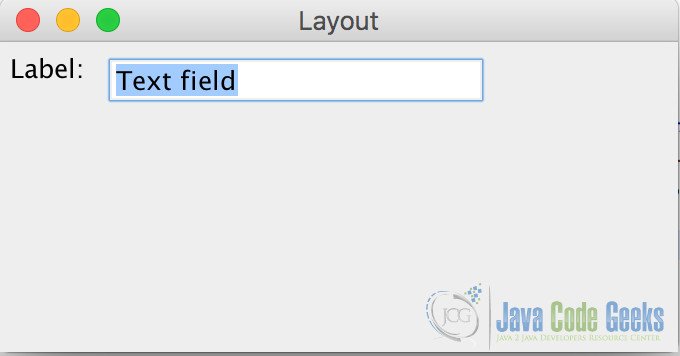
In the example below, we have constructed a label with a textfield and put constraints on the edge of the two components.
The figure below is the output for the code above:
2.8 GroupLayout
According to its name, GroupLayout manages the layout of hierarchically groups and places them in different positions. It consists of two type of groups: sequential and parallel group.
For sequential group arrangement, the components are placed very similar to BoxLayout or FlowLayout, one after another. The position of each component is according to the order of the component.
For parallel group arrangement, components are placed on top of each other at the same place. They can be baseline-, top- or bottom-aligned at vertical, or left-, right-, center-aligned at horizontal axis.
In the following example, four buttons are created with button 1, 2, 3 are following the sequential pattern, while button 3, 4 are grouped together.