- Trail: Creating a GUI With Swing
- Other UI-Related Trails
- Как начать пользоваться Swing GUI-визардом IntelliJ IDEA. Подробная инструкция
- Создание Swing GUI форм средствами JetBrains IntelliJ IDEA 2016.1
- Java Swing: знакомство
- Java Swing — структура
- Иконка GUI-приложений на Java Swing
- Фиксированный размер окна
Trail: Creating a GUI With Swing
This trail tells you how to create graphical user interfaces (GUIs) for applications and applets, using the Swing components. If you would like to incorporate JavaFX into your Swing application, please see Integrating JavaFX into Swing Applications.
Getting Started with Swing is a quick start lesson. First it gives you a bit of background about Swing. Then it tells you how to compile and run programs that use Swing components.
Learning Swing with the NetBeans IDE is the fastest and easiest way to begin working with Swing. This lesson explores the NetBeans IDE’s GUI builder, a powerful feature that lets you visually construct your Graphical User Interfaces.
Using Swing Components tells you how to use each of the Swing components buttons, tables, text components, and all the rest. It also tells you how to use borders and icons.
Concurrency in Swing discusses concurrency as it applies to Swing programming. Information on the event dispatch thread and the SwingWorker class are included.
Using Other Swing Features tells you how to use actions, timers, and the system tray; how to integrate with the desktop class, how to support assistive technologies, how to print tables and text, how to create a splash screen, and how to use modality in dialogs.
Laying Out Components Within a Container tells you how to choose a layout manager, how to use each of the layout manager classes the Java platform provides, how to use absolute positioning instead of a layout manager, and how to create your own layout manager.
Modifying the Look and Feel tells you how to specify the look and feel of Swing components.
Drag and Drop and Data Transfer tells you what you need to know to implement data transfer in your application.
Writing Event Listeners tells you how to handle events in your programs.
Performing Custom Painting gives you information on painting your own Swing components. It discusses painting issues specific to Swing components, provides an overview of painting concepts, and has examples of custom components that paint themselves.
Other UI-Related Trails
Although this is the main trail for learning about GUIs, it isn’t the only trail with UI-related information.
- 2D Graphics, which describes the 2D graphics features available in the JDK.
- Sound, which discusses the sound capabilities available in the JDK.
- Java Applets, which describes API available only to applets.
- Essential Java Classes, which covers many topics, including properties and the standard I/O streams.
- The JavaFX Documentation, which describes how to build UIs with JavaFX.
- The Bonus trail contains Full-Screen Exclusive Mode API, a lesson that describes how to use API introduced in v1.4 to render graphics directly to the screen.
Как начать пользоваться Swing GUI-визардом IntelliJ IDEA. Подробная инструкция
Давно не писал настольных приложений на Java вообще и с использовании Swing в частности. Однако, возникла необходимость немного по GUIть. В качестве инструмента выбрал IntelliJ IDEA Community edition, 2016.1 версии.
Взялся ваять и, естественно, первое, на что налетел — хотя со времён Borland Java Builder 2006 воды утекло немало, экранные интерфейсы создавать проще не стало, скорее наоборот. А одной из причин выбора IDEA было как раз наличие Swing дизайнера «из коробки», однако как им пользоваться с ходу решительно непонятно — форма генерится, класс создаётся, создаются переменные контролов из дизайнера… но и только: при создании нашего класса форма на экране не появляется
Пошарил интернет, информации приблизительно ноль. Народ говорит, мол, «создавай и — вперёд!». Хм…
По результатам небольших мытарств на эту тему решил опубликовать инструкцию, так как мне с учётом былого опыта было искать намного легче, чем новичку, который вообще в первый раз ваяет форму на Swing.
Создание Swing GUI форм средствами JetBrains IntelliJ IDEA 2016.1
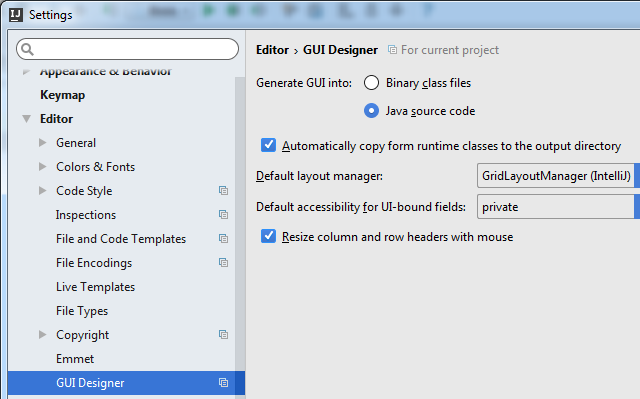
Во-первых, для понимания процесса лучше начать с того. что зайти в меню IDEA «File -> Settings» — там «Editor -> GUI Designer» и установить флажок Generate GUI Into: в Java source code. (это немного поможет пониманию процесса на первом этапе — потом можно будет убрать обратно).
Далее открываем дерево исходного кода своего проекта и кликаем правой кнопкой мыши на любую папку или файл исходного кода java и выбираем «New -> Dialog» — вводим имя класса для формы.
В итоге нам действительно сгенерили класс-наследник JDialog (который можно создать и использовать) и форма к нему.
Запускаем наш проект на выполнение и… о ужасчудо! при компиляции IDEA добавляет в конец нашего файла некоторый дополнительный код.
< // GUI initializer generated by IntelliJ IDEA GUI Designer // >>> IMPORTANT!! /** * Method generated by IntelliJ IDEA GUI Designer * >>> IMPORTANT!! /** * @noinspection ALL */ public JComponent $$$getRootComponent$$$()
Несложно догадаться, что вся наша Swing-овая форма конфигурируется в автогенерируемом методе $$$setupUI$$$.
Вспомните настройку, которую мы установили в самом начале — «GUI Into: -> Java source code». Если её не ставить, то этот метод просто будет появляться напрямую в _class_ файле, минуя java-файл (декомпилируйте его, если сомневаетесь — я это сделал). Соответственно, можете вернуть настройку «GUI Into:» к первоначальному виду, чтобы этот код (который всё равно редактировать настоятельно не рекомендуют) не мозолил глаза.
Теперь, когда мы поняли, как оно работает, перейдём к созданию прочих форм — необязательно диалогов.
Опять правой кнопкой мыши кликаем на папку или файл исходного кода, выбираем «New -> GUI Form» — вводим имя класса для формы.
Генерится класс и форма к нему. Накидываем на форму несколько контролов. В GUI дизайнере смотрим имя корневого элемента (обычно panel1, если IDEA не задала имя, а такое бывает, задайте принудительно — я для наглядности назвал rootPanel).
Переходим к исходному коду нашего класса.
Итак:
1. Добавляем для нашего класса наследование «extends JFrame»;
2. Добавляем конструктор класса со строками:
setContentPane(panel1); setVisible(true); public class GUIFrame extends JFrame < private JButton button1; private JPanel rootPanel; public GUIFrame() < setContentPane(rootPanel); setVisible(true); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); >public static void main(String[] args) < new GUIFrame(); >> Всё. Форма готова к употреблению. Остальное смотрите в многочисленных инструкциях по Swing.
P.S. Как вариант, можно не наследовать наш класс от JFrame, а создать конструктор вида:
JFrame frame = new JFrame(); frame.setContentPane(panel1); frame.setVisible(true); Java Swing: знакомство
Начнём применять изученные приёмы и конструкции языка Java в создании простейших приложений. В этом нам поможет Java Swing, который реализует графический интерфейс пользователя..
Swing в Java — это инструментарий графического интерфейса пользователя (GUI), включающий компоненты GUI.
Swing предоставляет богатый выбор виджетов и пакетов для создания изысканных компонентов GUI для Java-приложений.
Java Swing — структура
Swing является частью Java Foundation Classes (JFC). JFC представляет собой API для программирования GUI на Java, обеспечивающий графический интерфейс пользователя.
Библиотека Java Swing построена поверх Java Abstract Widget Toolkit (AWT). Можно использовать простые компоненты программирования графического интерфейса Java:
из библиотеки, без необходимости создания данных компонентов с нуля.
Для создания графического интерфейса необходим хотя бы один объект-контейнер. Классы-контейнеры – это классы, на которых могут располагаться другие компоненты.
Существует три типа контейнеров Java Swing.
- Панель: Это чистый контейнер, который сам по себе не является окном. Единственная цель панели — разместить компоненты на окне.
- Фрейм (Frame): Это полностью функционирующее окно с заголовком и значками.
- Диалог: Его можно представить как всплывающее окно, которое появляется, когда необходимо отобразить сообщение. Это не полностью функционирующее окно, как фрейм.
Для начала реализуем простейший GUI непосредственно в главном методе main():
import javax.swing.*; // подключаем все средства java Swing public class Program < // класс с методом main() public static void main(String[] args) < JFrame frame = new JFrame("My First GUI"); // Для окна нужна "рама" - Frame // стандартное поведение при закрытии окна - завершение приложения frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300, 300); // размеры окна frame.setLocationRelativeTo(null); // окно - в центре экрана JButton button = new JButton("Press"); // Экземпляр класса JButton // getContentPane() - клиентская область окна frame.getContentPane().add(button); // Добавляем кнопку на Frame frame.setVisible(true); // Делаем окно видимым >>Прежде чем двигаться дальше, разберёмся со структурой (минимальным набором элементов) окна:
Пора протестировать первое приложение. После запуска можно увидеть, что кнопка «Press» заполнила всю клиентскую область окна:
Как это исправить? Для этого служит менеджер компоновки. Он используется для компоновки (или расположения) компонентов GUI Java внутри контейнера. Существует множество менеджеров компоновки, но наиболее часто используемые из них — это BorderLayout, который размещает компоненты в пяти областях:
- cверху (NORTH);
- снизу (SOUTH);
- слева (WEST);
- справа (EAST);
- по центру (CENTER).
Добавим ещё одну кнопку. Теперь их будет две. Первую переименуем в «Старт», а вторую назовём «Стоп»:
import java.awt.BorderLayout; // подключаем BorderLayout import javax.swing.*; // подключаем все средства java Swing public class Program < // класс с методом main() public static void main(String[] args) < JFrame frame = new JFrame("My First GUI"); // добавляем панель JPanel buttonsPanel = new JPanel(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300, 300); frame.setLocationRelativeTo(null); // окно в центре экрана JButton start = new JButton("Старт"); JButton stop = new JButton("Стоп"); // добавляем кнопки на панель buttonsPanel.add(start); buttonsPanel.add(stop); // размещаем панель на Frame (верхняя часть) frame.getContentPane().add(BorderLayout.NORTH, buttonsPanel); frame.setVisible(true); >>Теперь две кнопки расположены рядом, в верхней части экрана:
Таким образом можно создавать нужное количество невидимых панелей и размещать (add) на них необходимое число компонентов. Впоследствии «крепить» панели на клиентскую область окна. Это подобно кнопочным панелям, размещённым на корпусе какого либо устройства:
Осталось разобраться с иконкой приложения и запретом (разрешением) изменения размеров окна.
Иконка GUI-приложений на Java Swing
Рассмотрим один из способов установки иконки в левый верхний угол окна приложения. Для начала нужно выбрать файл иконки в PNG-формате. Файл должен иметь одинаковые габариты по ширине и высоте. Желательно, чтобы размеры были кратные 16: 16×16, 32×32, 64×64, 128×128 и т.д. После помещения иконки в одну из папок проекта (в данном случае выше уровнем и в отдельной папке «images»):
При таком расположении файла иконки, код будет следующим:
import java.awt.BorderLayout; import javax.swing.*; // подключаем все средства java Swing public class Program < // Program - "главный" класс с методом main() public static void main(String[] args) < JFrame frame = new JFrame("My First GUI"); // задаём путь к иконке (т.е. где находится файл) String path = "../images/icon.png"; // создание через обращение к главному классу приложения и его ресурсам ImageIcon icon = new ImageIcon(Program.class.getResource(path)); // помещение иконки на frame frame.setIconImage(icon.getImage()); JPanel buttonsPanel = new JPanel(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300, 300); frame.setLocationRelativeTo(null); JButton start = new JButton("Старт"); JButton stop = new JButton("Стоп"); buttonsPanel.add(start); buttonsPanel.add(stop); frame.getContentPane().add(BorderLayout.NORTH, buttonsPanel); frame.setVisible(true); >>При запуске, вместо стандартной иконки (чашка с кофе), в левом верхнем углу появится та, которая находится в файле «icon.png» (имя файла иконки может быть и другим — по Вашему усмотрению):
Фиксированный размер окна
При решении ряда задач бывает необходимым отключение возможностей изменения размеров окна приложения. В текущей реализации, при наведении курсора мыши на любой из краёв окна будет появляться двусторонняя стрелка. При нажатии и перемещении любого из краёв, размеры окна будут изменяться:
Чтобы сделать размер окна фиксированным можно вызвать метод контейнера JFrame setResizable():
.setResizable(false);
Эту строчку можно поместить сразу после строки с заданием геометрии окна. Полный код:
import java.awt.BorderLayout; import javax.swing.*; // подключаем все средства java Swing public class Program < // класс с методом main() public static void main(String[] args) < JFrame frame = new JFrame("My First GUI"); // задаём путь к иконке (т.е. где находится файл) String path = "../images/icon.png"; // создание через обращение к главному классу приложения и его ресурсам ImageIcon icon = new ImageIcon(Program.class.getResource(path)); // помещение иконки на frame frame.setIconImage(icon.getImage()); JPanel buttonsPanel = new JPanel(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // задание геометрии окна frame.setSize(300, 300); // запрет изменения размеров frame.setResizable(false); frame.setLocationRelativeTo(null); JButton start = new JButton("Старт"); JButton stop = new JButton("Стоп"); buttonsPanel.add(start); buttonsPanel.add(stop); frame.getContentPane().add(BorderLayout.NORTH, buttonsPanel); frame.setVisible(true); >> Теперь все элементы, отвечающие за изменение габаритов, стали неактивными:
Размеры окна поменять теперь нельзя. Однако, нажатие на кнопки пока не приводят ни к каким действиям. Реакцию на события рассмотрим в следующий раз.