- How to Disable the Resizing of the Element?
- How to control the textarea resizing with CSS3
- Example of disabling the resizing of the element by using a fixed height and width:
- Result
- Example of disabling the resizing of the element by using the cols and rows attributes:
- Example of disabling the resizing of the element only vertically or horizontally:
- Как для поля textarea HTML запретить изменение размера?
- Как в HTML полностью запретить изменение размера textarea?
- Как для textarea HTML запретить изменение размера в одном направлении?
- Тег HTML текстовая область, многострочное поле ввода
- Синтаксис
- Примеры использования в HTML коде
- с фиксированным размером (no resize textarea)
- HTML код с фиксированной шириной и высотой
- Поддержка браузерами
- Атрибуты тега textarea
- How to Disable the Resizing of the Element?
- How to control the textarea resizing with CSS3
- Example of disabling the resizing of the element by using a fixed height and width:
- Result
- Example of disabling the resizing of the element by using the cols and rows attributes:
- Example of disabling the resizing of the element only vertically or horizontally:
How to Disable the Resizing of the Element?
Webkit-based browsers such as Chrome, Safari, have attached a new UI element to the bottom-right of text areas allowing the user to resize the textarea size just by clicking it and moving the mouse.
As we know, WebKit has a privilege over other browsers in page control and CSS features. One of these “hidden” features is the possibility to regulate the textarea resizing. Firefox has provided the same feature in Firefox 4.
How to control the textarea resizing with CSS3
In this article, we are going to learn how to make the HTML element have a fixed, unchangeable size.
To prevent a text field from being resized, you can use the CSS resize property with its «none» value.
Add this piece of code to your textarea style:
After it you can use the height and width properties to define a fixed height and width for your element.
Example of disabling the resizing of the element by using a fixed height and width:
html> html> head> title>Title of the document title> style> .comment < resize: none; height: 100px; width: 350px; > style> head> body> h2>Textarea with fixed width and height h2> form action="/form/submit" method="post"> textarea class="comment">Send your comments to the author. textarea> br> input type="submit" name="submitInfo" value="Submit"> form> body> html>Result
Or you can provide your size just by setting the cols and rows attributes defining the fixed number of the columns and rows.
Example of disabling the resizing of the element by using the cols and rows attributes:
html> html> head> title>Title of the document title> style> .comment < resize: none; > style> head> body> form action="/form/submit" method="post"> textarea class="comment" rows="10" cols="40">Send your comments to the author. textarea> br> input type="submit" name="submitInfo" value="Submit"> form> body> html>You can also choose to allow users to resize your element only horizontally or vertically using the «vertical» or «horizontal» values of the resize property.
Example of disabling the resizing of the element only vertically or horizontally:
html> html> head> title>Title of the document title> style> .vertical < resize: vertical; > .horizontal < resize: horizontal; > style> head> body> h2>Resize the textarea only vertically h2> form action="/form/submit" method="post"> textarea class="vertical" rows="8" cols="50">Send your comments to the author. textarea> h2>Resize the textarea only horizontally h2> textarea class="horizontal" rows="8" cols="50">Send your comments to the author. textarea> form> body> html>Textarea resizing is beneficial when you’re going to post a long text. Of course, often you may want to disable textarea resizing to keep your design, and it’s also remarkable. As a desired rule, however, you need to permit resizing.
Как для поля textarea HTML запретить изменение размера?
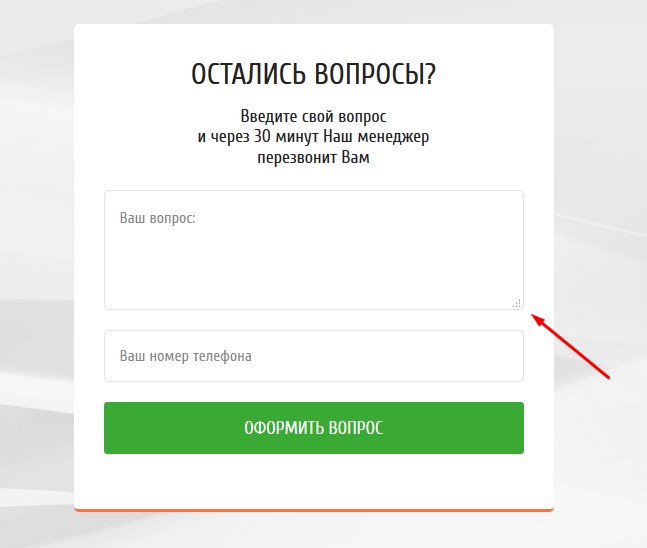
Иногда, при верстке сайта, в частности, при работе с контактными формами возникает необходимость в HTML запретить изменение размера textarea. Вызвать такую необходимость могут разные причины. Например, вы хотите убрать уголок-индикатор, позволяющий растянуть текстовое поле из правого нижнего угла:
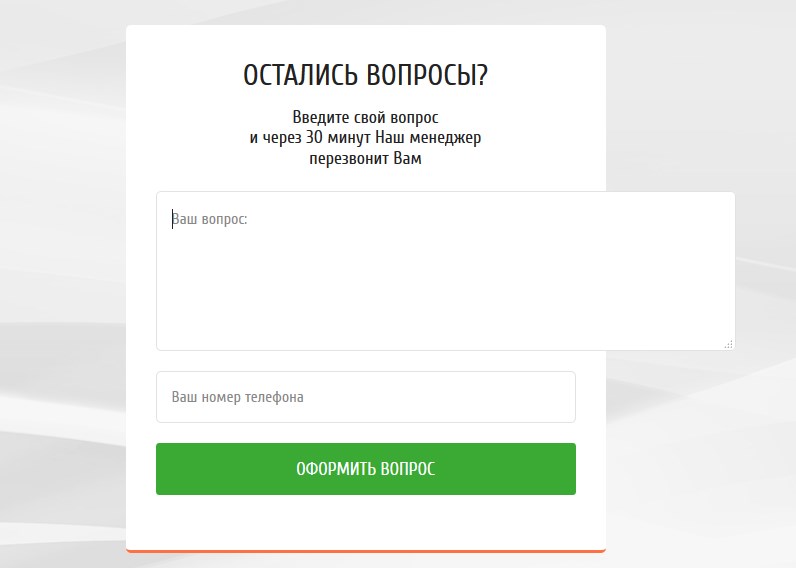
Или же вы хотите ограничить возможности пользователя по изменению размера поля textarea по горизонтали или по вертикали, для того, что бы сохранить верстку от нежелательных искажений:
Для поля textarea HTML запретить изменение размера можно несколькими способами.
Как в HTML полностью запретить изменение размера textarea?
Если вы хотите полностью заблокировать изменение размера текстового поля textarea, а так же убрать уголок-индикатор, то наиболее эффективным будет использование свойства resize со значением none.
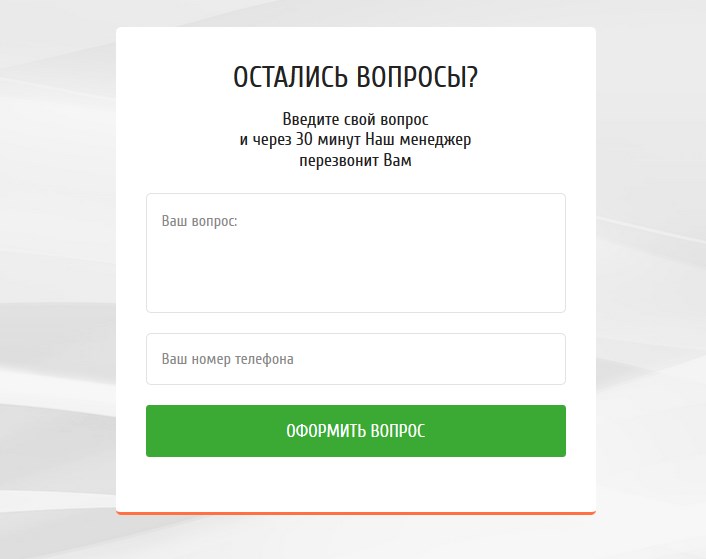
Как видите, уголок-индикатор исчез, и для пользователя нет возможности растянуть поле.
Как для textarea HTML запретить изменение размера в одном направлении?
Но такой вариант не всегда удобен, так как по умолчанию для текстового поля может быть задана слишком маленькая высота, и пользователю будет неудобно вводить текст в это поле:
В таком случае было бы намного разумнее для textarea HTML запретить изменение размера, в зависимости от верстки, только в одном направлении. Например, в моем случае, при растягивании поля по ширине, поле уходит за пределы формы, и это существенно портит внешний вид. Но если растянуть поле в низ, то с версткой ничего страшного не произойдет, просто форма станет немного больше по высоте, и в тоже время, для пользователя будет намного удобнее вводить текст:
Чтобы добиться такого результата, нам нужно задать для свойства resize одно из этих значений:
- vertical – разрешает изменение размера текстового поля по вертикали
- horizontal— разрешает изменение размера по горизонтали
Тег HTML текстовая область, многострочное поле ввода
Тег в HTML используется для создания многострочного поля для ввода, другими словами, текстовой области.
Текстовое поле для ввода, созданное с помощью тега , не имеет ограничений по количеству вводимых символов.
Размеры textarea HTML регулируются с помощью атрибутов rows и cols . Атрибут тега rows регулирует высоту области, задавая количество строк, выводимых на экран без прокрутки (скроллинга). Атрибут тега cols регулирует ширину текстовой области, рассчитывается в пикселях, как средняя ширина символа, умноженная на значение атрибута.
По умолчанию изменять размер textarea можно растягивая текстовую область за правый нижний край. Если нужно сделать фиксированного размера, следует использовать CSS-правило resize: none; . Это отключит возможность растягивать область ввода.
Тег HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
Примеры использования в HTML коде
HTML код текстовой области
с фиксированным размером (no resize textarea)
По умолчанию пользователь может изменять размер текстовой области (растягивать область ввода за край).
Для того, чтобы запретить изменение размера используйте CSS свойство resize . Значение none поставит запрет на изменение размеров текстовой области, как ширины, так и высоты.
Если необходимо, чтобы у textarea была фиксированная ширина, установите значение у CSS свойства resize в vertical, при этом высоту области можно будет изменить. Если нужно иметь возможность изменять ширину при фиксированной высоте, используйте значения horizontal.
HTML код с фиксированной шириной и высотой
textarea[name="details"] <
resize: none;
>
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
Атрибуты тега textarea
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на текстовую область.
Определяет ширину текстовой области. Ширина области рассчитывается в пикселях как ширина символа, умноженная на значение этого атрибута. Значение приблизительно равняется количеству символов моноширинного шрифта, которые должны занимать полную строку в текстовой области.
Логический атрибут. Если указан, делает текстовую область неактивной.
Данные текстовой области, отмеченной этим атрибутом, не будут переданы на сервер при отправке формы. Также отключает возможность ввода текста в текстовую область.
Указывает на форму, к которой относится текстовая область. Используется, если находится вне HTML кода формы.
Если текстовая область находится внутри тега , то использовать атрибут form не нужно, текстовая область по умолчанию привязана к форме, внутри которой находится.
Определяет максимальное количество символов, которые пользователь может ввести в текстовую область. По умолчанию объем текста в текстовой области не ограничен.
Имя текстовой области. Используется при передаче данных формы на сервер. Значение (текст) текстовой области будет передано в переменной, имеющей имя, указанное в этом атрибуте.
Текст, который будет отображаться внутри текстовой области, когда она не заполнена текстом. Обычно это описание того, что должен ввести пользователь, либо пример заполнения.
Логический атрибут. Если указан, пользователь не сможет изменить значение (текст) в текстовой области. Используется для создания текстовых областей, доступных только для чтения.
Логический атрибут. Если указан, текстовая область будет определена как обязательная для заполнения. Форма не будет отправлена на сервер, если текстовая область не будет заполнена.
Заполнение контролируется браузером. При попытке отправить форму с незаполненной обязательной текстовой областью, браузеры обычно выводят на экран ошибку заполнения.
Определяет высоту текстовой области. В качестве значения необходимо указать количество строк, которые должны быть видны без прокрутки (скроллинга).
Определяет правила переноса строк:
Значение hard: символы переноса строки будут добавлены в конце каждой строки в текстовой области. Таким образом, введенный текст из текстовой области переданный на сервер будет иметь ширину не больше, чем ширина . Для использования этого значения необходимо указать атрибут cols.
Значение soft: символы переноса ставятся там, где их ставил пользователь. Таким образом текст из текстовой области, переданный на сервер в дальнейшем сможет растягиваться под ширину тега-контейнера. Значение по умолчанию.
How to Disable the Resizing of the Element?
Webkit-based browsers such as Chrome, Safari, have attached a new UI element to the bottom-right of text areas allowing the user to resize the textarea size just by clicking it and moving the mouse.
As we know, WebKit has a privilege over other browsers in page control and CSS features. One of these “hidden” features is the possibility to regulate the textarea resizing. Firefox has provided the same feature in Firefox 4.
How to control the textarea resizing with CSS3
In this article, we are going to learn how to make the HTML element have a fixed, unchangeable size.
To prevent a text field from being resized, you can use the CSS resize property with its «none» value.
Add this piece of code to your textarea style:
After it you can use the height and width properties to define a fixed height and width for your element.
Example of disabling the resizing of the element by using a fixed height and width:
html> html> head> title>Title of the document title> style> .comment < resize: none; height: 100px; width: 350px; > style> head> body> h2>Textarea with fixed width and height h2> form action="/form/submit" method="post"> textarea class="comment">Send your comments to the author. textarea> br> input type="submit" name="submitInfo" value="Submit"> form> body> html>Result
Or you can provide your size just by setting the cols and rows attributes defining the fixed number of the columns and rows.
Example of disabling the resizing of the element by using the cols and rows attributes:
html> html> head> title>Title of the document title> style> .comment < resize: none; > style> head> body> form action="/form/submit" method="post"> textarea class="comment" rows="10" cols="40">Send your comments to the author. textarea> br> input type="submit" name="submitInfo" value="Submit"> form> body> html>You can also choose to allow users to resize your element only horizontally or vertically using the «vertical» or «horizontal» values of the resize property.
Example of disabling the resizing of the element only vertically or horizontally:
html> html> head> title>Title of the document title> style> .vertical < resize: vertical; > .horizontal < resize: horizontal; > style> head> body> h2>Resize the textarea only vertically h2> form action="/form/submit" method="post"> textarea class="vertical" rows="8" cols="50">Send your comments to the author. textarea> h2>Resize the textarea only horizontally h2> textarea class="horizontal" rows="8" cols="50">Send your comments to the author. textarea> form> body> html>Textarea resizing is beneficial when you’re going to post a long text. Of course, often you may want to disable textarea resizing to keep your design, and it’s also remarkable. As a desired rule, however, you need to permit resizing.