- CSS Вертикальная панель навигации
- Пример
- Пример
- Примеры вертикальной панели навигации
- Пример
- Активная / текущая навигационная ссылка
- Пример
- Центрировать ссылки и добавлять границы
- Пример
- Фиксированная вертикальная навигационная панель во всю высоту
- Пример
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- CSS меню
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
- Как сделать — Вертикальное меню
- Вертикальное меню
- Как создать вертикальную группу кнопок
- Пример
- Пример
- Вертикальное прокручиваемое меню
- Пример
- ПАЛИТРА ЦВЕТОВ
- ПРИСОЕДИНЯЙТЕСЬ!
- Связь с админом
- Топ Учебники
- Топ Справочники
- Топ Примеры
- Веб Сертификаты
- Создаем эффектное вертикальное меню на HTML5 и CSS3
- Шаг 1. Базовая HTML-разметка
- Шаг 2. Шрифты с изменяющимся размером
- Шаг 3. CSS стиль основного меню
CSS Вертикальная панель навигации
Чтобы создать вертикальную панель навигации, вы можете стилизовать элементы внутри списка в дополнение к коду с предыдущей страницы:
Пример
- display: block; — Отображение ссылок в виде блочных элементов делает кликабельной всю область ссылок (а не только текст), а также позволяет указать ширину (а также отступы, поля, высоту и т.д. если хотите)
- width: 60px; — Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
>
Примеры вертикальной панели навигации
Создайте базовую вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок при наведении на них курсора мыши:
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
>
li a display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
>
/* Изменить цвет ссылки при наведении курсора */
li a:hover background-color: #555;
color: white;
>
Активная / текущая навигационная ссылка
Добавьте класс «active» к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
Центрировать ссылки и добавлять границы
- добавьте границу вокруг навигационной панели. Если вам также нужны границы внутри навигационной панели, добавьте border-bottom ко всем элементам
, кроме последнего:
Пример
li text-align: center;
border-bottom: 1px solid #555;
>
li:last-child border-bottom: none;
>
Фиксированная вертикальная навигационная панель во всю высоту
Создайте полноразмерную, «sticky» боковую навигацию
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* Во всю высоту */
position: fixed; /* Сделайте так, чтобы он прилепал даже к прокрутке */
overflow: auto; /* Включить прокрутку, если sidenav имеет слишком много содержимого */
>
Примечание: Этот пример может неправильно работать на мобильных устройствах.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
CSS меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar < margin: 0; padding: 0; list-style-type: none; border: 2px solid #0066FF; border-radius: 20px 5px; width: 550px; text-align: center; background-color: #33ADFF; >#navbar a < color: #fff; padding: 5px 10px; text-decoration: none; font-weight: bold; display: inline-block; width: 100px; >#navbar a:hover
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
#navbar ul < display: none; >#navbar li:hover ul
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul < margin: 0; padding: 0; list-style-type: none; >#navbar li < float: left; >#navbar ul li
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul < display: none; position: absolute; top: 100%; >#navbar li < float: left; position: relative; >#navbar
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul < display: none; background-color: #f90; position: absolute; top: 100%; >#navbar li:hover ul < display: block; >#navbar, #navbar ul < margin: 0; padding: 0; list-style-type: none; >#navbar < height: 30px; background-color: #666; padding-left: 25px; min-width: 470px; >#navbar li < float: left; position: relative; height: 100%; >#navbar li a < display: block; padding: 6px; width: 100px; color: #fff; text-decoration: none; text-align: center; >#navbar ul li < float: none; >#navbar li:hover < background-color: #f90; >#navbar ul li:hover
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Как сделать — Вертикальное меню
Узнайте, как сделать вертикальное меню на сайте с помощью CSS.
Вертикальное меню
Как создать вертикальную группу кнопок
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
.vertical-menu <
width: 200px; /* Установите ширину, если хотите */
>
.vertical-menu a background-color: #eee; /* Серый цвет фона */
color: black; /* Черный цвет текста */
display: block; /* Сделайте так, чтобы ссылки отображались друг под другом */
padding: 12px; /* Добавьте отступ */
text-decoration: none; /* Удалить подчеркивание из ссылок */
>
.vertical-menu a:hover background-color: #ccc; /* Темно-серый фон при наведении курсора мыши */
>
.vertical-menu a.active background-color: #04AA6D; /* Добавить зеленый цвет к «активной/текущей» ссылке */
color: white;
>
Вертикальное прокручиваемое меню
Установите определенную высоту с помощью height и добавьте свойство overflow , если вам нужно меню с вертикальной прокруткой (скроллингом):
Пример
Совет: Ознакомтесь с главой Как сделать — Боковая навигация на нашем сайте W3Schools на русском, чтобы узнать, как создать фиксированную боковую навигацию во всю высоту страницы.
ПАЛИТРА ЦВЕТОВ
ПРИСОЕДИНЯЙТЕСЬ!
Получите ваш
Сертификат сегодня!
Связь с админом
Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email:
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2022 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.
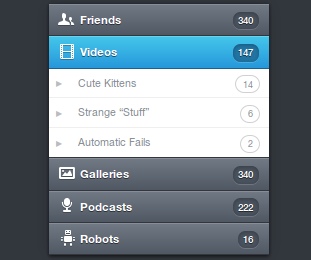
Создаем эффектное вертикальное меню на HTML5 и CSS3
Всем привет! Сегодня мы рассмотрим пример по созданию красивого вертикального меню на jQuery и CSS3, которое было создано в PSD Орманом Кларком (скачать .psd).
Мы будем использовать минимально возможное количество изображений – только для иконок возле названия. При желании, изображения можно объединить в спрайт при помощи SpriteRight.
Шаг 1. Базовая HTML-разметка
Сначала давайте создадим пустой HTML5 документ:
На этом с HTML-разметкой закончено. Сейчас у нас есть ненумерованный список из пяти пунктов, с тремя подпунктами в каждом. Для каждого пункта и подпункта мы задали классы и анкоры, чтобы в дальнейшем прописать их в таблице стилей. Для чисел мы прописали тег span .
Шаг 2. Шрифты с изменяющимся размером
Для начала убедимся, что меню отображается правильно. Добавим следующие правла в файл css/styles.css . Они установят для списка отступы равные нулю, и удалят стиль списка:
Шаг 3. CSS стиль основного меню
Сейчас мы можем приступить к написанию стилей для меню. Мы установим ширину и высоту меню ul auto , и затем добавим тень. Благодаря автоматически устанавливаемой высоте, тень будет появляться, когда слайдер открывается. Далее, для анкоров мы добавим ширину 100%; это будет означать, что их размер будет равен размеру контейнера (в нашем случае 220px). Для указания их высоты мы будем использовать em, для этого вернемся к нашему основному размеру шрифта, равному 13px. В .psd файле размер шрифта установлен в 36px, так что это будет нашей целью. Мы берем 36, и делим его на 13, получается примерно 2.75em (36 / 13 = 2.76923077). Поэтому мы укажем размер анкоров равным 2.75em, и такую же высоту строки, чтобы выровнять текст по вертикали по центру. Затем добавим небольшой отступ, чтобы оставить место для иконки. Мы добавим CSS3 градиент для фона, потом поменяем шрифт (будем использовать Helvetica Neue) и добавим белую тень для шрифта. Обратите внимание, мы не используем font-size; так как мы установили размер шрифта для контейнера (в 13px), то он будет наследоваться.