Цвет
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить. Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
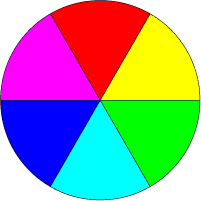
- Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
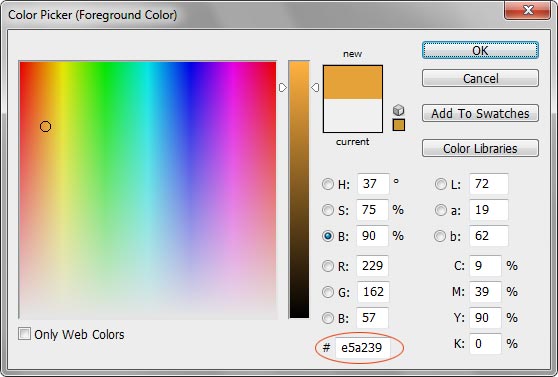
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
В данном примере цвет фона задается с помощью атрибута bgcolor тега , а цвет текста через атрибут text . Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal .
Цветовые коды CSS
Для всех однотипных элементов. Поместите код в тег
пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
Установка цвета всех абзацев
Установка цвета фона элемента
пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
Установка цвета фона всех абзацев:
Установка цвета границы элемента
element < border-color: topcode rightcode bottomcode leftcode >
пример
Установка красного, зеленого, синего и черного цвета границы абзаца:
Установка цвета границы конкретного абзаца:
Установка цвета границы всех абзацев:
Красные цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | rgb (240,128,128) | |
| индийский | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
Оранжевые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралл | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| Оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255 215,0) | |
| апельсин | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтого | # FFFFE0 | rgb (255 255 224) | |
| лимонный шифон | #FFFACD | rgb (255 250 205) | |
| светзолото-желтый | # FAFAD2 | RGB (250,250,210) | |
| папайавип | # FFEFD5 | rgb (255 239 213) | |
| мокасины | # FFE4B5 | rgb (255 228 181) | |
| персиковый | # FFDAB9 | rgb (255 218 185) | |
| Palegoldenrod | # EEE8AA | RGB (238 232 170) | |
| цвет хаки | # F0E68C | RGB (240,230,140) | |
| темный хаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) |
Зеленые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| Аквамарин | # 7FFFD4 | rgb (127,255,212) | |
| среднийаквамарин | # 66CDAA | RGB (102 205 170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюзовый | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72 209 204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| кадетсиний | # 5F9EA0 | RGB (95 158 160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) |
Синие цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | rgb (176,224,230) | |
| светло-синий | # ADD8E6 | RGB (173 216 230) | |
| светнебосиний | # 87CEFA | RGB (135 206 250) | |
| голубое небо | # 87CEEB | RGB (135 206 235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| светстальсиний | # B0C4DE | RGB (176 196 222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| Королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средне-синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| флот | # 000080 | RGB (0,0,128) | |
| темно-синий | # 191970 | RGB (25,25,112) | |
| средний | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
Фиолетовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| Виолетта | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218 112 214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| среднефиолетовый | # 9370DB | RGB (147 112 219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| Darkorchid | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Розовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255 192 203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| ярко-розовый | # FF69B4 | RGB (255 105 180) | |
| темно-розовый | # FF1493 | RGB (255, 20, 147) | |
| бледно-фиолетовый | # DB7093 | RGB (219 112 147) | |
| среднефиолетовый | # C71585 | RGB (199,21,133) |
Белые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | rgb (255,250,250) | |
| нектар | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | rgb (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| алиса синий | # F0F8FF | RGB (240 248 255) | |
| призрачный | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | rgb (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| старое платье | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | rgb (255,250,240) | |
| слоновая кость | # FFFFF0 | rgb (255 255 240) | |
| античный | # FAEBD7 | rgb (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| лаванда | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | rgb (255 228 225) |
Серые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Gainsboro | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| Серебряный | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| тусклый | # 696969 | RGB (105 105 105) | |
| свет | # 778899 | RGB (119,136,153) | |
| шифер серый | # 708090 | rgb (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | rgb (0,0,0) |
Коричневые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| кукурузные рыльца | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | rgb (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| Burlywood | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |