- vertical-align
- Try it
- Syntax
- Values for inline elements
- Parent-relative values
- Line-relative values
- Values for table cells
- Formal definition
- Formal syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Vertical alignment in a line box
- HTML
- Result
- Vertical alignment in a table cell
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS Table Alignment
- Example
- Vertical Alignment
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Vertical Table HTML
- How to Create a Vertical Table in HTML?
- Example #1
- Example #2
- Example #3
- Tables in different sections
- How to Center an Image Vertically in HTML?
- Conclusion
- Recommended Articles
vertical-align
The vertical-align CSS property sets vertical alignment of an inline, inline-block or table-cell box.
Try it
The vertical-align property can be used in two contexts:
- To vertically align an inline-level element’s box inside its containing line box. For example, it could be used to vertically position an image in a line of text.
- To vertically align the content of a cell in a table.
Note that vertical-align only applies to inline, inline-block and table-cell elements: you can’t use it to vertically align block-level elements.
Syntax
/* Keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* values */ vertical-align: 10em; vertical-align: 4px; /* values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: revert; vertical-align: revert-layer; vertical-align: unset;
The vertical-align property is specified as one of the values listed below.
Values for inline elements
Parent-relative values
These values vertically align the element relative to its parent element:
Aligns the baseline of the element with the subscript-baseline of its parent.
Aligns the baseline of the element with the superscript-baseline of its parent.
Aligns the top of the element with the top of the parent element’s font.
Aligns the bottom of the element with the bottom of the parent element’s font.
Aligns the middle of the element with the baseline plus half the x-height of the parent.
Aligns the baseline of the element to the given length above the baseline of its parent. A negative value is allowed.
Aligns the baseline of the element to the given percentage above the baseline of its parent, with the value being a percentage of the line-height property. A negative value is allowed.
Line-relative values
The following values vertically align the element relative to the entire line:
Aligns the top of the element and its descendants with the top of the entire line.
Aligns the bottom of the element and its descendants with the bottom of the entire line.
For elements that do not have a baseline, the bottom margin edge is used instead.
Values for table cells
baseline (and sub , super , text-top , text-bottom ,
Aligns the baseline of the cell with the baseline of all other cells in the row that are baseline-aligned.
Aligns the top padding edge of the cell with the top of the row.
Centers the padding box of the cell within the row.
Aligns the bottom padding edge of the cell with the bottom of the row.
Negative values are allowed.
Formal definition
| Initial value | baseline |
|---|---|
| Applies to | inline-level and table-cell elements. It also applies to ::first-letter and ::first-line . |
| Inherited | no |
| Percentages | refer to the line-height of the element itself |
| Computed value | for percentage and length values, the absolute length, otherwise the keyword as specified |
| Animation type | a length |
Formal syntax
Examples
Basic example
HTML
div> An img src="frame_image.svg" alt="link" width="32" height="32" /> image with a default alignment. div> div> An img class="top" src="frame_image.svg" alt="link" width="32" height="32" /> image with a text-top alignment. div> div> An img class="bottom" src="frame_image.svg" alt="link" width="32" height="32" /> image with a text-bottom alignment. div> div> An img class="middle" src="frame_image.svg" alt="link" width="32" height="32" /> image with a middle alignment. div>
CSS
img.top vertical-align: text-top; > img.bottom vertical-align: text-bottom; > img.middle vertical-align: middle; > Result
Vertical alignment in a line box
HTML
p> top: img style="vertical-align: top" src="star.png" alt="star"/> middle: img style="vertical-align: middle" src="star.png" alt="star"/> bottom: img style="vertical-align: bottom" src="star.png" alt="star"/> super: img style="vertical-align: super" src="star.png" alt="star"/> sub: img style="vertical-align: sub" src="star.png" alt="star"/> p> p> text-top: img style="vertical-align: text-top" src="star.png" alt="star"/> text-bottom: img style="vertical-align: text-bottom" src="star.png" alt="star"/> 0.2em: img style="vertical-align: 0.2em" src="star.png" alt="star"/> -1em: img style="vertical-align: -1em" src="star.png" alt="star"/> 20%: img style="vertical-align: 20%" src="star.png" alt="star"/> -100%: img style="vertical-align: -100%" src="star.png" alt="star"/> p>
#* box-sizing: border-box; > img margin-right: 0.5em; > p height: 3em; padding: 0 0.5em; font-family: monospace; text-decoration: underline overline; margin-left: auto; margin-right: auto; width: 80%; > Result
Vertical alignment in a table cell
HTML
table> tr> td style="vertical-align: baseline">baselinetd> td style="vertical-align: top">toptd> td style="vertical-align: middle">middletd> td style="vertical-align: bottom">bottomtd> td> p> There is a theory which states that if ever anyone discovers exactly what the Universe is for and why it is here, it will instantly disappear and be replaced by something even more bizarre and inexplicable. p> p> There is another theory which states that this has already happened. p> td> tr> table>
CSS
table margin-left: auto; margin-right: auto; width: 80%; > table, th, td border: 1px solid black; > td padding: 0.5em; font-family: monospace; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS Table Alignment
To left-align the content, force the alignment of elements to be left-aligned, with the text-align: left property:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
Vertical Alignment
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Vertical Table HTML
The following article provides an outline for Vertical Table HTML. In HTML Table, each new record is inserted as rows and columns in the Database. Rows are considered as Horizontal, and Columns are Vertical in DB. HTML tables are really used to present in information for a framework like Bootstrap; we are able to enhance the look and feel of the table easily. Tables are used for the majority of apps like web, desktop or mobile applications; also it’s important for providing information to the end-users. Using the bootstrap framework and lots of other features for delivering the functions of styling and optimizing the presentation for different elements like tables.
Web development, programming languages, Software testing & others
How to Create a Vertical Table in HTML?
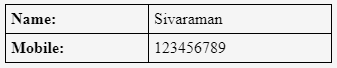
Example #1
table, th, td < border: 1px solid black; border-collapse: collapse; >th, td Name: Sivaraman Mobile: 123456789 In the above example, we have seen two headings shown on the vertical side; they are displayed in the column format. It is one of the basic examples of vertical data display in the HTML tables.
Example #2
table < border-collapse: collapse; >th, td < border: 1px solid #c6c7cc; padding: 10px 15px; >th < font-weight: bold; >table.scroll < width: 716px; /* 140px * 5 column + 16px scrollbar width */ border-spacing: 0; border: 2px solid black; >table.scroll tbody, table.scroll thead tr < display: block; >table.scroll tbody < height: 100px; overflow-y: auto; overflow-x: hidden; >table.scroll tbody td, table.scroll thead th < width: 140px; border-right: 1px solid black; >table.scroll thead th:last-child < width: 156px; /* 140px + 16px scrollbar width */ >thead tr th < height: 30px; line-height: 30px; /*text-align: left;*/ >tbody < border-top: 2px solid black; >tbody td:last-child, thead th:last-child ID Name Age 1 Siva 30 2 Raman 29 3 Sivaraman 31
In the above example, we will use the scroll options. In default vertical scroll option is enabled for table data. We also enabled horizontal scroll options if it is needed.
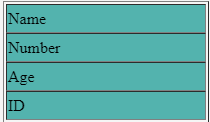
Example #3
table < border-collapse: separate; line-height:25px; >tr < display: block; float: left; width:200px;>th, td In the above example, we have highlighted the columns using the background-color style. We also use the foreground color also for highlighting the portions as if needed.
Tables in different sections
We have also used a different set of table formatting in HTML tables. In the above examples, we have used basics for the vertical table alignments; we have a different set of formatting for highlighted the tables:
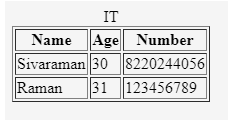
Borders and Rules: Using Borders, it will highlight the frames around the tables.
IT Name Age Number Sivaraman 30 8220244056 Raman 31 123456789
We have seen the borders for the above examples; it’s a ruled border; we also use some other borders like Dotted-line, etc.
How to Center an Image Vertically in HTML?
We also align the images vertically for HTML; using CSS style, we have to assign the settings in the style tag, and we displayed the image in vertical mode.
The above example shows the image is in vertical mode; we also change the orientation if it’s needed. Using vertical mode space will be reduced, and the other contents of the page are shown in a single page itself compared to horizontal mode. Outer HTML tables make web browser area, except for borders, an Html table, and the whole area will be HTML table cells.
The outer and inner HTML table cells inherit the default value for aligning the attributes from its parent and child table rows. It also rows the default value to use the valign attributes in the outer HTML table using tag, even sometimes body tag also not used, and that time value is in the middle so if the blocked content inside the cell of the outer HTML table will be automatically aligned the centered vertically in the web browsers area.
Using of the HTML table cell makes a block of content inside it centered horizontally in the web browsers area, an inner table is another kind of the HTML table cell that makes up a box of the given size, as we mentioned in the previous example image is displayed within limits, some browsers will not accept the image orientation in the page itself.
If we are using the inner table for HTML, it is the one inside of the outer HTML table cells. It may not set the height and width of the tables. Then the size is adjusted automatically to accommodate the content, whatever we set the dimensions. If the width and height are large means the web browser areas will be viewed automatically in the center.
In the above example, sometimes it will highlight the tag so that it will not display the image in IE version 3. Even though we also set the browser compatibility in the HTML tables.
Conclusion
In HTML tables, we have organized the data, and we know how to semantically layout for the tabular data within the HTML and also making initiative with CSS Styles. We also use bootstrap functions, Jquery libraries using Javascript for highlighting and change the order of the tables. If we have to use Jquery plugins, it has many advanced features for the tables, like if you place the cursor in the table cells, it will highlight the colors automatically. Likewise, if we are using some advanced concepts, it may vary the table formats and align the data.
Recommended Articles
This has been a guide to Vertical Table HTML. Here we discuss the basic concept and create and center an image in a vertical table in HTML. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5