- How to change select dropdown arrow in CSS?
- How to style CSS dropdown arrow?
- HTML structure
- CSS
- How to use inline SVG content as a background image?
- Leave a Comment Cancel reply
- Trending Now
- Удаление стрелки выпадающего списка в HTML
- Удаление стрелки в браузерах на основе Webkit (Chrome, Safari)
- Удаление стрелки в Firefox
- Удаление стрелки в Internet Explorer
- CSS оформление select — используем свойство appearance
- Оформление select, как изменить стрелку в раскрывающемся списке в CSS
- HTML код формы
- CSS код формы
- Настройка SVG файла
How to change select dropdown arrow in CSS?
In this blog post, I will explain how to change the arrow in a select dropdown menu. This tutorial uses CSS and HTML.
CSS is a language that tells the browser how to display things. It can be used to change pretty much anything you want on your website, and one of those things might be the dropdown arrow in select input boxes. You can do this using CSS by changing its background color or image as well as other properties such as border-radius and box-shadow. Let’s go through some examples!
How to style CSS dropdown arrow?
Many websites, including the Mozilla Developer Network, look for a way to change the select dropdown arrow. Unfortunately, there is no direct CSS property to change the arrow in select tag.
But why not? In theory, it’s very simple: You have an element with a dropdown list. If you want to change its appearance, all you need to do is configure it in CSS.
- appearance:none;
- -webkit-appearance:none; /* safari and chrome */
- -moz-appearance:none; /* Mozilla */
- -ms-appearance:none; /* Ie */
If you use the above CSS, it will look something like this-
Here you can see that there is no dropdown icon present. Now we are going to style the dropdown arrow. You can use a .png image or SVG to create your select custom arrow.
HTML structure
CSS
") no-repeat; padding: 8px 32px 8px 16px; > /* To remove the arrow of select element in IE */ .select1::-ms-expand
- In the above example, you can see I have removed the select box default styling using appearance:none;
- In background-position property, I have used a small calculation i.e. calc(100% — 12px) so that, it can align properly.
- In background property, I have set a svg icon as a dropdown.
In order to change CSS select arrow position, change the background-position value. For example, calc(100% — 12px) . Increase or decrease the value as per your need.
How to use inline SVG content as a background image?
You can directly use a .svg file directly or if you don’t want to store your .svg file in your server, you can use its content directly.
To use SVG content as a background image, open the .svg file in any text editor. Copy anything from for example-
Now in the background property inside the url() add data:image/svg+xml, first, then paste the content that you have copied.
That is what you need to take care of yourself, there is no # (hash) in the SVG content. If SVG contains hex color, just replace “#” with %23 i.e. #ffaabb would be %23ffaabb .
About Ashis Biswas
A web developer who has a love for creativity and enjoys experimenting with the various techniques in both web designing and web development. If you would like to be kept up to date with his post, you can follow him.
Leave a Comment Cancel reply
Enjoying the articles? I would appreciate a coffee to help me keep writing and coding!
Trending Now
Удаление стрелки выпадающего списка в HTML
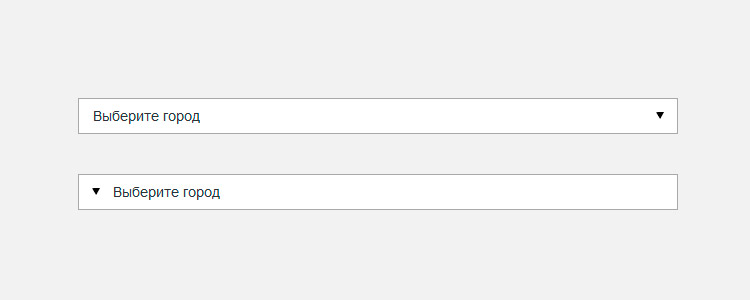
Часто в процессе разработки сайтов возникает необходимость кастомизации элементов формы, в частности, выпадающего списка . В некоторых случаях, стандартная стрелка, указывающая на выпадающий список, может мешать общему дизайну страницы. Вот пример такого элемента:
Способ удаления этой стрелки отличается в разных браузерах. Рассмотрим несколько вариантов.
Удаление стрелки в браузерах на основе Webkit (Chrome, Safari)
В браузерах на основе Webkit (Chrome, Safari) для удаления стрелки используется свойство -webkit-appearance: none; .
Удаление стрелки в Firefox
Для браузера Firefox удаление стрелки выполняется с помощью свойства -moz-appearance: none; .
Удаление стрелки в Internet Explorer
В Internet Explorer и Edge удалить стрелку можно с помощью свойства ::-ms-expand .
Отметим, что эти методы убирают только визуальное отображение стрелки, но не влияют на функционал выпадающего списка. Он продолжает работать так же, как и до применения стилей.
В заключение стоит отметить, что все вышеперечисленные методы можно объединить в одном стилевом блоке для обеспечения кроссбраузерности:
CSS оформление select — используем свойство appearance
Очень часто дизайнеры рисуют макеты с нестандартными элементами форм, т.е. оформление чекбоксов, радиокнопок, инпутов и селектов отличается от того, что рендерит браузер по умолчанию. Таким образом, перед верстальщиком возникает задача кастомизировать оформление, в том числе это касается элементов select.
В статье мы рассмотрим, как изменить внешний вид select-ов. Однако мы будем придерживаться следующей идеологии. Кастомизировать имеет смысла только дефолтное свёрнутое состояние селекта, а оформление выпадающего списка должно оставаться стандартным. Поэтому решение, описанное ниже, не подойдет, если вам требуется сложный выпадающий список, например, с иконками или чекбоксами для каждого option.
С другой стороны такой подход позволяет:
1. Не писать javascript код, который эмулировал бы поведение селектов. Вся логика возлагается на браузер. Плагинов на сегодняшний день очень много, но не часто встретишь такой, который обрабатывал бы все крайние случаи, возникающие у пользователя при взаимодействии с этим контролом. Примером такого крайнего случая может служить автоматический выбор положения выпадающего списка (открытие вниз или вверх).
2. Раз за поведение и оформление выпадающего списка отвечает браузер, то и не требуется писать какое-то отдельное решение для мобильных устройств, которое позволяло бы удобно работать с селектами на тач-устройствах с маленькими экранами. Встроенные нативные селекты сами принимают нужный вид, ведь на мобильных платформах уже всё продумано. Например, пользователи iOS при клике по селекту увидят не ваш кастомный список, а стандартный привычный. Пользователям не нужно будет подстраивать своё поведение под ваш конкретный сайт, его поведение будет таким же как на всех других сайтах. И ему это удобно, а ради него вы и делали сайт.
Итак, как уже было сказано, для оформления select достаточно CSS3 свойств.
Основное свойство, которое позволит изменить внешний вид селекта, это appearance . Оно заставляет какой-либо элемент принять вид того, что вы захотите, например, можно заставить див стать кнопкой. Однако в рамках нашей задачи интересно значение none , которое означает, что к элементу вообще не нужно применять какой-либо стиль. Таким образом, мы сможем убрать специфичный для селекта атрибут — стрелочку вниз справа.
Как видно, убрать стрелку не составило труда, теперь остаётся добавить несколько тривиальных CSS-свойств вроде рамки, шрифта и прочего. Здесь конечно же можно добавить и скругление уголков, и тени и прочее, всё как нарисовал дизайнер в макете. Главное выпадающий список остаётся нативным.
Теперь остаётся добавить фоном стрелку или какую-либо другую иконку. Использовать фон будем, поскольку псевдоэлементы вроде before и after для селекта работать не будут. Для лучшего отображения сайтов на различных устройствах с разным плотностью пикселей, на различных масштабах и т.п. принято использовать SVG иконки. Поэтому с помощью онлайн URL-encoder для SVG сконвертируем иконку в data URI. При этом важно помнить, что тег SVG должен иметь атрибут xmlns=»http://www.w3.org/2000/svg» .
Получится следующий результат.
%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3E%3Cpath fill='%23000' fill-rule='evenodd' d='M8,0L4.141,6.993,0.012,0.156Z'/%3E%3C/svg%3E%0AПоскольку стрелка используется нестандартная, то можно переместить её влево или использовать вместо стрелки любое другое изображение, а можно и вовсе обойтись без иконок.
По ссылке ниже приведён рассмотренный в статье пример стилизации select через CSS свойство appearance.
Оформление select, как изменить стрелку в раскрывающемся списке в CSS
Раскрывающийся список, который создается с помощью тега каждый браузер отображает по своему, и такое отображение очень часто не совпадает с дизайном сайта, на котором используется данный элемент.
К сожалению, общего свойства CSS для изменения элемента нет, приходится создавать собственные стили для оформления этого элемента, в том числе и стрелки.
Но сложного в этом ничего нет, теоретически все очень просто: у вас есть элемент с выпадающим списком, и если вам нужно изменить его внешний вид, все, что для этого надо сделать, это настроить его стили в CSS.
HTML код формы
Допустим, что у нас есть такой код списка:
И по умолчанию он выглядит следующим образом:
Понятно, что в каждом браузере такой список будет отображаться по разному и его внешний вид часто не подходит к дизайну сайта на котором он будет установлен, поэтому это дело нужно исправить. Всю форму списка мы сейчас менять не будем, изменим только стрелку и некоторые стили.
CSS код формы
Первое, что нужно сделать, это избавиться от стрелки, которая отображается по умолчанию и сделаем это мы с помощью свойства appearance , которое переводится, как «внешность», со значением none .
Все современные браузеры поддерживают это свойство, но если вы хотите добавить поддержку более ранних версий браузеров, то можно добавить префиксы для них. В итоге внешний вид нашего списка изменится и будет уже без стрелки:
Теперь нам нужно добавить свое изображение стрелки, для этого можно использовать любые файлы в формате SVG, PNG или JPEG.
Мы будем использовать в данном примере SVG формат, так как ему можно сразу указать размер и цвет и по дизайну данное изображение вполне подходит для этой цели.
.form-select < appearance: none; -webkit-appearance: none; /* Safari и Chrome */ -moz-appearance: none; /* Mozilla */ -ms-appearance: none; /* IE */ background-image: url("data:image/svg+xml,"); background-repeat: no-repeat; background-color: #fff; background-position: calc(100% - 15px) center; width: 200px; padding: 8px 32px 8px 16px; outline: none; cursor: pointer; > Дополним наши стили следующими свойствами:
background-image — здесь мы указываем url нашего изображения.
background-repeat — этим свойством мы отключаем повторение изображения.
background-color — здесь мы указываем фон нашего списка, так как фон, который был по умолчанию мы убрали.
background-position — здесь мы центрируем нашу стрелку на форме так, как нам нужно.
Остальные стили задают внешний вид нашего меню и поведение при наведении на него курсором.
При желании все стили для изменения фона можно записать в одной строке:
background: #fff url("data:image/svg+xml,") no-repeat calc(100% - 15px) center; В результате наша стрелка приобретет новый вид, который больше подходит под дизайн сайта.
Настройка SVG файла
Отдельно нужно пояснить, как использовать встроенный SVG-контент в качестве фонового изображения.
Изображение находится между тегами,
Перед ним внутри url() сначала добавьте data:image/svg+xml , а затем, после запятой вставьте код svg файла.
Чтобы изменить цвет изображения, нужно изменить параметр fill=’%23314050′ . Он не имеет знака «#» , вместо него здесь %23 и чтобы добавить шестнадцатеричный цвет, просто замените «#» на %23 314050 , чтобы получилось %23314050 .
Чтобы изменить размер изображения, нужно изменить параметры высоты height=’15px’ и ширины width=’15px’ .
Это основные настройки которые позволят вам создать стрелку нужного цвета и размера.
Как видите заменить стрелку в списке select достаточно просто с помощью одних только стилей.