- Html reset button for form
- Как сбросить текст в HTML?
- Что такое форма сброса?
- Как установить кнопку сброса?
- Как сбросить значение формы?
- Почему используется сброс типа кнопки?
- Try it
- Value
- Установка атрибута значения
- Опуская атрибут значения
- Использование кнопок сброса
- Простая кнопка сброса
- Добавление клавиатурной комбинации сброса
- Отключение и включение кнопки сброса
- Validation
- Examples
- Specifications
- Html reset button for form
- Try it
- Value
- Setting the value attribute
- Omitting the value attribute
- Using reset buttons
- A simple reset button
- Adding a reset keyboard shortcut
- Disabling and enabling a reset button
- Validation
- Examples
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- How to Create a Reset Button in HTML
- Community Q&A
- HTML Reset Button
- Syntax of HTML Reset Button
- 1. Input Tag
- 2. Button Tag
- Examples to Implement HTML Reset Button
- Example #1 – Reset button using Input Tag
- Example #2 – Reset Button using Button Tag
- Conclusion
- Recommended Articles
Html reset button for form
Вы можете легко сбросить все значения формы с помощью кнопки HTML, используя атрибут . Нажатие кнопки сброса возвращает форму в исходное состояние (значение по умолчанию) до того, как пользователь начал вводить значения в поля, выбирать переключатели, флажки и т. д.
Как сбросить текст в HTML?
Что такое форма сброса?
Метод сброса()Метод сброса()сбрасывает значения всех элементов формы (то же самое,что и нажатие кнопки Сброс).Совет:Для отправки формы используйте метод submit().
Как установить кнопку сброса?
По сути, кнопка сброса используется для сброса всех значений данных формы и установки их исходного значения по умолчанию. В случае, если пользователь ввел неправильные данные, пользователь может легко исправить их, нажав кнопку «Сброс». Сначала мы создаем HTML-документ, содержащий элемент
Как сбросить значение формы?
Метод reset() восстанавливает значения элемента формы по умолчанию. Этот метод делает то же самое, что и щелчок по элементу управления формы. Если элемент управления формы (например, кнопка сброса) имеет имя или идентификатор сброса, он будет маскировать метод сброса формы. Он не сбрасывает другие атрибуты ввода, такие как disabled .
Почему используется сброс типа кнопки?
Нажатие кнопки сброса очистит все элементы ввода в форме до их первоначального значения.Кнопка может содержать текст,изображения,значки и другие элементы.
Try it
Примечание. Обычно вам следует избегать включения кнопок сброса в свои формы. Они редко бывают полезными, а вместо этого с большей вероятностью расстроят пользователей, которые щелкнули по ним по ошибке (часто при попытке нажать кнопку отправки ).
Value
Атрибут value элемента содержит строку, которая используется в качестве метки кнопки. В противном случае такие кнопки, как reset , не имеют значения. value reset
Установка атрибута значения
input type="reset" value="Reset the form">
Опуская атрибут значения
Если вы не укажете value , вы получите кнопку с меткой по умолчанию (обычно «Сброс», но это зависит от пользовательского агента ):
Использование кнопок сброса
Кнопки используются для сброса форм. Если вы хотите создать пользовательскую кнопку, а затем настроить ее поведение с помощью JavaScript, вам необходимо использовать или, что еще лучше, элемент .
Простая кнопка сброса
Начнем с создания простой кнопки сброса:
form> div> label for="example">Type in some sample text label> input id="example" type="text"> div> div> input type="reset" value="Reset the form"> div> form>
Попробуйте ввести некоторый текст в текстовое поле,а затем нажмите кнопку сброса.
Добавление клавиатурной комбинации сброса
Чтобы добавить сочетание клавиш к кнопке сброса — так же, как и к любому , для которого это имеет смысл, — вы используете глобальный атрибут accesskey .
В этом примере, r указывается в качестве клавиши доступа (необходимо нажать кнопку r плюс конкретные клавиши-модификаторы для комбинации вашего браузера / ОС; см. accesskey для полезного их списка).
form> div> label for="example">Type in some sample text label> input id="example" type="text"> div> div> input type="reset" value="Reset the form" accesskey="r"> div> form>
Проблема с приведенным выше примером заключается в том, что пользователь не может узнать, что такое ключ доступа! Это особенно верно, поскольку модификаторы обычно нестандартны, чтобы избежать конфликтов. При создании сайта убедитесь, что предоставили эту информацию таким образом, чтобы не мешать дизайну сайта (например, предоставив легкодоступную ссылку, указывающую на информацию о ключах доступа к сайту). Добавление всплывающей подсказки к кнопке (с использованием атрибута title ) также может помочь, хотя это не полное решение для целей доступности.
Отключение и включение кнопки сброса
Чтобы отключить кнопку сброса, укажите на ней глобальный атрибут disabled , например:
input type="reset" value="Disabled" disabled>
Вы можете включать и отключать кнопки во время выполнения, установив для disabled значение true или false ; в JavaScript это выглядит как btn.disabled = true или btn.disabled = false .
Примечание. Дополнительные сведения о включении и отключении кнопок см. На странице .
Validation
Кнопки не участвуют в валидации ограничений;они не имеют реальной ценности,которую можно было бы ограничить.
Examples
Мы включили простые примеры выше.Больше нечего сказать о кнопках сброса.
Specifications
Html reset button for form
elements of type reset are rendered as buttons, with a default click event handler that resets all inputs in the form to their initial values.
Try it
Note: You should usually avoid including reset buttons in your forms. They’re rarely useful, and are instead more likely to frustrate users who click them by mistake (often while trying to click the submit button).
Value
An element’s value attribute contains a string that is used as the button’s label. Buttons such as reset don’t have a value otherwise.
Setting the value attribute
input type="reset" value="Reset the form" /> Omitting the value attribute
If you don’t specify a value , you get a button with the default label (typically «Reset,» but this will vary depending on the user agent):
Using reset buttons
buttons are used to reset forms. If you want to create a custom button and then customize the behavior using JavaScript, you need to use , or better still, a element.
A simple reset button
We’ll begin by creating a simple reset button:
form> div> label for="example">Type in some sample textlabel> input id="example" type="text" /> div> div> input type="reset" value="Reset the form" /> div> form>
Try entering some text into the text field, and then pressing the reset button.
Adding a reset keyboard shortcut
To add a keyboard shortcut to a reset button — just as you would with any for which it makes sense — you use the accesskey global attribute.
In this example, r is specified as the access key (you’ll need to press r plus the particular modifier keys for your browser/OS combination; see accesskey for a useful list of those).
form> div> label for="example">Type in some sample textlabel> input id="example" type="text" /> div> div> input type="reset" value="Reset the form" accesskey="r" /> div> form>
The problem with the above example is that there’s no way for the user to know what the access key is! This is especially true since the modifiers are typically non-standard to avoid conflicts. When building a site, be sure to provide this information in a way that doesn’t interfere with the site design (for example by providing an easily accessible link that points to information on what the site access keys are). Adding a tooltip to the button (using the title attribute) can also help, although it’s not a complete solution for accessibility purposes.
Disabling and enabling a reset button
To disable a reset button, specify the disabled attribute on it, like so:
input type="reset" value="Disabled" disabled /> You can enable and disable buttons at run time by setting disabled to true or false ; in JavaScript this looks like btn.disabled = true or btn.disabled = false .
Validation
Buttons don’t participate in constraint validation; they have no real value to be constrained.
Examples
We’ve included simple examples above. There isn’t really anything more to say about reset buttons.
Technical summary
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 12, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
How to Create a Reset Button in HTML
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 90,123 times.
Want to give your visitor the ability to clear all form data they entered? This article will give you the code to input the button they’ll need to clear their data.
- Before you can create a reset button, you need to create an HTML form using the tag.
- Use the tag to create a reset button.
- Place your reset button near the top or the bottom of the form so users can find it easily.
Create several options that the user can type in information or click a selection button, or do something.
Create your reset button. Type the tag into the code towards the top and/or bottom of the HTML form.
Save and preview your new adjusted form with the new reset button. Try it out, to see if it works correctly; click a selection or type a value and then click the reset button.
Community Q&A
if you are trying to reset the HTML form’s fields by clicking a button, you should call a javascript function through that button and, in that function, you would be able to access all HTML forms’ input fields and reset them to whatever you want.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
HTML Reset Button
While filling the forms in a browser, it is important to provide flexibility to the user to perform multiple operations on a web form. One of a special type button known as reset allows to reset the values in form entered by the user. This button gives the flexibility to perform the reset operation to the user. This button basically wipes out whatever the user has entered the data on the same form. After reset, the form will be populated with default values. This article will see the usage of the reset button in multiple scenarios and how it is used.
Web development, programming languages, Software testing & others
Syntax of HTML Reset Button
The reset operation can be defined on tag or a tag. The type attribute is used on these tags to define this, and the value “reset” is passed to it.
1. Input Tag
Here, Input is a tag used to define the Input element, and type is an attribute used to define the type of input element. The value reset is one of the values that can be passed to this attribute.
2. Button Tag
The reset is one of the values that can be passed to the Button element’s type attribute. This will reset the form, as said earlier. The other two values supported by this tag are “button” and “submit”.
Examples to Implement HTML Reset Button
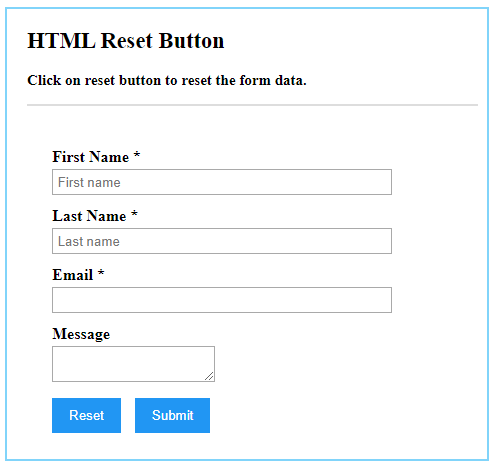
Below are the examples of HTML Reset Button:
Example #1 – Reset button using Input Tag
Try typing in the input boxes, and without a refreshing click on the reset button, the data entered will be wiped away. Note that for doing a reset, we don’t need to refresh the page; the data will be cleared dynamically on the same loaded page.
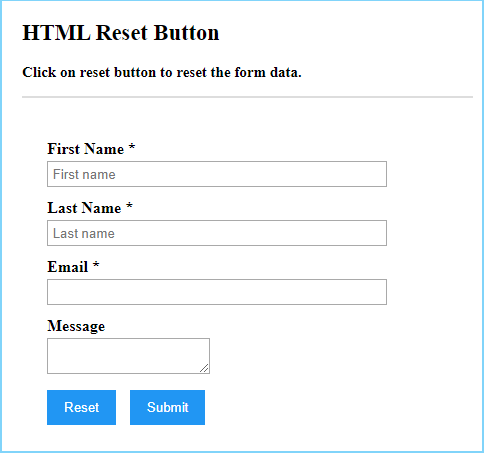
Example #2 – Reset Button using Button Tag
Note: that the reset button automatically works when placed inside the form element. The reset button inside that form associates automatically with it. Only the reset button placed inside of the form tag will be applicable to that form, not from the outside. Also, multiple numbers of reset buttons can be placed inside one form, and these all reset buttons will work properly. It is advised to use reset buttons with caution as there are chances of clicking the reset button mistakenly by the user, and the user will lose all typed data.
Conclusion
The HTML reset button provides a powerful feature to reset the data typed in form automatically without refreshing the web page. The reset button is normally used inside the form element.
Recommended Articles
This is a guide to HTML Reset Button. Here we discuss a brief overview of the HTML Reset Button and its Examples, along with its Code Implementation. You can also go through our other suggested articles to learn more –
500+ Hours of HD Videos
15 Learning Paths
120+ Courses
Verifiable Certificate of Completion
Lifetime Access
1000+ Hours of HD Videos
43 Learning Paths
250+ Courses
Verifiable Certificate of Completion
Lifetime Access
1500+ Hour of HD Videos
80 Learning Paths
360+ Courses
Verifiable Certificate of Completion
Lifetime Access
3000+ Hours of HD Videos
149 Learning Paths
600+ Courses
Verifiable Certificate of Completion
Lifetime Access
All in One Software Development Bundle 3000+ Hours of HD Videos | 149 Learning Paths | 600+ Courses | Verifiable Certificate of Completion | Lifetime Access
Financial Analyst Masters Training Program 1000+ Hours of HD Videos | 43 Learning Paths | 250+ Courses | Verifiable Certificate of Completion | Lifetime Access