- How do I Preview HTML in Visual Studio?
- How do I view HTML output in Visual Studio?
- How do I use live preview in Visual Studio?
- How do I Preview HTML in my browser?
- What do we mean by live preview?
- How do I preview an ASPX file?
- Is there a HTML preview in Visual Studio 2019?
- How to preview HTML files in VS Code?
- Where to find HTML editor in Visual Studio?
- HTML Preview in VSCode
- Usage
- Click
- Open to the Side
- Open With.
- Using an external browser
- HTML 11
- Static .html pages
- Razor .cshtml pages in ASP.NET Core 2.1/3.0 web application
- MVC view .cshtml pages in ASP.NET Core 2.1/3.0 web application
- .razor pages in Blazor app
- Web Forms .aspx pages in ASP.NET web application
- MVC view .cshtml/.vbhtml pages in ASP.NET web application
- Getting started
- How it works
- Troubleshooting
- Chrome dev tools
- Mobile preview
- Open on Android emulator
- HTML 11
- Static .html pages
- Razor .cshtml pages in ASP.NET Core 2.1/3.0 web application
- MVC view .cshtml pages in ASP.NET Core 2.1/3.0 web application
- .razor pages in Blazor app
- Web Forms .aspx pages in ASP.NET web application
- MVC view .cshtml/.vbhtml pages in ASP.NET web application
- Getting started
- How it works
- Troubleshooting
- Redirection
- Live preview
- Chrome dev tools
- Mobile preview
- Open on Android emulator
- Business License
- Personal License
- Download
How do I Preview HTML in Visual Studio?
Open the Extensions view (Ctrl+Shift+X) and search on ‘live preview’ or ‘html preview’ to see a list of available HTML preview extensions.
How do I view HTML output in Visual Studio?
Now Press Ctrl + K followed by V, it will open your html in a near by tab….25 Answers
- Use ctrl + shift + p (or F1 ) to open the Command Palette.
- Type in Tasks: Configure Task or on older versions Configure Task Runner .
- Save the file.
How do I get Visual Studio code for preview?
Markdown and Visual Studio Code
- Tip: You can also right-click on the editor Tab and select Open Preview (Ctrl+Shift+V) or use the Command Palette (Ctrl+Shift+P) to run the Markdown: Open Preview to the Side command (Ctrl+K V).
- Tip: You can add in your own User Defined Snippets for Markdown.
How do I use live preview in Visual Studio?
To enable or re-enable Web Live Preview, go to Tools -> Options -> Web Live Preview (Preview) and under the Web Live Preview category, set Enable to true. Then hit OK and restart Visual Studio.
How do I Preview HTML in my browser?
First, open the html file you are editing from the File : Open dialog, or from the Open File icon on the toolbar. Click on the toggle Browser Preview on the toolbar or from the View menu. This will give you a quick browser preview. Click on the button again and it will return to the code view.
How do I preview or code my browser?
Open the command palette ( control + shift + p on Windows and command + shift + p on Mac) and search for Browser Preview: Open Preview . Now, you can type in the url of your app in the browser.
What do we mean by live preview?
Live preview is a feature that allows a digital camera’s display screen to be used as a viewfinder. This provides a means of previewing framing and other exposure before taking the photograph.
How do I preview an ASPX file?
Microsoft’s Visual Studio is one free program you can use to open and edit ASPX files. Another tool, although not free, is the popular Adobe Dreamweaver. Sometimes, an ASPX file can be viewed and its contents edited with a simple text file editor. To go that route, try one of our favorite text editors.
What program do I need to preview HTML?
Notepad, Notepad++, MS-Code, Atom and a zillion other plain text editors will do the job.
Is there a HTML preview in Visual Studio 2019?
How to preview HTML files in VS Code?
How to view HTML code in browser with Visual Studio Code?
Where to find HTML editor in Visual Studio?
HTML Preview in VSCode
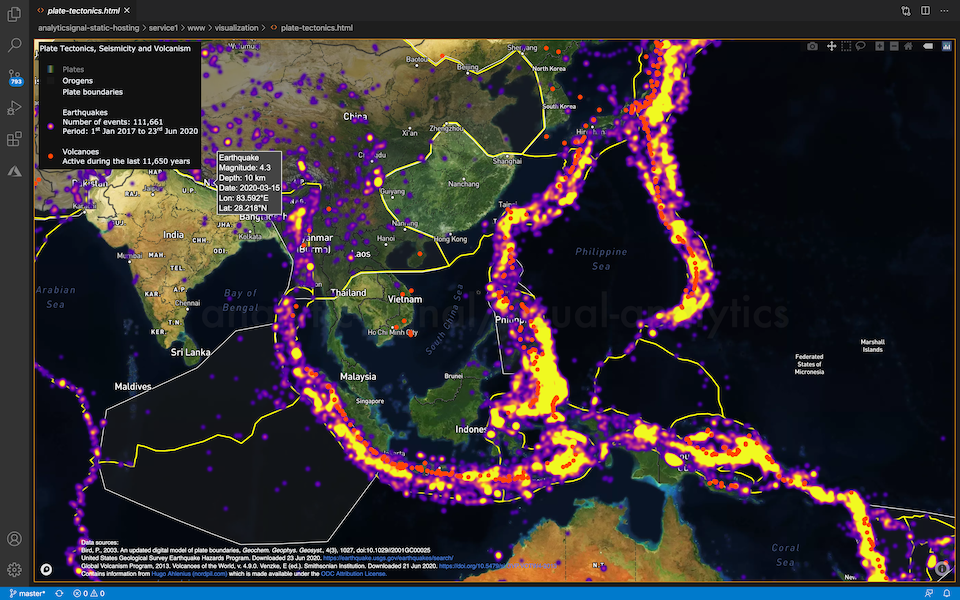
Simple preview for HTML ( .html ) or Scalable Vector Graphics ( .svg ) files in VSCode. The main use case for data science is to preview interactive statistical graphics created using Plotly in Python notebooks and exported to ( .html ) or ( .svg ) files. The Plotly HTML graphics files are not static images, but preserve interactive features and allow users to make their own explorations of the data. The extension allows you to preview the graphics files directly inside VSCode, which means you don’t loose focus by leaving the environment to open the graphics in a browser, and allows you to organise your graphics along with your notebooks inside the VSCode editor. HTML Preview of interactive map of global seismicity, volcanism, and plate boundaries created using Plotly.
Usage
Click
A preview of the file contents should now be shown in an editor.
Open to the Side
To preview a file in a new editor (if other editors are already open):
A preview of the file contents should now be shown in a new editor.
Open With.
To choose how to view a HTML file:
- Right-click on a file with ( .html ) extension and choose Open With.
- A list of available options appears in the Command Palette, choose one of the options:
Text Editor is the built-in VSCode editor for text files. Choose this option to view and edit the raw HTML code.
Using an external browser
To open a ( .html ) or ( .svg ) file in an external browser, locate the file of interest in the Explorer, right-click and choose Reveal in Finder (macOS). From there, double-click to open the file in a browser. However, using the preview extension provides a cleaner user experience.
HTML 11
Instant live preview for static and dynamic web pages as you edit them in Visual Studio, on desktop and mobile devices.
HTML 11 extension provides tool windows in Visual Studio 2022/2019/2017 showing preview of static and dynamic web pages you are currently editing, on desktop and mobile devices.
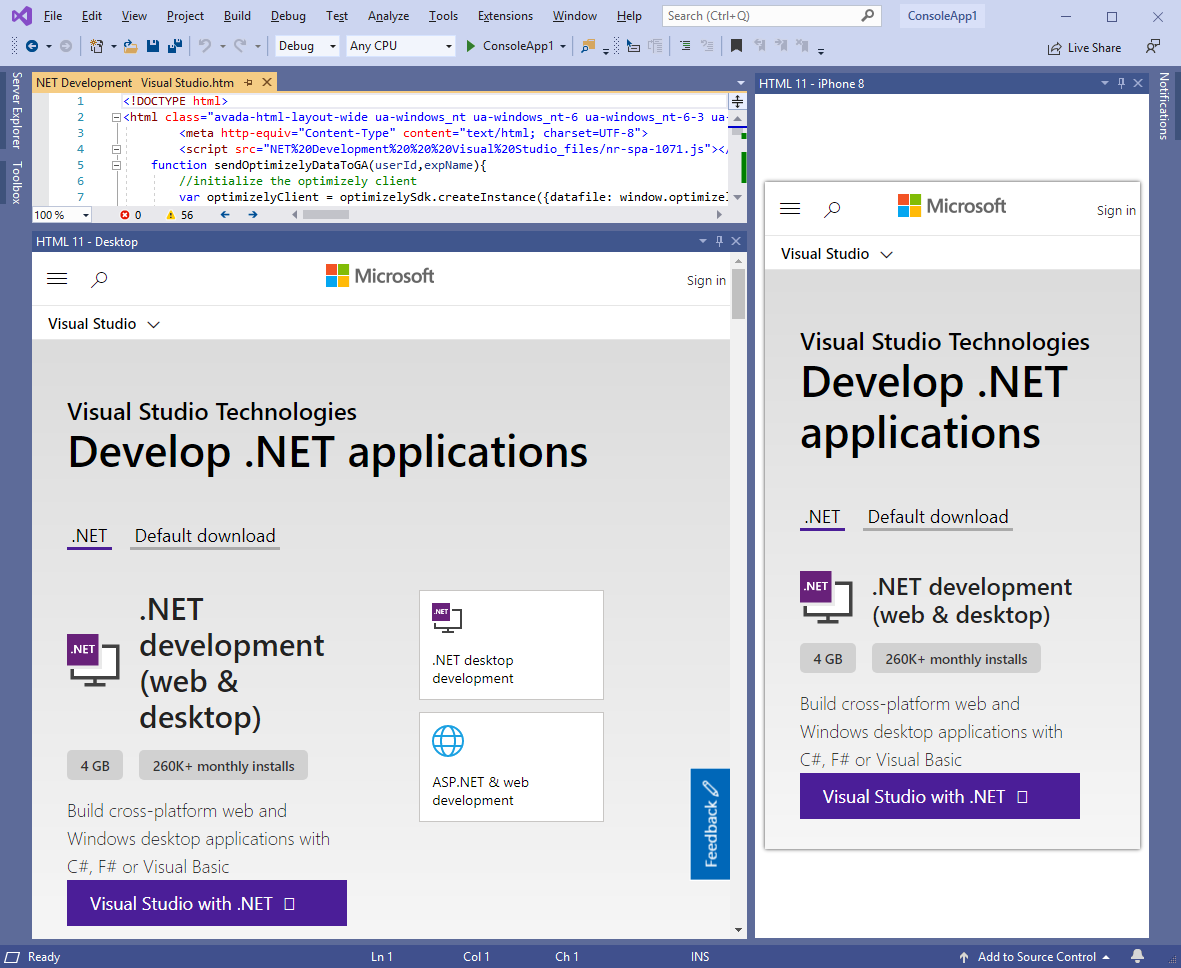
Static .html pages
The preview is updated as you type. When you change a .css or a .js file referenced in the HTML document, the preview is updated after you save the referenced file.
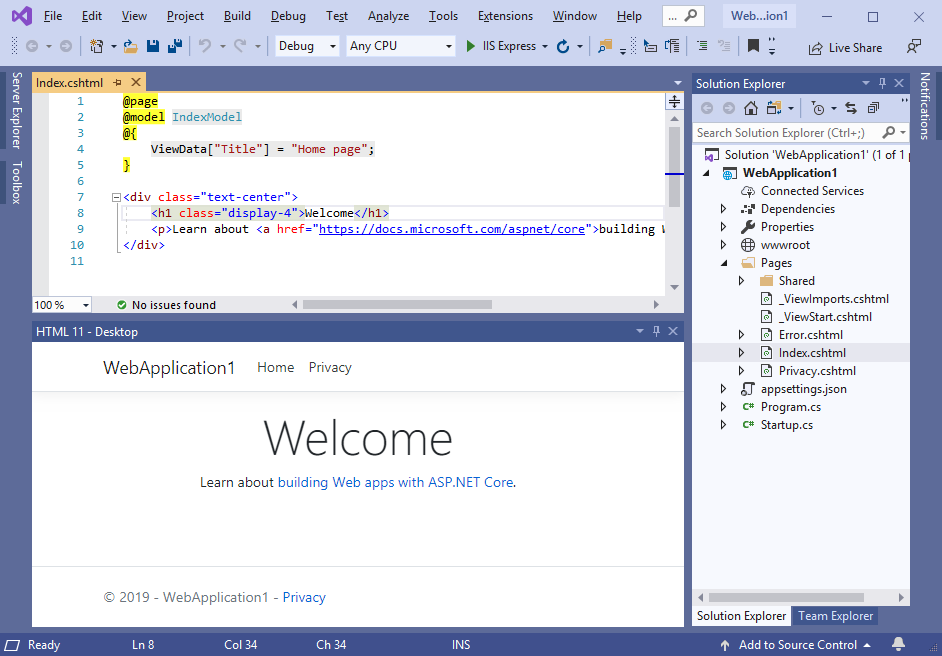
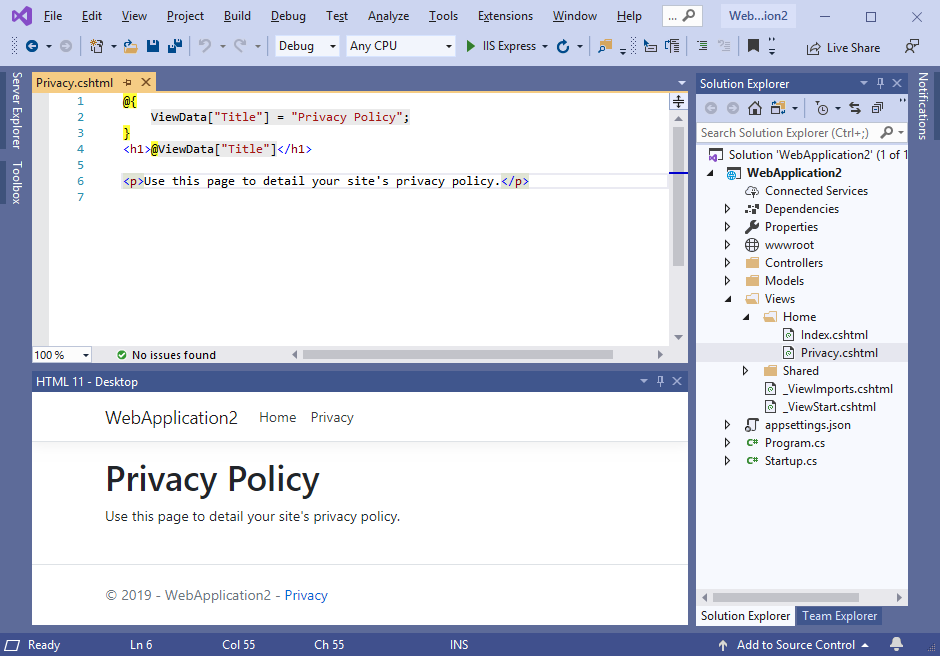
Razor .cshtml pages in ASP.NET Core 2.1/3.0 web application
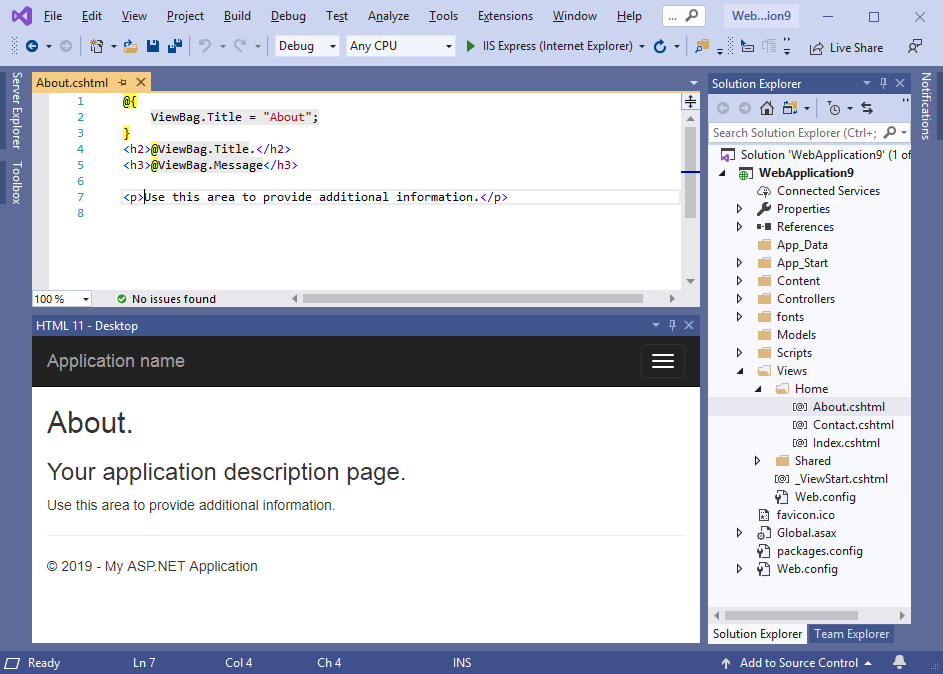
MVC view .cshtml pages in ASP.NET Core 2.1/3.0 web application
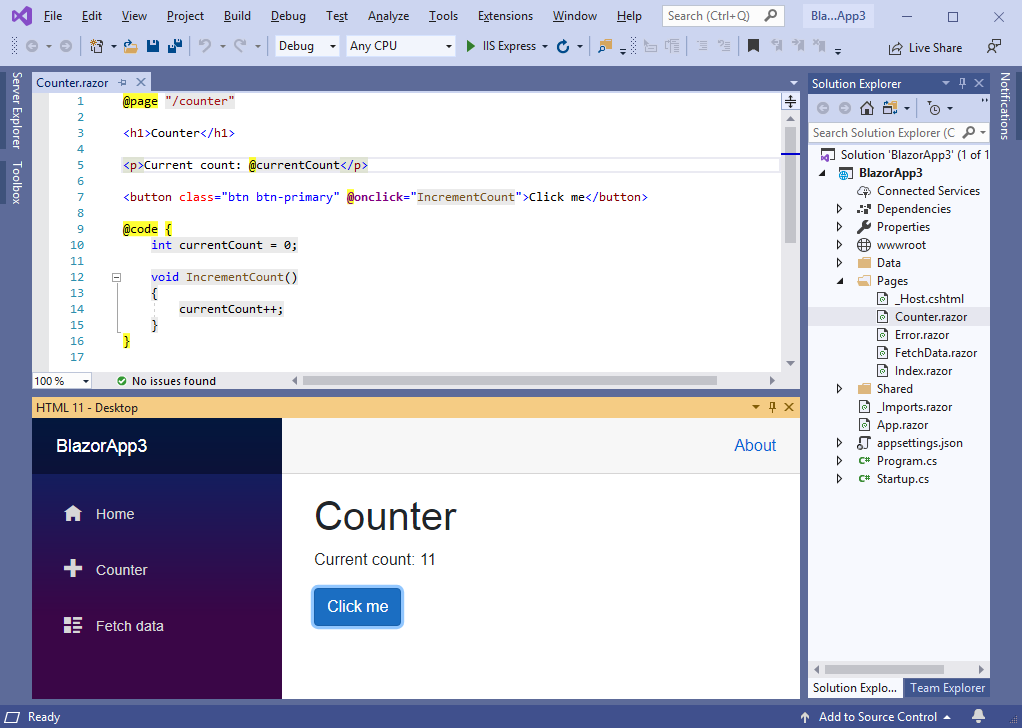
.razor pages in Blazor app
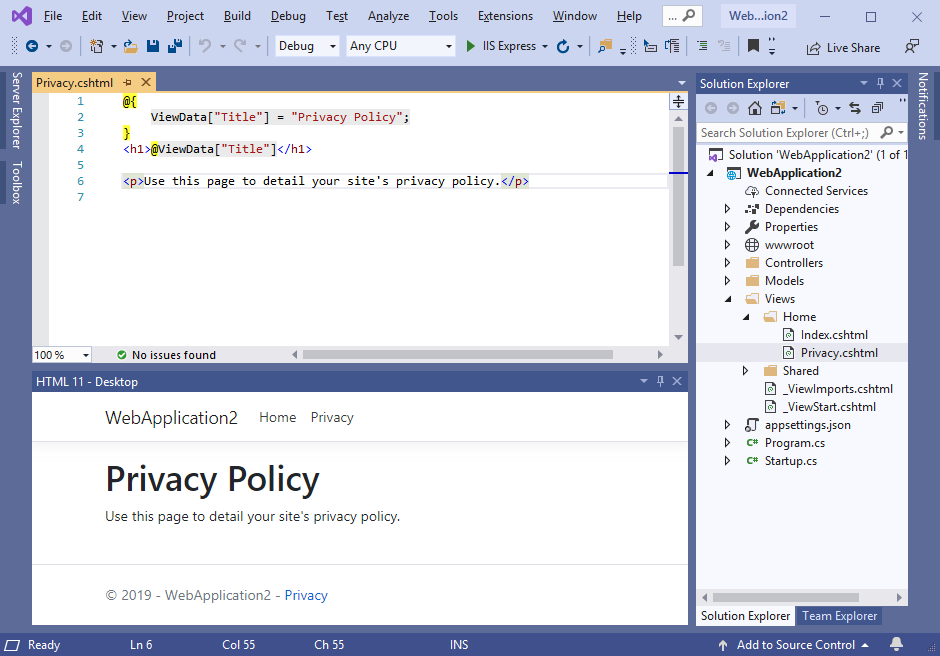
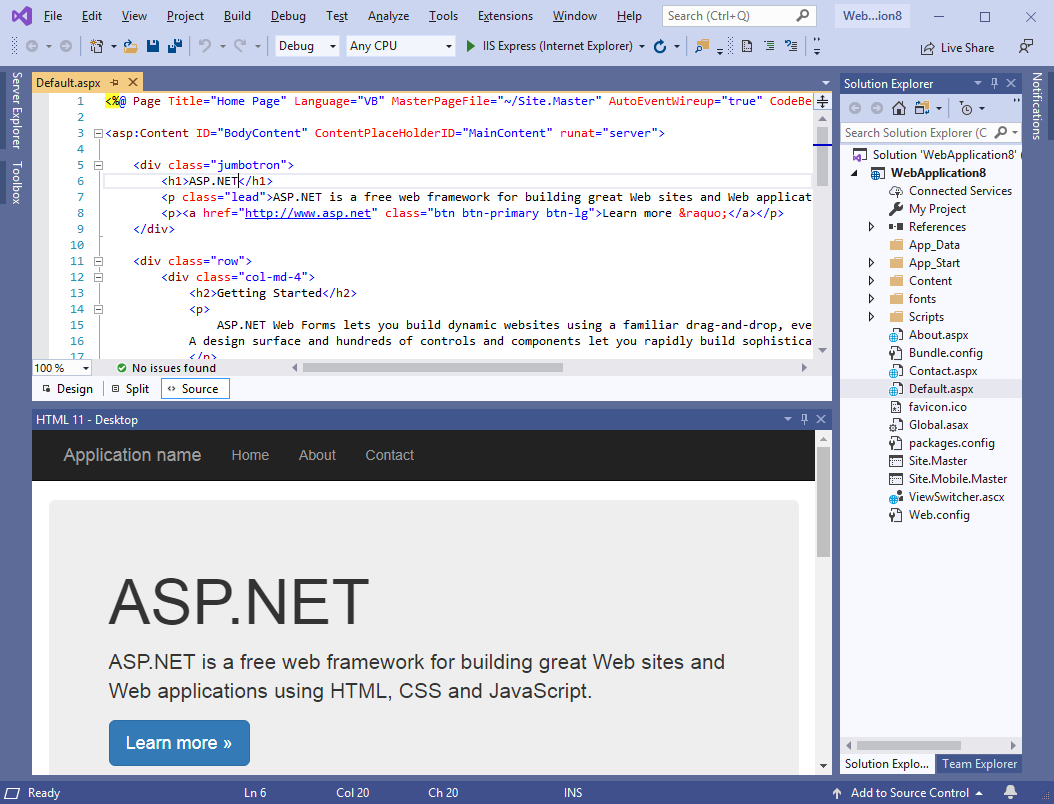
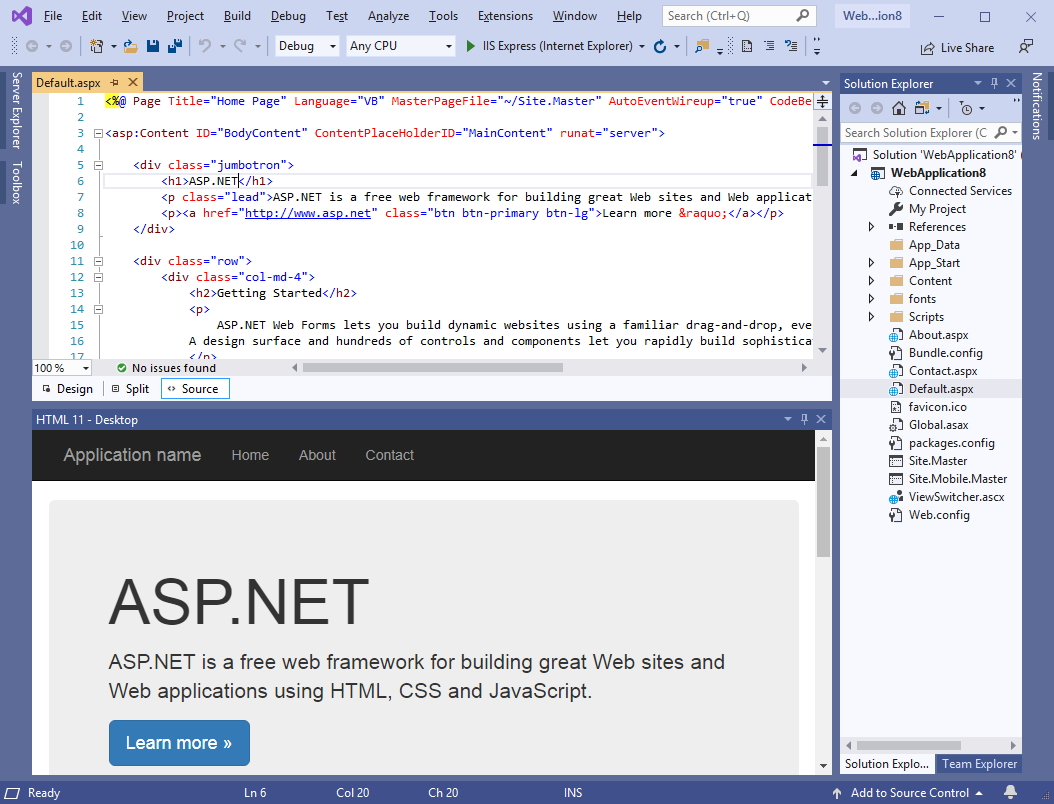
Web Forms .aspx pages in ASP.NET web application
MVC view .cshtml/.vbhtml pages in ASP.NET web application
While the web application server is running in IIS Express, the preview is updated when you save a document. When the server is stopped, the preview is no longer updated and a red border is displayed around the preview area.
Getting started
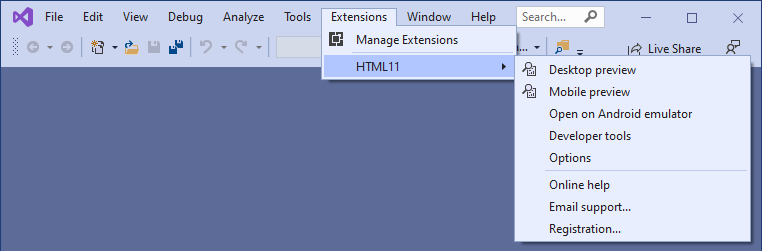
To initially open HTML 11 tool windows, select Desktop preview or Mobile preview in the main HTML11 menu: You can position opened tool windows alongside the HTML editor or outside the main Visual Studio window, e.g. on a second monitor. HTML is rendered using Chromium Embedded Framework v75.
How it works
Static .html pages and associated resources (images, styles, scripts) are loaded by the embedded Chromium browser directly from the disk. For the live preview, page content is provided from a memory buffer. To show preview for dynamic pages, you need to start the web application (usually pressing Ctrl + F5). HTML 11 finds App/Project URL in web server settings (usually http://localhost:[random-port]), adds the file path to it and opens the preview. When you change and save a page, Visual Studio recompiles it on save, updates the application on the fly, HTML 11 updates the preview and you see the updated page.
Troubleshooting
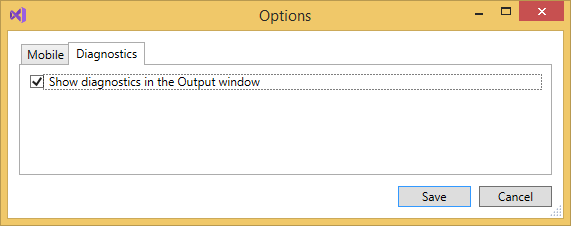
If a page preview is not displayed, you can enable diagnostics in Options: 
Chrome dev tools
Developer tools menu command opens the standard Chromium developer tools window:
Mobile preview
In HTML 11 options you can select a mobile device for preview: A mobile device is simulated with Chromium DevTools Device Mode.
Open on Android emulator
Open on Android emulator menu command opens the current page on a running Android emulator: The preview is updated when you Save All documents. Visit the HTML 11 home page for more information.
 HTML 11
HTML 11
HTML 11 extension provides tool windows in Visual Studio 2022/2019/2017 showing preview of static and dynamic web pages you are currently editing, on desktop and mobile devices.
Static .html pages
The preview is updated as you type. When you change a .css or a .js file referenced in the HTML document, the preview is updated after you save the referenced file.
Razor .cshtml pages in ASP.NET Core 2.1/3.0 web application
MVC view .cshtml pages in ASP.NET Core 2.1/3.0 web application
.razor pages in Blazor app
Web Forms .aspx pages in ASP.NET web application
MVC view .cshtml/.vbhtml pages in ASP.NET web application
While the web application server is running in IIS Express, the preview is updated when you save a document. When the server is stopped, the preview is no longer updated and a red border is displayed around the preview area.
Getting started
To initially open HTML 11 tool windows, select Desktop preview or Mobile preview in the main HTML11 menu:
You can position opened tool windows alongside the HTML editor or outside the main Visual Studio window, e.g. on a second monitor.
HTML is rendered using Chromium Embedded Framework v92.
The Reload command resets and reloads all opened previews.
How it works
Static .html pages and associated resources (images, styles, scripts) are loaded by the embedded Chromium browser directly from the disk. For the live preview, page content is provided from a memory buffer.
To show preview for dynamic pages, you need to start the web application (usually pressing Ctrl + F5). HTML 11 finds App/Project URL in web server settings (usually http://localhost:[random-port]), adds the file path to it and opens the preview. When you change and save a page, Visual Studio recompiles it on save, updates the application on the fly, HTML 11 updates the preview and you see the updated page.
Troubleshooting
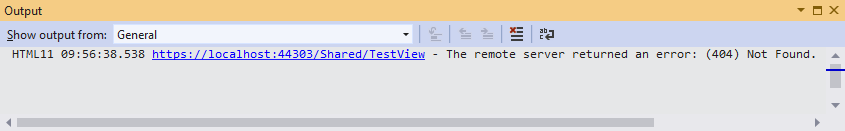
If a page preview is not displayed, you can enable diagnostics in Options:
And then in the Output window General page you can look for additional information:
Redirection
If you use custom routing in your web application, you may need to additionally configure HTML 11 to support a different URL scheme.
For example, if you add a culture prefix to your pages in the controller like http://localhost:59999/en/Home/Tourists and open Tourists.cshtml for editing in Visual Studio, HTML 11 will try to connect to http://localhost:59999/Home/Tourists page and fail.
To support this configuration, open Project options from the main HTML 11 menu and add a redirection rule with Pattern=.+ and Target=en/$_:
Pattern and Target use .NET regular expressions syntax and operate on the path part of the URL, in the example above it is Home/Tourists.
Project options are separate for each Visual Studio project and the dialog opens relative to the current active Visual Studio document. It is best to first open the page you want to adjust and then select the Project options menu command.
The Stop processing option in a redirection rule means that if the rule matches, no further rules will be processed.
You can disable a dynamic page preview setting Target to :: and you can override the project url settting Target to an absolute url.
Live preview
By default, for static pages the preview is updated as you type. If frequent changes distract you, you can disable it and the preview will be updated only when you save the file:
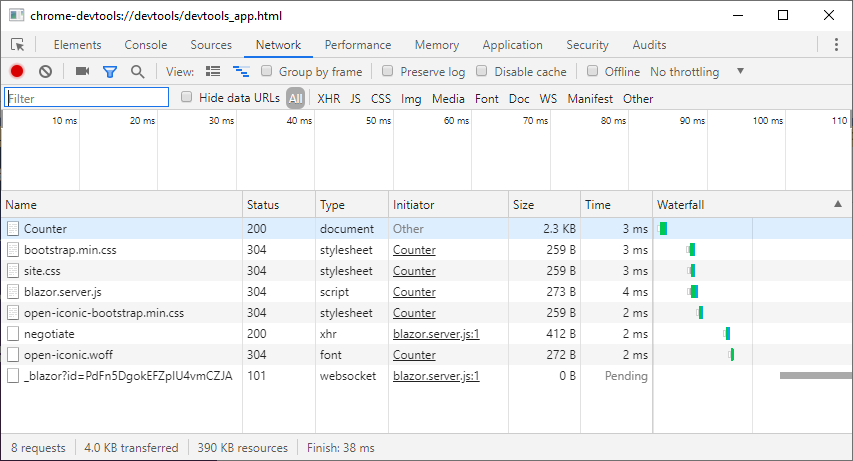
Chrome dev tools
Developer tools menu command opens the standard Chromium developer tools window:
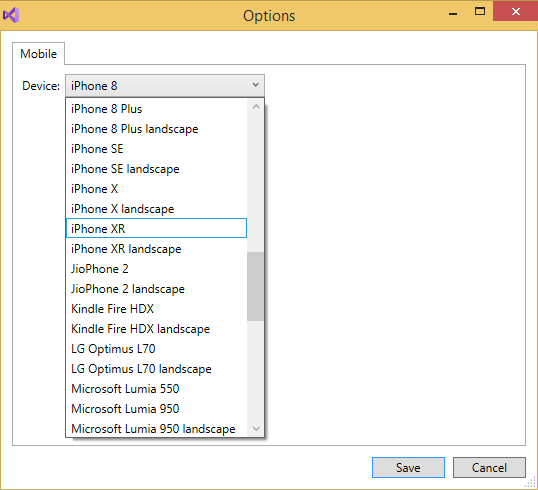
Mobile preview
In HTML 11 options you can select a mobile device for preview:
A mobile device is simulated with Chromium DevTools Device Mode.
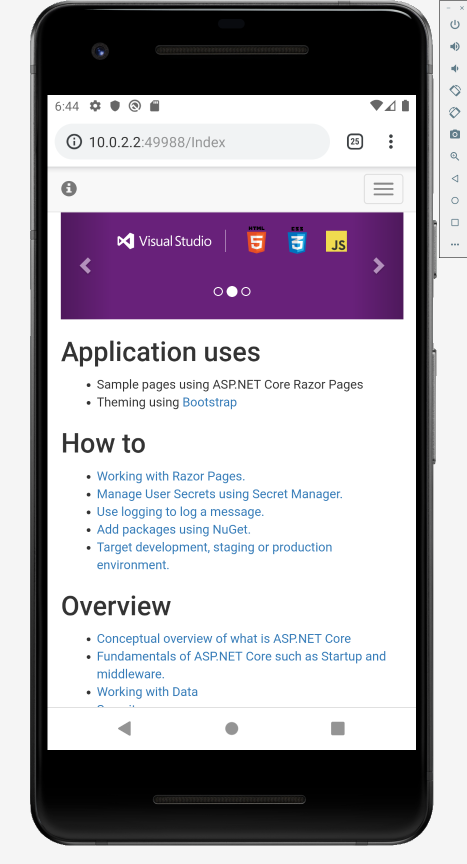
Open on Android emulator
Open on Android emulator menu command opens the current page on a running Android emulator:
To run an Android emulator, download and install Android Studio. Start Android Studio, select Tools — AVD Manager, Create Virtual Device and Launch it.
Once an AVD image is created, you can quickly start the emulator without opening Android Studio using the following command file:
set ANDROID_SDK_ROOT=%LOCALAPPDATA%\Android\Sdk %ANDROID_SDK_ROOT%\emulator\emulator.exe -avd Pixel_2_API_29
set ANDROID_SDK_ROOT=%LOCALAPPDATA%\Android\Sdk %ANDROID_SDK_ROOT%\emulator\emulator.exe -list-avds
%LOCALAPPDATA%\Android\Sdk\platform-tools\adb.exe
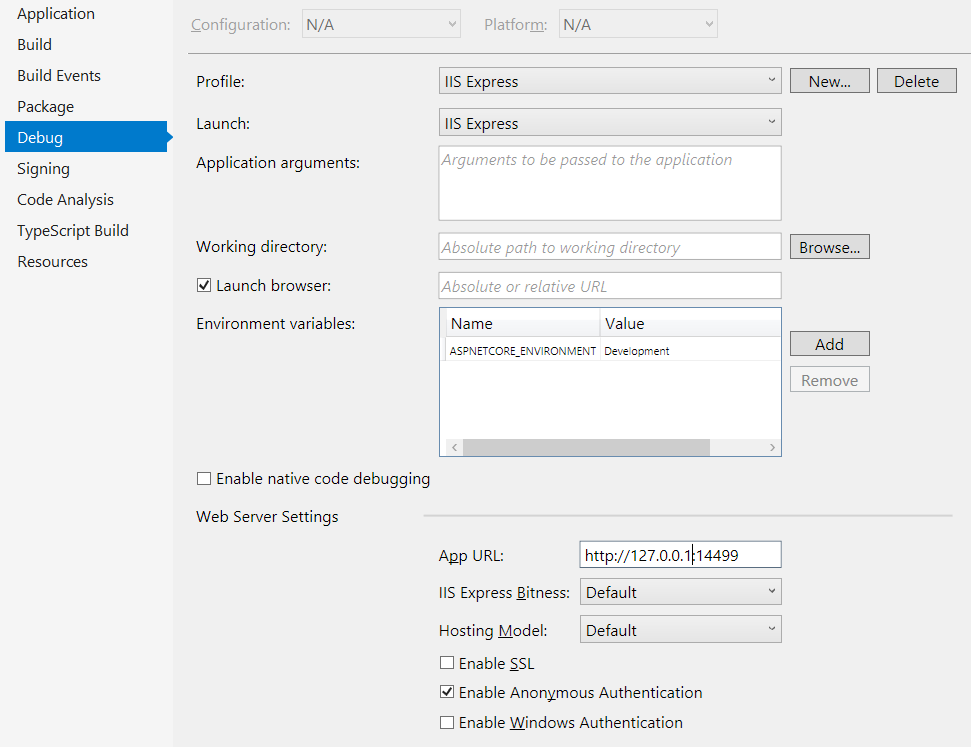
For dynamic web pages, by default IIS Express listens on localhost, Android emulator accesses the host network at 127.0.0.1 and HTML 11 acts as an HTML proxy between them. To allow direct communication and make Blazor apps work, set App URL host to 127.0.0.1 in Web Server Settings for your site:
The preview is updated when you Save All documents.
Business License
Business licenses are paid by the number of Windows workstations («Seats») where HTML 11 is installed. Any employee of your company can use HTML 11 on these workstations. The number of seats is the number of installations allowed.
HTML 11 Business license for 1 workstation costs $79/year — Buy now.
Personal License
The personal license allows you to use HTML 11 on any number of computers or electronic devices, but you may not permit other individuals to use your license. The personal license must be purchased with personal funds and cannot be reimbursed by a company or organization.
HTML 11 Personal license costs $39/year — Buy now.
Download
HTML 11 v2.0.0 — August 19, 2021. Download 30-day trial
Copyright 2008 — 2023 Vlasov Studio (Best in class Visual Studio extensions and tools)