- Dealing with files
- Where should your website live on your computer?
- An aside on casing and spacing
- What structure should your website have?
- File paths
- What else should be done?
- Found a content problem with this page?
- Javascript file path with spaces
- Html link to file with spaces in name
- URL filename with spaces
- URL with spaces
- File URI Windows
- You Might Like:
- HTML File Paths
- File Path Examples
- HTML File Paths
- Absolute File Paths
- Example
- Relative File Paths
- Example
- Example
- Example
- Best Practice
Dealing with files
A website consists of many files: text content, code, stylesheets, media content, and so on. When you’re building a website, you need to assemble these files into a sensible structure on your local computer, make sure they can talk to one another, and get all your content looking right before you eventually upload them to a server. Dealing with files discusses some issues you should be aware of so you can set up a sensible file structure for your website.
Where should your website live on your computer?
When you are working on a website locally on your computer, you should keep all the related files in a single folder that mirrors the published website’s file structure on the server. This folder can live anywhere you like, but you should put it somewhere where you can easily find it, maybe on your Desktop, in your Home folder, or at the root of your hard drive.
- Choose a place to store your website projects. Inside your chosen place, create a new folder called web-projects (or similar). This is where all your website projects will live.
- Inside this first folder, create another folder to store your first website in. Call it test-site (or something more imaginative).
An aside on casing and spacing
You’ll notice that throughout this article, we ask you to name folders and files completely in lowercase with no spaces. This is because:
- Many computers, particularly web servers, are case-sensitive. So for example, if you put an image on your website at test-site/MyImage.jpg and then in a different file you try to invoke the image as test-site/myimage.jpg , it may not work.
- Browsers, web servers, and programming languages do not handle spaces consistently. For example, if you use spaces in your filename, some systems may treat the filename as two filenames. Some servers will replace the areas in your filenames with «%20» (the character code for spaces in URLs), resulting in all your links being broken. It’s better to separate words with hyphens, rather than underscores: my-file.html vs. my_file.html .
The short answer is that you should use a hyphen for your file names. The Google search engine treats a hyphen as a word separator but does not regard an underscore that way. For these reasons, it is best to get into the habit of writing your folder and file names lowercase with no spaces and with words separated by hyphens, at least until you know what you’re doing. That way you’ll bump into fewer problems later down the road.
What structure should your website have?
Next, let’s look at what structure our test site should have. The most common things we’ll have on any website project we create are an index HTML file and folders to contain images, style files, and script files. Let’s create these now:
- index.html : This file will generally contain your homepage content, that is, the text and images that people see when they first go to your site. Using your text editor, create a new file called index.html and save it just inside your test-site folder.
- images folder: This folder will contain all the images that you use on your site. Create a folder called images , inside your test-site folder.
- styles folder: This folder will contain the CSS code used to style your content (for example, setting text and background colors). Create a folder called styles , inside your test-site folder.
- scripts folder: This folder will contain all the JavaScript code used to add interactive functionality to your site (e.g. buttons that load data when clicked). Create a folder called scripts , inside your test-site folder.
Note: On Windows computers, you might have trouble seeing the file names, because Windows has an option called Hide extensions for known file types turned on by default. Generally, you can turn this off by going to Windows Explorer, selecting the Folder options… option, unchecking the Hide extensions for known file types check box, then clicking OK. For more specific information covering your version of Windows, you can search on the web.
File paths
To make files talk to one another, you have to provide a file path between them — basically a route, so one file knows where another one is. To demonstrate this, we will insert a little bit of HTML into our index.html file, and make it display the image you chose in the article «What will your website look like?» Alternatively, you can choose an existing image at your disposal, on your computer or from the Web, and use it in the following steps:
- Copy the image you chose earlier into your images folder.
- Open up your index.html file, and insert the following code into the file exactly as shown. Don’t worry about what it all means for now — we’ll look at the structures in more detail later in the series.
doctype html> html lang="en-US"> head> meta charset="utf-8" /> meta name="viewport" content="width=device-width" /> title>My test pagetitle> head> body> img src="" alt="My test image" /> body> html>
Some general rules for file paths:
- To link to a target file in the same directory as the invoking HTML file, just use the filename, e.g. my-image.jpg .
- To reference a file in a subdirectory, write the directory name in front of the path, plus a forward slash, e.g. subdirectory/my-image.jpg .
- To link to a target file in the directory above the invoking HTML file, write two dots. So for example, if index.html was inside a subfolder of test-site and my-image.jpg was inside test-site , you could reference my-image.jpg from index.html using ../my-image.jpg .
- You can combine these as much as you like, for example ../subdirectory/another-subdirectory/my-image.jpg .
For now, this is about all you need to know.
Note: The Windows file system tends to use backslashes, not forward slashes, e.g. C:\Windows . This doesn’t matter in HTML — even if you are developing your website on Windows, you should still use forward slashes in your code.
What else should be done?
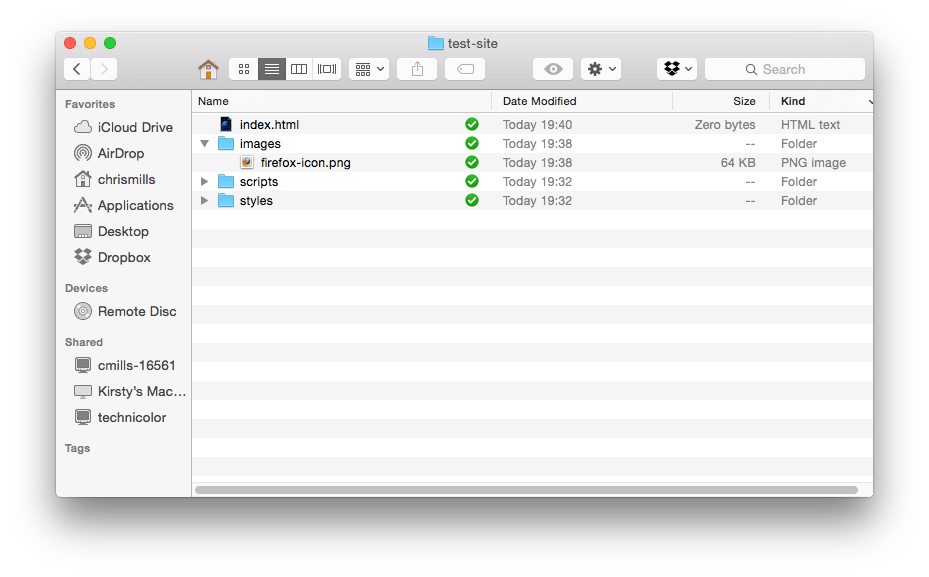
That is about it for now. Your folder structure should look something like this:
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
Javascript file path with spaces
Spaces are allowed in long filenames or paths, which can be up to 255 characters with NTFS. All operations at the command prompt involving long names with spaces, however, must be treated differently. Normally, it is an MS-DOS convention to use a space after a word to specify a parameter.
java -classpath first.jar;second.jar TestClient When the paths to the jar files have spaces, the commandline classpath option causes errors. Under Windows installation like 2000/NT/XP, all the users get a folder with the user name under a folder named «Documents and Settings» (which has a space).
Html link to file with spaces in name
Another common use of the non-breaking space is to prevent browsers from truncating spaces in HTML pages. If you write 10 spaces in your text, the browser will remove 9 of them. To add real spaces to your text, you can use the character entity.
URL filename with spaces
No. Spaces in URIs/URLs should be encoded using %20 URL Encoding — Percent (%) Encoding URLs use the ASCII charset. URL encoding replaces space characters with «%20» (percent followed by the ASCII code for a blank space).
A URL must not contain a literal space. It must either be encoded using the percent-encoding or a different encoding that uses URL-safe characters (like application/x-www-form-urlencoded that uses + instead of %20 for spaces).
It is not uncommon to have filenames that contain spaces or special characters. The specification for URLs poses a problem, in that it limits the use of allowed characters in URLs to only a limited subset of the US-ASCII character set.
When the hyperlink contains a space such as is the case with some network directories like \\FileServer\Manuals\Docs & Guides\ The SP list considers the hyperlink to be only the part up until the first space. When viewing the list and clicking on an entry with a space in the URL you are taken to the incorrect location.
The problem is that these PDFs have spaces in their file names, for example: «ApplesAreafruit.pdf» RoboHelp 2015 doesn’t like the spaces and (correctly) is converting the space to %20. The problem is that the URL to get to the PDF doesn’t have the %20 — it has a space.
URL with spaces
An URL can use spaces. Nothing defines that a space is replaced with a + sign. As you noted, an URL can NOT use spaces. The HTTP request would get screwed over.
URLs use the ASCII charset. URL encoding replaces space characters with «%20» (percent followed by the ASCII code for a blank space).
It is therefore a bug in the other software if it does not accept URLs with spaces in the query string encoded as «+» characters. As for the third part of your question, one way (though slightly ugly) to fix the output from URLEncoder.encode() is to then call replaceAll(«\\+»,»%20″) on the return value.
Entering paths with spaces The trick is the double-quotes. Make it a rule of thumb to enclose any and all file paths that you enter in Command Prompt in double quotes. The following command will not run.
File URI Windows
Save it as a.VBS file. Drag and drop a file on to the VBScript and it copies the file’s URI to clipboard. You can implement it in the right-click menu if required. It copies the file name to memory, reverses the slashes, replaces spaces with «%20», and appends «file:///» at the beginning.
Case and the Windows file system Members of many of the types in the System.IO namespace include a path parameter that lets you specify an absolute or relative path to a file system resource. This path is then passed to Windows file system APIs. This topic discusses the formats for file paths that you can use on Windows systems.
Almost every Settings page has its own URI (Uniform Resource Identifier) that allows you to open any Setting page directly from a command via the command prompt, Run (Win+R) dialog, address bar of File Explorer, address bar of web browser, and in scripts (ex:.bat). You can also use these commands to create shortcuts.
You Might Like:
HTML File Paths
A file path describes the location of a file in a web site’s folder structure.
File Path Examples
| Path | Description |
|---|---|
| The «picture.jpg» file is located in the same folder as the current page | |
 | The «picture.jpg» file is located in the images folder in the current folder |
 | The «picture.jpg» file is located in the images folder at the root of the current web |
 | The «picture.jpg» file is located in the folder one level up from the current folder |
HTML File Paths
A file path describes the location of a file in a web site’s folder structure.
File paths are used when linking to external files, like:
Absolute File Paths
An absolute file path is the full URL to a file:
Example
The tag is explained in the chapter: HTML Images.
Relative File Paths
A relative file path points to a file relative to the current page.
In the following example, the file path points to a file in the images folder located at the root of the current web:
Example
In the following example, the file path points to a file in the images folder located in the current folder:
Example
In the following example, the file path points to a file in the images folder located in the folder one level up from the current folder:
Example
Best Practice
It is best practice to use relative file paths (if possible).
When using relative file paths, your web pages will not be bound to your current base URL. All links will work on your own computer (localhost) as well as on your current public domain and your future public domains.