HTML Списки
HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
- – нумерованный (с помощью цифр или букв) список, каждый элемент которого имеет порядковый номер (букву);
- – маркированный (не нумерованный) список, рядом с каждым элементом которого помещается маркер (а не цифровые или буквенные символы, обозначающие порядковый номер);
- – список определений состоит из пар «имя/значение», в том числе терминов и определений.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента (от англ. Ordered List – нумерованный список). Далее в контейнер для каждого пункта списка помещается элемент (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег имеет следующий синтаксис:
Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе , который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега .
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Пример: Применение атрибутов type и start.
Нумерованный список
- , который и применяется для создания списка. Каждый пункт нумерованного списка обозначается тегом
, как показано ниже.
- , то по умолчанию применяется список с арабскими числами (1, 2, 3. ), как показано в примере 11.3.
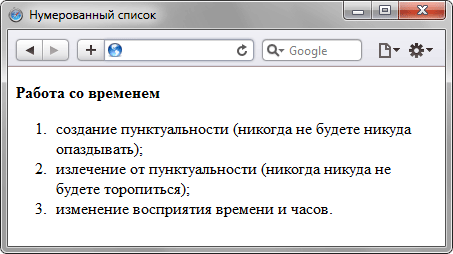
Пример 11.3. Создание нумерованного списка
Результат данного примера показан на рис. 11.3.
Рис. 11.3. Вид нумерованного списка
Заметьте, что в нумерованном списке также добавляются автоматические отступы сверху, снизу и слева от текста.
В качестве нумерующих элементов могут выступать следующие значения:
- арабские числа (1, 2, 3, . );
- прописные латинские буквы (A, B, C, . );
- строчные латинские буквы (a, b, c, . );
- прописные римские числа (I, II, III, . );
- строчные римские числа (i, ii, iii, . ).
- . Его возможные значения приведены в табл. 11.2.
- . При этом не имеет значения, какой тип списка установлен с помощью type , атрибут start одинаково работает и с римскими и с арабскими числами. В примере 11.4 показано создание списка с использованием римских цифр в верхнем регистре, начинающихся с восьми.
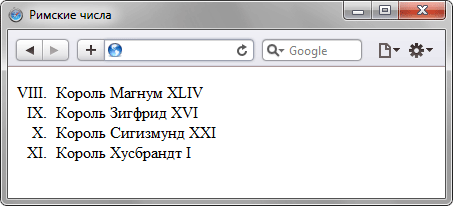
Пример 11.4. Нумерация списка
Результат данного примера показан на рис. 11.4.
Рис. 11.4. Нумерованный список с римскими числами
Нумерованный список отображается как маркированный
Переделываю список публикаций на нашем сайте. Сайт писали давно, и тот человек, что писал его уже недоступен. Раньше список был создан без тегов списка, а просто текстом. Я попытался из этого списка создать вложенный список — основной список — маркеры квадратики, вложенный — нумерованный. Раньше мне это делать не приходилось. Прочитал как делать вложенные списки, нумерованные и маркированные именно на этом сайте. Вот код:
- ПУБЛИКАЦИИ «АО Ансальдо-ВЭИ» по РЕГУЛИРУЕМОМУ ЭЛЕКТРОПРИВОДУ
- Добкин И.Д., Крайнов В.С., Чуприков В.С. Система управления высоковольтным преобразователем с низким уровнем высших гармоник входного тока. // Сборник докладов V симпозиума «Электротехника 2010 год», том II. Московская обл., октябрь 1999 г.
- Таратута И.П., Чуприков В.С. Тиристорный преобразователь частоты для комплектного регулируемого синхронного электропривода 6300 кВт. // «Привод и управление», №1, 2000 г.
- Добкин И.Д., Чуприков В.С. Система управления преобразователем электрической энергии с регулируемым током потребления. // Сборник докладов Международной конференции «Информационные средства и технологии», том 1. М., 2000 г.
- Добкин И.Д., Таратута И.П., Чуприков В.С. Тиристорное пусковое устройство для синхронных двигателей 3150 кВт 10 кВ. // Сборник докладов VI симпозиума «Электротехника 2010 год», том II. Москва, октябрь 2001 г.
- Таратута И.П., Чуприков В.С. Схемотехнические и конструктивные решения преобразователей частоты для регулируемого электропривода. // «Электротехника», №9, 2001 г.
- Аблаев М.А., Иванов В.А. Пусковые и пускорегулирующие устройства электрических двигателей для работы в экстремальных климатических условиях.// «Электротехника», №9, 2001 г.
- Добкин И.Д., Таратута И.П., Чуприков В.С. Опыт создания частотно-регулируемого асинхронного электропривода АО Ансальдо-ВЭИ. // Материалы НТС «Концепция применения электропривода газоперекачивающих агрегатов в ОАО «Газпром», т.2. — М.: ООО «ИРЦ
Газпром», 2002.
- Красов Д.А., Кузьменко В.А., Мологин Д.С. Система управления тиристорным пусковым устройством синхронных двигателей. Привод и управление №1. 2002 г.
- Добкин И.Д., Овчинников С.А., Таратута И.П., Чуприков В.С. Опыт создания высоковольтного частотно-регулируемого асинхронного электропривода. // Труды Четвертого международного симпозиума «Элмаш-2002», ч.II. Москва, 2002 г.
- Таратута И.П., Чуприков В.С. Новые конструктивные решения высоковольтных тиристорных вентилей // Сборник докладов VII симпозиума «Электротехника 2010 год», том I. Московская обл., 27-29 мая 2003 г.
- Таратута И.П., Чуприков В. С.Возможности применения регулируемого электропривода на магистральных насосных агрегатах мощностью 8000 кВт. // Тезисы докладов конференции «Энергоэффективность. Проблемы и решения.» ГУП «Институт проблем
транспорта энергоресурсов», г.Уфа, 20 октября 2004 г.
- Кузьменко В.А., Мологин Д.С., Чуприков В.С. Плавный синхронных двигателей-генераторов 232 МВт 15, 75 кВ на Ташлыкской ГАЭС. // IХ Симпозиум «Электротехника 2030 год. Перспективные технологии электротехники», Московская обл., 29-31 мая 2007 г.,
Сборник тезисов, доклад 5/14.
- Титаренко А.В. Анализ перенапряжений нулевой последовательности при работе тиристорных пусковых устройств по схеме ведомого инвертора. //»Приводная техника», №4(92), 2011г.
.
- параметр type=1, ничего не изменилось. Почему? Объясните пожалуйста, почему браузер отображает нумерованный список как маркированный?
Как сделать, чтобы нумерованный список начинался с определенного числа?
- , атрибут value с числом в качестве значения. С него и будет нумероваться дальнейший список (пример 1).
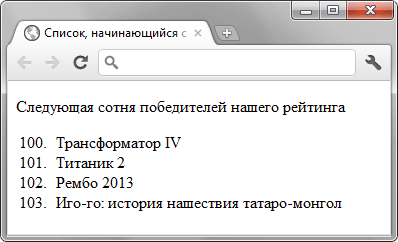
Пример 1. Использование атрибута value
Результат данного примера показан на рис. 1.
Рис. 1. Список, начинающийся с числа 100
Пример 2. Использование атрибута start
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?



 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?