Полезные ссылки
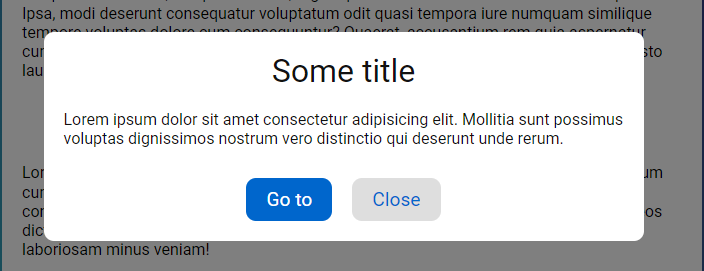
* Модальное окно вызывается при клике на кнопку Click me.
Создаем модальное окно
В качестве примера сделал простое модальное окно, которое открывается при клике на кнопку и закрывается также.
В нашем примере модальное окно:
- Имеет заголовок, текстовое содержимое и две кнопки.
- Адаптируется под мобильные устройства.
- Блокирует скролл веб-страницы.
- При переполнении контентом — появляется скролл в самом модальном окне.
Разметка
В начале сделаем разметку для модального окна и кнопки.
Модальное окно можно разместить в самом начале веб-страницы.
Кнопку для вызова окна разместите в нужном вам месте кода.
Стили
Стили для модального окна.
.modal < display: none; /* По умолчанию окно закрыто */ z-index: 10; /* Чтобы сделать окно поверх всех элементов */ background-color: rgba(0, 0, 0, 0.5); /* Полупрозрачный темный фон */ position: fixed; top: 0; left: 0; width: 100%; height: 100%; align-items: flex-start; justify-content: center; overflow-y: scroll; /* При переполнении окна делаем скролл */ padding: 20px; >.modal--open < display: flex; /* Модификатор для открытого окна */ >.modal__box < width: 100%; max-width: 600px; padding: 20px; background-color: #fff; border-radius: 10px; margin-top: auto; margin-bottom: auto; >.modal__title < color: #111; font-size: 32px; text-align: center; margin-bottom: 20px; >.modal__info < color: #111; font-size: 16px; margin-bottom: 30px; >.modal__bottom
.btn < box-sizing: border-box; display: block; width: max-content; background-color: #0066cc; padding: 10px 20px; font-size: 1.2rem; color: #fff; border-radius: 10px; >.modal__bottom > .btn < margin-right: 20px; >.modal__bottom > .btn:last-child < margin-right: 0; >.modal__bottom > .btn--close
Чтобы заблокировать скролл веб-страницы добавим дополнительный класс lock.
Скрипт
// считываем все элементы const body = document.body; const btn = document.querySelector("#btn"); const btnClose = document.querySelector("#btn_close"); const modal = document.querySelector("#modal"); // обработчики клика на кнопки btn.addEventListener("click", btnHandler); btnClose.addEventListener("click", btnCloseHandler); // при нажатии на кнопку Click me function btnHandler(e) < e.preventDefault(); body.classList.add("lock"); // блокируем скролл веб-страницы modal.classList.add("modal--open"); // открываем модальное окно >// при нажатии на кнопку Close function btnCloseHandler(e) < e.preventDefault(); body.classList.remove("lock"); // разблокируем скролл страницы modal.classList.remove("modal--open"); // закрываем окно >// при нажатии на пустое пространство - закрываем окно window.addEventListener("click", function (e) < if (e.target == modal) < body.classList.remove("lock"); modal.classList.remove("modal--open"); >>);Модальное окно на чистом CSS и JS
Всем привет! Я в веб-разработке не так давно. Сейчас я пишу свой сайт, который будет выступать в качестве моего портфолио и, возможно, даже целого проекта. При добавлении модального окна для авторизации на свой сайт, я подумал, а что будет, если публиковать подобные модульные вещи, чтобы любой человек мог их скопировать и не думать о них, а использовать в разработке. То есть создать готовый модуль для встраивания. Мне, как разработчику было бы удобно использовать готовое решение, тем более написанное мною, да и делиться опытом — дело приятное 🙂
NB
сам сайт скрыт для сохранения интеллектуальной собственности 🙂
А теперь пошаговое создание:
Здесь представлена несложная разметка для модального окна.
Перед разъяснением элементов и их стилей, мы укажем скрытие ползунка прокрутки для body, которое нам будет мешать:
/* убираем нижний ползунок прокрутки */ body
Давайте поясню, что есть что:
- modalBackground — это фон, расположенный за модальным окном. Через него мы будем видеть наш сайт < background: rgba(0, 0, 0, 0.8); >, в то время как основной фокус будет на модальном окне. Для корректного расположения, чтобы наш фон покрывал весь сайт — мы делаем его с положением < position: fixed >и размерами на весь экран < width: 100%; height : 100%; >. А для наложения поверх других окон или элементов сайта — < z-index: 1 >. Стоит отметить, что изначально мы не можем видеть наше окно < display: none >. Для отображения возможности нажатия на фон — делаем указатель через
/* фон нашего модального окна */ .modalBackground < display: none; background: rgba(0, 0, 0, 0.8); position: fixed; width: 100%; height: 100%; cursor: pointer; /* указываем z-индекс для корректного наслаивания */ z-index: 1; >- modalActive — непосредственно наше модальное окно. Его размеры < width: 350px; height : 495px; >я подбирал исходя из удобства верстки для маленьких экранов, так что размеры можно указать свои. Мы позиционируем наше модальное окно по центру < position: absolute; top: calc(50% - 250px); left: calc(50% - 175px); >. Делаем рамки закругления в 10 пикселей < border-radius: 10px >. Курсор для удобства делаем стандартным < cursor: default >. Свойства background-color и padding в данном случае ни на что не влияют, они используются для фона нашего окошечка внутри и для внутренних отступов нашего окошечка соответственно. Поэтому их можно ставить на свой вкус и цвет 🙂
/* позиционирование самого модального окна */ .modalActive
- modalClose — это наш крестик. Я использовал два варианта выхода из модального окна, кому как удобнее — через нажатие на фон, либо через нажатие на крестик (этот вариант предпочтительнее для мобильных устройств из-за маленького экрана, по сравнению с монитором ноутбука/компьютера/планшета). Для крестика соответственно используется тег modalCross с указанием в img пути к картинке-крестика. Свойство font-family используется для выбора семейства шрифта, здесь оно не играет роли (на ваш вкус и цвет).
/* кнопочка закрытия модального окна */ .modalClose < font-family: var(--font-regular); position: absolute; right: 5px; top: 5px; width: 30px; height: 30px; cursor: pointer; >/* сама картинка кнопочки закрытия */ .modalClose img
- modalWindow — внутри него располагается содержимое нашего окна, для удобной верстки внутреннего содержимого устанавливаем относительное позиционирование относительно нашего модального окна < position: relative >. Какое оно будет — зависит только от вас 🙂
/* делаем позиционирование внутренних элементов относительно модального окна */ .modalWindow
Теперь приступим к части оживления нашего окна с помощью жабаскрипта JS !
Прежде всего нам надо получить все элементы, с которыми нам предстоит работать:
// устанавливаем триггер для модального окна (название можно изменить) const modalTrigger = document.getElementsByClassName("trigger")[0]; // получаем ширину отображенного содержимого и толщину ползунка прокрутки const windowInnerWidth = document.documentElement.clientWidth; const scrollbarWidth = parseInt(window.innerWidth) - parseInt(document.documentElement.clientWidth); // привязываем необходимые элементы const bodyElementHTML = document.getElementsByTagName("body")[0]; const modalBackground = document.getElementsByClassName("modalBackground")[0]; const modalClose = document.getElementsByClassName("modalClose")[0]; const modalActive = document.getElementsByClassName("modalActive")[0];Стоит отметить, что при использовании метода getElementsByClassName мы будем получать массив всех элементов. Поэтому для корректного обращения к конкретному элементу — мы указываем индекс получаемого элемента. А так как наши массивы состоят из одного элемента — индекс во всех случаях равен [0].
Переменная modalTrigger — содержит наш триггер, при нажатии на который у нас будет появляться наше модальное окно.
Если наш сайт длинный и у нас появляется ползунок прокрутки — мы получаем его длину и записываем в scrollbarWidth. Давайте тут поподробнее. Мы изначально получаем ширину видимой части сайта через свойство clientWidth. Ширина ползунка прокрутки — разность между шириной окна внутри и шириной отображаемого содержимого (то, что под ползунком — не является отображаемым содержимым). Для корректности мы преобразовываем полученные значения через функции parseInt.
Далее мы привязываем необходимые элементы к переменным в соответствии с названием их классов, для тега body мы используем метод getElementsByTagName с указанием индекса получаемого элемента, то есть [0]. Смысл такой же, как и при getElementsByClassName. Я заметил простую вещь — если читаешь название методов, то понимаешь что они тебе дают :). В нашем случаем мы получаем множество элементов (окончание s в слове Elements), поэтому мы и работаем с массивом. А в методе getElementById мы получаем один элемент (о чем свидетельствует отсутствие окончания s в слове Element).
После инициализации рабочих переменных — мы корректируем положение body при появлении ползунка прокрутки, то есть наш ползунок будет накладываться поверх нашего сайта, а не сдвигать его, как это обычно бывает (можете проверить сами):
// функция для корректировки положения body при появлении ползунка прокрутки function bodyMargin() < bodyElementHTML.style.marginRight = "-" + scrollbarWidth + "px"; >// при длинной странице - корректируем сразу bodyMargin();Механизм корректировки прост: в случае появления ползунка прокрутки — мы делаем отступ body через свойство margin-right на отрицательную величину ширины ползунка прокрутки. При первой загрузки страницы мы вызываем эту функцию, чтобы наше содержимое сразу же позиционировалось корректно, несмотря на наличие ползунка прокрутки. Вообще, позиционирование с учетом ползунка прокрутки — дело каждого, мне не хотелось бы, чтобы мой сайт скакал влево вправо 🙂
Создадим обработчик события нажатия на наш триггер:
// событие нажатия на триггер открытия модального окна modalTrigger.addEventListener("click", function () < // делаем модальное окно видимым modalBackground.style.display = "block"; // если размер экрана больше 1366 пикселей (т.е. на мониторе может появиться ползунок) if (windowInnerWidth >= 1366) < bodyMargin(); >// позиционируем наше окно по середине, где 175 - половина ширины модального окна modalActive.style.left = "calc(50% - " + (175 - scrollbarWidth / 2) + "px)"; >);И в завершение создадим обработчик закрытия нашего окна при нажатии на крестик или на область за модальным окном:
// нажатие на крестик закрытия модального окна modalClose.addEventListener("click", function () < modalBackground.style.display = "none"; if (windowInnerWidth >= 1366) < bodyMargin(); >>); // закрытие модального окна на зону вне окна, т.е. на фон modalBackground.addEventListener("click", function (event) < if (event.target === modalBackground) < modalBackground.style.display = "none"; if (windowInnerWidth >= 1366) < bodyMargin(); >> >);Вот и всё модальное окно. Если у Вас есть какие-нибудь замечания, похвала, критика, советы, любой фидбек — буду рад прочитать и внести корректировки! Всех обнял-приподнял 🙂
Есть ли способ открыть модальное окно поверх другого?
Я делаю форму заявки на модальный, и я сделал так, чтобы пользователь мог загрузить свою фотографию в форме заявки. Таким образом, у меня есть миниатюра с пузырем «загрузить изображение» внутри него, и когда я нажимаю на него, появляется модальная мода. Однако проблема заключается в том, что когда я нажимаю «отменить» или «загружать» на мой «загружаемый снимок» модальный, он закрывает оба модальных окна (форма заявки и загрузка изображения). Я использую bootstrap и здесь фрагмент кода:
Application Form
 Upload new avatar
Upload new avatar В соответствии с документами BS 3: «Перекрывающиеся модалы не поддерживаются. Обязательно обратите внимание, чтобы открыть модальный режим, пока виден другой.» Getbootstrap.com/javascript/#modals
Как поместить окно поверх остальных
столкнулся с проблемой, что при открытии модального окна, в нем не активные кнопки (если кнопки попадают неопределённое место на странице) как я понял что покер него есть что то другое, так как мышкой выделяются элементы которые должны быть под этим модальным окном
пробовал свойство прописать z-index:99999999999;, не помогает.
что еще отвечает за эти свойства ?

Как отобразить элемент поверх всех остальных
Всем привет. Помогите решить проблему. Есть код выпадающего меню: .
Как расположить выпадающее меню поверх остальных блоков
Нужно расположить выпадающее меню поверх остальных блоков. Меню опускает остальные блоки и.

Как поместить объект поверх таблицы?
Нужно поместить изображение в правый верхний угол, как показано на изображении, мне грили, что это.

Блок поверх остальных
Здравствуйте! Как сделать, чтобы один блок находился "над" остальными, как-бы налаживался поверх.

Увеличение элемента поверх остальных
Доброго времени суток. По данному вопросу не нашел ничего дельного, темы либо без ответа, либо.