- Обрезаем длинную стро.
- Используем overflow
- Добавляем градиент к тексту
- Многоточие в конце текста
- javascript обрезать строку до символа
- substr()
- Пример
- substring()
- Пример
- На заметку
- javascript
- метод javascript split
- 4 ответа 4
- String.prototype.substr()
- Интерактивный пример
- Синтаксис
- Параметры
- Возвращаемое значение
- Описание
- Примеры
- Использование метода substr()
- Полифил
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- Форум PHP программистов ► PHP практикум ► PHP для знатоков
- Заголовок
Обрезаем длинную стро.
Несмотря на то, что мониторы больших диагоналей становятся всё доступнее, а их разрешение постоянно растёт, иногда возникает задача в ограниченном пространстве уместить много текста. Например, это может понадобиться для мобильной версии сайта или для интерфейса, в котором важно число строк. В подобных случаях имеет смысл обрезать длинные строки текста, оставив только начало предложения. Так мы приведём интерфейс к компактному виду и сократим объём выводимой информации. Само обрезание строк можно делать на стороне сервера с помощью того же PHP, но через CSS это проще, к тому же всегда можно показать текст целиком, например, при наведении на него курсора мыши. Далее рассмотрим методы, как текст порезать воображаемыми ножницами.
На деле всё сводится к использованию свойства overflow со значением hidden . Различия лишь кроются в разном отображении нашего текста.
Используем overflow
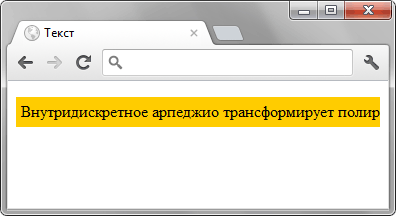
Чтобы свойство overflow показало себя с текстом во всей красе, надо отменить перенос текста с помощью white-space со значением nowrap . Если это не сделать, то нужного нам эффекта не будет, в тексте добавятся переносы и он будет отображаться весь целиком. В примере 1 показано, как обрезать длинный текст указанным набором стилевых свойств.
Пример 1. overflow для текста
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста после применения свойства overflow
Как видно из рисунка, недостаток в целом один — не очевидно что текст имеет продолжение, так что надо дать об этом понять пользователю. Для этого обычно применяется градиент или многоточие.
Добавляем градиент к тексту
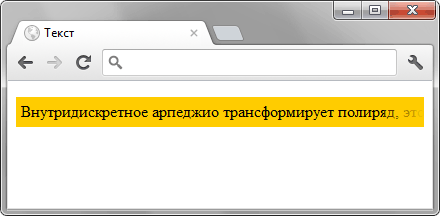
Чтобы стало понятнее, что текст справа не заканчивается, поверх него можно наложить градиент от прозрачного цвета к цвету фона (рис. 2). При этом будет создаваться эффект постепенного растворения текста.
В примере 2 показано создание этого эффекта. Стиль самого элемента практически останется прежним, сам же градиент будем добавлять с помощью псевдоэлемента ::after и CSS3. Для этого вставляем пустой псевдоэлемент через свойство content и к нему применяем градиент с разными префиксами для основных браузеров (пример 2). Ширину градиента легко изменять через width , также можно регулировать степень прозрачности, заменив значение 0.2 на своё.
Пример 2. Градиент поверх текста
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Данный метод не работает в браузере Internet Explorer до версии 8.0 включительно, потому что в нём нет поддержки градиентов. Но можно отказаться от CSS3 и сделать градиент по старинке, через картинку в формате PNG-24.
Этот метод сочетается только с однотонным фоном и в случае фоновой картинки градиент поверх текста будет бросаться в глаза.
Многоточие в конце текста
Вместо градиента в конце обрезанного текста также можно использовать многоточие. Причём оно будет добавляться автоматически с помощью свойства text-overflow . Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
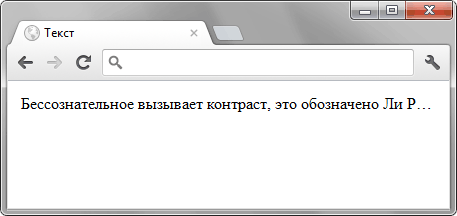
В примере 3 показано применение свойства text-overflow со значением ellipsis , которое добавляет многоточие. При наведении курсора мыши на текст, он отображается целиком и подсвечивается фоновым цветом.
Пример 3. Использование text-overflow
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.
Рис. 3. Текст с многоточием
Большим плюсом указанных методов служит тот момент, что градиент и многоточие не отображаются если текст короткий и целиком помещается в заданную область. Так что текст будет выводиться как обычно, когда он целиком виден на экране и обрезаться при уменьшении ширины элемента.
javascript обрезать строку до символа
Строка в яваскрипте является массивом, так что фактический номер символа, отличается от индекса массива на единицу. Чтобы стало понятно ниже приведена таблица символов и индексов строки.
| номер | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| П | р | и | в | е | т | в | е | с | е | л | ы | й | м | и | р | ! | |||
| индекс | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 |
substr()
Синтаксис substr(int start, int length) .
int start — обязательное значение, индекс начала обрезания строки (можно передать отрицательное значение).
int length — необязательное поле, количество символов, которые будут обрезаны от начала параметра start . Если этот параметр опущен, то строка будет обрезана до конца от начала start .
Пример
substring()
Синтаксис substring(int start, int stop) .
int start — обязательное значение, индекс начала обрезания строки.
int stop — необязательное поле, номер символа, на котором закончится обрезка строки. Если этот параметр опущен, то строка будет обрезана до конца от начала start .
Пример
На заметку
Если в функцию substring() передать отрицательные значения (в любой из параметров), он будет восприниматься как ноль.
Если в функции substring() stop > start , то параметры поменяются местами.
Например, есть такая строка 520 + 1003 . Нам требуется, чтобы обрезалось 520 , + , 1003 .
В этом нам поможет метод split .
Для нашего примера можно воспользоваться следующей конструкцией:
javascript
метод javascript split
- separator регулярное выражение или строка, по которой делить str
- limit максимальное количество кусков, на которые может быть разбита строка
Метод split возвращает новый массив.
Строка бьется по separator, при разбивании separator пропадает:
Добрый день, подскажите, пожалуйста, как в javascript обрезать строку до определенного символа. Т.е., например, есть такая строка 50ml+$100 . И мне нужно, чтобы обрезалось $100 и наоборот. Заранее благодарю.
4 ответа 4
Если не знаете номер символа то можно воспользовать функцией search. Т.е. например:
String.prototype.substr()
Предупреждение: Внимание: так как String.prototype.substr(…) не полностью упразднена (а лишь «удалена из стандартов по вебу»), она считается унаследованной функцией, использование которой лучше избегать там, где это возможно. Она не является частью ядра языка JavaScript и может быть удалена в будущем. Если есть возможность, используйте метод substring() .
Метод substr() возвращает указанное количество символов из строки, начиная с указанной позиции.
Интерактивный пример
Синтаксис
Параметры
Позиция, с которой начинать извлекать символы. Если передано отрицательное число, она трактуется как strLength — start , где strLength равна длине строки (например, если параметр start равен -3, то он трактуется как strLength — 3 .)
Необязательный параметр. Количество извлекаемых символов.
Возвращаемое значение
Новая строка, содержащая часть исходной, обрезанной по переданным параметрам.
Описание
Параметр start является индексом символа. Индекс первого символа равен 0, а последнего символа — на один меньше длины строки. Метод substr() начинает извлекать символы начиная с позиции start и собирая length символов (если он не достигнет раньше конца строки, в этом случае будет возвращено меньшее количество символов).
Если параметр start является положительным и он больше, либо равен длине строки, метод substr() вернёт пустую строку.
Если параметр start является отрицательным, метод substr() использует его как индекс символа, начиная с конца строки. Если параметр start отрицателен и по модулю больше длины строки, метод substr() будет использовать 0 в качестве начального индекса. Обратите внимание: описанная обработка отрицательных значений аргумента start не поддерживается JScript от Microsoft.
Если параметр length равен нулю или отрицателен, метод substr() вернёт пустую строку. Если параметр length опущен, метод substr() извлечёт все символы до конца строки.
Примеры
Использование метода substr()
var str = 'абвгдеёжзи'; console.log('(1, 2): ' + str.substr(1, 2)); // '(1, 2): бв' console.log('(-3, 2): ' + str.substr(-3, 2)); // '(-3, 2): жз' console.log('(-3): ' + str.substr(-3)); // '(-3): жзи' console.log('(1): ' + str.substr(1)); // '(1): бвгдеёжзи' console.log('(-20, 2): ' + str.substr(-20, 2)); // '(-20, 2): аб' console.log('(20, 2): ' + str.substr(20, 2)); // '(20, 2): '
Полифил
JScript от Microsoft не поддерживает отрицательные значения для начального индекса. Если вы хотите использовать эту возможность, вы можете использовать следующий код совместимости для обхода этой ошибки:
// only run when the substr() function is broken if ('ab'.substr(-1) != 'b') /** * Get the substring of a string * @param start where to start the substring * @param length how many characters to return * @return */ String.prototype.substr = function(substr) return function(start, length) // call the original method return substr.call(this, // did we get a negative start, calculate how much it is from the beginning of the string // adjust the start parameter for negative value start 0 ? this.length + start : start, length) > >(String.prototype.substr); >
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 24 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
Форум PHP программистов ► PHP практикум ► PHP для знатоков
Как правильно обрезать его до N символа, не задев html код.
Допустим дан текст:
Заголовок
текст
и нам надо обрезать до 10 символа включительно.
Это получится:
Заголо
а должно получиться Заголовок т
Профиль
Журнал
Группа: ★ЛжеЭксперт★
Сообщений: 26770
Пользователь №: 21350
На форуме:
Карма: 756
HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, (TSql, BI OLAP, MDX), Mongo, Git, SVN, CodeIgnater, Symfony, Yii 2, JiRA, Redmine, Bitbucket, Composer, Rabbit MQ, Amazon (SQS, S3, Transcribe), Docker
Сообщений: 894
Пользователь №: 30352
На форуме:
Карма: 13
это будут новости с html тегами
Профиль
Журнал
Группа: ★ЛжеЭксперт★
Сообщений: 26770
Пользователь №: 21350
На форуме:
Карма: 756
HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, (TSql, BI OLAP, MDX), Mongo, Git, SVN, CodeIgnater, Symfony, Yii 2, JiRA, Redmine, Bitbucket, Composer, Rabbit MQ, Amazon (SQS, S3, Transcribe), Docker
Сообщений: 894
Пользователь №: 30352
На форуме:
Карма: 13
html, чтоб можно было оформить новость как угодно. Т.е. шрифт больше меньше, указать цвет. Задать жирный, курсивный и т.д. Вставить картинку. и так далее
Сообщений: 894
Пользователь №: 30352
На форуме:
Карма: 13
в админке пишешь добавляешь новость с тегами html
потом на странице новостей выводим краткий текст. И как его вывести хрен его знает. Может обработать через strip_tags и обрезать до N символов?
Сообщений: 837
Пользователь №: 32378
На форуме:
Карма: 50
Добавьте в текст свою метку, к примеру как на хабрахабре.
Все что до нее — выводится в превью.
Если нет метки — обрезать через substr
Вот код для обрезания html текста/тегов. С умом их закрывает. Мне очень помогло это на сайте ).
preg_match('~^(?>(?><[^>]*>\s*)*[^<])<0,2000>(?=\s)~s', $ss2, $m);
echo $m[0];
собственно $ss2 — что надо обрезать. В итоге получим обрезанный кусок, с закрытыми тегами ) В свое время тоже откуда то взял )
Профиль
Журнал
Группа: ★ЛжеЭксперт★
Сообщений: 26770
Пользователь №: 21350
На форуме:
Карма: 756
| Цитата |
| html, чтоб можно было оформить новость как угодно. Т.е. шрифт больше меньше, указать цвет. Задать жирный, курсивный и т.д. Вставить картинку. и так далее |
у тя чё все новости с разными стилями?
выводишь каждую новость в блоке у этого блока стиль в CSS
вообще — по уму делать дополнительное поле для анонса новости, чем 44 раза preg_match делать.
HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, (TSql, BI OLAP, MDX), Mongo, Git, SVN, CodeIgnater, Symfony, Yii 2, JiRA, Redmine, Bitbucket, Composer, Rabbit MQ, Amazon (SQS, S3, Transcribe), Docker
Сообщений: 1867
Пользователь №: 20757
На форуме:
Карма: 197
Игорь_Vasinsky, вы так говорите будто не возможен вариант, когда контент-менеджер добавляет на сайт материалы по средствам того же tinyMCE, и на сайте они должен выглядеть так же как и в редакторе
Профиль
Журнал
Группа: ★ЛжеЭксперт★
Сообщений: 26770
Пользователь №: 21350
На форуме:
Карма: 756
в админке CMS есть «анонс новости» и «Полная новость»
а добавлять они могут по разному, а выглядит потом всё вот так http://koncertufa.ru/
HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, (TSql, BI OLAP, MDX), Mongo, Git, SVN, CodeIgnater, Symfony, Yii 2, JiRA, Redmine, Bitbucket, Composer, Rabbit MQ, Amazon (SQS, S3, Transcribe), Docker