- HTML LISTS
- 2.)HTML Ordered List
- HTML Ordered list — type attribute
- HTML Ordered List — Start attribute
- 3.)HTML Description List
- Списки в HTML: синтаксис и примеры использования
- Как сделать список в HTML
- Как создать упорядоченный список
- Виды упорядоченных списков в HTML
- Использование атрибута start в упорядоченных списках
- Как создать неупорядоченный список
- Как сделать элементы списка ссылками
- Виды неупорядоченных списков
- А вы знали, что существуют еще и списки определений?
- Как создать хедер страницы при помощи элементов списка
- HTML Lists
- Unordered List
- Ordered List
- Description List
- Tags used in HTML lists
- Table of Contents
HTML LISTS
HTML list provide us a way to present the contents (data or anything else) in the form of a list.
There are three type of lists defined by HTML:
Unordered list is a collection of items which has no specific order.
- tag. Inside this tag we use
- tag to create a list. List item is marked with a small black circle by default.
HTML unordered list:
HTML Unordered list — item marker
As mentioned above the default item marker in HTML unordered list is disk but we can alter these markers using CSS List-style-type property or by using type attribute.
| Type | Description |
|---|---|
| type=»disk» | List items is marked as disk»Default» |
| type=»circle» | List items is marked as circle |
| type=»square» | List items is marked as square |
| type=»none» | List items is not marked |
We have used CSS list-style-type in example below but you can do the same using type attribute.
We can use Disk( which is default marker),circle,square and none as a marker of list items.
Note : We can also use attribute instead of using CSS property list-style-type.
Note : We can also use attribute instead of using CSS property list-style-type.
Note : We can also use attribute instead of using CSS property list-style-type.
Note : We can also use attribute instead of using CSS property list-style-type.
2.)HTML Ordered List
HTML Ordered list creates numbered lists instead of bullets.
For creating Ordered list < ol >tag is used.
The numbering starts from 1 by default.
HTML Ordered list — type attribute
type attribute creates different types of numberings.like-Number,roman,alphabet etc.
| Type | Description |
|---|---|
| type=»1″ | List items is numbered numeral»Default» |
| type=»A» | List items is numbered upper-case alphabet |
| type=»a» | List items is lower-case albhabet |
| type=»I» | List items is numbered upper-case Roman number |
| type=»i» | List items is numbered lower-case Roman number |
HTML Ordered List — Start attribute
HTML provides a type attribute to specify the starting point of the list items.
| Type | Description |
|---|---|
| Numbering of items start from 20 | |
| Numbering of items start from T | |
| Numbering of items start from t | |
| Numbering of items start from XX | |
| Numbering of items start from xx |
3.)HTML Description List
Third type of HTML list is Description list.
Description list is a list of items with description or definition of each list item.
< dl >tag is used to define the description list.Iside < dl >tag we use < dt >tag to define terms of list and < dd >tag gives definition to the terms
- Banana
- :Banana is rich in fiber.
- Blueberry
- :Blueberries protect against memory loss.
- Strawberry
- :Strawberry is member of rose family
Списки в HTML: синтаксис и примеры использования
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «HTML List – How to Use Bullet Points, Ordered, and Unordered Lists».
Создание различных элементов списков на веб-странице — рядовая задача для любого разработчика. У вас могут быть списки товаров в корзине, списки студентов с их оценками и даже списки собак, упорядоченные по громкости лая.
В общем, знать, как создаются списки, просто необходимо. Возможно, вы думаете, что это очень обыденная и заурядная тема, но она важна. Список — один из наиболее часто используемых компонентов в веб-разработке.
В этой статье мы рассмотрим элементы списков, их свойства, стили и, разумеется, — как создавать из них аккуратные списки.
Как сделать список в HTML
Списки в HTML бывают упорядоченные и неупорядоченные.
В упорядоченных списках есть нумерация или еще какой-то способ обозначения места каждого элемента в списке.
Примером упорядоченного списка может служить нумерованный список. Он может начинаться с номера 1, затем будут идти номера 2, 3, 4 и так далее.
Но для упорядочивания элементов не обязательно используются числа. Могут быть и буквы: список начнется с буквы A, затем будут идти B, C, D и так далее.
Вот пример упорядоченного списка с именами студентов и их оценками:
Кроме упорядоченных списков в HTML есть и неупорядоченные. Пример — список задач. В представленном ниже TODO-списке мы видим, что я настолько увлечен программированием, что пожертвовал ради него завтраком.
Есть еще один вид списков — список определений (description list). Его мы рассмотрим чуть позже, а сейчас давайте разберем, как создавать каждый вид списков.
Как создать упорядоченный список
- (от ordered list — упорядоченный список).
- и закрывающим
.
Вот полная HTML-структура упорядоченного списка:
Итак, у нас есть список пронумерованных элементов. Нумерация начинается с 1, а далее инкрементируется до 2 и 3. Откройте этот CodePen и попробуйте поиграть с использованием ol-li .
See the Pen Ordered List by Tapas Adhikary (@atapas) on CodePen.
Виды упорядоченных списков в HTML
- атрибут type с нужным значением.
Чтобы упорядочить список при помощи заглавных букв, нужно задать type значение A .
Аналогично, можно указать в качестве значения для type строчную букву a : тогда для упорядочивания будут использоваться строчные буквы.
Можно использовать римские цифры. Для этого задайте значение I для атрибута type .
Попробуйте назначать свои значения для type в этом CodePen:
See the Pen Ordered List Types by Tapas Adhikary (@atapas) on CodePen.
Использование атрибута start в упорядоченных списках
- имеет интересный атрибут — start . С его помощью можно указать значение, с которого должна начаться нумерация списка.
Допустим, мы хотим начать список не с 1, а с 30. Для этого нужно прописать значение 30 для атрибута start :
Как создать неупорядоченный список
- (от unordered list — неупорядоченный список).
Элементы списка при этом будут иметь маркировку по умолчанию — черные точки.
Вот список моих любимых онлайн-ресурсов для изучения веб-программирования:
Как видите, возле каждого элемента стоит черная точка. В принципе, вид маркировки можно настроить, это мы тоже рассмотрим. Но сперва попробуйте изменить что-то в этом CodePen и запустить код.
Как сделать элементы списка ссылками
Этот пример показывает, как добавить в наш предыдущий список ссылки на соответствующие сайты:
Попробуйте сделать это самостоятельно:
Виды неупорядоченных списков
Как уже упоминалось, маркировку списков можно настраивать. Это делается при помощи CSS-свойства list-style .
Для свойства list-style есть четыре основных значения:
- none — перед элементами не будет вообще никаких значков
- circle — значки будут в виде незаполненных кружков
- disc — дефолтное значение, значки в виде черных точек
- square — значки-квадратики
Попробуйте поменять виды маркировки:
А вы знали, что существуют еще и списки определений?
В HTML есть еще один вид списков, но он используется не так уж часто. Это список определений. Определение — это небольшой текст о чем-либо (поясняющий что-либо).
В списке определений у нас будут определяемые термины и их определения.
Сам список создается при помощи тега .
Внутри списка указываются термины (при помощи тегов ) и определения (при помощи тегов ). Каждое определение идет сразу за термином, который оно поясняет.
Давайте рассмотрим это на примере.
Допустим, мы хотим дать некоторую информацию о кодинге, сплетнях (англ. gossip — сплетни, сплетничать) и сне.
Для начала мы ставим тег . Затем прописываем попарно теги и для кодинга, сплетен и сна соответственно.
- Coding
- An activity to keep you happy, even in sleep.
- Gossiping
- Can't live without it.
- Sleeping
- My all time favorite.
See the Pen Description List by Tapas Adhikary (@atapas) on CodePen.
Вероятно, вам любопытно, почему этот вид списков используется не так уж часто. Дело в том, что эту структуру можно создать и с помощью обычного неупорядоченного списка и CSS-стилей.
Но если вы учитываете семантику HTML, не стоит забывать о списках определений.
Как создать хедер страницы при помощи элементов списка
Давайте теперь рассмотрим практический пример использования списков на веб-странице. Мой любимый — применение элементов списка в хедере.
Давайте создадим очень простой хедер с лого и тремя ссылками: Home, Products и About Us. наша HTML-структура будет выглядеть так:
Здесь мы взяли неупорядоченный список с тремя элементами для ссылок на страницы Home, Products и About Us. Вы также видите span -элемент с текстом Logo, который обозначает лого. Здесь позже можно будет использовать подходящую картинку.
На данный момент наш хедер выглядит так:
Но это не то, что нам нужно. Поэтому мы добавим несколько CSS-правил и свойств, чтобы наш список начал больше походить на хедер страницы.
Теперь все выглядит гораздо лучше и куда ближе к настоящему хедеру.
Опять же, вы можете попробовать что-то поменять в этом коде и посмотреть, что будет.
Надеюсь, статья будет полезной для вас и поможет лучше разобраться в HTML-списках.
HTML Lists
HTML lists are used to display related information in an easy-to-read and concise way as lists.
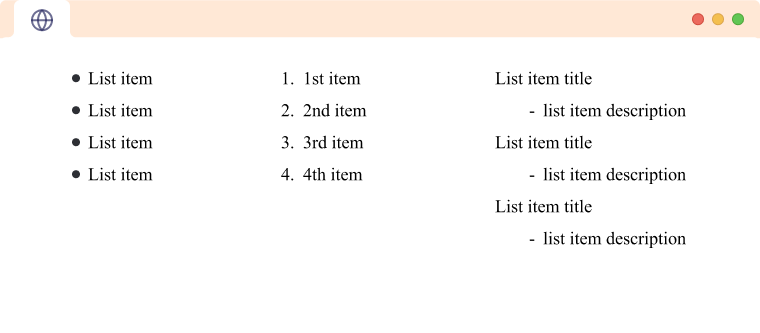
We can use three types of lists to represent different types of data in HTML:
Unordered List
The unordered list is used to represent data in a list for which the order of items does not matter.
- tag to create unordered lists. Each item of the list must be a
tag which represents list items. For example,
Browser Output
To learn more about unordered lists, visit HTML Unordered Lists.
Ordered List
The ordered list is used to represent data in a list for which the order of items has significance.
- tag is used to create ordered lists. Similar to unordered lists, each item in the ordered list must be a
tag. For example,
Browser Output
Here, you can see list items are represented with numbers to represent a certain order.
To learn more about ordered lists, visit HTML Ordered Lists.
Description List
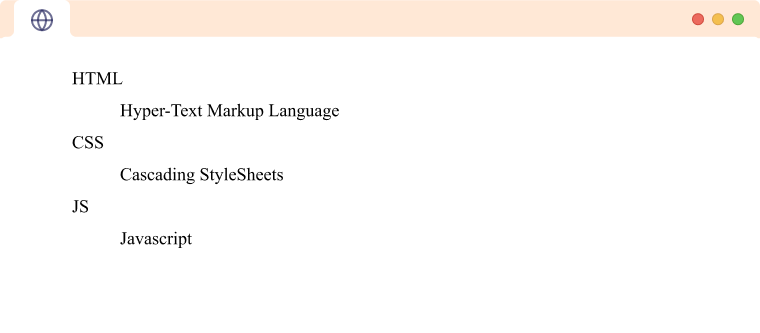
The HTML description list is used to represent data in the name-value form. We use the tag to create a definition list and each item of the description list has two elements:
- term/title — represented by the tag
- description of the term — represented by the tag
- HTML
- Hyper-Text Markup Language
- CSS
- Cascading StyleSheets
- JS
- Javascript
Browser Output
Since the description list includes the definition of a term, it is also known as the definition list. To learn more about the description list, visit HTML Description List.
Tags used in HTML lists
| Tag | Explanation |
|---|---|
| Defines an ordered list. | |
| Defines an unordered list. | |
| Defines a description list. | |
| Defines a list item in ordered or unordered lists. | |
| Defines a term in description list. | |
| Defines the description of a term in the description list. |