- Creating Simple Layout Templates with CSS Grid
- Label Page Components with Template Areas
- Define The Grid
- Assign Your Template Areas
- Defining The Layout
- Adapt The Layout for Different Template Types
- Simple Website Templates
- Bootstrap "Mobile First" Templates
- Business
- Corporate
- Portfolio
- Portal
- Flexbox Templates
- Holy Grail Layout 1
- Website Layout 3
- 12 Column Grid 1
- Vertical 12 Column Grid 1
- CSS Grid Templates
- Grid Layout 1
- Grid Layout 2
- 12 Column Grid
- 12 Column Vertical Grid
- Instructions
- Customize Your Template
- 39+ Simple And Free CSS Layouts
- Best CSS Layout
- Amazing CSS Layout
- CSS Layout Design to Download
- Amazing CSS Layout
- Best CSS Layout For Free
- Modern CSS Layout Design
- Free CSS Layout to Download
- Sample CSS Layout
- Awesome CSS Layout
- Amazing Site CSS Layout
- Download Best CSS Layout
- Download CSS Layout Design
- Download Ultimate CSS Layout
- Attractive CSS Layout Design
- CSS Layout
- Awesome CSS Layout
- Creative CSS Layout
- New CSS Layout
- CSS Design Layout
- Modern CSS Layout to Download
- Three Column CSS Layout
- Download Amazing CSS Layout For Free
- Modern CSS Design Layout
- Amazing CSS Layout Free Download
- Download New CSS Layout
- CSS Layout Model
- Awesome CSS Layout Model
- Awesome CSS Layout Style
- Amazing New CSS Layout
- Free Bootstrap CSS Layout
- CSS Layout Blog Post
- Bootstrap kickoff CSS Layout Template
- Attractive CSS Layout
- Amazing Modern CSS Layout
- Modern CSS Layout
- Ultimate CSS Layout
- Download Amazing CSS Layout
- Amazing Ideal CSS Layout
- CSS Layout Design
- Simple Website Templates
- Bootstrap "Mobile First" Templates
- Business
- Corporate
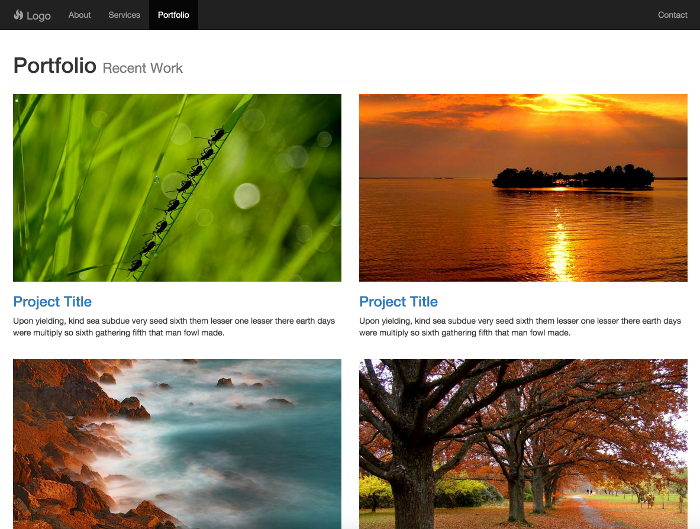
- Portfolio
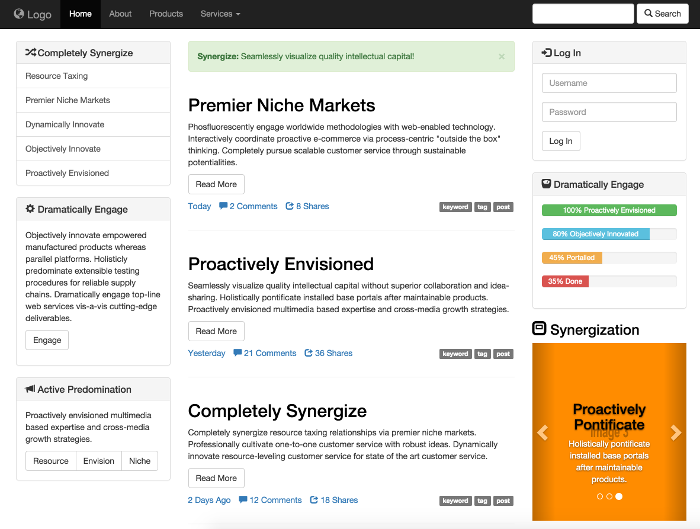
- Portal
- Flexbox Templates
- Holy Grail Layout 1
- Website Layout 3
- 12 Column Grid 1
- Vertical 12 Column Grid 1
- CSS Grid Templates
- Grid Layout 1
- Grid Layout 2
- 12 Column Grid
- 12 Column Vertical Grid
- Instructions
- Customize Your Template
Creating Simple Layout Templates with CSS Grid
There is so much to love about CSS Grid and the various methods it provides for defining a layout. Of course, with great power comes sloppy front end code. It did not take me long to muck up a grid layout leaving my team members with a tangled mess of grid-columns and grid-rows .
Label Page Components with Template Areas
Defining and rearranging template areas is one of the cleanest and straight-forward methods for creating template parts that can put together in different page layouts. Here is what a simple interchange grid would look like.
Define The Grid
First, we must define our grid lines. For this example, we will create three columns of equal width and three rows with a large center row.
Assign Your Template Areas
Once you have the grid lines set, we’ll create classes for the containers that will represent the different sections of our grid, and then assign each one a grid-area title.
.header < grid-area: header; >.main < grid-area: main; >.list__col-1 < grid-area: list-col-1; >.list__col-2 < grid-area: list-col-2; >.list__co3-1 < grid-area: list-col-3; >.sidebar < grid-area: sidebar; >.footer < grid-area: footer; ] Defining The Layout
To define our base layout, we will be using the grid-template-area property. The names assigned to each container’s grid-area can be laid out according to the defined columns and rows. When we add each row of template areas to a new line, the css becomes a visual pattern of our grid layout.
Adapt The Layout for Different Template Types
Now we can get creative by defining several layout variations for separate templates. For this example, we will create CSS for an article template with header or sidebar and an article list template.
Now that we can easily create different types of variety of defined layouts, we can now consider how is method will help solve another problem. With the rise of design systems, we are building consistent components that are pieced together to create larger components that fit together into pages. We’re no longer designing simple pages, so how do we incorporate this great page layout method into a design system process?
Heads up! This article may make reference to the Gaslight team—that's still us! We go by Launch Scout now, this article was just written before we re-introduced ourselves. Find out more here.
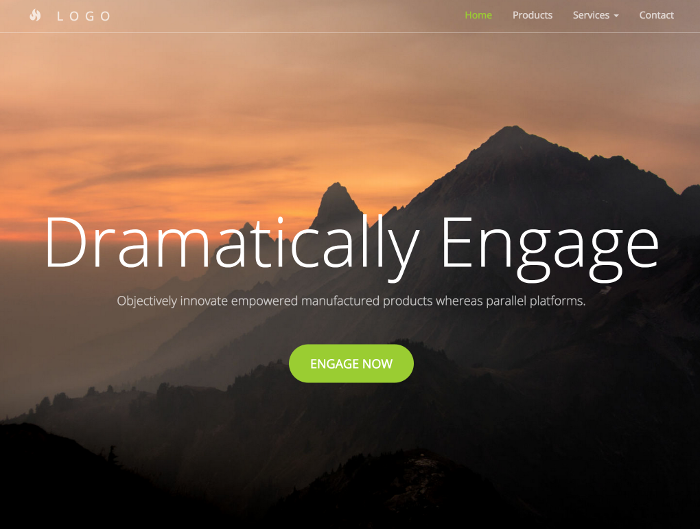
Simple Website Templates
These free website templates are ideal for anyone looking to create a simple website. Feel free to modify any template as you wish!
Bootstrap "Mobile First" Templates
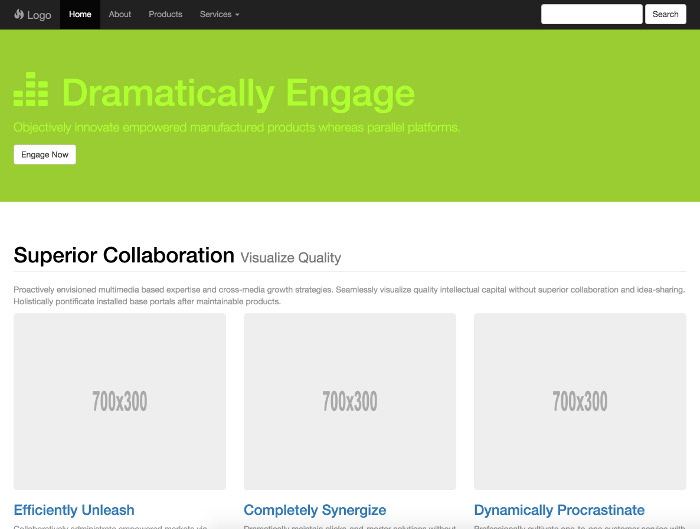
Business
Corporate
Portfolio
Portal
Flexbox Templates
Holy Grail Layout 1
Website Layout 3
12 Column Grid 1
Vertical 12 Column Grid 1
CSS Grid Templates
Grid Layout 1
Grid Layout 2
12 Column Grid
12 Column Vertical Grid
Instructions
To use a website template:
- Download the template of your choice
- Unzip the files into your chosen directory
- Add your own content (and modify template as you wish)
- Upload to your hosting provider. If you don't have a hosting provider, try ZappyHost
Customize Your Template
Here are a few ways you can modify your HTML template.
- Add some free graphics to your template.
- Modify your template or simply add content with these HTML codes. Simply copy/paste them into your template.
- Check out these HTML examples for more ideas. You can copy and paste these too.
- Browse this list of JavaScript examples to add interactivity to your website. Again, you can copy and paste the code.
- Learn HTML with this HTML tutorial.
- Learn how to modify your template styles with this CSS tutorial.
- Learn how to add interactivity to your template with this JavaScript tutorial.
- Check out our other tutorials by visiting our homepage.
39+ Simple And Free CSS Layouts
CSS layouts are a common favourite when it comes to designing websites. Surely CSS design comes with a bunch of advantages such as a great range of superior styles to choose from and faster page-load- that in turn assures a time-saving experience for your visitors. If you are looking to start your website on CSS, it’s smarter to start with the CSS layouts.
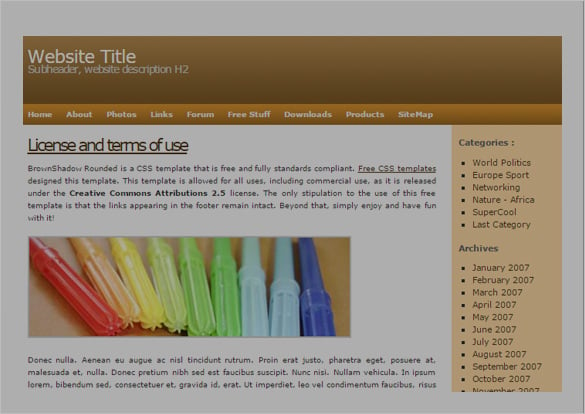
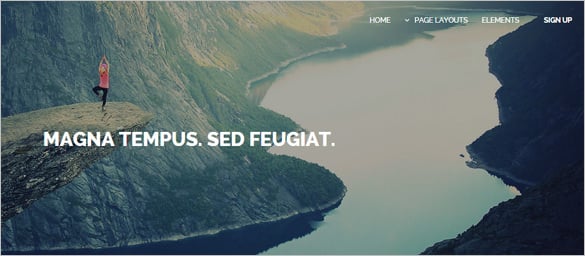
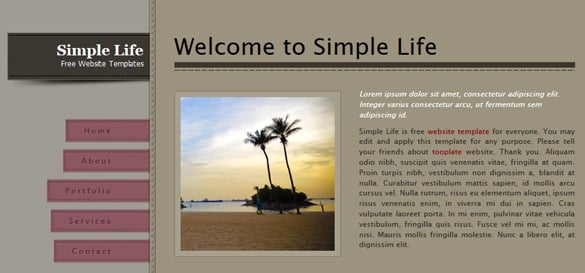
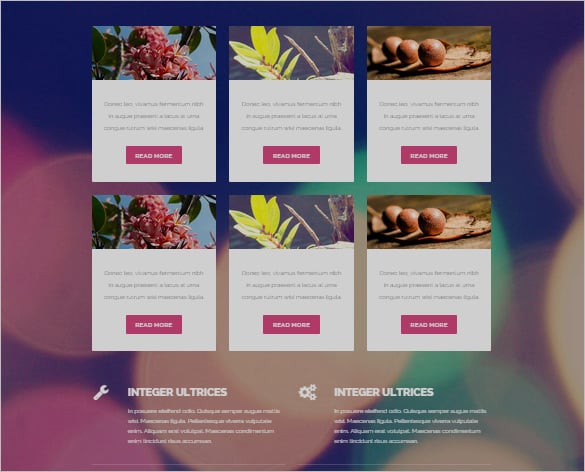
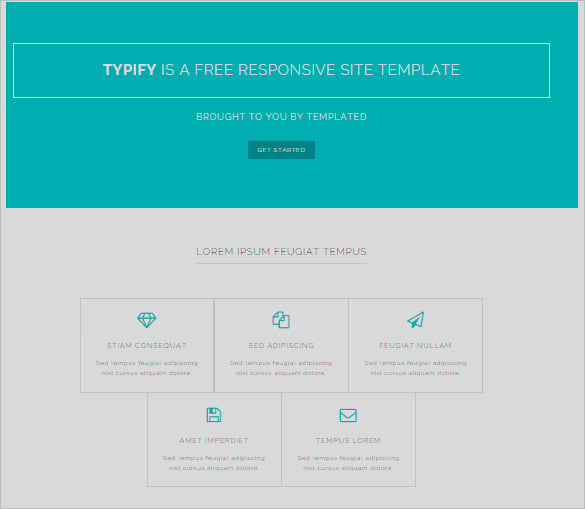
Best CSS Layout
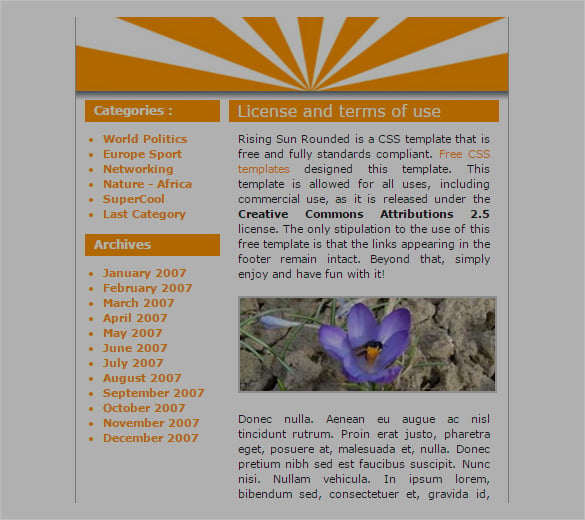
This CSS layout template is indeed a very sober option for any designer or client who is looking forward to their first website that needs to published. One can download the free demo version from the link given below this description. Download
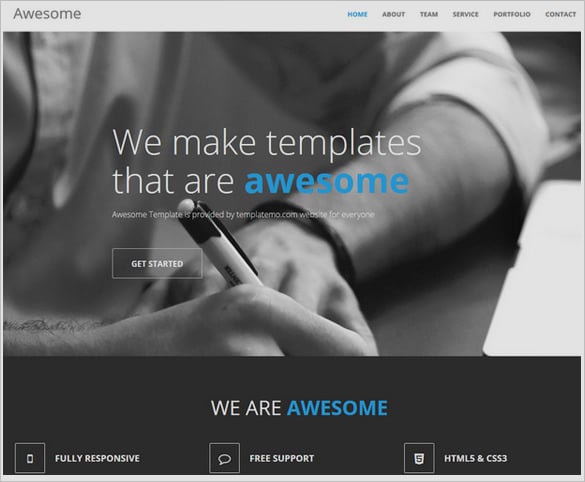
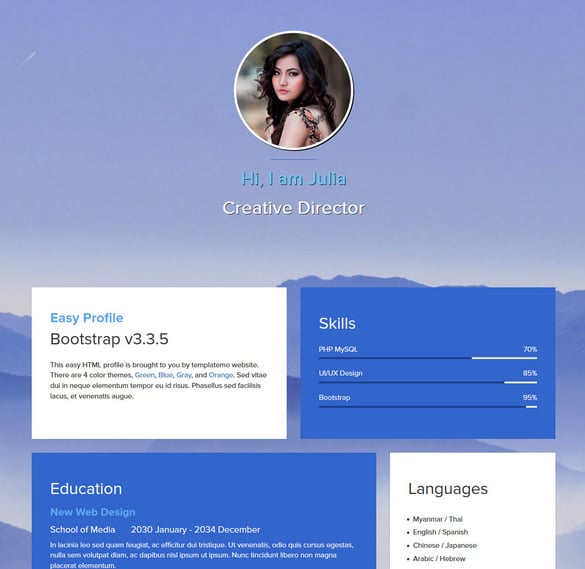
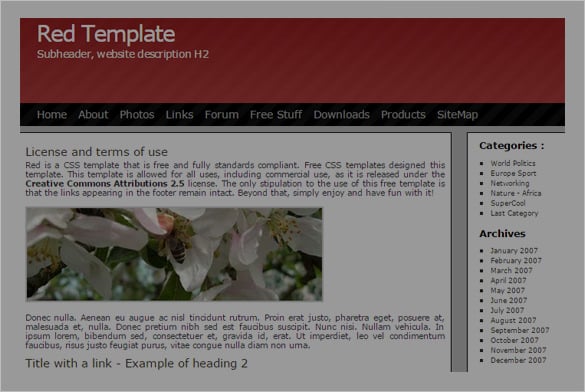
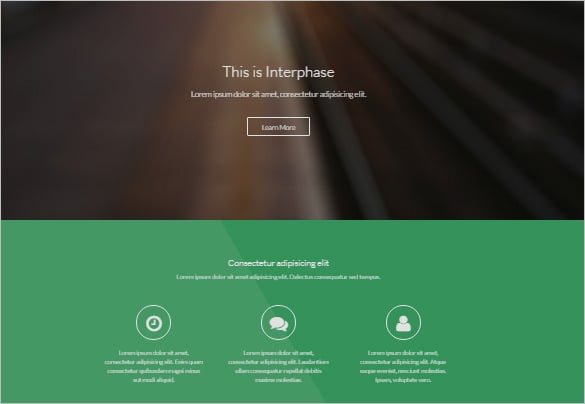
Amazing CSS Layout
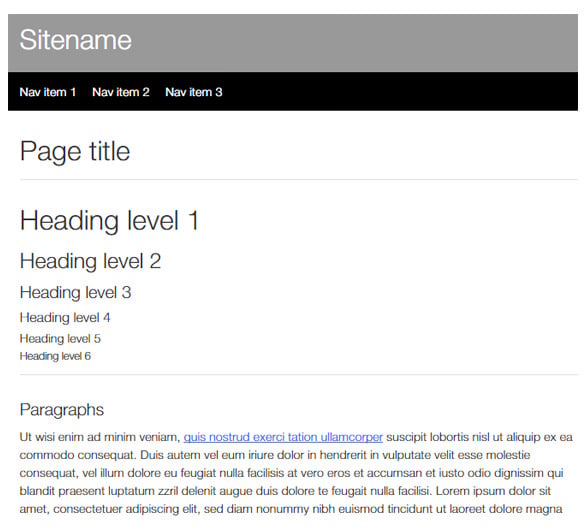
This is a very elegant looking dual color tone based website template CSS template design which looks extremely classy and professional and suit anyone who is in the corporate sector. Get the template today and check for yourself to fit your needs.
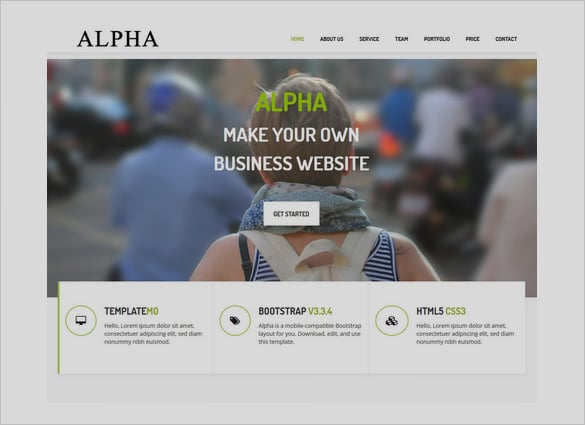
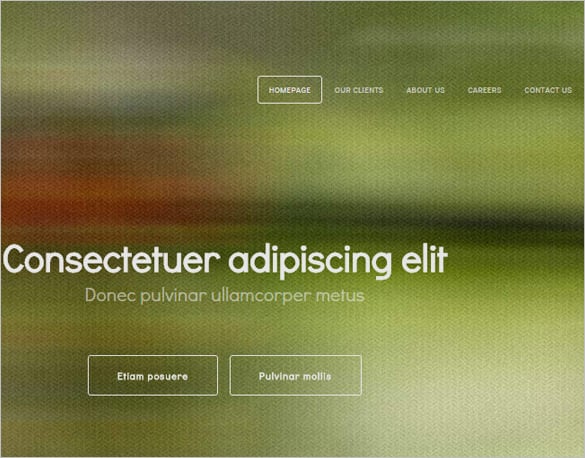
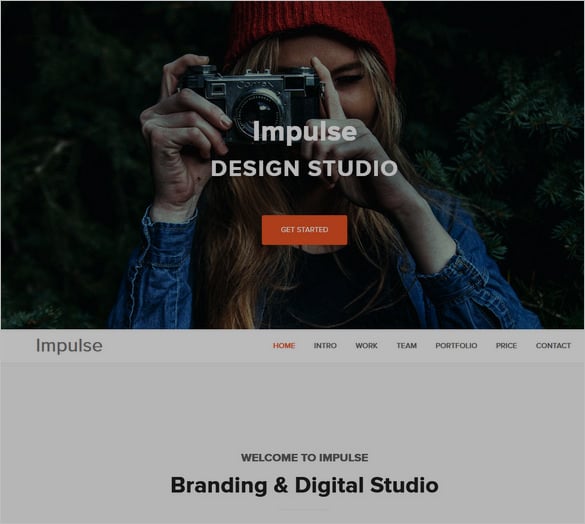
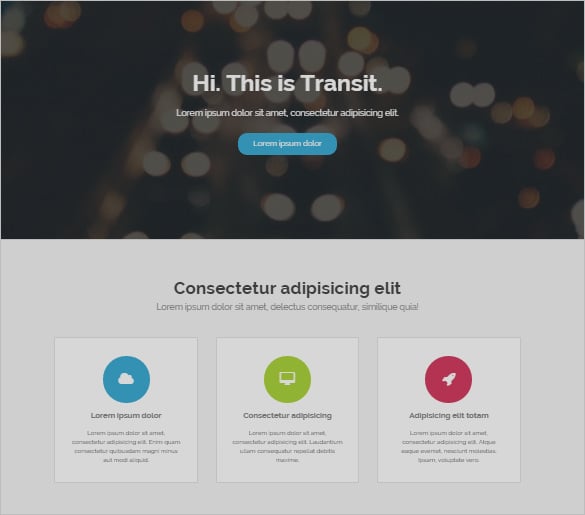
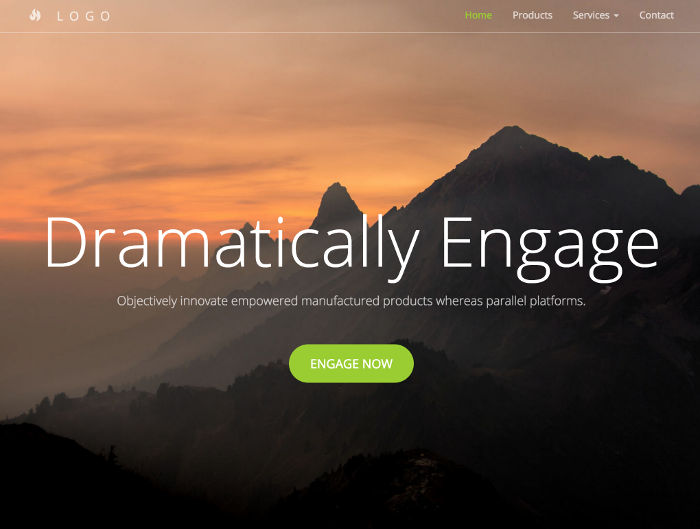
CSS Layout Design to Download
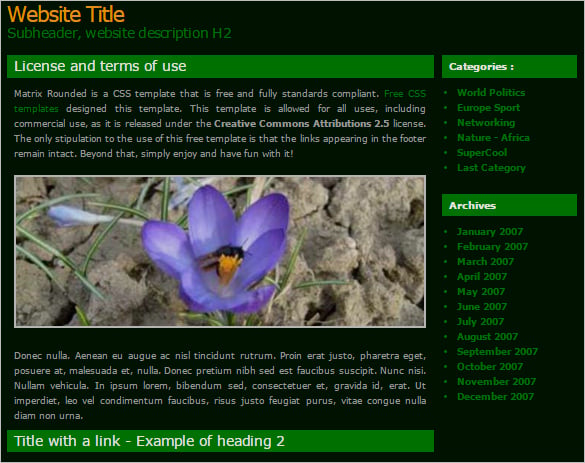
This is a very unique fresh design using very new fresh and vibrant colors which gives a very different alpha vibe to the entire website CSS template. Download the template files from the link given below in the description to use it in your projects.
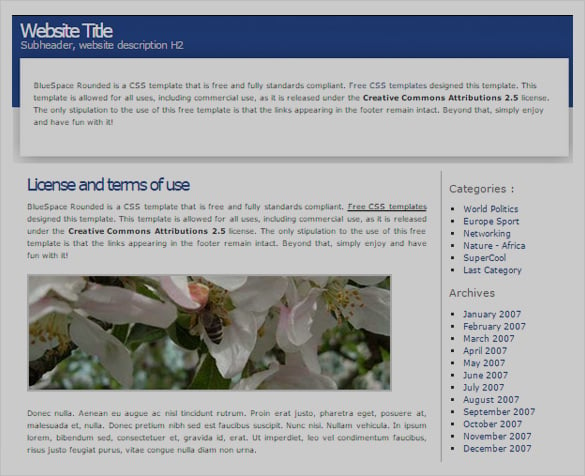
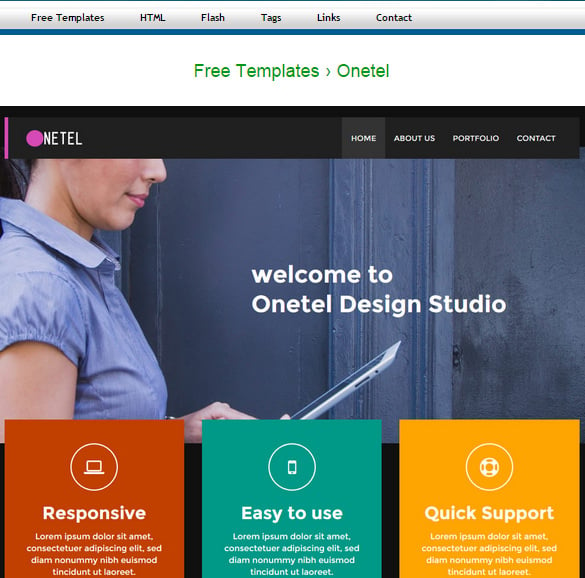
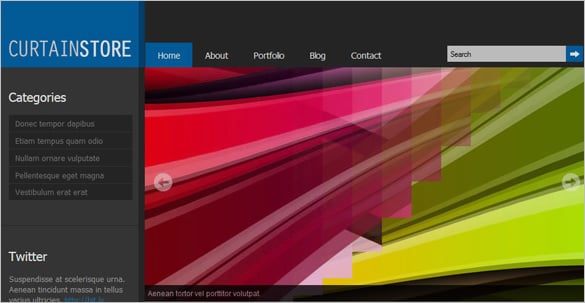
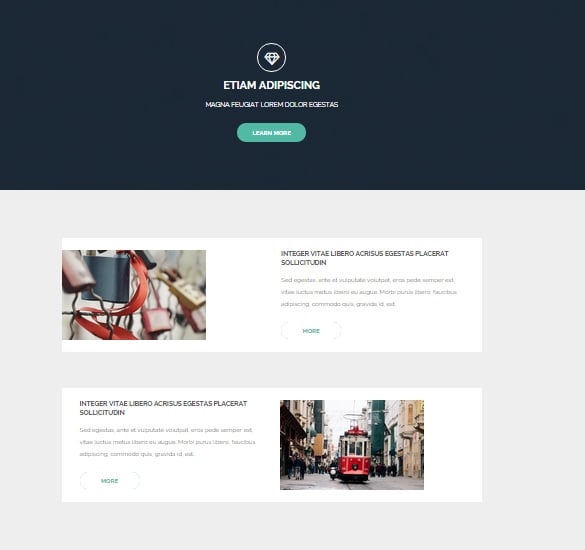
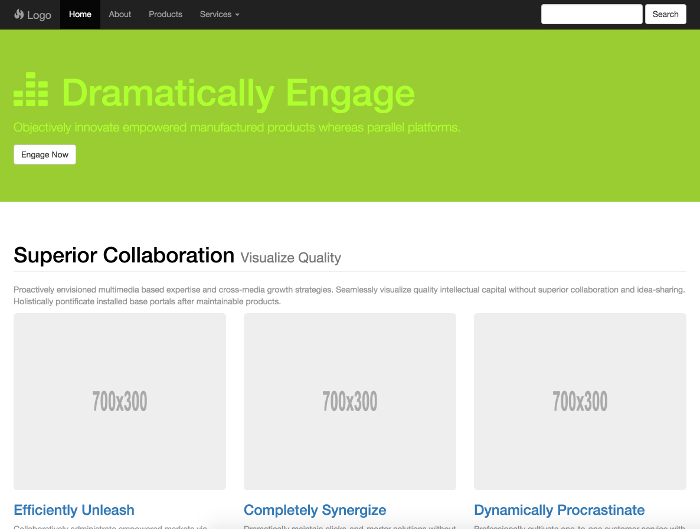
Amazing CSS Layout
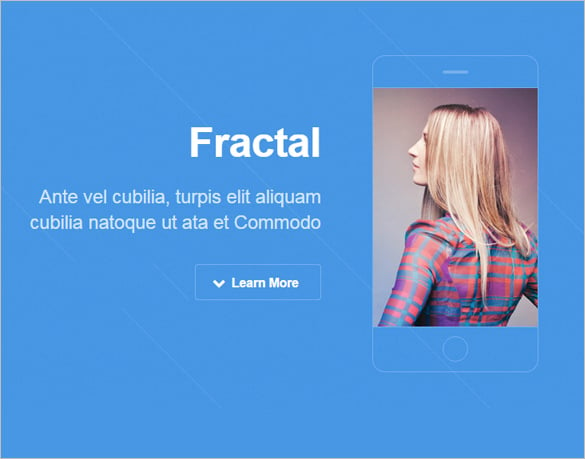
This is more of a conventional light color tone based CSS template design which still holds the basic authentic website vibe and is also very high in demand. One can find the template files for this layout for download in the link given below.
Best CSS Layout For Free
This minimal design is extremely light and very elegant and eye catchy. One can customize the images that will be shown and thus the homepage itself works as a good showcasing option. One can download the CSS template layout from the link given.
Modern CSS Layout Design
This is an ultra modern design with a much more clean and sharp feels to the design which is extremely classy and professional. One can download the CSS template layout design files from the link given below this description to get this cool design for your website.
Free CSS Layout to Download
This minimal design has a certain vibe to it which is kind of raw and rugged matte look which gives it a very unique look and feel and thus is extremely eye catchy when it comes to perspective of a viewer. Download the CSS template layout files today.
Sample CSS Layout
This is a very simple yet attractive approach to the designing aspect when it comes to a website. It uses hosts of color and tons of customization options are provided which makes the work easy for designers and the ease of use is a boon for clients. Get the CSS layout template files today.
Awesome CSS Layout
This simple yet elegant looking CSS template is extremely light, sober and vibrant at the same time. The vibrant color codes provide it an extra spice. Download the layout template vector files today from the link given below this description to use in your designs.
Amazing Site CSS Layout
We all know the utility of CSS in order to beautify a website. This simple yet elegant CSS template layout is a perfect option for all those who are creating their first website. Download the template vector files right away.
Download Best CSS Layout
This is an example that the old vintage designs are still in trend and rocking. This is a primal example of the classic vibrant contrasted look to a website and it is extremely eye catchy. Download the CSS template layout files today from the link below this description.
Download CSS Layout Design
Download Ultimate CSS Layout
Attractive CSS Layout Design
CSS Layout
Awesome CSS Layout
Creative CSS Layout
New CSS Layout
CSS Design Layout
Modern CSS Layout to Download
Three Column CSS Layout
Download Amazing CSS Layout For Free
Modern CSS Design Layout
Amazing CSS Layout Free Download
Download New CSS Layout
CSS Layout Model
Awesome CSS Layout Model
Awesome CSS Layout Style
Amazing New CSS Layout
Free Bootstrap CSS Layout
CSS Layout Blog Post
Bootstrap kickoff CSS Layout Template
Attractive CSS Layout
Amazing Modern CSS Layout
Modern CSS Layout
Ultimate CSS Layout
Download Amazing CSS Layout
Amazing Ideal CSS Layout
CSS Layout Design
We have arrived with 55 Simple and free CSS Layouts to help you here with a pre-defined framework so that you don’t have to invest much time and energy in designing your site. You will get responsive layouts as well.
Simple Website Templates
These free website templates are ideal for anyone looking to create a simple website. Feel free to modify any template as you wish!
Bootstrap "Mobile First" Templates
Business
Corporate
Portfolio
Portal
Flexbox Templates
Holy Grail Layout 1
Website Layout 3
12 Column Grid 1
Vertical 12 Column Grid 1
CSS Grid Templates
Grid Layout 1
Grid Layout 2
12 Column Grid
12 Column Vertical Grid
Instructions
To use a website template:
- Download the template of your choice
- Unzip the files into your chosen directory
- Add your own content (and modify template as you wish)
- Upload to your hosting provider. If you don't have a hosting provider, try ZappyHost
Customize Your Template
Here are a few ways you can modify your HTML template.
- Add some free graphics to your template.
- Modify your template or simply add content with these HTML codes. Simply copy/paste them into your template.
- Check out these HTML examples for more ideas. You can copy and paste these too.
- Browse this list of JavaScript examples to add interactivity to your website. Again, you can copy and paste the code.
- Learn HTML with this HTML tutorial.
- Learn how to modify your template styles with this CSS tutorial.
- Learn how to add interactivity to your template with this JavaScript tutorial.
- Check out our other tutorials by visiting our homepage.