Html код диалоговое окно
Тег (от англ. dialog — диалог) задает диалоговое окно, в котором можно выводить сообщение или форму, например, для входа на сайт.
Диалоговое окно отображается со следующим предустановленным стилем.
position: absolute; left: 0; right: 0; margin: auto; border: solid; padding: 1em; background: white; color: black; Таким образом диалоговое окно отображается с белым фоном, чёрной рамкой и по центру горизонтальной оси. Ширина совпадает с шириной родительского контейнера.
Для отображения и сокрытия диалогового окна применяются, соответственно, методы show() и hide() , как показано в примере ниже. Кроме того, диалог можно превратить в модальное окно, используя вместо show() метод showModal() . В этом случае остальные элементы на странице блокируются — текст нельзя выделить, а кнопки нажать до тех пор, пока диалоговое окно не будет закрыто. Также модальное окно можно закрыть клавишей Esc .
Поддержка браузерами¶
Can I Use dialog? Data on support for the dialog feature across the major browsers from caniuse.com.
Полифилы для включения поддержки:
Синтаксис¶
Закрывающий тег обязателен.
Атрибуты¶
open Отображает диалоговое окно. Без этого атрибута в стилях к нему добавляется display: none и окно не выводится в браузере.
Для этого элемента также доступны универсальные атрибуты.
Спецификации¶
Описание и примеры¶
Пример 1¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43
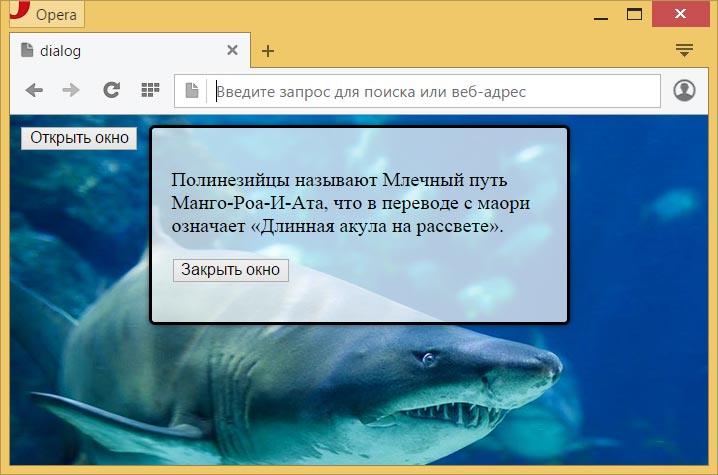
html> head> meta charset="utf-8" /> title>dialogtitle> style> body background: url(/example/image/shark.jpg) no-repeat; background-size: cover; > dialog background: rgba(255, 255, 255, 0.7); width: 300px; box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); border-radius: 5px; > style> head> body> button id="openDialog">Открыть окноbutton> dialog> p> Полинезийцы называют Млечный путь Манго-Роа-И-Ата, что в переводе с маори означает «Длинная акула на рассвете». p> p>button id="closeDialog">Закрыть окноbutton>p> dialog> script> var dialog = document.querySelector('dialog') document.querySelector( '#openDialog' ).onclick = function () dialog.show() // Показываем диалоговое окно > document.querySelector( '#closeDialog' ).onclick = function () dialog.close() // Прячем диалоговое окно > script> body> html> Пример 2¶
dialog open> p>Greetings, one and all!p> dialog> Пример 3¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44
dialog id="favDialog"> form method="dialog"> section> p> label for="favAnimal">Favorite animal:label> select id="favAnimal"> option>option> option>Brine shrimpoption> option>Red pandaoption> option>Spider monkeyoption> select> p> section> menu> button id="cancel" type="reset">Cancelbutton> button type="submit">Confirmbutton> menu> form> dialog> menu> button id="updateDetails">Update detailsbutton> menu> script> ;(function () var updateButton = document.getElementById( 'updateDetails' ) var cancelButton = document.getElementById('cancel') var favDialog = document.getElementById('favDialog') // Update button opens a modal dialog updateButton.addEventListener('click', function () favDialog.showModal() >) // Form cancel button closes the dialog box cancelButton.addEventListener('click', function () favDialog.close() >) >)() script> Html код диалоговое окно
Элемент (от англ. dialog — диалог) создаёт диалоговое окно, в котором можно выводить сообщение или форму, например, для входа на сайт.
Диалоговое окно отображается со следующим предустановленным стилем.
position: absolute; left: 0; right: 0; margin: auto; border: solid; padding: 1em; background: white; color: black;Таким образом диалоговое окно отображается с белым фоном, чёрной рамкой и по центру горизонтальной оси. Ширина совпадает с шириной родительского контейнера.
Для отображения и сокрытия диалогового окна применяются, соответственно, методы show() и close() , как показано в примере ниже. Кроме того, диалог можно превратить в модальное окно, используя вместо show() метод showModal() . В этом случае остальные элементы на странице блокируются — текст нельзя выделить, а кнопки нажать до тех пор, пока диалоговое окно не будет закрыто. Также модальное окно можно закрыть клавишей Esc .
Синтаксис
Атрибуты
open Отображает диалоговое окно. Без этого атрибута в стилях к нему добавляется display:none и окно не выводится в браузере.
Для этого элемента также доступны универсальные атрибуты и события.
Пример
Результат данного примера показан на рис. 1. При нажатии на кнопку «Открыть окно» отображается содержимое элемента , до этого невидимое. При нажатии на кнопку «Закрыть окно» диалоговое окно скрывается.
Рис. 1. Вид диалогового окна
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.