- Вкладки (страницы) на одной странице на html/css с помощью :target
- Как сделать вкладки в HTML
- Демонстрация вкладок
- HTML код вкладки
- Москва
- Берлин
- Пекин
- CSS код вкладки
- Комментарии для CSS кода
- JS код вкладки
- Комментарии для JS кода
- Комментарии ( 2 ):
- Создание вкладок на HTML странице
- Как создать вкладки в HTML?
- Шаг 1: Создайте базовый файл HTML
- Шаг 2: Добавьте контент
- Шаг 3: Стиль основного/родительского блока
- Шаг 4: Метка стиля
- Шаг 5: Стиль h1
- Шаг 6: Стиль дочерних элементов div
- Шаг 8: Открытая вкладка «Стиль»
- Вывод
Вкладки (страницы) на одной странице на html/css с помощью :target
Рассмотрим один из вариантов создания нескольких страниц или вкладок (в том числе вложенных) на html и css без скриптов, списков и таблиц, на одной html странице. Только дивы, только хардкор. Подходит для небольших портфолио и элементов интерфейса. Не будьте буратинами используя это везде подряд.
Суть:
Современные браузеры загружают содержимое только если блок виден, поэтому костыли для загрузки контента (картинок) отменяются.
Коротко: ссылка на блок делает его видимым, при том что по-умолчанию они невидимы (поэтому обратно display:none когда выделяем другие); сделать невидимым первый блок если выделен _не он_, так как по-умолчанию он виден. Собственно, это всё. Теперь реализация.
HTML. Разделим блок на 3 страницы и один на 3 вкладки, для наглядности:
#one #two #three #one #two #three #one #two #three Перейдём к разметке, здесь всё внезапно очень просто (но не очевидно) и валидно, никаких нестандартных изощрений:
div < display: none; >/* Делаем блок по-умолчанию невидимым */ div:target < display: block; >/* Выделенный блок видим */ /* Теперь магия, т.е. регулярные выражения, для удобства */ div[id*=t]:target ~ #one < /* Для всех блоков, содержащих "t" в идентификаторе, делаем #one невидимым */ display: none; >/* Обошлись одной буквой конкретно в этом случае, иначе придётся просто прописывать "tab" для всех вкладок сразу и отдельно для каждого не-#one */ div[id*=tab]:target ~ #three < /* На последок, для всех вкладок делаем третью страницу видимой */ display: none; >Реализовать подобное можно разными способами, но по-моему это самый логичный — без извращений в виде представления ссылок кнопками, списками, скриптами и прочей ересью, ссылка это ссылка, а блок это блок.
Как сделать вкладки в HTML
Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, «шарахаются» от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.
Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по JavaScript.
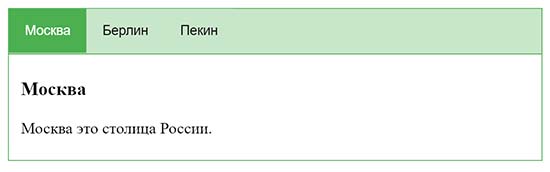
Демонстрация вкладок
HTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет — event.
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
Москва
Москва это столица России.
Берлин
Берлин это столица Германии.
Пекин
Пекин это столица Китая.
CSS код вкладки
Комментарии для CSS кода
1) Зададим для блока с классом tab контейнера цвет фона и рамку.
2) Сделаем кнопки-переключатели button с тем же фоном, без рамок, с отступами для названий городов и плавным переходом.
3) Поменяем цвет фона при наведении на кнопки button:hover.
4) Зададим цвет фона и цвет ссылки для активной кнопки вкладки button.active.
5) Сделаем блоки с контентом tabcontent невидимыми с отсутствующей верхней рамкой.
JS код вкладки
Комментарии для JS кода
1) Объявим все переменные.
2) Получим все элементы с классом tabcontent и спрячем их.
3) Получим все элементы с классом tablinks и удалим активный класс.
4) Покажем текущую вкладку и добавим активный класс на кнопку, которая откроет вкладку с ID по названию города.
Создано 03.12.2018 10:02:31
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 2 ):
Очень понравился материал. Но я новичок в этом деле и мне не совсем понятно, как сделать, чтобы при открытии страницы по умолчанию была активна первая вкладка и чтобы она была раскрыта.
Впервые вижу чтобы идентификаторы писали кириллицей, весь код должен быть на английском.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Создание вкладок на HTML странице
Верстка HTML и CSS
При использовании веб-сайта или приложения вам может потребоваться переключать разные страницы, документы и параметры. В частности, для перехода к определенному контенту можно использовать «вкладки». В HTML вкладки — это интерактивная область в любом приложении, помогающая перемещаться по странице. При нажатии на вкладку отображается связанное с ней содержимое, а другие вкладки скрываются.
В этом исследовании описывается процедура создания и оформления вкладок в HTML.
Как создать вкладки в HTML?
Чтобы создать вкладки в HTML, следуйте приведенным ниже инструкциям.
Шаг 1: Создайте базовый файл HTML
Во-первых, мы добавляем класс div с именем «myhtmltabs»:
Мы сделаем три вкладки, чтобы продемонстрировать практический пример:
- Внутри вышеупомянутого div сделайте три радиоуправления для «home», «about» и «contact» соответственно. Эти входные радио-модули связаны с элементами метки. Атрибут «id» элемента ввода должен совпадать с атрибутом «for» элемента label.
- Радио-кнопка на вкладке «Главная» помечена как «отмеченная», что означает, что по умолчанию радиокнопка «Домой» должна быть отмечена.
Мы успешно создали три переключателя, где отмеченной по умолчанию кнопкой является кнопка HOME:
Шаг 2: Добавьте контент
Затем добавьте содержимое к каждой кнопке. Для этого добавьте три элемента div под каждым переключателем. Внутри div мы добавили тег для заголовка и тег
для абзаца, как показано в следующем блоке кода:
Дом
дом — это отправная точка Мечты и Надежды!
О нас
мы команда! работать вместе над общим видением.
Контактная информация
мы общаемся с ними, с любовью, смело.
Переключатели с соответствующим содержимым можно увидеть в следующем выводе:
Шаг 3: Стиль основного/родительского блока
Создайте новый файл CSS в своем проекте и вставьте его ссылку в HTML-файла, как показано ниже:
Придадим немного стиля приведенной выше HTML-структуре. Вы можете применить стили CSS в соответствии с вашими предпочтениями.
Здесь стиль элемента body определяется путем установки цвета фона как «rgba(173, 202, 171, 0,849)». При этом семейство шрифтов установлено как «sans-serif»:
Затем «.myhtmltabs» используется для доступа к родительскому div, добавленному в файл HTML:
Описание вышеупомянутого кода описано здесь:
- Свойство display: flex добавлено в родительский элемент, чтобы дочерние элементы автоматически выравнивались в столбцах и строках, а их поля по ширине и высоте были автоматическими.
- Свойство «flex-wrap: wrap» определяет, вставляются ли flex-элементы в одну строку или в несколько строк.
- «max-width: 600px» указывает, что максимальная ширина div должна быть 600px.
- «margin: 50px auto» задает верхнее-нижнее поле равным 50px, а левое право — автоматическим.
- «padding: 25px» дает пространство внутри div как 25px.
Мы не хотим, чтобы переключатели были видны на веб-странице. Для этого установите его отображение как «нет»:
.myhtmltabs input[type="radio"]
Шаг 4: Метка стиля
Назначьте некоторые свойства CSS заголовкам или меткам вкладок, например:
- Установка «padding» как «25px»
- «font-weight» как «bold»
- «background-color» как «rgb (220, 207, 233)»
- «cursor» как «pointer» для представления значка с указывающей рукой, чтобы улучшить взаимодействие:
Шаг 5: Стиль h1
В приведенном ниже разделе показано, что размер шрифта тега установлен как «2em»:
Шаг 6: Стиль дочерних элементов div
Затем примените стиль к элементу div «.tab», который является дочерним элементом элемента div «myhtmltabs». Этот div предназначен для области контента. Мы установим его свойства width, height, padding и background-color ниже. После этого установите его порядок равным 1, что установит вкладки вверху. Затем для свойства display устанавливается значение none:
Можно заметить, что стайлинг применен успешно; однако содержимое по-прежнему не отображается:
Шаг 7. Отображение вкладок «Контент»
Элемент рядом со знаком плюс (+) показывает, что эти элементы будут отображаться в том же порядке, когда переключатель установлен. Когда вход, имеющий тип радио div.myhtmltabs, отмечен, отобразите одноуровневые элементы «label» и «.tab» класса div в блочной (целой) строке:
.myhtmltabs input[type='radio']:checked+label +.tab
Шаг 8: Открытая вкладка «Стиль»
Чтобы отличить открытую вкладку от других, цвет фона метки установлен как «rgb(67, 144, 216)», а цвет текста установлен как белый:
.myhtmltabs input[type='radio']:checked + label
После интерпретации всего вышеописанного кода посмотрим на результат!
Вот как вы можете создавать вкладки в HTML.
Вывод
Вкладки HTML — это активные области в любом приложении, которые перемещают пользователя к определенному разделу. Используя вкладки, пользователи могут легко перейти к нескольким разделам приложения. В HTML вы можете легко создавать вкладки, установив тип ввода как радио и применив различные свойства CSS. В этом посте мы изучили процедуру создания вкладок в HTML с помощью практической демонстрации.