- HTML-символы, таблица спецсимволов в формате HTML
- Таблица символов
- Красивые числа, пробелы, переносы
- Полезные знаки
- Знаки арифметических и математических операций
- Знаки валют
- Маркеры
- Кавычки
- Стрелки
- Dot Symbol – Bullet Point in HTML Unicode
- The Unicode and HTML Entities for Bullet Points
- The Keyboard Shortcut for Typing a Dot Symbol
- Спецсимволы HTML
- Оформление текста и пунктуация
- Кавычки и скобки
- Математические знаки
- Стрелки и указатели
- спецсимволы
- Хочу изменить вид маркера на другой символ. Как это сделать?
- Как отобразить теги на веб-странице?
- Использование спецсимволов
- Спецсимволы
- Популярные материалы
HTML-символы, таблица спецсимволов в формате HTML
Спецсимволы HTML (символы-мнемоники) — это стандартный обобщенный язык разметки, ссылающийся на определенные символы из символьного набора документа. Чаще всего они применяются с целью указания необходимых символов, которых нет в стандартной клавиатуре.
В данной статье представлены наиболее востребованные и популярные спецсимволы в формате HTML для использования на веб-страницах при вёрстке текста. Наиболее востребованные символы это: стрелки, значки, обозначение валют, умножение.
При форматировании текста, как SEO-специалисту, так и верстальщику обязательно потребуются символы в формате HTML — длинное тире (вместо минуса на клавиатуре), кавычки-ёлочки (вместо прямых на клавиатуре) и ряд других знаков.
Таблица символов
Красивые числа, пробелы, переносы
| Изображение | Символ | Код | Описание |
|---|---|---|---|
| ❶ | ❶ | ❶ | номер 1 в кружочке |
| ❷ | ❷ | ❷ | номер 2 в кружочке |
| ❸ | ❸ | ❸ | номер 3 |
| ❹ | ❹; | ❹ | номер 4 |
| ❺ | ❺ | ❺ | номер 5 |
| ❻ | ❻ | ❻ | номер 6 |
| ❼ | ❼ | ❼ | номер 7, далее, по аналогии — #10109 будет числом 8 |
| неразрывный пробел | |||
| узкий пробел (еn-шириной в букву n) | |||
| широкий пробел (em-шириной в букву m) | |||
| – | – | – | узкое тире (en-тире) |
| — | — | — | широкое тире (em-тире), широко используется в текстах |
| | | | мягкий перенос |
Полезные знаки
| Изображение | Символ | Код | Описание |
|---|---|---|---|
| © | © | © | копирайт |
| ® | ® | ® | знак (r) — зарегистрировано |
| º | º | º | копье марса |
| ª | ª | ª | зеркало венеры |
| ‰ | ‰ | ‰ | промилле |
| π | π | π | пи |
| ¦ | ¦ | вертикальная черта | |
| § | § | § | знак параграфа |
| ° | ° | знак градуса | |
| µ | µ | µ | знак «микро» |
| ¶ | ¶ | ¶ | знак абзаца |
| · | · | точка-маркер | |
| ° | ° | градус | |
| … | … | многоточие | |
| ‾ | ‾ | надчеркивание (верхняя черта) | |
| ´ | ´ | знак ударения | |
| ¦ | ¦ | вертикальный пунктир | |
| № | № | знак/символ номера |
Знаки арифметических и математических операций
| Изображение | Символ | Код | Описание |
|---|---|---|---|
| × | × | крестик | |
| × | × | знак умножения | |
| ÷ | ÷ | ÷ | знак деления |
| < | < | меньше, чем | |
| > | > | > | больше, чем |
| ± | &plusm; | ± | знак «плюс/минус» |
| ¹ | ¹ | ¹ | степень 1 |
| ² | ² | ² | степень 2 |
| ³ | ³ | ³ | степень 3 |
| ¬ | ¬ | знак отрицания | |
| ¼ | ¼ | ¼ | одна четвертая |
| ½ | ½ | ½ | одна вторая |
| ¾ | ¾ | ¾ | три четверти |
| ⁄ | ⁄ | дробная черта | |
| − | − | знак минус | |
| ≤ | ≤ | меньше или равно | |
| ≥ | ≥ | больше или равно | |
| ≈ | ≈ | приблизительно равно (асимптотически равно) | |
| ≠ | ≠ | не равно | |
| ≡ | ≡ | совпадает с | |
| √ | √ | квадратный корень (радикал) | |
| ∞ | ∞ | знак бесконечность | |
| ∑ | ∑ | знак суммирования | |
| ∏ | ∏ | знак произведения | |
| ∂ | ∂ | частичный дифференциал | |
| ∫ | ∫ | интеграл |
Знаки валют
| Изображение | Символ | Код | Описание |
|---|---|---|---|
| € | € | € | евро |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт |
| ¤ | ¤t; | ¤ | знак валюты |
| ¥ | ¥ | ¥ | знак йены и юаня |
| ƒ | ƒ | знак флорина |
Маркеры
| Изображение | Символ | Код | Описание |
|---|---|---|---|
| • | • | простой маркер | |
| · | · | средняя точка | |
| † | † | крестик | |
| ‡ | ‡ | двойной крестик | |
| ♠ | ♠ | пики | |
| ♣ | ♣ | трефы | |
| ♥ | ♥ | червы | |
| ♦ | ♦ | бубны | |
| ◊ | ◊ | ромб |
Кавычки
| Изображение | Символ | Код | Описание |
|---|---|---|---|
| « | " | " | двойная кавычка |
| & | & | & | амперсанд |
| « | « | « | левая типографская кавычка (кавычка-елочка) |
| » | » | » | правая типографская кавычка (кавычка-елочка) |
| ′ | ′ | штрих (минуты, футы) | |
| ″ | ″ | двойной штрих (секунды, дюймы) | |
| “ | “ | кавычка-лапка левая | |
| ” | ” | кавычка-лапка правая верхняя | |
| „ | „ | кавычка-лапка правая нижняя | |
| ‹ | ‹ | одинарная угловая кавычка открывающая | |
| › | › | одинарная угловая кавычка закрывающая | |
| ‘ | ‘ | левая верхняя одинарная кавычка | |
| ’ | ’ | правая верхняя одинарная кавычка | |
| ‚ | ‚ | правая нижняя одинарная кавычка |
Стрелки
| Изображение | Символ | Код | Описание |
|---|---|---|---|
| ← | ← | стрелка влево | |
| ↑ | ↑ | стрелка вверх | |
| → | → | стрелка вправо | |
| ↓ | ↓ | стрелка вниз | |
| ↔ | ↔ | стрелка влево и вправо | |
| ⇐ | ⇐ | двойная стрелка влево | |
| ⇑ | ⇑ | двойная стрелка вверх | |
| ⇒ | ⇒ | двойная стрелка вправо (следствие) | |
| ⇓ | ⇓ | двойная стрелка вниз | |
| ⇔ | ⇔ | двойная стрелка влево-вправо (туда-сюда) |
Dot Symbol – Bullet Point in HTML Unicode
Kolade Chris
In your HTML documents, you’ll often need to make a list of items. And you can use bullet points for this purpose.
You can show bullet points with the Unicode character (or entity) for bullet points.
In this article, I will show you the Unicode and HTML entities for showing bullet points on a web page.
Towards the end of this article, I will also show you the 5-key combinations with which you can type a big dot symbol.
The Unicode and HTML Entities for Bullet Points
The Unicode character for showing the dot symbol or bullet point is U+2022 .
Languages of the web
• HTML
• CSS
• JavaScript
• PHP
Apart from the • Unicode character, you can also use • and • HTML entitles to show bullets or dot symbols on the web page.
Languages of the web
• HTML
• CSS
• JavaScript
• PHP
The output remains the same:
The Keyboard Shortcut for Typing a Dot Symbol
To type the dot symbol on your keyboard, turn on the numeric keypad by pressing NumLk , hold Alt and press the 0 , 1 , 4 , and 9 keys in succession.
If you don’t type the numbers with the numeric keypad, the dot symbol will not show.
Kolade Chris
Web developer and technical writer focusing on frontend technologies. I also dabble in a lot of other technologies.
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.
Спецсимволы HTML
Таблица спецсимволов HTML, содержит самые популярные символы для верстки и оформления контента веб-страниц.
Чтобы разместить символ на странице, необходимо скопировать код символа и вставить в исходный HTML-код страницы.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице.
Оформление текста и пунктуация
| Код | Символ | Описание |
|---|---|---|
| Неразрывный пробел | ||
| Узкий пробел (длины N) | ||
| Широкий пробел (длины M) | ||
| … | … | Многоточие |
| . | . | Точка |
| , | , | Запятая |
| : | : | Двоеточие |
| ; | ; | Точка с запятой |
| ! | ! | Восклицательный знак |
| ? | ? | Вопросительный знак |
| ¿ | ¿ | Перевернутый вопросительный знак |
| – | | Дефис |
| – | – | Обычное тире (длины N) |
| — | — | Обычное тире (длины M) |
| @ | @ | Собачка |
| * | * | Звездочка |
| # | # | Решетка |
| ¶ | ¶ | Абзац |
| § | § | Параграф |
| ́ | ́ | Ударение |
| ' | ‘ | Апостроф |
| ´ | ´ | Акут |
| ˆ | ˆ | Акцент |
| ˜ | ˜ | Малая тильда |
| / | / | Символ косой черты (slash) |
| \ | \ | Обратный слэш (backslash) |
| ⁄ | ⁄ | Косая дробная черта (деление) |
| ǀ | ǀ | Вертикальная черта |
| • | • | Простой маркер |
| · | · | Средняя точка |
| ○ | ○ | Круг |
Кавычки и скобки
| Код | Символ | Описание |
|---|---|---|
| " | « | Двойная кавычка |
| ‘ | ‘ | Одиночная верхняя левая кавычка |
| ’ | ’ | Одиночная верхняя правая кавычка |
| ‚ | ‚ | Одиночная нижняя правая кавычка |
| “ | “ | Двойная верхняя левая кавычка |
| ” | ” | Двойная верхняя правая кавычка |
| „ | „ | Двойная нижняя правая кавычка |
| « | « | Двойная левая угловая кавычка |
| » | » | Двойная правая угловая кавычка |
| ( | ( | Круглая скобка влево |
| ) | ) | Круглая скобка вправо |
| ⟨ | 〈 | Угловая скобка влево |
| ⟩ | 〉 | Угловая скобка вправо |
| &#lsaquo; | ‹ | Угловая скобка влево, вариант |
| &#rsaquo; | › | Угловая скобка вправо, вариант |
| [ | [ | Квадратная скобка влево |
| ] | ] | Квадратная скобка вправо |
| ❛ | ❛ | Одиночная английская кавычка открывающая |
| ❜ | ❜ | Одиночная английская кавычка закрывающая |
| ❝ | ❝ | Двойная английская кавычка открывающая |
| ❞ | ❞ | Двойная английская кавычка закрывающая |
Математические знаки
| Код | Символ | Описание |
|---|---|---|
| + | + | Плюс |
| − | − | Минус |
| = | = | Равно |
| × | × | Умножение |
| ÷ | ÷ | Деление |
| ± | ± | Плюс-минус |
| ¹ | ¹ | Верхний индекс «1» |
| ² | ² | Верхний индекс «2» |
| ³ | ³ | Верхний индекс «3» |
| ½ | ½ | Дробь «одна вторая» |
| ⅓ | ⅓ | Дробь «одна треть» |
| ¼ | ¼ | Дробь «одна четвёртая» |
| ¾ | ¾ | Дробь «три четверти» |
| № | № | Номер |
| % | % | Процент |
| ‰ | ‰ | Промилле |
| ‱ | ‱ | Знак на десять тысяч |
| µ | µ | Микро |
| π | π | Пи |
| ƒ | ƒ | Функции |
| ∫ | ∫ | Интеграл |
| ∏ | ∏ | Произведение |
| ∑ | ∑ | Суммирование |
| √ | √ | Радикал |
| ∞ | ∞ | Бесконечность |
| ∝ | ∝ | Пропорционально |
| ≅ | ≅ | Приблизительно равно |
| ≈ | ≈ | Почти равно |
| ≠ | ≠ | Не равно |
| ≡ | ≡ | Идентично |
| ≤ | ≤ | Меньше или равно |
| ≥ | ≥ | Больше или равно |
| ∑ | ∑ | Суммирование |
Стрелки и указатели
| Код | Символ | Описание |
|---|---|---|
| ← | ← | Стрелка влево |
| ↑ | ↑ | Стрелка вверх |
| → | → | Стрелка вправо |
| ↓ | ↓ | Стрелка вниз |
| ↔ | ↔ | Стрелка влево-вправо |
| ⇆ | ⇆ | Стрелка влево-вправо |
| ⇐ | ⇐ | Двойная стрелка влево |
| ⇑ | ⇑ | Двойная стрелка вверх |
| ⇒ | ⇒ | Двойная стрелка вправо |
| ⇓ | ⇓ | Двойная стрелка вниз |
| ⇔ | ⇔ | Двойная стрелка влево-вправо |
| ⇕ | ⇕ | Двойная стрелка вверх и вниз |
| ⇧ | ⇧ | Толстая полая стрелка вверх |
| ⬇ | ⬇ | Закрашенная стрелка вниз |
| ⬆ | ⬆ | Закрашенная стрелка вверх |
| ➥ | ➥ | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | Изогнутая стрела, указывающая вверх и вправо |
| ↺ | ↺ | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | Круглая стрелка с наконечником против часовой стрелки |
| ↵ | ↵ | Возврат каретки |
| ↩ | ↩ | Стрелка налево с крючком |
| ▲ | ▲ | Треугольная стрелка вверх |
| ▼ | ▼ | Треугольная стрелка вниз |
| ► | ► | Треугольная стрелка вправо |
| ◄ | ◄ | Треугольная стрелка влево |
| ☚ | ☚ | Указательный палец закрашенный влево |
| ☛ | ☛ | Указательный палец закрашенный вправо |
| ☜ | ☜ | Указательный палец прозрачный влево |
| ☝ | ☝ | Указательный палец прозрачный вверх |
| ☞ | ☞ | Указательный палец прозрачный вправо |
| ☟ | ☟ | Указательный палец прозрачный вниз |
| ˂ | ˂ | Направление влево |
| ˃ | ˃ | Направление вправо |
| ˄ | ˄ | Направление прямо |
| ˅ | ˅ | Направление назад |
спецсимволы
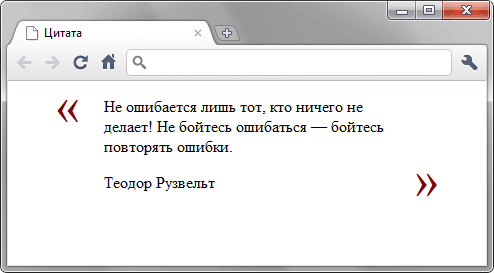
С помощью стилей оформите страницу, как показано на рис. 1. Размер и положение кавычек можно установить по своему желанию.
Хочу изменить вид маркера на другой символ. Как это сделать?
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому свойству list-style-type , которое указывается для селектора UL или LI .
Как отобразить теги на веб-странице?
Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >. При этом тег
будет выглядеть как <p> (пример 1)
Использование спецсимволов
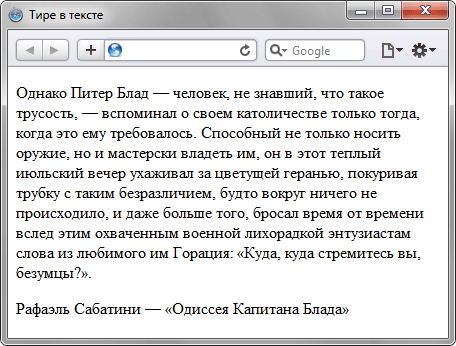
Используя спецсимволы оформите текст, как показано на рисунке. Обратите внимание на кавычки и тире в тексте.
Спецсимволы
Для отображения символов, которых нет на клавиатуре, применяются специальные знаки, начинающиеся с амперсанда (&) и заканчивающиеся точкой с запятой (;). В табл. 7.1 приведены некоторые популярные спецсимволы.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные материалы
- Самоучитель HTML4
- Самоучитель CSS
- Как добавить картинку на веб-страницу?
- Спецсимволы
- Структура HTML-кода
- Введение в HTML
- Способы добавления стилей на страницу
- Выравнивание текста
- Якоря
- Как добавить иконку сайта в адресную строку браузера?
- Позиционирование элементов
- Ссылки