- CSS Text Spacing
- Text Indentation
- Example
- Letter Spacing
- Example
- Line Height
- Example
- Word Spacing
- Example
- White Space
- Example
- The CSS Text Spacing Properties
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- letter-spacing
- Try it
- Syntax
- Values
- Accessibility concerns
- Internationalization concerns
- Formal definition
- text-justify
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Demonstration of the different values of text-justify
- Specifications
- Browser compatibility
- Tracking — CSS letter-spacing and Where to Use It
- The letter-spacing property
- Use Cases for letter-spacing
- Increasing Legibility
- Spacing Acronyms
- Spacing Lining Figures
- For Aesthetics
- Closing
- Share This Article
CSS Text Spacing
In this chapter you will learn about the following properties:
- text-indent
- letter-spacing
- line-height
- word-spacing
- white-space
Text Indentation
The text-indent property is used to specify the indentation of the first line of a text:
Example
Letter Spacing
The letter-spacing property is used to specify the space between the characters in a text.
The following example demonstrates how to increase or decrease the space between characters:
Example
Line Height
The line-height property is used to specify the space between lines:
Example
Word Spacing
The word-spacing property is used to specify the space between the words in a text.
The following example demonstrates how to increase or decrease the space between words:
Example
White Space
The white-space property specifies how white-space inside an element is handled.
This example demonstrates how to disable text wrapping inside an element:
Example
The CSS Text Spacing Properties
| Property | Description |
|---|---|
| letter-spacing | Specifies the space between characters in a text |
| line-height | Specifies the line height |
| text-indent | Specifies the indentation of the first line in a text-block |
| white-space | Specifies how to handle white-space inside an element |
| word-spacing | Specifies the space between words in a text |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
letter-spacing
The letter-spacing CSS property sets the horizontal spacing behavior between text characters. This value is added to the natural spacing between characters while rendering the text. Positive values of letter-spacing causes characters to spread farther apart, while negative values of letter-spacing bring characters closer together.
Try it
Syntax
/* Keyword value */ letter-spacing: normal; /* values */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px; /* Global values */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: revert; letter-spacing: revert-layer; letter-spacing: unset;
Values
The normal letter spacing for the current font. Unlike a value of 0 , this keyword allows the user agent to alter the space between characters in order to justify text.
Specifies extra inter-character space in addition to the default space between characters. Values may be negative, but there may be implementation-specific limits. User agents may not further increase or decrease the inter-character space in order to justify text.
Accessibility concerns
A large positive or negative letter-spacing value will make the word(s) the styling is applied to unreadable. For text styled with a very large positive value, the letters will be so far apart that the word(s) will appear like a series of individual, unconnected letters. For text styled with a very large negative value, the letters will overlap each other to the point where the word(s) may be unrecognizable.
Legible letter-spacing must be determined on a case-by-case basis, as different font families have different character widths. There is no one value that can ensure all font families automatically maintain their legibility.
Internationalization concerns
Some written languages should not have any letter spacing applied. For instance, languages that use the Arabic script expect connected letters to remain visually connected, as in the following example. Applying letter spacing will lead the text to look broken.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line . |
| Inherited | yes |
| Computed value | an optimum value consisting of either an absolute length or the keyword normal |
| Animation type | a length |
text-justify
The text-justify CSS property sets what type of justification should be applied to text when text-align : justify; is set on an element.
Syntax
text-justify: none; text-justify: auto; text-justify: inter-word; text-justify: inter-character; text-justify: distribute; /* Deprecated value */ /* Global values */ text-justify: inherit; text-justify: initial; text-justify: revert; text-justify: revert-layer; text-justify: unset;
Values
The text justification is turned off. This has the same effect as not setting text-align at all, although it is useful if you need to turn justification on and off for some reason.
The browser chooses the best type of justification for the current situation based on a balance between performance and quality, but also on what is most appropriate for the language of the text (e.g., English, CJK languages, etc.). This is the default justification used if text-justify is not set at all.
The text is justified by adding space between words (effectively varying word-spacing ), which is most appropriate for languages that separate words using spaces, like English or Korean.
The text is justified by adding space between characters (effectively varying letter-spacing ), which is most appropriate for languages like Japanese.
Exhibits the same behavior as inter-character ; this value is kept for backwards compatibility.
Formal definition
Formal syntax
text-justify =
auto |
none |
inter-word |
inter-character
Examples
Demonstration of the different values of text-justify
p class="none"> code>text-justify: nonecode> —br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, consequat justo id, feugiat leo. Cras eu elementum dui. p> p class="auto"> code>text-justify: autocode> —br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, consequat justo id, feugiat leo. Cras eu elementum dui. p> p class="dist"> code>text-justify: distributecode> —br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, consequat justo id, feugiat leo. Cras eu elementum dui. p> p class="word"> code>text-justify: inter-wordcode> —br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, consequat justo id, feugiat leo. Cras eu elementum dui. p> p class="char"> code>text-justify: inter-charactercode> —br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, consequat justo id, feugiat leo. Cras eu elementum dui. p>
p font-size: 1.5em; border: 1px solid black; padding: 10px; width: 95%; margin: 10px auto; text-align: justify; > .none text-justify: none; > .auto text-justify: auto; > .dist text-justify: distribute; > .word text-justify: inter-word; > .char text-justify: inter-character; > Specifications
Browser compatibility
BCD tables only load in the browser
Tracking — CSS letter-spacing and Where to Use It
The letter-spacing property is an oft forgotten CSS option which allows us to change the tracking between letters. Altering the default spacing is seldom needed as text fonts are designed and optimised for legibility and readability exactly for setting larger blocks of text. However, the granular control of this horizontal spacing between letters can be useful in particular circumstances.
The letter-spacing property
The letter-spacing CSS property has been available since CSS1 and enjoys thankfully an almost perfect support from all the main browsers. To employ the property we simply call it and give it a length value:
This length value is inserted between characters in addition to the default spacing (called the kerning). Quick note: while negative values are permitted percentages aren’t (for good reason). If you want to ensure your tracking remains relative to the font size (in case it is decreased or increased) set your values in ems.
The property also accepts the descriptive values “normal” and “inherit”, but the latter IE has some problems with.
Tracking also interacts with text justification, which is computed by the user agent (e.g browser) and font rendering engine. When text is justified (e.g. text-align: justify; ) the browser will not alter the tracking unless letter-spacing: normal; is set. Remember however that “normal” and a value of “0” is not equivalent in this regard, so if you want to reset inherited letter-spacing and ensure it behaves accordingly be sure to set it back to “normal”.
There is another CSS property similar to letter-spacing provides control to word-spacing . Use case: just about never.
Use Cases for letter-spacing
Increasing Legibility
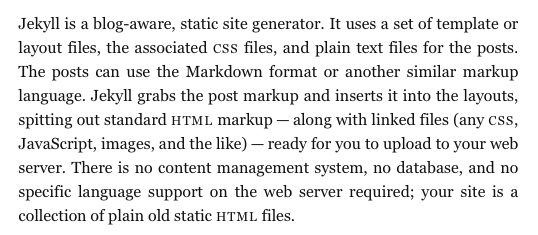
First and foremost letter-spacing allows us to insert additional space between text, which can aid in providing better legibility. The two prime examples for this are setting acronyms and strings of lining numbers or figures.
Spacing Acronyms
Acronyms being chiefly a string of uppercase characters are harder to discern than their lowercase equivalents due to the uniformity in height and the baseline the uppercase letters sit on (see my previous post, Top 10 Dos and Don’ts of Web Typography: #6).
A common technique to avoid causing acronyms in a block of text to spring out and act as eyesore is to set them in small-capitals ( font-variant: small-caps; ). By doing so the height of the now “small” capitals aligns to the x-height as sits nested better in the text. However as now smaller, the small-capitals can become somewhat illegible sitting as close as they are to one another by default.
Here we can call upon tracking by adding a few additional units of spacing between the glyphs. For example:

Spacing Lining Figures
A second example is additional spacing given occasionally to lining figures, that is figures (i.e. numbers) which are uniform in height and don’t extend beyond the x-height or drop below the baseline like text or “old-style” figures.
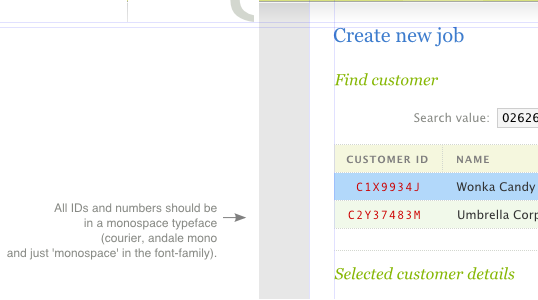
The same principles from setting acronyms apply. Although not chiefly done for figures that reside in body copy (because ideally you’d use text figures) lining figures are commonly used in tabular work: e.g. financial reports. See below for an example where lining figures are intermixed with full-caps in the form of ID numbers:
For Aesthetics
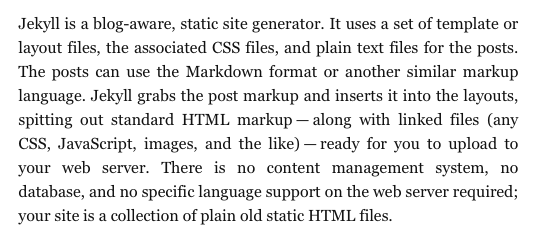
Tracking can be employed for aesthetics too. One particular popular trend is to negatively space Helvetica (or Arial):
Note: be very careful when applying negative spacing as not to make the text illegible and harder to read. The above styling would become difficult to read if set at a smaller size so reserve negative spacing for special occasions and only at ample sizes.
Closing
Tracking is just another tool that allows designers and typographers to fine-tune the horizontal spacing of text. Its application should by and large be to increase legibility. Be wary in applying tracking for purely stylistic reasons: don’t alter integral spacings without cause.
Share This Article
Pascal is a standardista graphic, web and front-end designer, and a rampant typophile. Born in Mainz, Germany—the birthplace of Gutenberg—he now works in Canberra as a contract designer and studies at the Australian National University. He’s been actively engaged in the Open Source community and local web industry, notably as one of the unorganisers to first bring BarCamp to Canberra. He enjoys drinking in as much good type as he can get and has been happily bending beziers since 2004.