- HTML File Paths
- File Path Examples
- HTML File Paths
- Absolute File Paths
- Example
- Relative File Paths
- Example
- Example
- Example
- Best Practice
- All HTML Tutorials
- Images
- Links
- Open links in new tab
- Other elements as link content
- Using your own images
- Relative paths with links
- Conclusion
- Your FREE guide to learning HTML! 🎁
- How to Link an Image in HTML
- How to link an image in HTML using tag
- Linking an image in HTML using tag
HTML File Paths
A file path describes the location of a file in a web site’s folder structure.
File Path Examples
| Path | Description |
|---|---|
| The «picture.jpg» file is located in the same folder as the current page | |
 | The «picture.jpg» file is located in the images folder in the current folder |
 | The «picture.jpg» file is located in the images folder at the root of the current web |
 | The «picture.jpg» file is located in the folder one level up from the current folder |
HTML File Paths
A file path describes the location of a file in a web site’s folder structure.
File paths are used when linking to external files, like:
Absolute File Paths
An absolute file path is the full URL to a file:
Example
The tag is explained in the chapter: HTML Images.
Relative File Paths
A relative file path points to a file relative to the current page.
In the following example, the file path points to a file in the images folder located at the root of the current web:
Example
In the following example, the file path points to a file in the images folder located in the current folder:
Example
In the following example, the file path points to a file in the images folder located in the folder one level up from the current folder:
Example
Best Practice
It is best practice to use relative file paths (if possible).
When using relative file paths, your web pages will not be bound to your current base URL. All links will work on your own computer (localhost) as well as on your current public domain and your future public domains.
All HTML Tutorials
In my last article, I talked about some common HTML elements. Two elements that I left out were images and links. But why? Images and links both require an understanding of file paths.
NOTE: I highly recommend reading How the internet works first, as it will help you understand file paths better. Also, to follow along with the previews in this article it would be helpful to have read Practice web development on your computer.
Images
Images are added to HTML using the tag. The syntax looks like this:
img src="https://example.com/photo.jpg"> You will notice that it doesn’t have a closing tag. This is because it does not have any content inside it, so it doesn’t require one. The element always have to have one attribute: the src . The src attribute of the image is the URL to the photo. What? Photos can have URLs? Yup, that’s right. Remember, when you visit a website the server simply sends you an HTML file. Why can’t it send you an image file? For example, try opening this image in your browser:
Let’s get coding! Create a new HTML document in a new empty folder. First, let’s add our basic file structure:
html> head> title>Links and imagestitle> head> body> body> html> If you don’t understand the above code snippet, you can check out this article.
Try adding the Code The Web logo image to your web page. Using the information from above, see if you can work out how the code will look:
html> head> title>Links and imagestitle> head> body> img src="https://codetheweb.blog/assets/img/icon1.png"> body> html> Preview your page. You should see an image! Yay! The only problem is, it looks a bit large. Add width and height attributes to your image element equal to 300px (300 pixels). See if you got it right:
html> head> title>Links and imagestitle> head> body> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> body> html> Preview it again — you will see that the image has been scaled down to a nice size — 300px by 300px.
Links
Links are what make the entire internet an internet — links interconnecting different sites and pages. They are made using the tag, which stands for anchor. Let’s say we want to make a link that looks like this:
The link has two things that we need to define — what the link text says, and where it links to. In HTML, the link text is the content within the tag and the URL to link to is an attribute. The above example would be written like so:
a href="https://codetheweb.blog">Code The Weba> The href attribute specifies the link URL, and stands for Hypertext Reference (you don’t need to remember that, it’s just interesting). In your file above the Code The Web image, make a link to this article saying “An article on images and links”. Try and work out the code:
html> head> title>Links and imagestitle> head> body> a href="https://codetheweb.blog/links-images-about-file-paths/">An article on images and linksa> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> body> html> Try previewing your code — Oops! It’s on the same line! Let’s quickly add a to fix that:
html> head> title>Links and imagestitle> head> body> a href="https://codetheweb.blog/links-images-about-file-paths/">An article on images and linksa> br> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> body> html> Try previewing your code again and click on the link. (note — the reason I made that second code snippet hidden was so you didn’t see it above)
Open links in new tab
What if you want that link to automatically open in a new tab? This is often done to keep users on the website when linking to other websites or articles. You can make a link open in a new tab using the target attribute to _blank . See the example below:
a href="https://codetheweb.blog" target="_blank">Code The Weba> Try making your link open in a new tab — see if you can guess the code:
html> head> title>Links and imagestitle> head> body> a href="https://codetheweb.blog/links-images-about-file-paths/" target="_blank">An article on images and linksa> br> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> body> html> Once you are done, preview your code and click on the link. You will see that it automatically pops up in a new tab. How cool is that!
What your code is doing here is it is specifying the target tab for the link to open in — which we’ve set to _blank , meaning that it will open in a new blank tab. Other options for the target attribute are _parent , _self and _top .
Other elements as link content
The content of the link doesn’t always have to be text — it can be HTML. For example, let’s turn the image on your page into a link by wrapping it with a link to https://google.com . See if you can work it out:
html> head> title>Links and imagestitle> head> body> a href="https://codetheweb.blog/links-images-about-file-paths/" target="_blank">An article on images and linksa> br> a href="https://google.com"> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> a> body> html> Now, when you click on your image it will send you to Google.
All this is fine and well, but what if you want to link to pages within your site or use your own images? Read on below to find out:
Using your own images
What about if you want to use your own image? For this example, download this awesome llama pic and use that.
At the moment, your website folder should look like this:
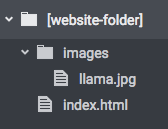
At the moment, index.html should be the file with all your code in it (if you have not set it up this way, do so now). Now, make a new folder inside it called images and save / move / copy your image there as llama.jpg :
Now, it’s time to add the image to your index.html file. But what’s the URL? We are going to use something called a relative URL. A relative URL is a URL relative to the HTML file. The file is currently in your main folder (in these examples its called [website-folder] , but it doesn’t matter what it is). Relative URLs do not start with file:// , http:// or https:// . They just start with a file path, assuming you are in the current folder.
In this case, the image we want is in the images folder, and is named llama.jpg . Because the index.html file and the images folder are in the same folder, we can simply have a url of images to link to the images folder. Because we want to access the image inside the folder, we use the URL images/llama.jpg . This is because it is the path of the image relative to the index.html ’s folder.
In your index.html , underneath the Code The Web logo, add the llama image to the page. Try and work out the code:
html> head> title>Links and imagestitle> head> body> a href="https://codetheweb.blog/links-images-about-file-paths/" target="_blank">An article on images and linksa> br> a href="https://google.com"> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> a> img src="images/llama.jpg"> body> html> Preview it. Woaaah! Llamas are cool and everything, but that image is way too big. Try scaling it down like before…
html> head> title>Links and imagestitle> head> body> a href="https://codetheweb.blog/links-images-about-file-paths/" target="_blank">An article on images and linksa> br> a href="https://google.com"> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> a> img src="images/llama.jpg" width="300px" height="300px"> body> html> The problem is that now the llama is stretched. We can fix this by removing the width attribute — that way it will make sure the height is 300px and the width will be scaled down automatically:
html> head> title>Links and imagestitle> head> body> a href="https://codetheweb.blog/links-images-about-file-paths/" target="_blank">An article on images and linksa> br> a href="https://google.com"> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> a> img src="images/llama.jpg" height="300px"> body> html> There we are — our llama is looking much healthier!
Relative paths with links
Relative paths also work with links. Make another HTML file called hello.html in your website folder and put something really simple in it:
Now, we need to work out what the relative path is. As hello.html is in the same folder as index.html , our path relative to the folder will simply be hello.html . Add a link to your index.html saying hello and linking to that page — try and work out the code:
html> head> title>Links and imagestitle> head> body> a href="https://codetheweb.blog/links-images-about-file-paths/" target="_blank">An article on images and linksa> br> a href="hello.html">Helloa> br> a href="https://google.com"> img src="https://codetheweb.blog/assets/img/icon1.png" width="300px" height="300px"> a> img src="images/llama.jpg" height="300px"> body> html> I added a
for readability, but you don’t have to. Preview your code and click on the link. Congrats, you have mastered relative URLs!
Conclusion
If you need any help or have something to say, tell me in the comments. Have fun, and I’ll see you next time!
Your FREE guide to learning HTML! 🎁
How to Link an Image in HTML
Have you ever wondered how modern websites keep their users busy with their website without making them bored or uncomfortable? The visuals are added to the HTML documents to keep the user’s focus. The visuals may comprise images, videos. The image can be linked from the storage device or from the online source.
This article aims to provide a guide on how to link an image in HTML.
- How to link and image in HTML using
tag
- How to link an image in HTML using the tag
How to link an image in HTML using ![]() tag
tag
The image is a separate file which is not directly used in HTML. So to use an image in Html we need to link the image file with our Html code. In order to do that we use tag which uses src attribute to specify the path of the image.
In this example we link images with Html with the help of tag whereas src=”” attribute specifies the name and path of the image file.
This output shows that tag successfully linked an image file with Html code.
Linking an image in HTML using tag
We can also link images with Html using tag. This tag uses image or text to link the image with HTML. The following example demonstrates the concept better.
In this example tag is used to link an image with html. Whereas tag creates a small image link to the main image.
The above output shows that tag links the main image with the HTML while provides an image link to the main image. In other words, tag acts as a thumbnail to the main image.