- Как вставить фон в HTML?
- HTML фон страницы, цвет фона и картинка
- Цвет фона HTML страницы и отдельных элементов
- Заголовок 1-го уровня
- HTML картинка — фон или изображение в качестве фона
- Исходный код HTML страницы
- Фон в HTML
- Меняем цвет фона с помощью HTML
- Меняем цвет фона страницы с помощью CSS
- Узнайте как сделать фон страницы в html документе и создавайте свои статьи наглядно читаемыми и структурированными
- Основные инструменты для задания фона веб-страниц
- Background как свойство в каскадных стилевых таблицах
- Время для практического занятия
- Первый текст
- Второй текст
- Первый текст
- Второй текст
Как вставить фон в HTML?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.
Общий синтаксис добавления фона следующий.
body < background: url(путь к файлу); >
Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа. Например, если HTML-документ и рисунок с именем bg.gif хранятся в одной папке, то достаточно задать url(bg.gif).
При добавлении фоновой картинки учтите, что изображение загружается не сразу, поэтому цвет фона должен быть таким, чтобы сохранить достаточный контраст между цветом текста и фона. Лучше всего устанавливать цвет фона близким к цвету фонового рисунка, здесь опять же поможет универсальное свойство background, как показано в примере 1.
Пример 1. Добавление фона
charset=»utf-8″>
Фон
body <
background: #c7b39b url(images/bg.jpg); /* Цвет фона и путь к файлу */
color: #fff; /* Цвет текста */
>
.
В данном примере фон веб-страницы задан цветом хаки, а текст — белым. Также добавлено фоновое изображение, которое при загрузке закрывает собой фоновый цвет.
Здравствуйте, а что делать если папка мешает и из-за неё картинка не отображается?
люблю верстать сайты неплохо разбираюсь в java С++, С#, нравится работать с 3д графикой. · 6 мар 2019
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body. Общий синтаксис добавления фона следующий. body Путь к графическому файлу будет различаться, в зависимости от того, где он. Читать далее
background-image: url(‘путь к изображению’); background-size: размер фона; background-color: цвет фона background-repeat: повторяется ли фон; background-position: позиция фона; background — общее свойства, можно все те свойства, что сверху задать только в этом подряд. Более подробно лучше почитать в любом справочнике css Читать далее
HTML фон страницы, цвет фона и картинка
Существуют параметры, которые нам позволяют определить HTML фон для сайта.
- Цвет фона HTML страницы определяется CSS атрибутом background-color , который, в свою очередь, размещается внутри тега .
- HTML цвет фона для отдельных элементов: блока, параграфа или ячейки таблицы определяется тем же атрибутом, расположенном внутри соответствующих тегов.
- Фон HTML страницы может быть определен во внешнем .css файле → подробнее CSS уроках.
- HTML картинка — фон определяется с помощью атрибута background-image и картинки.
Цвет фона HTML страницы и отдельных элементов
Определяем цвет фона для сайта, страниц и параграфов
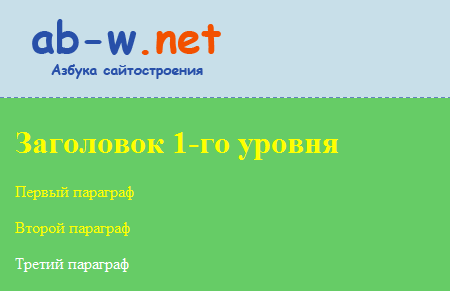
Сделаем фон HTML страницы светло-зеленым:
| Заголовок 1-го уровняПервый параграф Второй параграф Третий параграф |
Строка style=»color:Yellow; background-color:#66cc66″ в теге делает цвет фона HTML страницы зеленым, текст – желтым.
Атрибуты style=»» со значениями – линейные CSS включения.
Определим цвет фона для параграфов:
| Первый параграф Второй параграф |
HTML картинка — фон или изображение в качестве фона
HTML фон — картинка определяется с помощью изображения
Например, у нас есть вот такая картинка:
Напишим следующий код для отдельной страницы:
| Какой-то произвольный текст. |
Посмотреть результат в новом окне: HTML фон — картинка
Атрибуты background, background-image , их параметры и значения рассматриваются в уроках CSS. Путь вывода картинки на страницу, то есть → ../images/primer-img.jpg разбирается в одном из следующих уроков.
Исходный код HTML страницы
Исходный код H2O выглядит так:
Обратите внимание на порядок открытия и закрытия тегов: одна пара вкладывается в другую, то есть тег открытый первым – закрывается последним, второй – предпоследним.
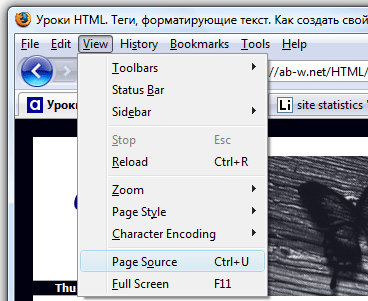
Исходный код любой web-страницы открывается следующим образом: в меню браузера заходим в View ⇒ Source или Page Source .
Исходный код доступен только для просмотра, но не для редактирования.
Автор проекта — Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML линии 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | HTML фон, исходный код? – Не вопрос!
Фон в HTML
Фон для сайта HTML можно изменить как с помощью атрибутов тега body, так и с помощью CSS-стилей, примененных также к тегу body. Рассмотрим оба варианта как сделать фон для сайта.
Меняем цвет фона с помощью HTML
Тег body, как и практически любой HTML-тег имеет свои атрибуты. К атрибутам тега body относятся:
- bgcolor — определяет цвет фона для страницы;
- background — позволяет задать картинку в качестве фона веб-страницы (подробно этот вопрос рассмотрен в статье: Как сделать фон сайта картинкой HTML);
- scroll — управляет отображением полосы прокрутки на странице;
- text — задает базовый цвет текста, который будет выводиться на веб-странице;
- bgproperties — указывает, будет ли прокручиваться фон вместе со страницей;
- link — управляет цветом ссылок по умолчанию на странице;
- alink — устанавливает цвет для активной ссылки;
- vlink — определяет цвет для посещенной ссылки на странице;
- leftmargin/rightmargin — задает отступ контента от левого или правого края окна браузера;
- topmargin/bottommargin — задает отступ контента от верхнего или нижнего края окна браузера;
Чтобы изменить цвет фона с помощью HTML, воспользуемся атрибутом bgcolor:
Это пример текста белого цвета, заданного с помощью атрибута text тега body.
Примечание: Рекомендуется определять цвет фона страницы, даже если фон белый. Это связано с тем, что некоторые пользователи могут использовать в браузере нестандартный цвет фона, и из-за этого текст на вашем сайте может быть нечитабельным.
Меняем цвет фона страницы с помощью CSS
Во избежании избыточности кода, рекомендуется всё, что связано с оформлением страницы, переносить на плечи CSS. К этому числу относится и задание цвета фона. CSS фон задается следующим образом:
body Это пример текста белого цвета, заданного с помощью background CSS. Фон страницы также задан с помощью CSS.
В конструкторе сайтов «Нубекс» для любого сайта можно выбрать уже готовый фон из большой билиотеки изображений, или добавить свой.
Узнайте как сделать фон страницы в html документе и создавайте свои статьи наглядно читаемыми и структурированными
Доброго времени суток всем желающим узнать и усвоить что-то новое! Вы когда-нибудь обращали внимание на внешний вид сайтов, при разработке которых создатели поленились оформить фон страниц? И я обращал. Это выглядит убого. Часто из-за отсутствия привычных нам разделений между разными видами информации она смешивается и просто отпадает желание далее что-либо смотреть на таком веб-ресурсе.
Чтоб такой беды не случилось с вашим проектом я решил написать статью на тему: «Как сделать фон страницы в html». Прочитав публикацию, вы узнаете, с помощью каких инструментов можно задавать фоновое оформление, как сделать фон фиксированным или меняющимся и многое другое, что поможет сделать привлекательным ваш сайт. А теперь начнем!
Основные инструменты для задания фона веб-страниц
Для установки фонового изображения разработчиками веб-языков был предусмотрен атрибут background. Он имеется как в html, так и в css.
В языке разметки – это атрибут тега body, а в стилевых таблицах – универсальное свойство, которое позволяет задать до 5 характеристик заднего плана одновременно. Background – достаточно гибкий элемент, который можно использовать для задания фона в виде одного цвета, цветной картинки или даже анимации.
Так, для установки фонового изображения через единицу html
достаточно написать такой код: . и вместо слов «адрес файла» вставить путь к картинке.
Однако заметьте! Если в виде фона вы хотите видеть однотонное полотно, заданное значением из палитры цветов, то это делается при помощи атрибута bgcolor.
Цвета в css и html задаются либо английским словом (например, red), либо специальным кодом, который состоит из знака # и шести символов после него (например, #FFDAB9).
При наборе второго варианта в специализированных программных продуктах для разработчиков, палитра автоматически появится перед вами. Если же вы только начали изучать данные веб-языки, то код цвета можно подсмотреть в интернете.
Background как свойство в каскадных стилевых таблицах
Он задается или в отдельном файле с css стилями, или в элементе . С помощью данного свойства можно устанавливать фоновые рисунки или цвет, указывать начальное местоположение на странице, задавать повторяющиеся и фиксированные изображения. Для большей наглядности я оформил определения в таблице.
| Параметры | Предназначение |
| background-attachment | Используется для установки фиксированного или прокручиваемого изображения вместе с контентом сайта. Бывает fixed, scroll и inherit |
| background-image | Задает изображение фона. Может указываться одновременно с цветом. Тогда последний будет отображаться, пока полностью не загрузится картинка |
| background-position | Задает начальное расположение объекта для предыдущего параметра. Горизонтально указывается right, left и center, а по вертикали – bottom, top и center. Помимо этого, можно наследовать положение (inherit), задавать в процентах, пикселях и других размерностях |
| background-repeat | Применим при использовании атрибута background-image. Регламентирует, каким образом будет повторяться изображение. Можно указывать 2 значения: для горизонтали и вертикали. Существуют такие характеристики: no-repeat, repeat, repeat-x, repeat-y, inherit, space |
| background-color | Устанавливает цвет заднего плана из палитры. Цвет наследника всегда совпадает с цветом элемента-предка. |
| inherit | Наследует все характеристики родительского элемента |
Время для практического занятия
Разобрав главные элементы управления задним фоном, а также их атрибуты, приступим непосредственно к разбору конкретного примера. В коде программы, представленной ниже, я попытался включить все описанные элементы.
Итак, перед нами стоит задача установить задний фон из двух картинок: анимации и обычного изображения. При этом gif-анимация будет фиксирована, а рисунок прокручиваться вместе с содержимым страницы.
Также мы используем блоки больших размеров для того, чтобы отследить разницу между параметрами fixed и scroll. Обязательно попробуйте запустить пример самостоятельно и посмотреть, что выйдет!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
body < background-image: url(https://gif1.mycdn.me/image?t=44&bid=835038013128&id=834515819819&plc=WEB&tkn=*UK1YYT8umKYaI0aL9yv8Q4ep3lo), url(https://picsfab.com/download/image/106992/6408x4272_goluboj-fon-s-belyimi-otbleskami-i-siyaniyami.jpg); background-attachment: fixed, scroll; background-repeat: repeat-y, repeat-y; background-position: left, right; >divПервый текст
Второй текст
body < background-image: url(https://gif1.mycdn.me/image?t=44&bid=835038013128&id=834515819819&plc=WEB&tkn=*UK1YYT8umKYaI0aL9yv8Q4ep3lo), url(https://picsfab.com/download/image/106992/6408x4272_goluboj-fon-s-belyimi-otbleskami-i-siyaniyami.jpg); background-attachment: fixed, scroll; background-repeat: repeat-y, repeat-y; background-position: left, right; >div
Первый текст
Второй текст
На этой ноте можно подытожить нашу работу. Вступайте в ряды моих верных подписчиков, задавайте вопросы, если что-то непонятно, и не жадничайте ссылкой на мой блог, а делитесь ею с друзьями. Желаю приятного обучения. Пока-пока!





Да, хочу читать и Я