- Saved searches
- Use saved searches to filter your results more quickly
- mitica/html-explorer
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- readme.md
- Как открыть HTML файл на компьютере | программы для открытия документа ХТМЛ
- Как на компьютере открыть HTML файл (документ)
- Лучшая программа для открытия HTML файлов | чтения HTML документов
- Программы для открытия HTML документов
- Как открыть HTML на телефоне Android
- Чем открыть HTML?
- Программы для открытия HTML файлов
- Общее описание расширения
- Что еще может вызывать проблемы с файлом?
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
mitica/html-explorer
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
readme.md
html-explorer — HTML page explorer
html-explorer extracts main information from a HTML page.
- Page meta:
- title
- description
- keywords
- canonical
- feeds
var explorer = require('html-explorer'); explorer.explore('http://edition.cnn.com/') .then(function(page)< // page object >);- url (String) — input url param;
- href (String) — server response url;
- canonical (String) — page canonical;
- title (String);
- description (String);
- keywords (String);
- content (String);
- encoding (String): utf8, windows-1251, iso-8859-2, etc.;
- feeds ([Feed]) — list of feeds:
- title (String);
- href (String) — feed url;
- src (String) — image src;
- viewWidth (Number) — image view width if founded;
- viewHeight (Number);
- width (Number) — real image width;
- height (Number);
- alt (String);
- title (String);
- rating (Number) — count of words matching page title words;
- type (String) — (only if identify option is true) — can be: bmp , gif , jpg , png , psd , svg , tiff or webp ;
- data (Buffer) — (only if identify option is true) — image data.
- sourceType (String) — video source type: URL , YOUTUBE , VIMEO or IFRAME ;
- sourceId (String) — depends of sourceType : url or source id;
- width (Number) — video width;
- height (Number) — video height;
- page — html page options:
- timeout (Number) [5000] — request timeout;
- headers (Object) [<>]- request headers;
- canonical (Boolean) [true] — find or not;
- feeds (Boolean|Function) — find or not, function for validating a feed;
- validator (Function) [noop] — Validates page after exploring info, throw an error if invalid;
- html (Boolean|String) [false] — Return HTML text or not. If is string it will be used as remote HTML body;
- lang (String) — page language 2 chars code;
- filter (Boolean|Object):
- minLine : (Number) [50] — accepted minimum line length;
- minPhrase : (Number) [100] — accepted minimum phrase length;
- phraseEndRegex : (Regex) default: /[. ;¡¿%]$/ — end phrase puctuation regex;
- phraseEnd : (Boolean) [false] — require phrase to end with a puctuation;
- maxInvalidLines : (Number) [3] — maximum consecutive invalid lines;
- minScore : (Number) [0.3] — min in text search score: 0 to 1;
- limit (Number) [5] — maximum number of images to return;
- filter (Object):
- minViewHeight (Number) [180] — accepted minimum image view height;
- minViewWidth (Number) [220] — accepted minimum image view width;
- minHeight (Number) [200] — accepted minimum image height;
- minWidth (Number) [250] — accepted minimum image width;
- minRating (Number) [0] — accepted minimum image rating(. );
- minRatio (Number) [null] — accepted minimum image ratio ( ratio = width / height );
- maxRatio (Number) [null] — accepted maximum image ratio;
- invalidRatio (Number | [Number]) [1] — example: value [1] will exclude all images with width=height;
- invalidExtensions ([String]) [gif, png] — invalid image extensions;
- src (RegExp) [see source code] — invalidate image by SRC;
- extraSrc (RegExp) — invalidate image by SRC;
- cssClass (RegExp) — filter image by its css class;
- types (String|[String]) — accepted image types ( bmp , gif , jpg , png , psd , svg , tiff , webp ), default: [‘jpg’] ;
- invalidTypes (String|[String]) — invalid image types;
- limit (Number) [1] — maximum number or videos to return;
- filter (Object):
- minHeight (Number) [200] — accepted minimum image height;
- minWidth (Number) [250] — accepted minimum image width;
- minRatio (Number) [null] — accepted minimum image ratio ( ratio = width / height );
- maxRatio (Number) [null] — accepted maximum image ratio;
- invalidRatio (Number | [Number]) [1] — example: value [1] will exclude all images with width=height;
- src (RegExp) [see source code] — invalidate image by SRC;
- extraSrc (RegExp) — invalidate image by SRC;
- filter page content by relevancy score option;
- added lang option;
- using ascripe module instead of readability-js;
- using in-text-search module;
- custom video finders
- sort videos by priority option
- head(og:video) video finder
- filter images by view size — width & heigth detected in image attributes
- merge images with same src
Как открыть HTML файл на компьютере | программы для открытия документа ХТМЛ
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
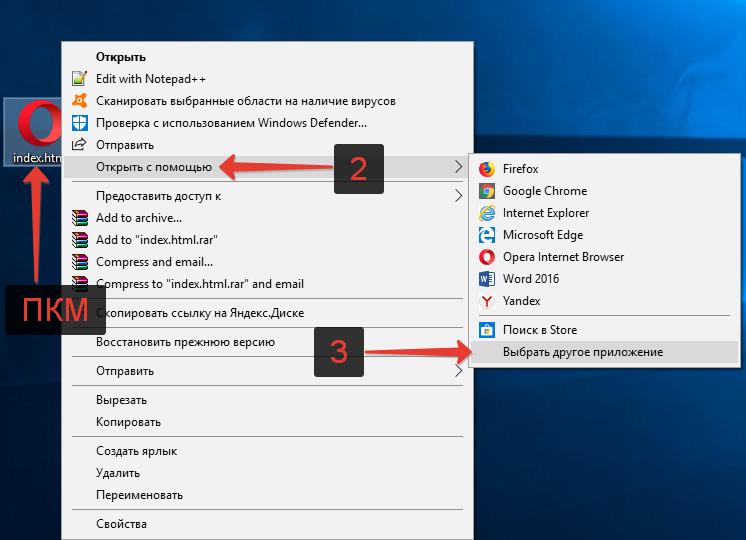
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
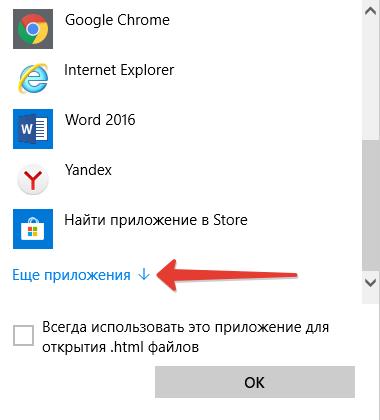
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
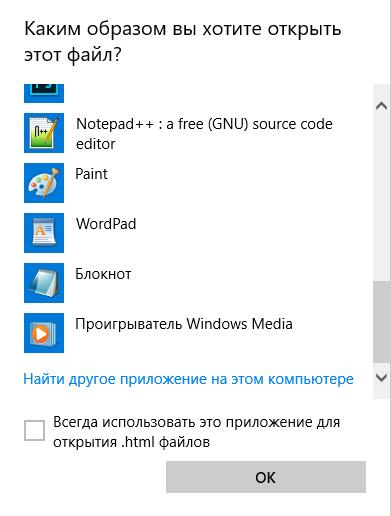
Открыть программу другим приложением в Windows 10
Просмотр, чтение, изменение HTML файлов
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Чем открыть HTML?
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Mozilla Firefox (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат HTML для операционной системы Windows, Mac, Linux, iOS, Android.
Программы для открытия HTML файлов
Чем открыть HTML в Windows?
Mac
Linux
iOS
Android
Другие программы для формата HTML
Общее описание расширения
Формат файла HTML относится к расширениям из категории Веб форматы, его полное название — Hypertext Markup Language File.
Файл HTML относится к веб-страницам, при создании которых, использовался язык разметки HTML. Большое количество подобных web-страниц, соединенных между собой ссылками, способствуют образованию сайтов. Открыть файл, имеющий расширение HTML, можно при помощи разнообразных браузеров, таких как Mozilla Firefox и Google Chrome, а также Internet Explorer и так далее.
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу. «. В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов HTML».
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть HTML? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Видео форматы
Аудио форматы
Электронные книги
Текстовые форматы
Дисковые образы
Табличные данные
Растровые изображения
Векторные изображения
Резервное копирование
Raw
Сжатые файлы
Файлы данных
Базы
3D Изображения
CAD файлы
Файлы разработчиков
Зашифрованные файлы
Исполняемые форматы
Шрифты
Файлы игр
GIS, карты
Другие расширения
Форматы макетов
Форматы плагинов
Файлы настроек
Системные файлы
Веб форматы




 Видео форматы
Видео форматы Аудио форматы
Аудио форматы Электронные книги
Электронные книги Текстовые форматы
Текстовые форматы Дисковые образы
Дисковые образы Табличные данные
Табличные данные Растровые изображения
Растровые изображения Векторные изображения
Векторные изображения Резервное копирование
Резервное копирование Raw
Raw Сжатые файлы
Сжатые файлы Файлы данных
Файлы данных Базы
Базы 3D Изображения
3D Изображения CAD файлы
CAD файлы Файлы разработчиков
Файлы разработчиков Зашифрованные файлы
Зашифрованные файлы Исполняемые форматы
Исполняемые форматы Шрифты
Шрифты Файлы игр
Файлы игр GIS, карты
GIS, карты Другие расширения
Другие расширения Форматы макетов
Форматы макетов Форматы плагинов
Форматы плагинов Файлы настроек
Файлы настроек Системные файлы
Системные файлы Веб форматы
Веб форматы