- Tabular Data Representation in Modern HTML Emails
- Creating a Simple Responsive Data Table
- Testing a Fluid Data Table
- Responsive Table Design Through Media Query
- Naming Table Cells with CSS Pseudo-Elements
- Comparing Responsive Table and the Card Layout Design
- Shopping Cart Example with Responsive Table
- Shopping Cart Example with Card Layout Design
- Comparison and Conclusion
- Summary
Tabular Data Representation in Modern HTML Emails
Responsive tables are the most common ways to represent tabular data in HTML emails. Learn about the best practices and the card layout design approach.
Email development relies heavily on the use of tables. In our experience it’s best to use them in every aspect of layout and structuring. That is the basis of our drag and drop email editor’s success and reliability. However, you also apply tables when you need to present a large amount of well-formatted data. Let’s go over that right now in this 11th chapter of the Modern HTML Email Tutorial series.
The first part of the article will show you how to design responsive tables. We continue to build on the previous chapters’ well-discussed principles — if you are new to the tutorial series you might want to browse through our previous posts as well. We’ll end this section by examining the limits of responsive tables.
In the second part we examine a clever new approach. The method is called card layout design. It will help us to overcome some clients’ failing support and provide a robust solution for tabular data. The concept is to organize the data in cards, which stack on top of each other on mobile devices. Instead of table cells, the multi-column pattern gives the structure. The Drop Calc Method will enable this new effective way.
In our posts we are dedicated to deliver fresh and innovative ideas in a detailed manner. We provide easy to understand learning opportunities in email HTML and coding. Great fun is ahead! Make sure you don’t miss it!
Creating a Simple Responsive Data Table
In this section we will go over the basics of responsive tables. We start with a very simple table — it is only fluid — and we’ll update its design in every subsection. In each step we are going to see improvements as we implement the necessary properties.
Testing a Fluid Data Table
First, let’s start off with a 3×4 table. We insert it into the well-known template we created in one of the previous tutorials.
The table has only font properties defined in th and td elements and padding: 5px; .
This is how the initial code of the table looks like:
. Name Company City John Doe XYZ Ltd. Chicago John Doe, jr freelancer Chicago
. We do not apply any CSS in the style tag yet. If you take a look at the Litmus test, you’ll see that desktop clients are quite nice. However, if you direct your attention to mobile clients, you’ll come across previews like the one below in Android 6.0:
The table layout remains the same, but the table itself shrinks to adapt to the viewport width. This looks a bit crowded already. But imagine that you have much longer data strings or just add three more columns to the right! The result would be a disaster.
So, the main reason behind responsive design is to get better experience on mobile devices.
Responsive Table Design Through Media Query
In the previous subsection, you could see that it is necessary to design the data tables for mobile email clients. If you miss out on that, your emails will not look good on mobile devices. Let’s see what we can do about it!
The first thing you would probably think of is to target the table(s) with specific class es or id s. Then you would use CSS through media queries to alter the design. That’s exactly what we are going to do!
The concept is to reorganize the original table so each cell takes up a full row — spanning the full width of its container element. The cells stack on top of each other on small screens, so the content remains readable.
The following styles are added to the email template’s head element:
@media all and (max-width: 599px) < .smarttable < border: 0px; >.smarttable thead < display:none; border: none; height: 0px; margin: 0px; overflow: hidden; padding: 0px; max-width:0px; max-height:0px; >.smarttable tr < display: block; width:90%; margin:20px auto; >.smarttable td < border-bottom: 1px solid #ddd; display: block; font-size: 15px; text-align: center; >> .. and we use it on the table of course:
The CSS code above shows the first thing we do: hiding the th elements. This is necessary, because you don’t want the th elements to show either above the table (which will be stacked, don’t forget), or repeated with every cell. It wouldn’t make much sense. You’ll see in the next subsection what to do instead.
Then we use the display:block; property on the td s to make them behave as block-level elements. This way each cell takes up a whole line, leaving no space there for the others. This creates the stacked structure. Lastly, we set border-bottom property for a soft separation, and we center the text.
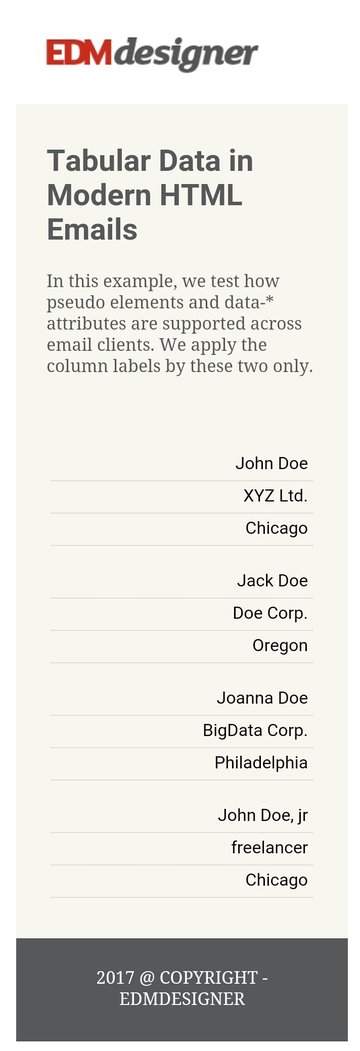
On mobile devices you can observe that the cells reflow and stack, where the clients recognize the styles defined in the style tag.
This occurs in iOS devices:
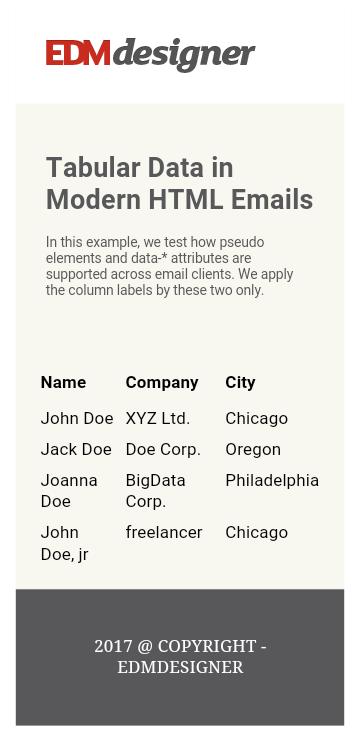
. but fails in Androids and Gmail Apps:
Webmail client and desktop previews remain intact, as the media queries only target mobile devices based on the width property.
Naming Table Cells with CSS Pseudo-Elements
We have seen how to organize tabular data in a vertical stack. Now we are going to add labels to them using pseudo-elements. This technique is often used in web development, however we need to confirm that it works in email too.
We define the pseudo-elements in the style tag as follows:
This means that we provide content with the data attribute to be appended before the content of the cell. It will be left aligned, bold and uppercase.
We have to match the attribute in the HTML too:
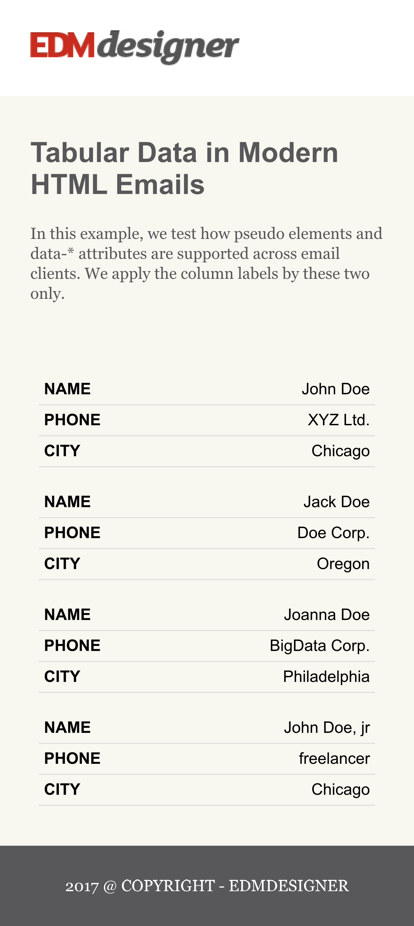
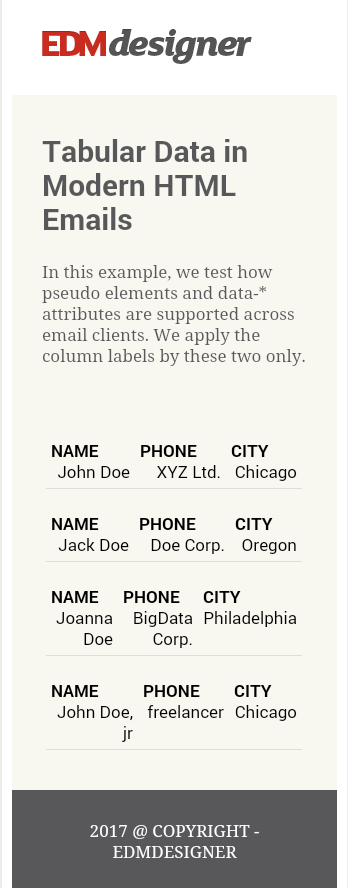
The value of the data attribute in the HTML will be appended before the cell content. The previews show that this is well-supported in iOS devices:
. but not in Androids. Even Android 4.4 — which supports the style tag — doesn’t display correctly.
I also ran a quick test to see if the example HTML looks different in my own device:
| Android 6.0 Comparison | |
|---|---|
| Litmus preview | Own device preview |
 |  |
In an Android 6.0 with the latest Gmail updates (my device), the style tag is already supported. That means that we have full-width table cells which are stacked correctly. However the CSS pseudo-element is not supported, as we don’t have the cell labels.
So, pseudo-elements are not supported by the majority of Android devices. You have to think of fallbacks, if you use responsive tables. We just need a more robust way.
Comparing Responsive Table and the Card Layout Design
In this section, we will create shopping cart email templates. First we compose one with the responsive table method, next we reproduce it with the card layout method. This real life example is appropriate to compare the two method and enables you to choose the one that better suits your use case.
Shopping Cart Example with Responsive Table
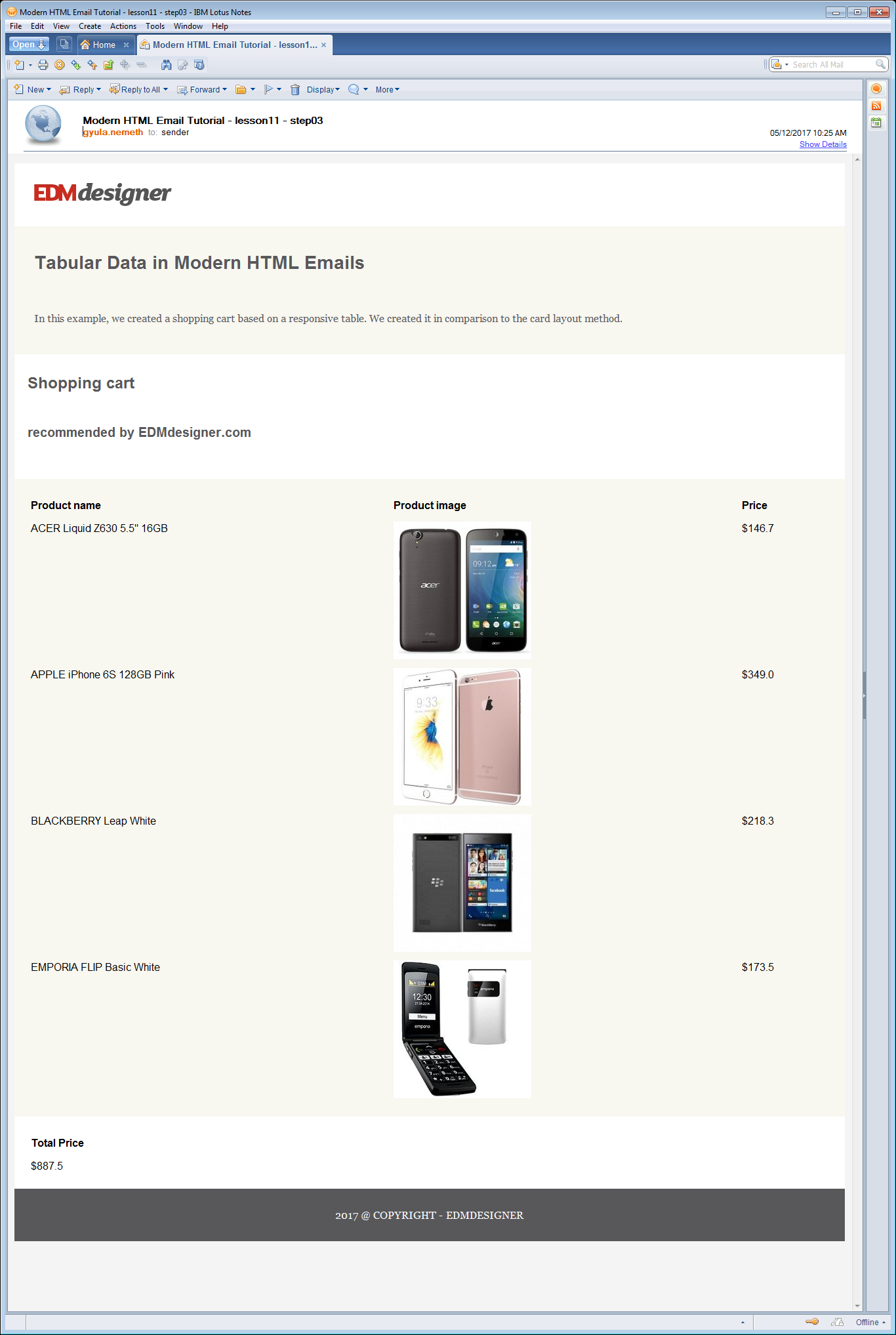
There are few modifications we need to make to have a fair-looking shopping cart example with a responsive table. We don’t add custom styles for the webmail and desktop clients; mobile is the main focus. We are aiming for the following:
Here is a list where you can check off the modifications:
- update the names and labels of the table data
- add margin-bottom: 10px !important; to the tr element to distinguish between cell-groups formed from the original table’s rows
- insert a product image and define the necessary styles for it
- add a price summary, which is also set with pseudo-elements
on mobile devices.
So, the following styles complete the style tag in this step:
. .smarttable tr < . margin-bottom: 10px !important; >.smarttable td < . background: #fdfdfd; >.smarttable td img
It’s worth to note that the image is set to inline-block . We do this so we can align it inside the table cell. We couldn’t align a block level image this easily. After this fix we can arrange it with the text-align CSS property, as we do with textual elements.
As we are discussing tips and tricks let us share another one we use throughout the tutorial. We implement the Drop Calc Method’s centered container element as the main container. We insert the content in this main container generated by our new HTML email generator. It is useful to prevent our table to push the template to full-width on Outlooks. Unfortunately we can’t say the same for Lotus Notes versions.
Shopping Cart Example with Card Layout Design
The card layout method structures the data into groups. These groups are formed with the use of multi-column pattern. They can be considered as cards or tiles by their design, and we re-enforce this with the CSS.
First, we need to remove all table related styles from the style tag. Then we switch the original HTML table we had to multi-column elements. A row’s data from the original table is wrapped into a single card. In the example, we work with a 600px wide template. There’s sufficient room for two of them in a row in webmails and desktop clients with the card layout technique.
We also insert a «ghost-column» in between the cards to add a little spacing for desktop and webmail clients. It’s referred as a ghost-column, because it gets hidden on mobile devices.
To wrap up: the whole template uses two multi-column elements, each containing two data-columns and one ghost-column. You can examine this above, in the preview.
If you got confused, the source code of a multi-column element and its container may help better understanding:
. CSS RESETS .