- HTML Editor — Free Web Content Composer
- What’s included in this HTML Editor?
- HTML Builder. HTML Generator. Free HTML Website Builder.
- What Is Web Design 3.0?
- All You Need to create Sites with HTML Generator
- 1000s of Web Templates
- Easy Drag-n-Drop
- No Coding
- Mobile-Friendly
- 10,000+ Free HTML Page Templates
- Perfect Results With HTML Maker On Any Device
- Eric Smith
- More happy customers
- Free Online Web Development Tools
- Image Tools
- Color Tools
- CSS Tools
- Minify & Beautify Tools
- Other Tools
- What are DevTools, and why should I bookmark them?
- Features of the Tools
- Privacy Policy / Terms & Conditions / Contact
HTML Editor — Free Web Content Composer
Welcome to our free web content composer which was designed for our own web design agency because we simply couldn’t find anything else that perfectly suited all our needs. There are many online HTML tools on the web that were designed for markup editing, but none of them contained all of the essential applications that we were looking for. We were always jumping from one tool to another, but with our HTML5 Editor everything is integrated into one complete unit.
We were very happy with the results and decided to make our HTML5 Editor available to everyone for free. You are more than welcome to use it without any charge, all we’re asking is that you tell your friends about it and to link to this domain from the documents you edit with our composer.
Use the share buttons on the top right corner. This tool has not been rigorously tested so we ask you to contact us if you find any bugs or if there’s something not quite right with the website.
We look forward to making any necessary adjustments to make this tool even more professional.
What’s included in this HTML Editor?
- Ready to use web editor / HTML editor in your web browser.
- No registration, login, download and installation required
- Valid HTML5 markup guaranteed. The TinyMCE editor guarantees a valid and clean markup.
- Very small and fast. The site is using scripts to execute the operations, the page just loads once and everything is performed super fast.
- HTML Cleaning. There are many options to tune your cleaning preferences. Click the gear icon next to the main clean button to access the settings.
- Gibberish text generator. This tool will help you fill your pages with dummy text to fill gaps. Look for the paper sheet icon below the source editor.
- Color picker. We have integrated jsColor to let you pick the desired color. You can also save them to create a color scheme. Use the selected color by copy-pasting the generated style snippets.
- Replace tool. Find and replace the text in the document. Set up more replacement rules with the plus button.
- Instant editor. Wehether you adjust the source or the rich text editor the changes are immediately reflected in the other one. The freedom that you can jump from one to the other will give much more productivity.
- Mobile-ready. The responsive web design allows our visitors to use the HTML5 Editor not only on their desktop computers but on their mobile and tabled devices.
- Supports every major browsers, like Firefox, Chrome, IE, Edge, Opera and Safari. Cross browser HTML5 and CSS3 compatibility!
Read more about the features on our help page.
This tool was designed to make you extremely fast and efficient in HTML Editing.
It’s not for creating complete websites, therefore it does not create HTML head and body tags, but the body content only. The Web Editor is intended for all people who are in need of formatted HTML in their applications, websites or web content management systems (CMS).
HTML5 Editor was designed to simplify the process of creating attractive web pages that render correctly in various browsers. It also helps to find and correct errors in your HTML markup so basically it’s impossible to write wrong code with this tool.
Make sure you save this link because unfortunately we’re still too hard to find on the web.
This website is still small but hopefully we’ll grow big.
Just like other websites, we use cookies to improve the user experience. You can adjust your browser settings but then your settings will not be saved
Privacy, Terms & Conditions | Contact | © HTML5-Editor.net
HTML Builder. HTML Generator.
Free HTML Website Builder.
Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
Your browser does not support HTML5 video.


What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.
All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.
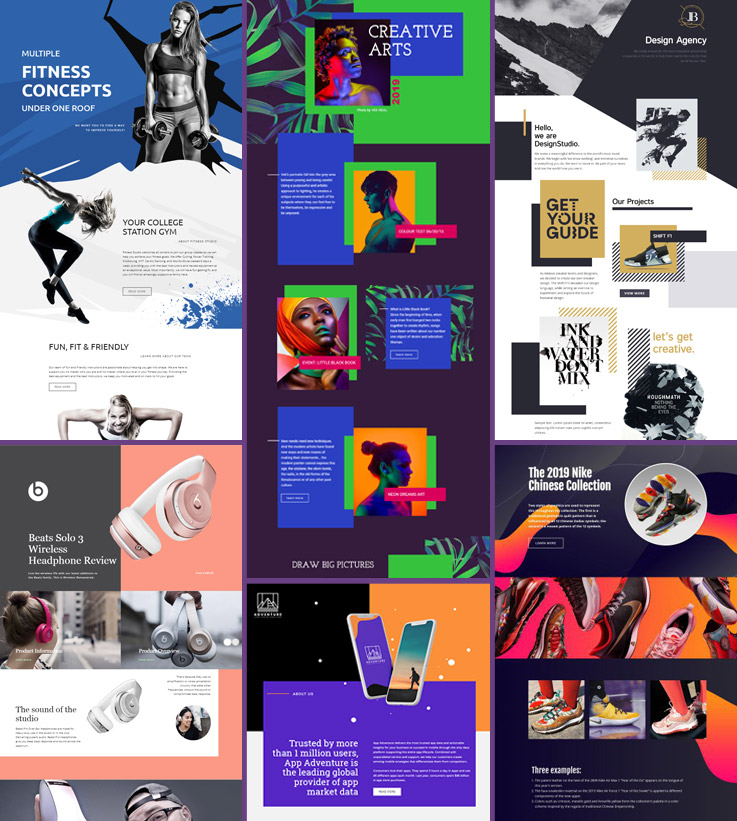
10,000+ Free HTML Page Templates
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.

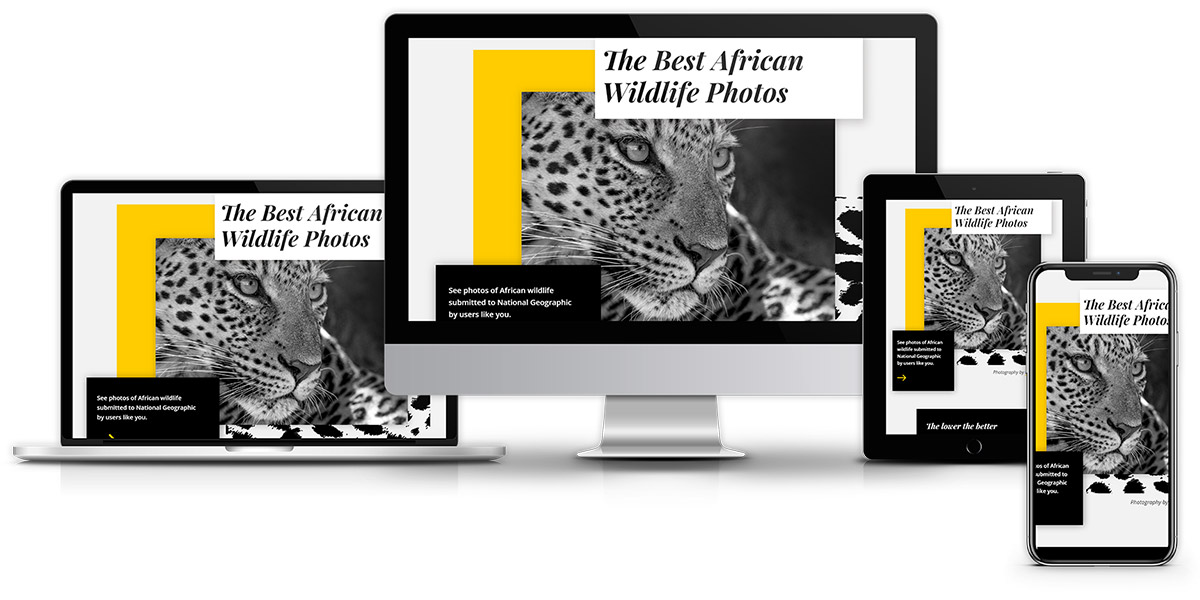
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.
Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Eric Smith
Web developer and joomler
More happy customers
Create modern HTML websites and templates to get more customers
Free Online Web Development Tools
List of free online web development tools popular among web developers for interactive learning, creativity, and better productivity at work. Check out and bookmark them on your web browsers for quick reuse.
Image Tools
Image Resizer & Compressor with Comparison
With this tool, you can quickly resize and compress images, control quality, convert PNG to JPG, and compare them with the originals.
Bulk Image Resizer & Compressor
With this tool, you can quickly resize the width and height of your images and compress them to reduce their size in bulk.
Image Cropper
With this image cropper, you can quickly rotate, invert, position, and crop your images the way you like with the help of a simple graphical user interface.
Image Editor
With this tool, you can quickly add filters, masks, text, icons, shapes, draw custom lines, rotate, flip, crop, and many other effects to your images.
Image to SVG Converter
With this tool, you can convert your JPG/PNG images to SVG (Scalable Vector Graphics) files and add effects from 15+ predefined options.
Color Tools
Color Picker
With this tool, you can easily select colors or create color schemes for your website and apps, with an intuitive graphical user interface.
Image Color Picker
With this tool, you can quickly locate, preview, and copy colors from your image in HEX (hexadecimal) or RGB (red, green, blue) formats.
Popular Color Code Selector
With this tool, you can easily choose colors from the popular color collection, using an intuitive interface in HEX, HSL, and RGB formats.
CSS Tools
CSS Animation Generator
With this tool, you can choose, test, and generate cross-browser CSS animations for use in your web projects.
CSS Media Queries Generator
With this tool, you can generate CSS media queries for devices of all sizes like desktops, laptops, tablets, mobiles, landscape-portrait modes, and media types.
CSS Button Generator
With this tool, you can design buttons for your web projects with various options like fonts, padding, border, color, hover color, and generate CSS for them
CSS Grid Layout Generator
With this tool, you can design a CSS Grid-based layout with the help of an intuitive graphical user interface and generate HTML and CSS.
CSS Gradient Generator
With this tool, you can quickly generate CSS codes for multi-colored linear background gradients and radial background gradients.
CSS Animated Gradient Background Generator
With this tool, you can quickly generate CSS codes for beautiful attention-grabbing multi-colored animated backgrounds.
CSS Box Shadow Generator
With this tool, you can quickly design and create simple shadows or multi-layered shadow effects with its intuitive user interface.
CSS Text Shadow Generator
With this tool, you can quickly design and create simple or multi-layered text-shadow effects with its intuitive user interface.
CSS Easing / Cubic-Bezier Generator
With this tool, you can quickly generate preloaded timing-functions or create customized functions for transition and animations.
CSS Autoprefixer
With this tool, you can instantly add vendor prefixes to your CSS codes, supporting various browser versions for max website cross-compatibility.
CSS Clip Path Generator
With this tool, you can quickly design clip-path for your images using 27+ preset shapes (circle, star, etc.) or customized shapes.
Minify & Beautify Tools
HTML / CSS / JS Minifier
With this tool, you can quickly minify your codes by removing all extra white spaces, newlines, and comments to optimize website speed.
JavaScript Minify and Uglify
With this tool, you can minify and uglify JavaScript codes for maximum compression in KB to optimize website speed.
HTML Formatter / Beautifier
With this tool, you can quickly format your dirty or minified HTML codes with good spacing, indentation, and newlines, to make them organized.
CSS Formatter / Beautifier
With this tool, you can quickly format your dirty or minified CSS codes with good spacing, indentation, and newlines, to make them organized.
JavaScript Formatter / Beautifier
With this tool, you can quickly format your dirty or minified JavaScript codes with good spacing, indentation, and newlines, to make them organized.
Other Tools
Difference Checker
With this tool, you can quickly identify the difference between two versions of text or code, down to the level of lines, words, and characters.
Image to Base64 Converter
With this tool, you can quickly generate a base64 string of your image file to use it directly in your HTML, CSS, JS, PHP files.
What are DevTools, and why should I bookmark them?
DevTools are the collection of free online web development tools that are popular among web developers for interactive learning, creativity, and better productivity at work.
The purpose behind creating these tools is to create free online tools with easy navigation and a simple user interface that makes web developer’s work-life easier, creative, and more productive.
Some of these tools (CSS tools) can be used to learn CSS properties while playing around with options.
Some tools like «image resizer and compressor» and «difference checker» can be used by anyone.
All tools come with «How to use» step-by-step instructions for a complete understanding of the tool.
It is recommended to bookmark it on your web browsers to quickly revisit and reuse it when needed for better productivity at work.
Please share these tools with your friends and colleagues. Also, it will be great if you can recommend these tools in your blogs if you have one. Thank You 🙂
Features of the Tools
- These tools are free to use, will remain free forever, and will always be online with 100% uptime.
- Top navigation with dropdowns for easy switch between tools.
- Each tool contains how to use them effectively guide for high productivity.
- Fast and can load on any browser with low-speed internet connections.
- Build with HTML, CSS, JavaScript front-end, and PHP as backend technologies.
- Undergone rigorous testing and checked for simplicity and good user experience.
- Designed for unlimited usage — Can be used by individuals as well as agencies with no limits.
Privacy Policy / Terms & Conditions / Contact
- Tools are hosted and served over an SSL (Secure Sockets Layer) network, and data of any kind is never collected or stored on the server. So they are safe to use for any professional, personal, or private use.
- There is no limit for terms of use for these tools. They are free to use, and you can use them as much and as many time as you want without any limits.
- Google Adsense is used to monetize these tools so they can be served free of cost for you.
- Google Analytics is used to analyze the traffic and health of the tools and pages.
- Cloudflare cache services are used for caching files to deliver them faster to you.
- You can contact me at this email address — [email protected]
webdevpuneet.com © 2021 | hosted by Bluehost (web hosting)