- Zero configuration
- Other examples
- Basic initialisation
- Advanced initialisation
- Data sources
- Internationalisation
- DateTime
- Styling
- API
- Ajax
- Server-side
- Plug-ins
- DataTables
- jQuery Data Table
- Implementation of jQuery DataTable
- Installation
- Examples of jQuery Data Table
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
Zero configuration
DataTables has most features enabled by default, so all you need to do to use it with your own tables is to call the construction function: $().DataTable(); .
Searching, ordering and paging goodness will be immediately added to the table, as shown in this example.
| Name | Position | Office | Age | Start date | Salary |
|---|---|---|---|---|---|
| Tiger Nixon | System Architect | Edinburgh | 61 | 2011-04-25 | $320,800 |
| Garrett Winters | Accountant | Tokyo | 63 | 2011-07-25 | $170,750 |
| Ashton Cox | Junior Technical Author | San Francisco | 66 | 2009-01-12 | $86,000 |
| Cedric Kelly | Senior Javascript Developer | Edinburgh | 22 | 2012-03-29 | $433,060 |
| Airi Satou | Accountant | Tokyo | 33 | 2008-11-28 | $162,700 |
| Brielle Williamson | Integration Specialist | New York | 61 | 2012-12-02 | $372,000 |
| Herrod Chandler | Sales Assistant | San Francisco | 59 | 2012-08-06 | $137,500 |
| Rhona Davidson | Integration Specialist | Tokyo | 55 | 2010-10-14 | $327,900 |
| Colleen Hurst | Javascript Developer | San Francisco | 39 | 2009-09-15 | $205,500 |
| Sonya Frost | Software Engineer | Edinburgh | 23 | 2008-12-13 | $103,600 |
| Jena Gaines | Office Manager | London | 30 | 2008-12-19 | $90,560 |
| Quinn Flynn | Support Lead | Edinburgh | 22 | 2013-03-03 | $342,000 |
| Charde Marshall | Regional Director | San Francisco | 36 | 2008-10-16 | $470,600 |
| Haley Kennedy | Senior Marketing Designer | London | 43 | 2012-12-18 | $313,500 |
| Tatyana Fitzpatrick | Regional Director | London | 19 | 2010-03-17 | $385,750 |
| Michael Silva | Marketing Designer | London | 66 | 2012-11-27 | $198,500 |
| Paul Byrd | Chief Financial Officer (CFO) | New York | 64 | 2010-06-09 | $725,000 |
| Gloria Little | Systems Administrator | New York | 59 | 2009-04-10 | $237,500 |
| Bradley Greer | Software Engineer | London | 41 | 2012-10-13 | $132,000 |
| Dai Rios | Personnel Lead | Edinburgh | 35 | 2012-09-26 | $217,500 |
| Jenette Caldwell | Development Lead | New York | 30 | 2011-09-03 | $345,000 |
| Yuri Berry | Chief Marketing Officer (CMO) | New York | 40 | 2009-06-25 | $675,000 |
| Caesar Vance | Pre-Sales Support | New York | 21 | 2011-12-12 | $106,450 |
| Doris Wilder | Sales Assistant | Sydney | 23 | 2010-09-20 | $85,600 |
| Angelica Ramos | Chief Executive Officer (CEO) | London | 47 | 2009-10-09 | $1,200,000 |
| Gavin Joyce | Developer | Edinburgh | 42 | 2010-12-22 | $92,575 |
| Jennifer Chang | Regional Director | Singapore | 28 | 2010-11-14 | $357,650 |
| Brenden Wagner | Software Engineer | San Francisco | 28 | 2011-06-07 | $206,850 |
| Fiona Green | Chief Operating Officer (COO) | San Francisco | 48 | 2010-03-11 | $850,000 |
| Shou Itou | Regional Marketing | Tokyo | 20 | 2011-08-14 | $163,000 |
| Michelle House | Integration Specialist | Sydney | 37 | 2011-06-02 | $95,400 |
| Suki Burks | Developer | London | 53 | 2009-10-22 | $114,500 |
| Prescott Bartlett | Technical Author | London | 27 | 2011-05-07 | $145,000 |
| Gavin Cortez | Team Leader | San Francisco | 22 | 2008-10-26 | $235,500 |
| Martena Mccray | Post-Sales support | Edinburgh | 46 | 2011-03-09 | $324,050 |
| Unity Butler | Marketing Designer | San Francisco | 47 | 2009-12-09 | $85,675 |
| Howard Hatfield | Office Manager | San Francisco | 51 | 2008-12-16 | $164,500 |
| Hope Fuentes | Secretary | San Francisco | 41 | 2010-02-12 | $109,850 |
| Vivian Harrell | Financial Controller | San Francisco | 62 | 2009-02-14 | $452,500 |
| Timothy Mooney | Office Manager | London | 37 | 2008-12-11 | $136,200 |
| Jackson Bradshaw | Director | New York | 65 | 2008-09-26 | $645,750 |
| Olivia Liang | Support Engineer | Singapore | 64 | 2011-02-03 | $234,500 |
| Bruno Nash | Software Engineer | London | 38 | 2011-05-03 | $163,500 |
| Sakura Yamamoto | Support Engineer | Tokyo | 37 | 2009-08-19 | $139,575 |
| Thor Walton | Developer | New York | 61 | 2013-08-11 | $98,540 |
| Finn Camacho | Support Engineer | San Francisco | 47 | 2009-07-07 | $87,500 |
| Serge Baldwin | Data Coordinator | Singapore | 64 | 2012-04-09 | $138,575 |
| Zenaida Frank | Software Engineer | New York | 63 | 2010-01-04 | $125,250 |
| Zorita Serrano | Software Engineer | San Francisco | 56 | 2012-06-01 | $115,000 |
| Jennifer Acosta | Junior Javascript Developer | Edinburgh | 43 | 2013-02-01 | $75,650 |
| Cara Stevens | Sales Assistant | New York | 46 | 2011-12-06 | $145,600 |
| Hermione Butler | Regional Director | London | 47 | 2011-03-21 | $356,250 |
| Lael Greer | Systems Administrator | London | 21 | 2009-02-27 | $103,500 |
| Jonas Alexander | Developer | San Francisco | 30 | 2010-07-14 | $86,500 |
| Shad Decker | Regional Director | Edinburgh | 51 | 2008-11-13 | $183,000 |
| Michael Bruce | Javascript Developer | Singapore | 29 | 2011-06-27 | $183,000 |
| Donna Snider | Customer Support | New York | 27 | 2011-01-25 | $112,000 |
| Name | Position | Office | Age | Start date | Salary |
- Javascript
- HTML
- CSS
- Ajax
- Server-side script
- Comments
The Javascript shown below is used to initialise the table shown in this example:
In addition to the above code, the following Javascript library files are loaded for use in this example:
The HTML shown below is the raw HTML table element, before it has been enhanced by DataTables:
This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. The additional CSS used is shown below:
The following CSS library files are loaded for use in this example to provide the styling of the table:
This table loads data by Ajax. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded.
The script used to perform the server-side processing for this table is shown below. Please note that this is just an example script using PHP. Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation.
Other examples
Basic initialisation
- Zero configuration
- Feature enable / disable
- Default ordering (sorting)
- Multi-column ordering
- Multiple tables
- Hidden columns
- Complex headers (rowspan and colspan)
- DOM positioning
- Flexible table width
- State saving
- Alternative pagination
- Data rendering
- Scroll — vertical
- Scroll — vertical, dynamic height
- Scroll — horizontal
- Scroll — horizontal and vertical
- Language — Comma decimal place
Advanced initialisation
- DOM / jQuery events
- DataTables events
- Column rendering
- Enter Key to Search
- Page length options
- Multiple table control elements
- Complex headers with column visibility
- Read HTML to data objects
- HTML5 data-* attributes — cell data
- HTML5 data-* attributes — table options
- Setting defaults
- Row created callback
- Row grouping
- Footer callback
- Custom toolbar elements
- Order direction sequence control
- Example of stocks results
Data sources
Internationalisation
DateTime
Styling
- Base style
- Base style — no styling classes
- Base style — cell borders
- Base style — compact
- Base style — hover
- Base style — order-column
- Base style — row borders
- Base style — stripe
- Bootstrap 3
- Bootstrap 4
- Bootstrap 5
- Foundation
- Fomantic-UI (formally Semantic-UI)
- Bulma
- jQuery UI ThemeRoller
- Material Design (Tech. preview)
- Tailwind CSS (Tech. preview)
- UIKit 3 (Tech. preview)
API
- Add rows
- Individual column searching (text inputs)
- Individual column searching (select inputs)
- Highlighting rows and columns
- Child rows (show extra / detailed information)
- Child rows with StateSave
- Row selection (multiple rows)
- Row selection and deletion (single row)
- Form inputs
- Index column
- Show / hide columns dynamically
- Using API in callbacks
- Scrolling and Bootstrap tabs
- Search API (regular expressions)
- HighCharts Integration
Ajax
Server-side
Plug-ins
DataTables
DataTables designed and created by SpryMedia Ltd.
© 2007-2023 MIT licensed. Privacy policy. Supporters.
SpryMedia Ltd is registered in Scotland, company no. SC456502.
jQuery Data Table
jQuery DataTable is a powerful and smart HTML table-enhancing plugin provided by the jQuery JavaScript library. It is a highly flexible tool created to display information in tables and add interactions, enhancing data accessibility in HTML tables. jQuery DataTables allow you to create dynamic data tables while adding advanced features such as pagination, sorting, ordering, searching, and many more to the HTML tables with minimal effort. It ensures better management when the quantity of data is huge. It supports both client-side processing as well as server-side processing.
Web development, programming languages, Software testing & others
Implementation of jQuery DataTable
To use DataTables, the first step is to include the jQuery library since it is a jQuery plugin. Secondly, two additional files must be included to run DataTables on your website.
To get started, we should know that DataTables can work with data from various sources. It can work directly with an HTML table, or data can be specified as an array while it gets initialized, or it can also work on AJAX-sourced data. To work with an HTML table, the basic criteria is that the table should be a valid one
Installation
The primary step to installing DataTables is to include DataTables source files in your code. These files can be used either in the following ways:
- Using individual files from DataTables CDN.
- Using a download builder to install the files locally on your own server.
- Using NPM or Bower package manager.
Examples of jQuery Data Table
Given below are the examples of jQuery Data Table:
Example #1
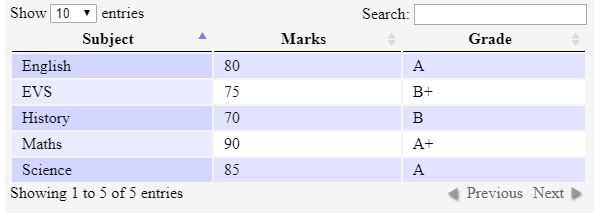
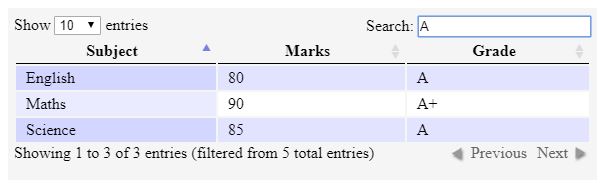
Following is a very simple example to demonstrate the power of jQuery DataTables.
Subject Marks Grade Maths 90 A+ Science 85 A English 80 A EVS 75 B+ History 70 B
- We started with a normal HTML table with three columns and then applied the DataTables feature to this table.
- Once the entire code is executed, you can see a nice-looking table, as shown below.
- We have the search functionality to filter our searches from the top search box and also the sorting feature to sort them by clicking on the column name.
- We have also included the Pagination feature in the page, using which you can move through the pages.
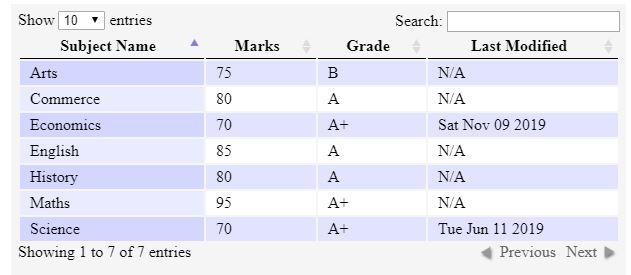
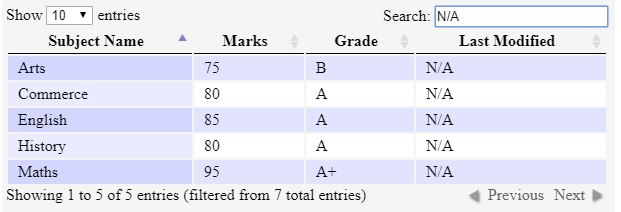
Example #2
In the below example, table data will be passed as the JSON array instead of a normal HTML table.
Subject Marks Grade Last Modified
- The first step is to create an HTML table with the required column headings and an empty table body.
- Now, the next step would be to apply DataTable to the HTML table, after which our new table will be shown below:
- We have provided data to the table in a JSON array using the Data option.
- aaColumnDefs which has an array of few objects, decide how each column should be rendered in the table. It lets you modify any random column in the table specified by aTargets object’s property.
- aTargets take the values as the class name specified in the column heading, column index, or _all to match all the table columns.
- mRender function is called when each cell of a particular column is rendered. It takes three parameters, data, type, and the complete row returning what we would like to render in its place.
- The “sType” attribute specifies the expected type of a column, which helps decide how the values will be sorted for that column.
Example #3
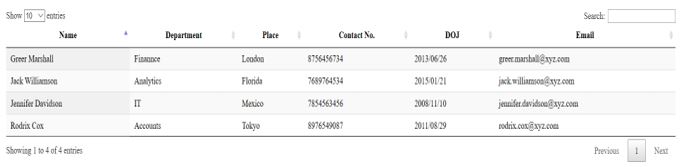
The following example shows data being loaded to a table by DataTables from AJAX (array) as the data source.
Name Department Place Contact No. DOJ Email
AJAX: ajaxList.txt
< "data": [ [ "Jack Williamson", "Analytics", "Florida", "7689764534", "2015/01/21", "[email protected]" ], [ "Greer Marshall", "Finannce", "London", "8756456734", "2013/06/26", "[email protected]" ], [ "Jennifer Davidson", "IT", "Mexico", "7854563456", "2008/11/10", "[email protected]" ], [ "Rodrix Cox", "Accounts", "Tokyo", "8976549087", "2011/08/29", "[email protected]" ] ] >- We set the ajax option to the JSON data source address in this example.
- AJAX loads data into the table, automatically updating it anytime after adding further data.
- DataTables then read the data displayed in each column using the column index.
Conclusion
jQuery DataTable is a highly customizable and feature-rich library that can enhance normal HTML tables. This library provides a simple API and a lot of configuration options to allow you to get data from various data sources. In this article, we have briefly discussed some of the most useful features of DataTables, but there is more to it.
Recommended Articles
This is a guide to the jQuery Data Table. Here we discuss the basic concept, different implementations, and examples of jQuery DataTable. You may also have a look at the following articles to learn more –
70+ Hours of HD Videos
18 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
jQUERY Course Bundle — 13 Courses in 1
36+ Hours of HD Videos
13 Courses
Verifiable Certificate of Completion
Lifetime Access
4.5