- 21 CSS Checkout Forms
- Related Articles
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- CheckOut Page
- Author
- Links
- Made with
- About the code
- Shopping Bag/Checkout
- Author
- Links
- Made with
- About the code
- Single Product Checkout
- Author
- Links
- Made with
- About the code
- Checkout CSS Form/Page
- Author
- Links
- Made with
- About the code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Beautiful Sleek Checkout Page
- Author
- Links
- Made with
- About the code
- Credit Card Checkout Form
- Author
- Links
- Made with
- About the code
- Gucci Backpack Checkout UI — CSS
- Author
- Links
- Made with
- About the code
- Creative Credit Card Form
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- Responsive CSS Grid Nike Layout
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About the code
- UI Credit Card Checkout
- Author
- Links
- Made with
- About the code
- HTML and CSS Checkout Form
- Author
- Links
- Made with
- About the code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Credit Card Form
- 14 Best Free HTML CSS Checkout Forms 2023
- 1. Credit Card Checkout
- 2. Credit Card Checkout
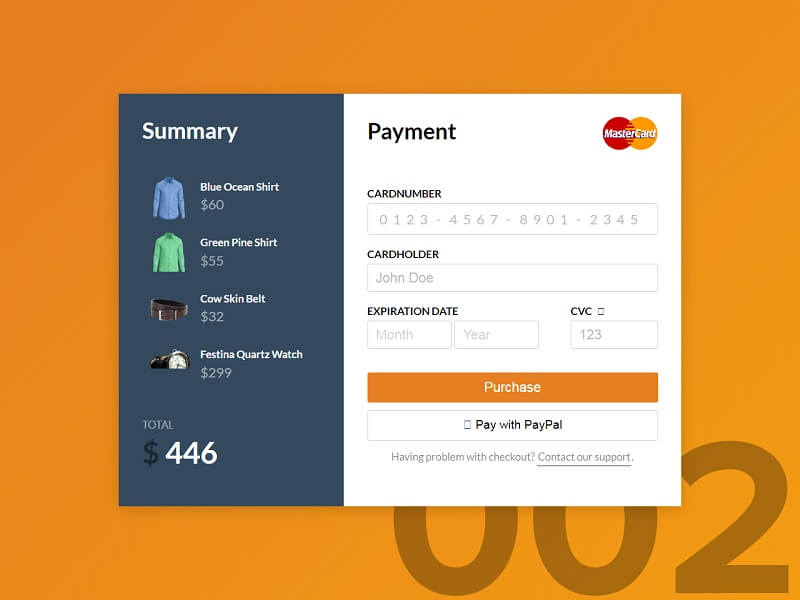
- 3. Credit Card Checkout
- 4. Credit Card Checkout
- 5. Credit Card Checkout
- 6. Credit Card Checkout
- 7. Creative Credit Card Form
- 8. Checkout Page
- 9. Credit Card Checkout
- 10. Credit Card Checkout
- 11. Credit Card Checkout
- 12. Credit Card Checkout
- 13. Credit Card
- 14. Shopping Bag (Checkout)
- Как реализовать печать товарного чека на javascript?
- 17+ Creative Free HTML5 CSS3 Checkout Forms
- Шаблон «commoditycheck» Товарный чек
- 2 Ответ от Закусило Александр 01.04.2019 11:25:03
- Re: Шаблон «commoditycheck» Товарный чек
- 3 Ответ от Андрей 10.04.2019 13:38:13 Отредактировано Андрей (10.04.2019 13:43:54)
- Re: Шаблон «commoditycheck» Товарный чек
- 4 Ответ от Андрей 10.04.2019 15:13:55 Отредактировано Андрей (10.04.2019 15:14:23)
- Re: Шаблон «commoditycheck» Товарный чек
- 5 Ответ от Закусило Александр 10.04.2019 15:57:16
- Re: Шаблон «commoditycheck» Товарный чек
21 CSS Checkout Forms
Looking for the perfect checkout form code for your website? Check out our collection of free HTML and CSS checkout form code examples, updated with 4 new items. Each example has been carefully selected from CodePen, GitHub, and other trusted resources.
These forms are not only functional but also visually appealing, with beautiful designs and animations. Whether you are building an e-commerce website from scratch or looking to improve your existing checkout process, these forms will provide you with inspiration and ideas to create a seamless and delightful user experience.
Related Articles
- Bootstrap Payment Forms
Author
Links
Made with
About a code
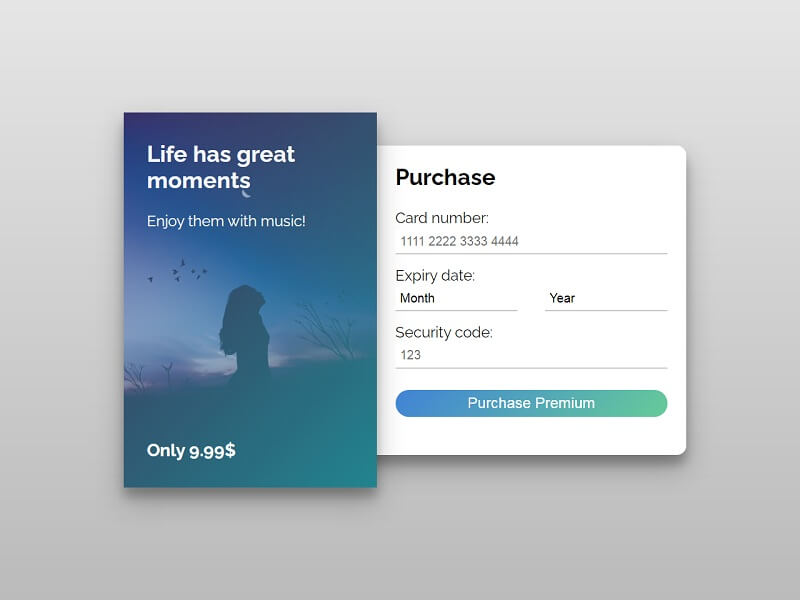
Credit Card Checkout
The card details section includes fields for the card number, name on the card, expiration date, and CVC. Each field has a label and input element. The form fields are arranged using CSS grid, and the purchase button has a hover effect using a pseudo-element. Additionally, it includes media queries for responsive design on smaller screens.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
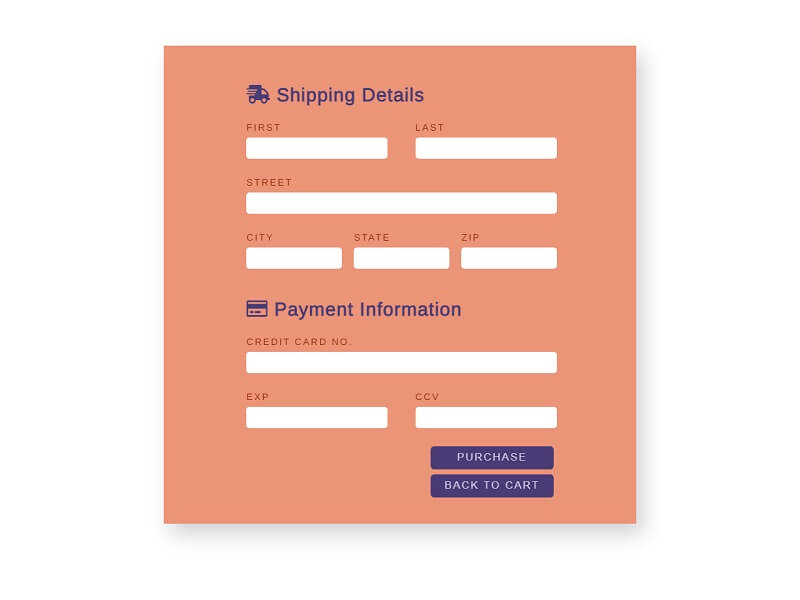
Checkout Form
This checkout form is a simple and elegant design using HTML and CSS. It features a clean and modern layout with input fields for payment information.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
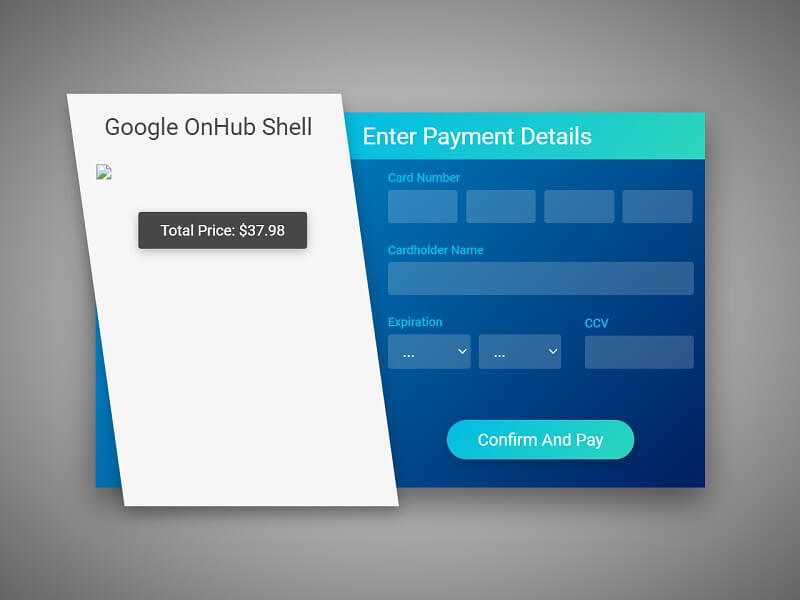
Credit Card Checkout
The credit card checkout form is a sleek and modern design that allows users to easily input their payment information. The form features a clean layout with clear labels and input fields for the name, card number, expiration date, and CVV.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
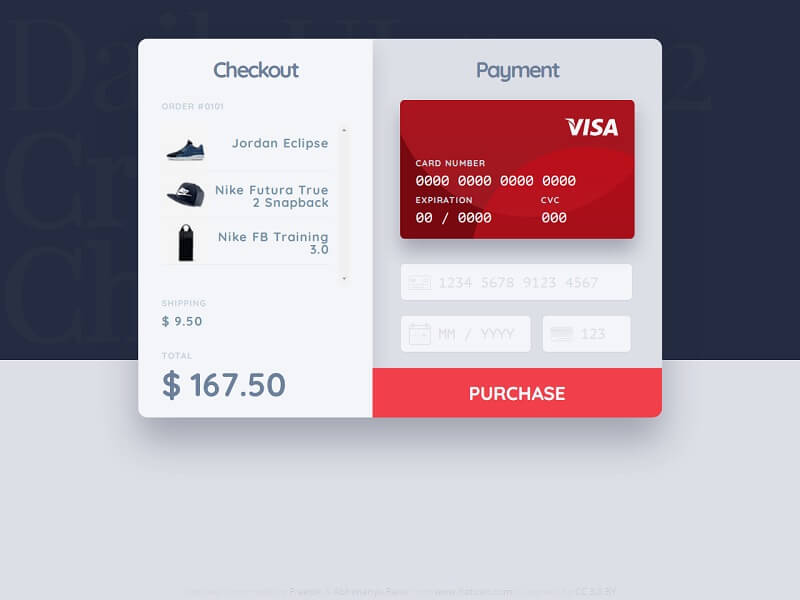
Checkout Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CheckOut Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Shopping Bag/Checkout
HTML and CSS shopping bag layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Single Product Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Checkout CSS Form/Page
Two section checkout form in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Beautiful Sleek Checkout Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Checkout Form
HTML and CSS credit card checkout form UI.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Gucci Backpack Checkout UI — CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Creative Credit Card Form
A simple responsive credit card payment form. No JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkout Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive CSS Grid Nike Layout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
UI Credit Card Checkout
UI credit card checkout in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
HTML and CSS Checkout Form
Nice checkout form layout in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: ionicons.css, balloon.css
Author
Links
Made with
About the code
Credit Card Checkout
Sleek credit card checkout form with good color scheme.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Form
SCSS code is imports the Bourbon library and Google Fonts, defines variables for font families, and sets specific styles for the form elements. The checkout form includes fields for name, card number, expiration date, and CVV. The code uses the BEM naming convention for CSS classes and includes some utility classes for clearing floats.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
14 Best Free HTML CSS Checkout Forms 2023
Hey guys, if you are looking for the best free HTML CSS checkout forms for your project then you are in the right place.
In this article, I have listed the 14 best free HTML CSS checkout forms that will help to make your website more professional and attractive. You can easily download these CSS checkout forms with just one click for your own websites and applications.
So without wasting any more time let’s start our list.
1. Credit Card Checkout
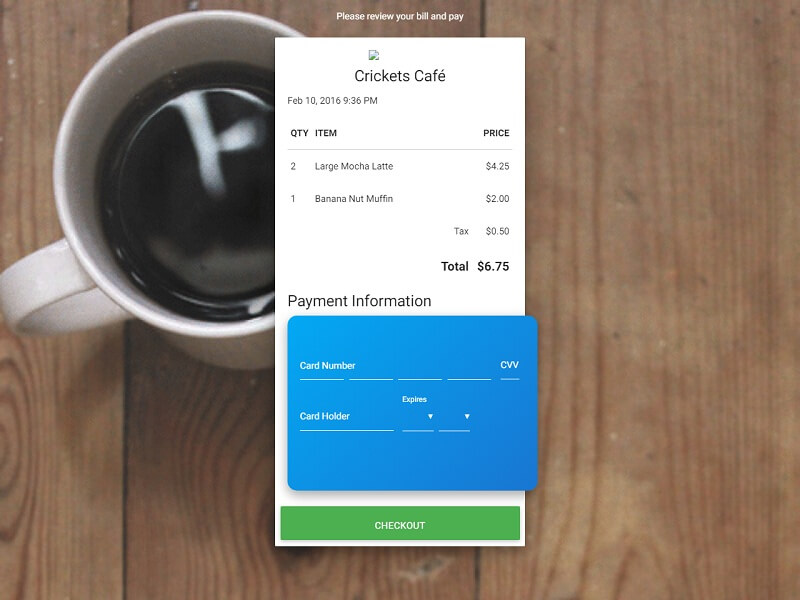
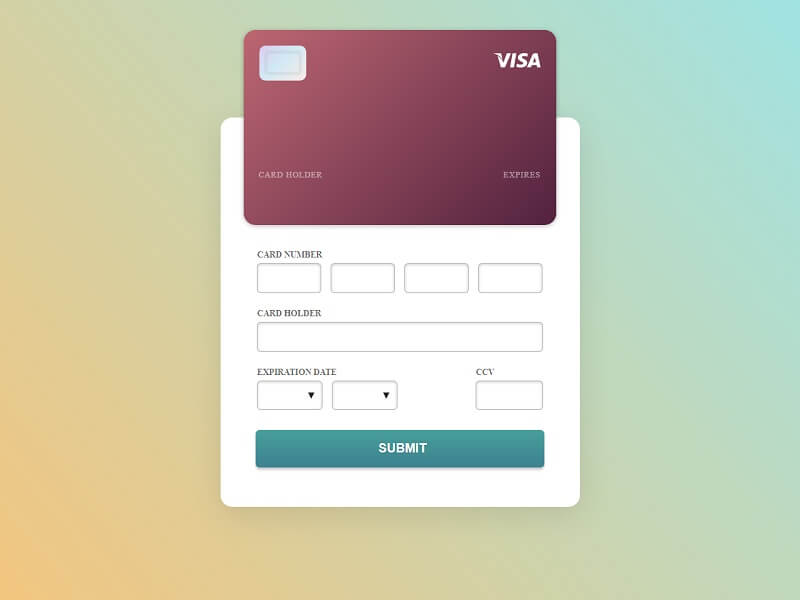
Credit Card Checkout
Created by Tommaso Poletti
2. Credit Card Checkout
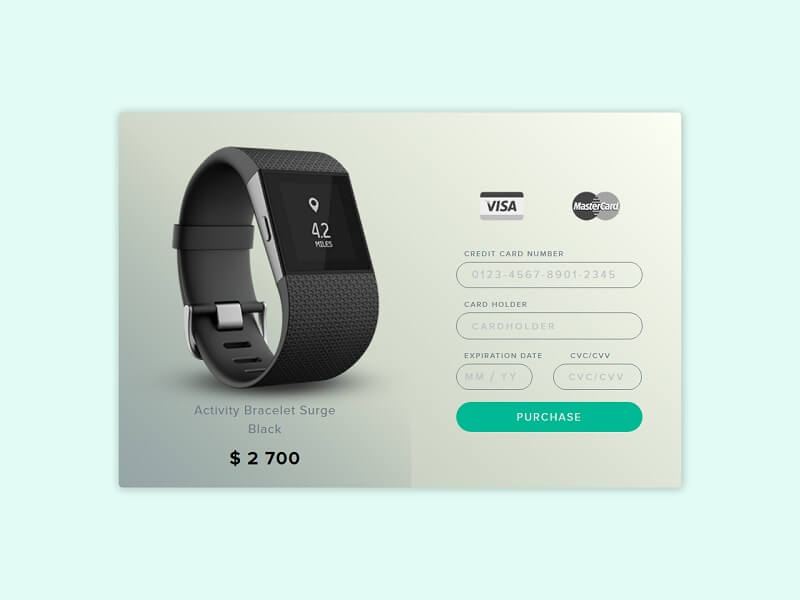
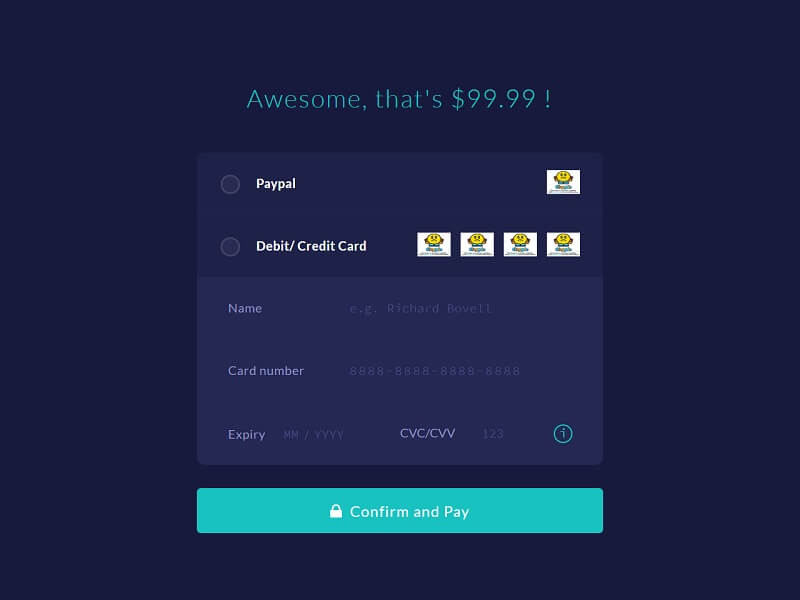
Credit Card Checkout
Created by Emil
3. Credit Card Checkout
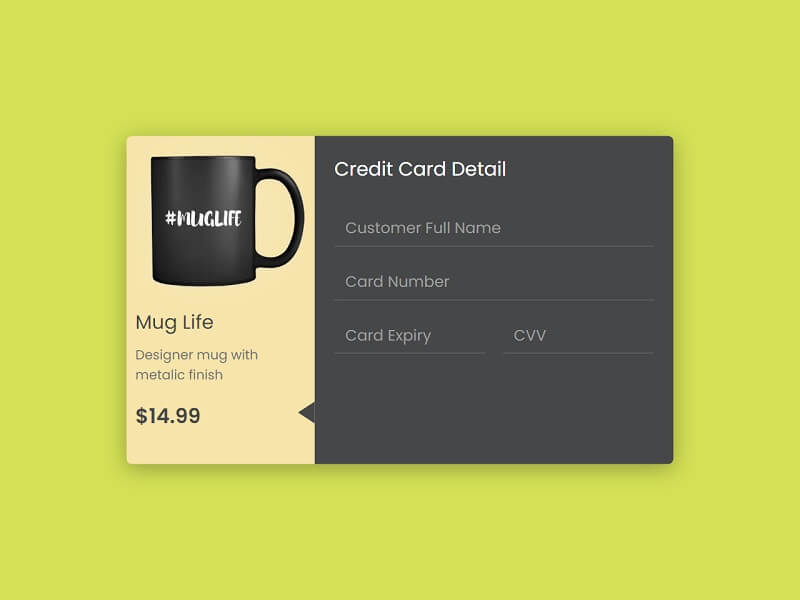
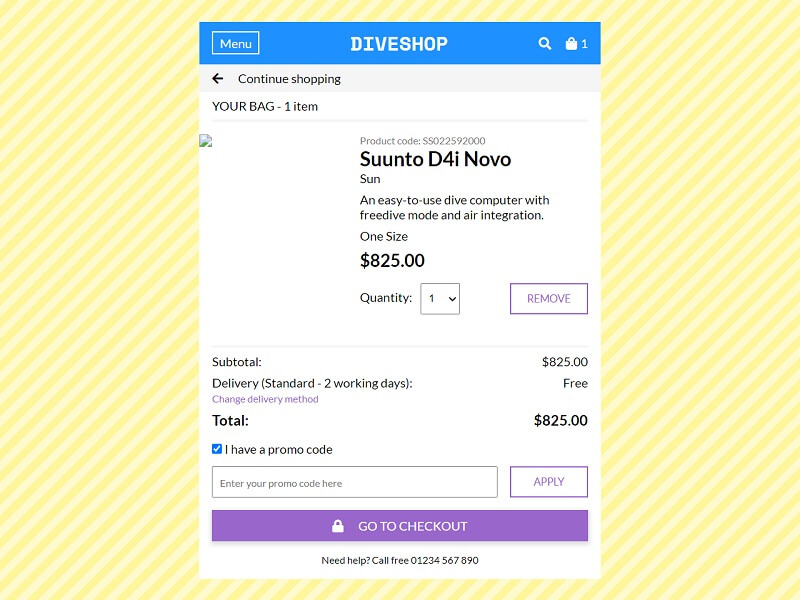
Credit Card Checkout
Created by Alecia Vogel
4. Credit Card Checkout
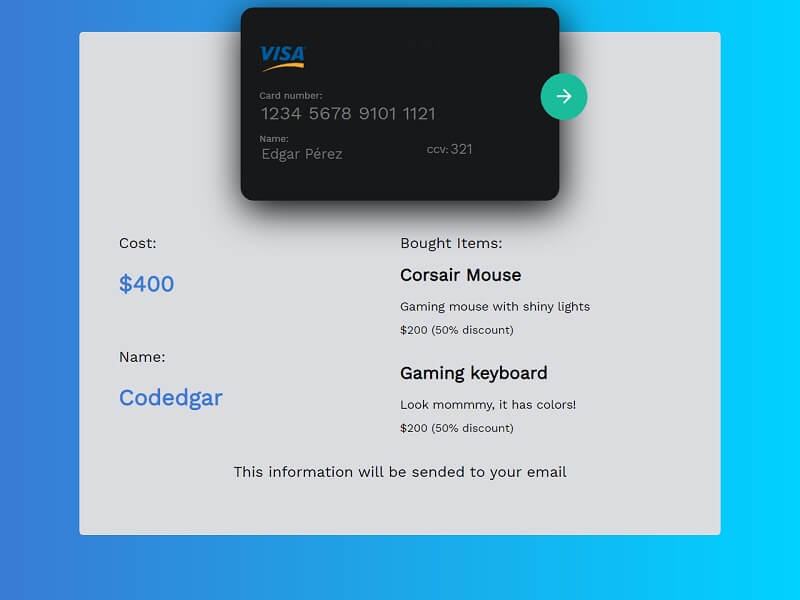
Credit Card Checkout
Created by Ishtyaq Habib
5. Credit Card Checkout
Credit Card Checkout
Created by Daniela Andersson Waara
Furthermore, if you are looking for the best CSS close buttons then please check out our list of the best free HTML CSS close buttons.
6. Credit Card Checkout
Credit Card Checkout
Created by MAK
7. Creative Credit Card Form
reative Credit Card Form
Created by Edgar Pérez
8. Checkout Page
Checkout Page
Created by Theresa
9. Credit Card Checkout
Credit Card Checkout
Created by Nuno Martins
10. Credit Card Checkout
Credit Card Checkout
Created by Kyle Lavery
Also, if you are searching for the best CSS tables for your project then please check out our list of the best free HTML CSS tables.
11. Credit Card Checkout
Credit Card Checkout
Created by Maycon Luiz
12. Credit Card Checkout
Credit Card Checkout
Created by Fabio Ottaviani
13. Credit Card
Credit Card
Created by cusx
14. Shopping Bag (Checkout)
Shopping Bag (Checkout)
Created by elena nelmes
Moreover, If you are searching for the best CSS Download buttons for your next project the please check out our list of the best free HTML CSS download buttons.
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 14 best free HTML CSS checkout forms.
Also, if you like this article then please share it with your friends, relatives, and social media followers.
Как реализовать печать товарного чека на javascript?
Привет всем.
Появилась задача, с которой никогда не сталкивался а именно, реализовать удобную печать чека с веб приложения.
Принтер чеков HPRT TP806 www.hprt.com/Product/POS-Printer/TP806.html
Идеи :
1. На сервере сгенерить пдф и передать на клиент далее скачать на компьютер и распечатать как файл.
2. Сгенерить чек сразу в браузере, открыть в новой странице, далее window.print() и нажать печать. есть проблема, если не ошибаюсь печатать можно только А4
Может подскажете лучший способ?
Оценить 3 комментария
А4 — не предел, можно печатать на любой ширине, но через стандартный диалог — неудобно.
Возможно придется подогнать ширину печатаемого div/table.
Тут проблема в ммм, доверии к кассиру
В общем случае, нельзя давать печатать из интерфейса браузера
Потому, пишем сервис, который будет висеть на пк кассира и слушать порт например 1337
Когда джанга сформирует чек на печать, показываем кассиру сообщение
Кассир нажимает кнопку и подтверждает, что нужно напечатать чек
Кнопка ведет на порт (допустим 127.0.0.1:1337/check_id=1234), который слушает твой софт, который соединен с принтером
Софт идет на сайт и забирает оттуда чек c id 1234
Печатает
И отправляет лог печати в джангу
ПС: при отключении сайта/инета схема не будет работать
Много ли информации в том чеке? ее вполне можно передать тому сервису на 1337 порту полностью и сразу, чтобы не было нужды запрашивать сервер и вводить лишнюю точку отказа.
Я наверное так и сделаю, напишу слушатель в фоне, и на локалхост 1337 буду отсылать json с данными для печати.
Как данные приходят, сразу генерить чек и автопечать.
Хорошая идея, спасибо.
Подскажите легковесную питон библиотечку для работы с печатью
17+ Creative Free HTML5 CSS3 Checkout Forms
Now a days the online searching has high demand available in the market, Everyone like Shopping online and it can be a great experience. mostly peoples’s preferred and they’re purchasing items via the looking suites like (my favourite) Flipkart, Amazon, ebay and much more.
And these looking web sites they are supplying cost ways like net-banking, credit and Debit card, additionally money-on-delivery.
Checkout and order processing is the last part of any marketing campaign without any doubt.
Checkout Forms are of the must-have web element on every online eCommerce website.
So the checkout forms should be more attractive and Minimal steps, Short forms to fill up, then only user will return to the merchant’s websites.
If you are running an e-commerce website, you would definitely need a checkout form, at least at the very end. It may be the last point of getting a successful sale, and you may think that since the potential customer has reached this step, there is no turning back for him.
so In this article, we have list of best free HTML5 as well CSS3 and jQuery checkout form that can complete your order process efficiently. You are able to download each one of this checkout forms and make your website more attractive.
Шаблон «commoditycheck» Товарный чек
Мне необходимо вывести две цены (цена по которой оформлен заказ) и отдельной колонкой другой вид цены.
Например в заказе фактическая цена продажи, а во-второй колонке базовая оптовая цена.
Это нужно для сборщиков заказа.
2 Ответ от Закусило Александр 01.04.2019 11:25:03
Re: Шаблон «commoditycheck» Товарный чек
getCost('Название нужной цены')>3 Ответ от Андрей 10.04.2019 13:38:13 Отредактировано Андрей (10.04.2019 13:43:54)
Re: Шаблон «commoditycheck» Товарный чек
getCost('Название нужной цены')>Шаблон orderform.tpl
Значение и getCost(‘Оптовая цена’)> — одинаковое выводит
Цена выводится «как в заказе», в обоих случаях
4 Ответ от Андрей 10.04.2019 15:13:55 Отредактировано Андрей (10.04.2019 15:14:23)
Re: Шаблон «commoditycheck» Товарный чек
Array ( [g8x3jtldma] => Array ( [product] => Catalog\Model\Orm\Product Object ( [fast_mark_offers_use:protected] => [fast_mark_multioffers_use:protected] => [fast_mark_virtual_multioffers_use:protected] => [keep_update_prod_cat:protected] => 1 [keep_spec_dirs:protected] => [cache_visible_property:protected] => [cache_amount_step:protected] => [cache_warehouse_stick:protected] => [user_cost:protected] => 98.10 [stock:protected] => [full_stock:protected] => [offer_xcost:protected] => Array ( ) [dir_alias_cache:protected] => Array ( ) [calculate_user_cost:protected] => Array ( [4] => 90.00 [5] => 140.00 [12] => 140.00 [13] => 90.00 [14] => 97.00 [15] => 108.00 [16] => 112.50 [17] => 122.00 [19] => 87.00 [20] => 92.70 [21] => 98.10 ) [files:protected] => [dimensions_object:protected] => [_values:protected] => Array ( [id] => 14576 [site_id] =>Конкретно интерсует, как вывести число calculate_user_cost — id цены 4
5 Ответ от Закусило Александр 10.04.2019 15:57:16
Re: Шаблон «commoditycheck» Товарный чек
Дело всё в том, что в заказе в product переменной храниться объект товара, который уже с прописанной ему ценой (OrderItem превращается в заполненный Product). И это цена в типе объекта присваивается всем ценам, т.к. товар с финальной ценой.
Вам нужно подгрузить этот товар снова в новую переменную, например по id.
$product.id]]> getCost('Нужная цена')>