- Content-Type Header
- Syntax
- Directives
- Content-Type Header Examples
- What is the Correct Content-Type for JSON? Request Header Mime Type Explained
- Where is the Content-Type declared?
- Media Types
- The browser needs to know the media type of a resource
- The Correct Content-Type for JSON
- Conclusion
- What is the correct JSON content type ?
Content-Type Header
The Content-Type HTTP header is used to indicate the type of media in the body of the message.
For example, when you upload a PNG image to a website, the browser adds ‘Content-Type: image/png’ to the request header. When you send a JSON string, the browser will add ‘Content-Type: application/json’, for XML strings it will add ‘Content-Type: application/xml’, etc.
Below is an example of an HTTP request to send a JSON string to the server. The ‘Content-Type: application/json’ header tells the server that the request body contains a JSON string.
POST /echo/post/json HTTP/1.1 Accept: application/json Content-Type: application/json Content-Length: 16 Host: reqbin.com
When the server returns a JSON string, it indicates the data type with ‘Content-Type: application/json’ header.
HTTP/1.1 200 OK Content-Type: application/json Content-Length: 19
The Content-Type header has been added since HTTP 1.0. Setting this header is critical for both the request and the response and allows the client to control the way the server interprets the request. Properly used Content-Type headers help to avoid Content-Type Sniffing (or MIME Sniffing) attacks.
Syntax
The Content-Type header has a set of parameters that differs for the different types. Most parameters are applied only to certain content-types.
- Content-Type: text/html; charset=utf-8
- Content-Type: multipart/form-data; boundary=data_separator
Directives
- Media-type: Multipurpose Internet Mail Extensions (MIME) type of the data.
- Charset: character encoding in which the data will be received. The default charset is ISO-8859-1.
- Boundary: required for multipart entities and is used to enclose the boundaries of the message parts.
Content-Type Header Examples
- application/json
- application/xml
- application/zip
- application/javascript
- application/x-www-form-urlencoded
- application/octet-stream
- image/png
- image/jpeg
- image/svg+xml
- image/x-icon
- image/gif
- text/html
- text/css
- text/plain
- multipart/form-data
- multipart/mixed
- audio/mpeg
- video/mp4
- video/mpeg
What is the Correct Content-Type for JSON? Request Header Mime Type Explained
Dillion Megida
Every resource used on the internet has a media type, also known as a MIME type which stands for Multipurpose Internet Mail Extension. This information is necessary for transactions between server and client.
The browser needs to know the media type of resources sent to it so that it can handle them properly.
The same goes for the server. It needs to know the type of resources sent to it for accurate parsing and processing.
Where is the Content-Type declared?
The media type of any resource is declared in the Content-Type property of the request header (on the client, when making a request to the server) or in the response header (on the server, when sending a response).
Without explicitly declaring the content type of a resource, the client may attempt to automatically detect the type, but the result may not be accurate. This is why it’s important to explicitly declare it.
Media Types
Media types exist in various forms. They are categorized into various groups:
- application
- audio
- font
- example
- image
- message
- model
- multipart
- text
- and video
These categories also have their types. For example, application/json is a type under application and text/html is a type under text .
You can find a complete list of media types in the IANA (a body that coordinates some of the key elements on the internet) media types.
All these types cover various data types like text, audio, images, HTML, and many more types that are used across the internet.
The browser needs to know the media type of a resource
As I mentioned above, the browser needs to know what type of content it receives. Here’s an example to illustrate that.
The following code is a Node server that serves an HTML file:
const http = require("http"); const fs = require("fs"); const path = require("path"); const server = http.createServer(function (req, res) < const filePath = path.join(__dirname, "index.html"); var stat = fs.statSync(filePath); res.writeHead(200, < "Content-Type": "text/css", "Content-Length": stat.size, >); const readStream = fs.createReadStream(filePath); readStream.pipe(res); >); server.listen(5000); console.log("Node.js web server at port 5000 is running.."); Do not worry about the specifics of the code. All you’re concerned with is the index.htm file we’re serving and that the Content-Type is text/css .
Here’s the content of index.html :
Of course, an HTML document is different from a CSS file. Here’s the result on localhost:5000 when the server is started:
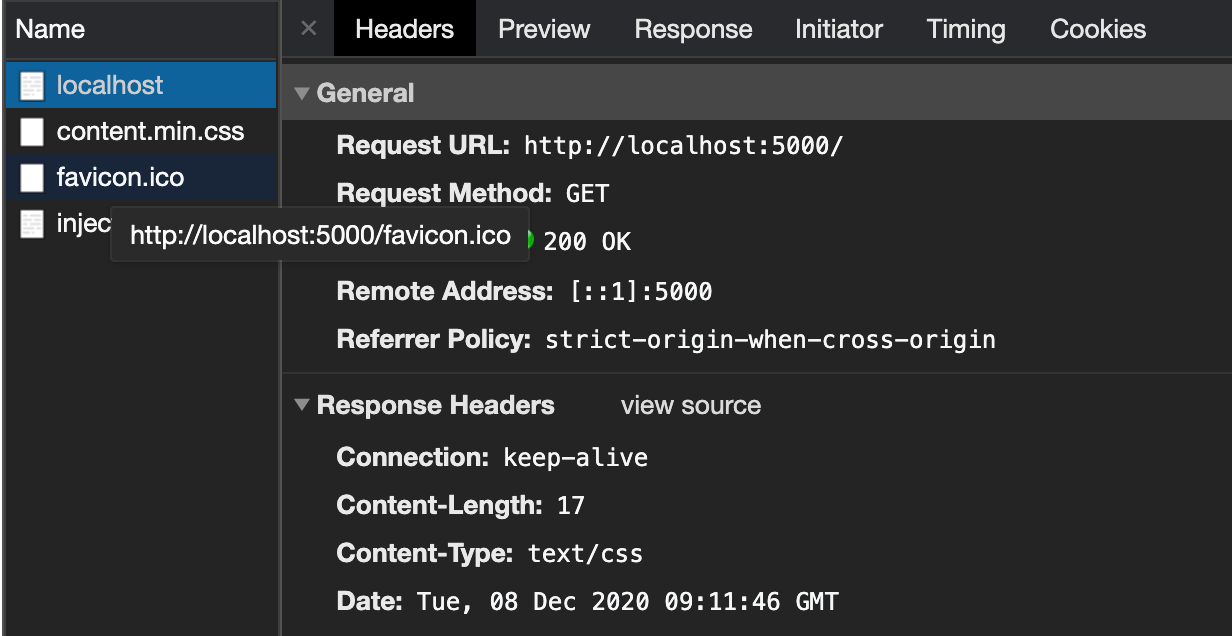
You can also confirm the response gotten by checking the headers in the network tab of the DevTools.
Here’s the result on a Chrome browser:
The browser got the content as a CSS type, therefore, it tried treating it as CSS.
Also, note that full knowledge of the type of content gotten by the browser also reduces security vulnerabilities as the browser knows security standards to put in place for that data.
Now that you understand the concept of MIME types and their importance, let’s head over to JSON.
The Correct Content-Type for JSON
JSON has to be correctly interpreted by the browser to be used appropriately. text/plain was typically used for JSON, but according to IANA, the official MIME type for JSON is application/json .
This means when you’re sending JSON to the server or receiving JSON from the server, you should always declare the Content-Type of the header as application/json as this is the standard that the client and server understand.
Conclusion
As stated above, the server (just like the browser) needs to know the type of data sent to it, say, in a POST request. That’s the reason forms with files usually contain the enctype attribute with a value of multipart/form-data .
Without encoding the request this way, the POST request won’t work. Also, once the server knows the type of data it has gotten, it then knows how to parse the encoded data.
In this article, we looked at what MIME types are and their purpose. Also, we looked at the official content type for JSON. I hope you now know why it’s important to declare resource types when used across the internet.
Dillion Megida
Developer Advocate and Content Creator passionate about sharing my knowledge on Tech. I simplify JavaScript / ReactJS / NodeJS / Frameworks / TypeScript / et al My YT channel: youtube.com/c/deeecode
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.
What is the correct JSON content type ?
Content-Type is an HTTP header that is used to indicate the media type of the resource and in the case of responses, it tells the browser about what actually content type of the returned content is. In case of any POST or PUT requests, the client tells the server about the kind of data sent.
To know about the type of content the browser is going to encounter, it does a MIME sniffing. MIME or Multipurpose Internet Mail Extension is a specification for non-text e-mail attachments. It allows the mail client or Web browser to send and receive different file formats as an attachment over the Email. For receiving a JSON request, it is important to mention or tell the browser about the type of request it is going to receive. So we set its MIME type by mentioning it in the Content-Type. We can do the same in two ways:
- MIME type: application/json
- MIME type: application/javascript
MIME type: application/json
It is used when it is not known how this data will be used. When the information is to be just extracted from the server in JSON format, it may be through a link or from any file, in that case, it is used. In this, the client-side only gets the data in JSON format that can be used as a link to data and can be formatted in real-time by any front end framework.
- Example: In this example, the MIME-type is application/json as it is just extracting the dictionary from that variable and putting it in JSON format, and showing it.