- 14 Pure CSS Games
- Related Articles
- Author
- Links
- Made with
- About a code
- CSS Only Retro Dungeon Maze Puzzle
- Author
- Links
- Made with
- About a code
- Play CSS Space Invaders
- Author
- Links
- Made with
- About a code
- NES Duck Hunt game in CSS
- Author
- Links
- Made with
- About a code
- Pure CSS/SVG Tic Tac Toe
- Author
- Links
- Made with
- About a code
- Pure CSS Whac-A-Mole
- Author
- Links
- Made with
- About a code
- The Caretaker — A Pure CSS Horror/Puzzle Game
- Author
- Links
- Made with
- About a code
- A Pure CSS Game — You Must Build a Lighthouse
- Author
- Links
- Made with
- About a code
- Plankman
- Author
- Links
- Made with
- About a code
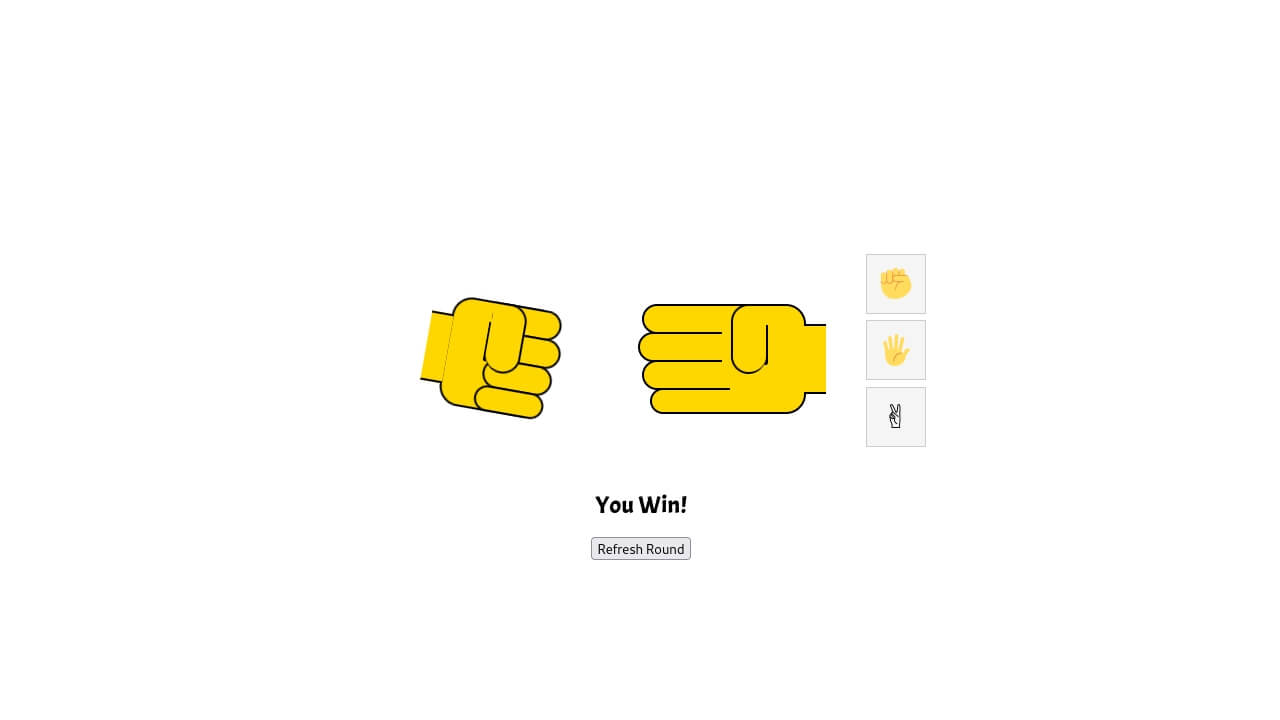
- CSS Rock-Paper-Scissors
- Author
- Links
- Made with
- About a code
- CSS Tic-Tac-Toe
- Author
- Links
- Made with
- About a code
- The Mine: No JS, CSS Only Adventure Game
- Author
- Links
- Made with
- About a code
- Pure CSS Game: Stacker
- Author
- Links
- Made with
- About a code
- Pure CSS Carnival Game
- Author
- 15+ Open Source HTML5 games
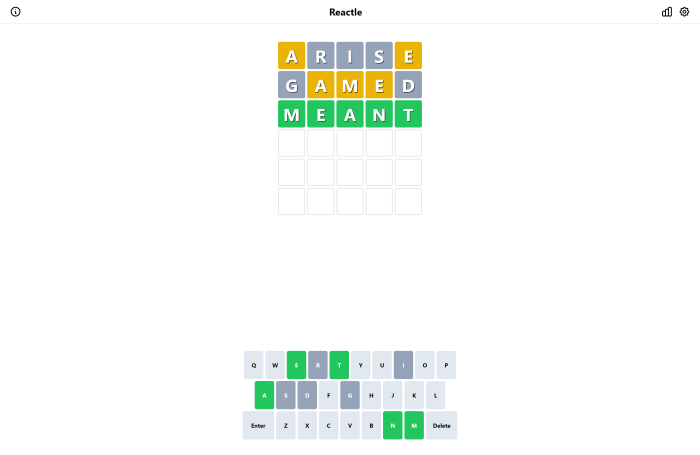
- 1. React Wordle
- 2. 2048 Game
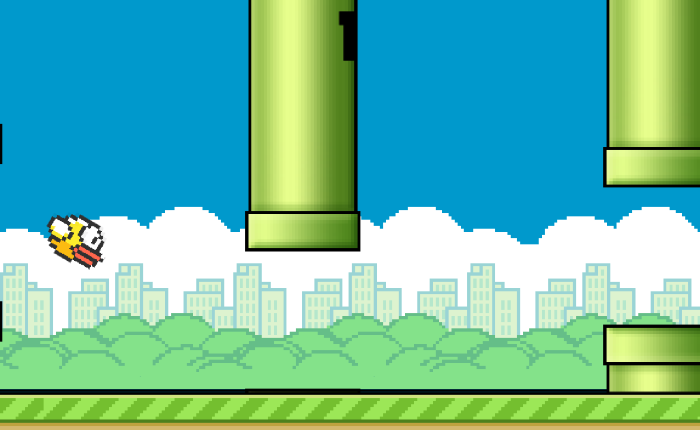
- 3. Clumsy Bird
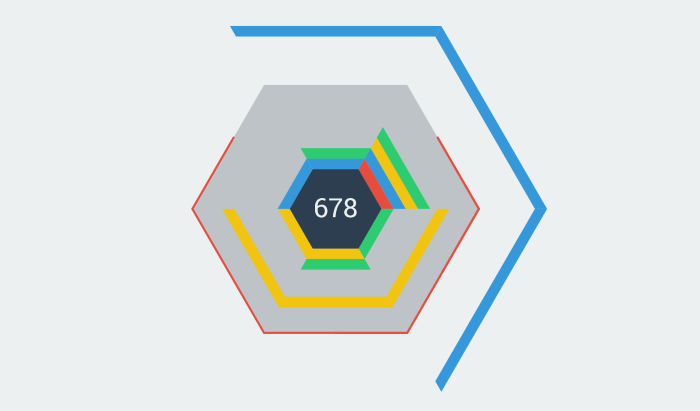
- 4. Hextris
- 5. Pacman in HTML5 Canvas
- 6. Astray
- 7. Canvas Tetris
- 8. Agent 8 ball
- 9. Tic Tac Toe
- 10. 0hh1
- 11. Javascript Pseudo 3D Racer
- Multi-Player Open Source HTML5 Games
- 1. mk.js
- 2. Shootr
- 3. Browser Quest
- 4. VueChess
- 5. Freeciv Web
- Full Game Source with Game Assets (Premium)
- 1. Master Chess – HTML5 Board Game
- 2. Wheel of Fortune – HTML5 Casino Game
- 3. Snakes and Ladders – HTML5 Board Game
- 4. Lottery Numbers – HTML5 Game
- 5. Neon Bricks – HTML5 Game
- Conclusion
14 Pure CSS Games
Collection of free HTML and pure CSS game code examples from Codepen and other resources.
Related Articles
- jQuery Games
Author
Links
Made with
About a code
CSS Only Retro Dungeon Maze Puzzle
This is a simple maze or dungeon escape game, with its functionality made entirely in CSS. The main goal of this game is to of course find the finish line. The main rule of this game is to click the horizontal or vertical tile beside the character. You may not click diagonally.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Play CSS Space Invaders
A reasonably complete version of Space Invaders, using only CSS, Includes a high score table.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
NES Duck Hunt game in CSS
This is a remake of the classic NES game duck hunt in CSS, it is made up entirely of HTML and CSS, no images are used.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS/SVG Tic Tac Toe
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Whac-A-Mole
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
The Caretaker — A Pure CSS Horror/Puzzle Game
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
A Pure CSS Game — You Must Build a Lighthouse
100% CSS. No artificial colours or ingredients.
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
Plankman
Plankman is a pirate-themed version of the classic hangman game. It is developed using HTML and CSS without a single line of code.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Rock-Paper-Scissors
A Rock-Paper-Scissor game developed in HTML+CSS without any JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Tic-Tac-Toe
Tic-Tac-Toe game developed using only HTML and CSS, without any JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
The Mine: No JS, CSS Only Adventure Game
The logic behind it is actually relatively simple and uses a 7+ year old technique. By clicking on an arrow (in this case a label), it checks the relevant input and then using the :checked pseudo selector, we can traverse down the DOM the correct amount of iterations and shift the entire viewport a whole ‘segment’ over. The lifts work entirely the same way except instead when we click down, we are actually checking the segment below.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Game: Stacker
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Carnival Game
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
15+ Open Source HTML5 games
The great thing about HTML5 games is that they run on all modern browsers. You can play these games on modern browsers such as Chrome and Firefox on desktop as well as on devices such as iPhone and Android. Having a look at Open Source HTML5 games is a good way to explore different possibilities and learn how to develop one of your own.
In this post we are listing Open Source HTML5 games which are inspired from other popular game-titles and app store hits such as Tetris, Pacman, Wordle, Asteroids and even Flappy Bird. All these games are built with HTML5 and JavaScript. You can find a link to play these games online along with the source code. We have included a few multi-player HTML5 games too at the end. Have fun as well as get inspired!
1. React Wordle
The game is inspired by the popular web-based word game Wordle where a new word is generated globally every 24 hours and has a single daily solution. A player has 5 tries to guess this 5 letter word correctly. React Wordle is a Wordle clone created by Chase Wackerfuss using Typescript, React and Tailwind and is available as an open source project on GitHub under MIT license.
2. 2048 Game
The game that became a craze on almost all platforms, 2048 is open source and available on Github under MIT license. The game is developed by Gabriele Cirulli and is actually a clone of other similar type games. But that didn’t stop it from becoming a success on app stores and many developers finding it easier to clone and publish it in various forms. The game-play is quite simple where you have to slide tiles of different numbers forming a bigger number until you reach the number 2048. A Vue.js version of this game is also available at GitHub.
3. Clumsy Bird
Remember Flappy Bird? The game that took the app stores by storm and made everyone wonder how can such a simple yet hard to play game be so addictive? Well, now you can find the source code of its clone made in HTML5, using MelonJS and is named Clumsy Bird. This game is developed by Ellison Leão and he has made an easy customizing guide also available for his game, in case you get inspired to clone this clone.
4. Hextris
Hextris is a fast paced puzzle game developed by Garrett Finucane and Logan Engstrom. As the name suggests, this game is like playing Tetris on a Hexagonal plane. Apart from playing this game online, you can also find it in Android and iOS store. The source code of this game is licensed under GPL v3 license.
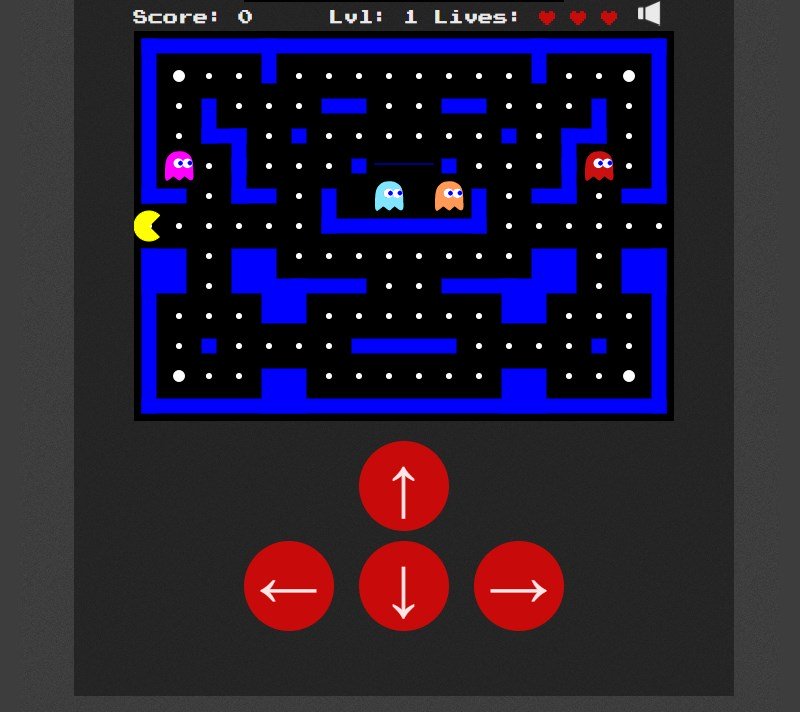
5. Pacman in HTML5 Canvas
This an HTML5 clone of the original Pacman game. This game is developed by Chregi, a developer from Switzerland and the source code is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
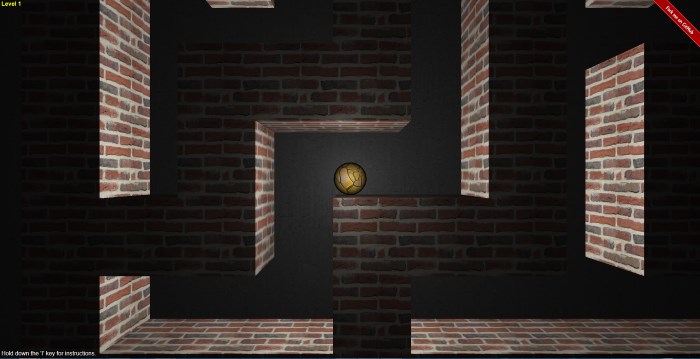
6. Astray
Astray is a WebGL maze game built with Three.js (JavaScript 3D library) and Box2dWeb. Developed by Rye Terrell, this game is a nice demo of 3D capabilities in HTML5 games. The developer has not specified any license for the game and has allowed anyone to use it the way they like.
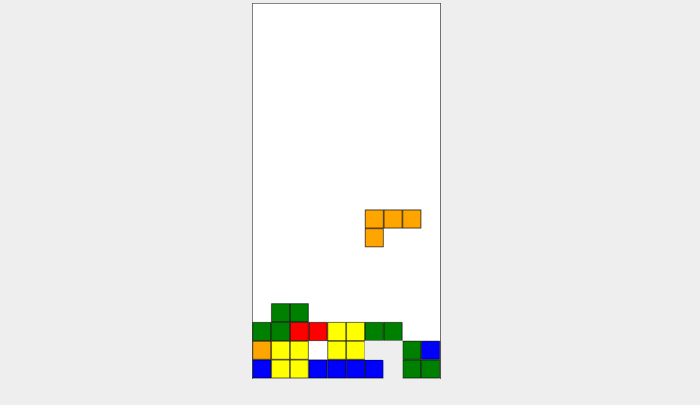
7. Canvas Tetris
You can easily guess that Canvas Tetris is a clone of Tetris and implemented in HTML5 canvas. This game was developed by Dionysis Zindros in just 45 minutes. You can watch the making of this game on YouTube. This game’s source code is licensed under MIT license.
8. Agent 8 ball
Agent 8 ball is a fun HTML5 pool game with bombs. Developed by Pixel Lab, Agent 8 ball is quite a polished game built with kbuild and licensed under MIT license. Unfortunately the playable link of this game is broken. You can still download the source code and see the game logic.
9. Tic Tac Toe
This is a web version of the popular tic-tac-toe game and has been built using Vue.js by Tim Rijkse. You can see the source code as well as play the game on CodePen, find the links below.
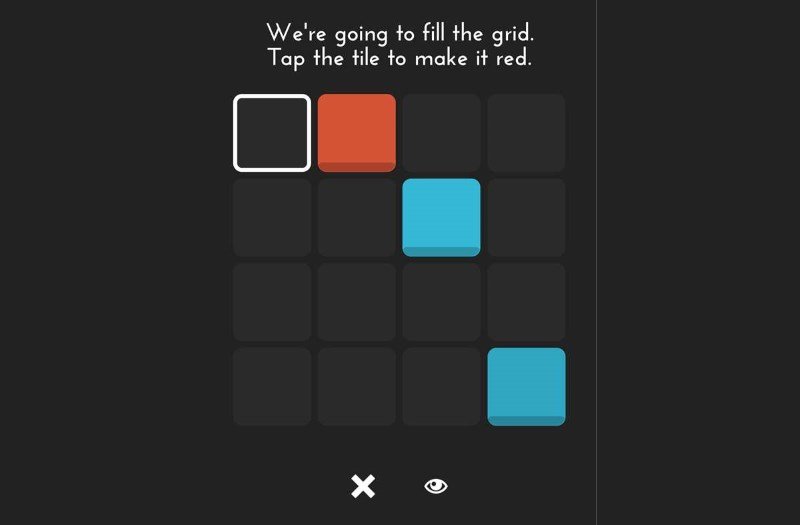
10. 0hh1
This is a web based logic puzzle game built by Martin Kool. The game’s source code is licensed under MIT license and you can download and play the game on iOS, Android as well as on Windows and Windows Phone. The original game source code is unavailable, hence we have linked to its fork.
11. Javascript Pseudo 3D Racer
This is an Outrun-style pseudo-3d racing game built in HTML5 and JavaScript by Jake Gordon and licensed with MIT license. He has written a tutorial about how he built this racing game. You can also read his other tutorials on JavaScript Pong as well as JavaScript Snakes games to learn about game development with JavaScript.
Multi-Player Open Source HTML5 Games
The following games are online multi-player games built with HTML5 and JavaScript. A library like Soket.IO is generally used to create multiplayer games in browser. You can take a look at the source code of these games to see how they have implemented the multiplayer capabilities.
1. mk.js
mk.js is a simple Mortal Kombat clone created with HTML5 canvas and JavaScript by Minko Gechev. It allows 2 players on single computer as well as playing over the network (requires installing a server).
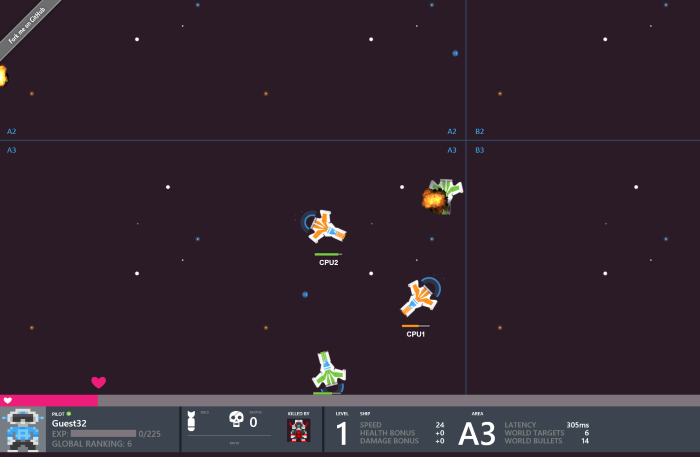
2. Shootr
Shootr is a multiplayer spaceship game developed by N. Taylor Mullen. It is built using SignalR and EndGate. Unfortunately the playable link of this game is broken. You can follow the developer’s instruction to download the source code and run the game locally on your machine.
3. Browser Quest
BrowserQuest by Mozilla Foundation is a tribute to classic video-games with a multiplayer twist. It is a role playing multiplayer adventure game powered by HTML5 and Web Sockets. Unfortunately, Mozilla is no longer hosting this game live.
4. VueChess
This is a multiplayer online chess game built with Vue.js and Node.js. It also utilizes Socket.IO, Mongodb and Express for its server logic and multiplayer capabilities. The game is developed by Gustavo Crespo Sanchez. Unfortunately, we don’t have a URL for a live version of this game but you can follow the developer’s instruction to download the source code and run the game locally on your machine.
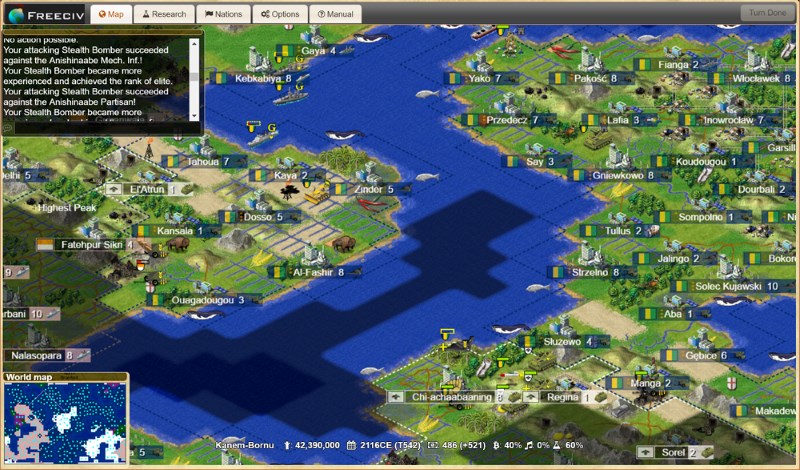
5. Freeciv Web
Freeciv is an Open Source turn based strategy game implemented in HTML5 and WebGL. This game can be played online against other players, or in single player mode against AI opponents. There is both an HTML5 2D version with isometric graphics and a 3D WebGL version of Freeciv-web. The game’s source code is licensed under GNU Affero General Public License v3.0.
A word of caution before you start downloading source code of Open Source HTML5 games listed above:
Please always make sure to read the license associated with the Open Source Project. Just because the source code is open, doesn’t necessarily mean that you can freely use or distribute the code or derivatives of it as your own. Some licenses are open and allow any kind of use however not all are like that. Do let the author know in case you decide to use any of their work as a start for your next project.
Full Game Source with Game Assets (Premium)
If you are looking for full game source code along with assets that allow you to easily use the code in your own game then take a look at our list below. These games are made available by their author as premium item and they allow you license to use not only the game’s code but the entire project to build and publish your own game. What’s more, you will also get support from the author of these games in case you are stuck publishing the game on your own. Links are affiliate.
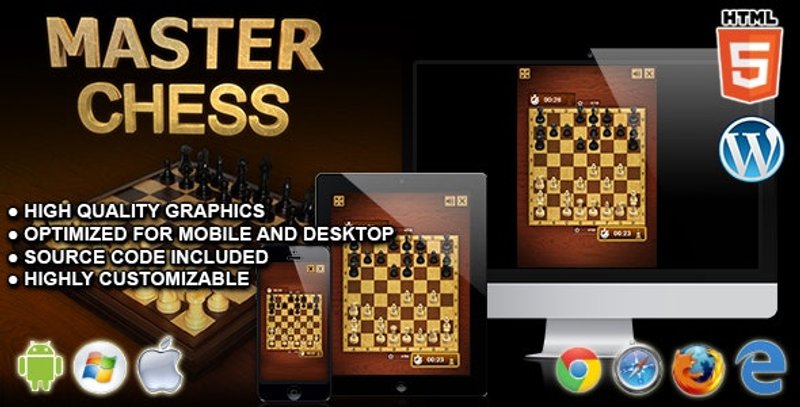
1. Master Chess – HTML5 Board Game
Master Chess is a HTML5 Board Game which brings a stylish version of the classic Chess Game in your browser. It offers two game mode where you can play against the computer or challenge a friend for playing locally.
It offers a ZIP package containing the full game source code with assets built for 1920×1080 resolution. The game scales to fit a full device oriented screen. The game is completely customizable and compatible with all modern browsers.
2. Wheel of Fortune – HTML5 Casino Game
Wheel of Fortune is a HTML5 game that features a wheel of fortune style gameplay. This game has been developed with library CreateJS and is fully compatible with all most common mobile devices. This game is fully compatible with CTL Arcade which allows you to create an arcade section on your WordPress website.
3. Snakes and Ladders – HTML5 Board Game
Snakes and Ladders is a HTML5 board game offering the classic gameplay of 100 squares full of traps and tricks. You roll the dice to try your luck, where ladders will take you up but snakes will take you down! The download includes all source code which allows you to easily make changes to the game.
4. Lottery Numbers – HTML5 Game
This is another try your luck game build with HTML5. The game allows the player to choose numbered tickets and gives prizes to the holders of numbers drawn at random. The ZIP package contains the game with 1280×768 resolution.
5. Neon Bricks – HTML5 Game
Neon Brics is a a classic brick breaking like game with an innovative neon design. It offers 200 different levels of difficulty and is built with Construct. It has support for touch, mouse & keyboard controls. You get support from the developers and can easily host the game online.
You can also take a look at these Android game templates for some ready made games with source code, graphic assets and sounds that you can use to publish your own game with on Android platform.
Conclusion
Which one of these HTML5 games do you like the most? If you have done any HTML5 game development of your own then do link to them in comments. If not then, we recommend using an HTML5 game framework like Phaser or an HTML5 game development tool such as Construct for you to start developing your own HTML5 games.
You can also develop games using game development tools such as Unity or GameMaker.