- How TO — Custom Scrollbar
- How To Create Custom Scrollbars
- Example
- Example
- Scrollbar Selectors
- HTML Scroll Box
- Basic HTML Scroll Box
- Colored Scroll Boxes
- Customized Scrollbars
- Scroll Box with Images
- Scroll Box Borders
- Horizontal Scroll
- Related
- HTML Scrolling Text
- CSS Method — Right to Left
- Right to Left
- Left to Right
- Scroll Up
- Scroll Down
- Speed
- Falling Text
- More Marquee Codes
- Marquee Generator
- Marquee Usability
- Scrollbar in HTML
- What is the Purpose of ‘Overflow’ Property in Scrollbar in HTML?
- ‘overflow:auto.’
- ‘overflow:hidden’
- Recommended Articles
How TO — Custom Scrollbar
Note: Custom scrollbars are not supported in Firefox or in Edge, prior version 79.
How To Create Custom Scrollbars
Chrome, Edge, Safari and Opera support the non-standard ::-webkit-scrollbar pseudo element, which allows us to modify the look of the browser’s scrollbar.
The following example creates a thin (10px wide) scrollbar, which has a grey track/bar color and a dark-grey (#888) handle:
Example
/* width */
::-webkit-scrollbar width: 10px;
>
/* Track */
::-webkit-scrollbar-track background: #f1f1f1;
>
/* Handle */
::-webkit-scrollbar-thumb background: #888;
>
/* Handle on hover */
::-webkit-scrollbar-thumb:hover background: #555;
>
This example creates a scrollbar with box shadow:
Example
/* width */
::-webkit-scrollbar width: 20px;
>
/* Track */
::-webkit-scrollbar-track box-shadow: inset 0 0 5px grey;
border-radius: 10px;
>
/* Handle */
::-webkit-scrollbar-thumb background: red;
border-radius: 10px;
>
Scrollbar Selectors
For webkit browsers, you can use the following pseudo elements to customize the browser’s scrollbar:
- ::-webkit-scrollbar the scrollbar.
- ::-webkit-scrollbar-button the buttons on the scrollbar (arrows pointing upwards and downwards).
- ::-webkit-scrollbar-thumb the draggable scrolling handle.
- ::-webkit-scrollbar-track the track (progress bar) of the scrollbar.
- ::-webkit-scrollbar-track-piece the track (progress bar) NOT covered by the handle.
- ::-webkit-scrollbar-corner the bottom corner of the scrollbar, where both horizontal and vertical scrollbars meet.
- ::-webkit-resizer the draggable resizing handle that appears at the bottom corner of some elements.
HTML Scroll Box
An HTML scroll box is a box that grows scroll bars when it’s contents are too large to fit in the box. How do you make the box? You create the box using a normal HTML element (such as the div element). Then, to make the box scroll, you apply the CSS overflow property to the div.
But, you don’t need to worry about the technical details if you don’t want to. You can simply copy and paste the HTML scroll box code below. Of course, you can change the values to suit (such as the size of the scroll box, color etc)
Basic HTML Scroll Box
Colored Scroll Boxes
Here’s an example of an HTML scroll box with color added. You have a number of options when it comes to adding color to your scroll box. Click on the link to add color to your scroll boxes!
Customized Scrollbars
Use WebKit’s extensions to customize your scrollbars. Also works on the browser’s scrollbars (click Preview ).
Scroll Box with Images
You can also add images to your scroll box. This can be either a background image, or, one or more foreground images. Click on the link to add images to your scroll box!
Scroll Box Borders
Here’s an example of an HTML scroll box with a border added. Click on the link to add a border to your scroll box!
Horizontal Scroll
Here’s an example of an HTML scroll box with a horizontal scroll only. Click on the link to add horizontal scrolling to your scroll box!
Related
HTML Scrolling Text
This page contains HTML code for creating scrolling text.
You can create scrolling text in HTML using the tag, or you can create CSS scrolling text (the preferred method). You can make your text scroll from right to left. You can make it scroll left to right. You can make it bounce back and forth. You can make it scroll up or down. You can even make your text zoom in from the side and stay in the same place.
CSS Method — Right to Left
Here’s the recommended method of scrolling text. See CSS scrolling text if you need to scroll from left to right or vertically.
Right to Left
When I created this page, it was way back before CSS animations were a thing. Back then, the HTML tag was the only reliable way to get text to scroll. Only problem is that the tag is actually non-standard HTML
Therefore, I recommend that you use the CSS method above, or see CSS Scrolling Text or CSS Marquee for more examples of the CSS method.
However, for those so inclined, the remaining examples on this page use the (non-standard) tag.
To make your text scroll left (i.e. from right to left), use behavior=»scroll» and direction=»left» . Like this:
| Source Code | Result |
|---|---|
| Here is some scrolling text. right to left! |
Left to Right
To make your text scroll right (i.e. from left to right), use behavior=»scroll» and direction=»right» . Like this:
| Source Code | Result |
|---|---|
| Here is some scrolling text. left to right! |
Scroll Up
To make your text scroll up (i.e. from bottom to top), use behavior=»scroll» and direction=»up» . Like this:
| Source Code | Result |
|---|---|
| Here is some scrolling text. going up! |
Scroll Down
To make your text scroll down (i.e. from top to bottom), use behavior=»scroll» and direction=»down» . Like this:
| Source Code | Result |
|---|---|
| Here is some scrolling text. going down! |
Speed
You can change the scrolling speed of your marquee. For example, scrollamount=»1″ sets the marquee to a very slow scroll, while scrollamount=»20″ will make it faster. You can use whatever number you like though. Like this:
| Source Code | Result |
|---|---|
| Very slow. Faster. Fast. Lightning! |
Falling Text
Here’s a little trick that creates scrolling text that falls like snow.
To use this, change the bit that reads Scrolling text. to the text that you want to scroll. You can also change any of the other settings to modify how the text falls, how high the falling text is, etc.
Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text. Scrolling text.
More Marquee Codes
You can do much more with HTML marquees than is covered on this page. Here’s the full list of marquee codes on this website:
Marquee Generator
Marquee Usability
Try to be careful when using HTML marquees. Many web users dislike websites that contain scrolling or bouncing images and other elements, so try to use them tastefully 🙂
Scrollbar in HTML
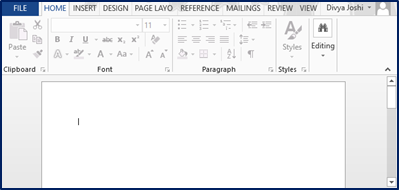
A horizontal or vertical bar that is used to move a viewing area in a window, up, down, left or right using a mouse or a touchpad or a keyboard. You can click on the track to get the scroll bar to a specific portion of the window or click on the bar and drag the bar to a specific location. Below is a screenshot of a scroll bar to help you understand more.
Web development, programming languages, Software testing & others
The above image is of our typical word document with its default vertical scroll bar. The bar, also sometimes called the handle, is used to drag the viewing area of a window. And the area on which our bar slides is called a track.
Often there are default scroll bars present on your window whether the information the window contains is overflowing or not. But nowadays, these scroll bars are made interactive; that is, if and when the information becomes overflowing, a vertical or/and a horizontal scroll bar appears.
In this article, we will try and create scroll bars or, should we say, interactive scroll bars using simple HTML.
HTML || Scroll Bar || Over Flow
HTML has a way around anything you could think of, and if not, then with the help of CSS properties, HTML makes sure you get your desired results. One such CSS property is called the ‘overflow’ property that is applied to a tag. The ‘overflow’ property can be used in many ways, but we will elaborate on two of such ways in this article.
What is the Purpose of ‘Overflow’ Property in Scrollbar in HTML?
The ‘overflow’ property helps you decide that you should provide your information or data, or content overflows from your element box, like some content enclosed in a tag, what needs to be done. This property helps you decide whether to show or not to show your overflowed content or mask it using scroll bars for convenient use of the content that is big for a specified visible area.
However, the ‘overflow’ property is used and is effective with content that is a block element with a specific height. The ‘overflow’ property is supported by almost all web browsers as well. The syntax is pretty simple for using this property.
overflow: scroll |auto|visible|hidden|initial|inherit;
From the above options, one can use any one of these values for the overflow property. One of the applications of overflow property is with tags, which, when used, creates a scroll box.
Let’s learn about Scrollbox.
HTML || Scroll Bar || Scroll Box
A scroll box in HTML is simply a box that is if and when in use has its own scroll bars. So if one puts his information or passage inside the scroll box, he does not need to worry about the scroll bars since they will be available at his disposal along with the scroll box.
Example of scroll box crated in HTML:
Usually, a scroll box is obtained with the usage of the tag, and the customization for the bar is done using CSS properties. While creating a scroll box, we use a CSS property known as ‘overflow’ and set it to ‘scroll’ to let the browser know that it is to add the horizontal and vertical scroll bars.
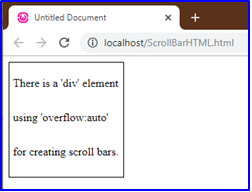
Below is a simple and basic example code for an HTML scroll box with overflow:scroll.
There is a ‘div’ element using ‘overflow:auto’ for creating scroll bars.
This results in the explicit appearance of a scroll bar. The result you can observe in the below picture.
As we saw earlier, the ‘overflow’ property has few values that can be used. Above is an example of ‘overflow:scroll’. Others are shown below:
‘overflow:auto.’
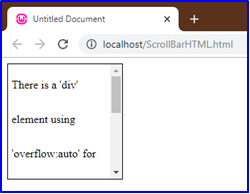
It creates the same effect as overflow:scroll, but with overflow:auto, a scroll bar will only appear IF the data is overflowed; otherwise, the scroll box will appear without any scroll bars.
Both the above images are using overflow property with ‘auto’ as its value. Note that the first image has a scroll bar, whereas the second image does not have one. This is the basic function of the ‘overflow:auto’ property; that is, a scroll bar will only appear IF there is some data that is overflowing.
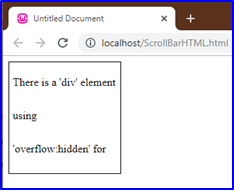
‘overflow:hidden’
This property has a special purpose. Even if some data is in an overflowing state, overflow property with value ‘hidden’ will contain it inside the window and do not let the user know. Observe below.
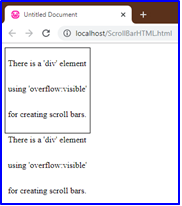
Observe that, though there is no scroll bar and the data is overflowed, yet it is perfectly contained inside the visible area. ‘Overflow:visible’ has the opposite effect. It shows the overflowed content, and the content displays over the visible window.
Apart from applying the ‘overflow’ property to a tag, another attribute can be used, the tag. Syntax and basic code for is given below:
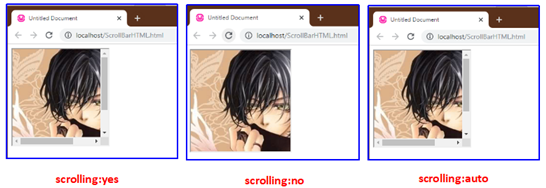
tag uses overflow property with three basic values: scrolling: yes|no|auto. As the values suggest, ‘scrolling:yes’ provides scroll bars to the frame. ‘scrolling: no’ do not provide the frame with any scroll bars and ‘scrolling:auto’ provides scroll bars IF the content or data is overflowed.
Below are three images with different values assigned to attribute ‘scrolling’.
Thus we saw two different methods to add scroll bars, explicit or default.
> One was with the use of the ‘overflow’ property that is usually applied to tags.
> And the second was the ‘scrolling’ attribute that is applied to tags.
Both serve the same purpose of adding a scroll bar to your visible content.
Recommended Articles
This is a guide to Scrollbar in HTML. Here we discuss a brief overview of Scrollbar in HTML and its Examples along with its Code Implementation. You can also go through our other suggested articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5