- HTML Online Editor
- Example
- This is a heading
- This is a Heading
- Publish Your Code
- Learn Faster
- Build Powerful Websites
- Share It With The World
- How Does It Work?
- Бесплатный визуальный HTML редактор
- Instant HTML Code Editor
- How to use the HTML code editor?
- Useful tips
- Back to the top of the page ⇑
- Sponsors
- Бесплатный онлайн HTML редактор, очиститель и конвертер
- Редактор WYSIWYG «что вы видите, что вы и получаете»
- Редактор исходного кода
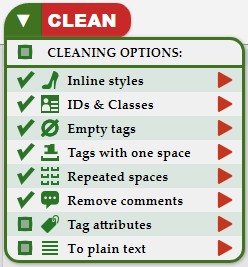
- Варианты очистки:
- Параметры редактора HTML
- Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
- Подписаться на членство
- Поделитесь с друзьями
- Пожалуйста, отключите блокировщик рекламы
HTML Online Editor
With our online HTML editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser.
Example
This is a heading
This is a paragraph.
This is a Heading
Click on the «Try it Yourself» button to see how it works.
Publish Your Code
If you want to save your HTML, CSS and JavaScript code, and create your own website, check out W3Schools Spaces.
W3Schools Spaces is a website-building tool that lets you make and share your own website.
You can change the website’s look and how it works by editing the code right in your web browser.
It’s easy to use and doesn’t require any setup:
The code editor is packed with features to help you achieve more:
- Templates: Start from scratch or use a template
- Cloud-based: no installations required. You only need your browser
- Terminal & Log: debug and troubleshoot your code easily
- File Navigator: switch between files inside the code editor
- And much more!
Learn Faster
Practice is key to mastering coding, and the best way to put your HTML knowledge into practice is by getting practical with code.
Use W3Schools Spaces to build, test and deploy code.
The code editor lets you write and practice different types of computer languages. It includes HTML/CSS/JavaScript, but you can use it for other languages too, such as PHP, Python, Node.js, etc.
If you don’t know HTML, we suggest that you read our HTML Tutorial from scratch.
Build Powerful Websites
You can also use the code editor in W3School Spaces to build frontend or full-stack websites from scratch.
Or you can use the 60+ templates available and save time:




Create your Spaces account today and explore them all!
Share It With The World
Host and publish your websites in no time with W3School Spaces.
W3Schools subdomain and SSL certificate are included for free with W3School Spaces. An SSL certificate makes your website safe and secure. It also helps people trust your website and makes it easier to find it online.
Want a custom domain for your website?
You can buy a domain or transfer an existing one and connect it to your space.
How Does It Work?
Get started in a few clicks with W3School Spaces.
Бесплатный визуальный HTML редактор
Editor HTML Online — это бесплатный веб-сервис, позволяющий редактировать и просматривать HTML-код также просто, как в любом текстовом редакторе. Он предназначен для помощи контент-менеджерам и копирайтерам, которые размещают статьи при помощи различных CMS. Благодаря ему можно значительно упростить публикацию контента и конвертацию текста в подходящий формат.
В левой его части располагается визуальный редактор с панелью инструментов для форматирования документа, в котором легко и удобно набирать и изменять текст. В правой находится HTML-редактор, который отображает содержимое визуального редактора в формате HTML-разметки. Кроме того, он позволяет вносить изменения в текст, которые будут аналогичным образом показаны в визуальном редакторе.
Сервис также предоставляет встроенную функцию очистки HTML-кода от таких элементов, как пустые теги и строки, неразрывные пробелы, атрибуты тегов и теги span. Данные настройки работают по умолчанию, поэтому если требуется расширенный набор опций для очистки кода, то советуем обратить внимание на сайт HTML Cleanup, специализирующийся на очистке кода.
В нижней части визуального редактора,для удобства пользователя, находится счетчик слов, учитывающий пробелы и аналогичный ему счетчик символов для HTML, который подсчитывает содержимое внутри тегов и пробелы. Для использования более продвинутой версии этих счетчиков можем порекомендовать сервис Character Counter, в котором доступны такие функции как подсчет без пробелов, уникальные слова и многое другое.
Editor HTML Online заботится о конфиденциальности пользователей и не хранит их данные на своих серверах. Мы анализируем cookie-файлы для сбора статистики по анонимным посетителям и улучшению взаимодействия с ними. Для этого используется сервис Google Analytics, а также Google AdSense для показа персонализированной рекламы.
Instant HTML Code Editor
There is another online HTML editor which is using a WYSIWYG visual editor linked to the source editor but we found it necessary to create a separate composer where the TinyMCE is not overwriting the errors and gives more freedom and control. That particular editor corrects our code every time when considers something an error, even if we didn’t want that. Now we can use non-standard tags and attributes, ASP.NET tags and more.
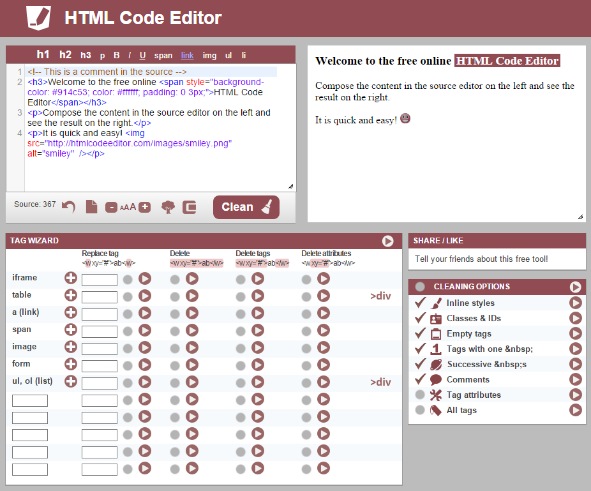
How to use the HTML code editor?
You will see the source editor pre-populated with a demo text when you load the website for the very first time, letting you experiment with the tool. Load this text any time you want using the allocated menu option. To open a new tag use the list above the text area. Close the opened tags clicking the close button on the very right side of the top section. This will close the items one by one in reverse opening order.
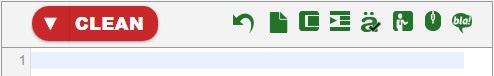
The main HTML composing area is using syntax highlighting to make the markup language tags easily distinguishable and more readable. The amount of characters is displayed along with the main control buttons: undo, new page, font-size adjuster, compressor and the main HTML Cleaning button which executes all checked cleaning options.
The preview area is located on the right side of the source editor and the changes are reflected here instantly to make HTML composing more human friendly. This section is using the Bootstrap CSS, which allows you to use the styles of the most popular front-end framework.
Scrolling further down you can find many useful integrated tools. Use the tag wizard to perform bulk operations on the code. Following the first tag name list column there are additional options to create new tags, replace them, delete them completely with their content, remove only the tags, delete the tag attributes of certain tags and it’s possible to convert tables and lists to structured div elements. Besides the predefined iframe, table, link, span, image, form and list tags you can define and manipulate further tags entering them in the input fields. Every tag wizard action can be executed individually with the little play buttons or they can be set active checking the grey dots and apply them all together with the main button in the top-right corner of the window.
The most basic HTML Cleaning features are available and can be applied one by one or all active options at the same time. Clear out inline styles, unwanted classes and ids, empty tags, tags containing only one non-breaking space, successive spaces, comments. You can also get rid of all tag attributes (except the src of images and href of anchor tags) or remove every tags with one mouse click, making the document a plain text.
The replace tool can look and interchange text bits in the whole document, the content, the tag attributes, the styles or in the classes/ids. This doesn’t support regular expressions.
The color picker is another important feature of the HTML code editor which lets us easily select the desired color and save them for later use. The most common code snippets can easily be copy-pasted in the editor.
The gibberish text generator populates the editor or the allocated area on the page with some basic Lorem Ipsum paragraphs.
Useful tips
Keep a backup of the content and always save the work progress.
Make sure you validate the HTML codebefore publishing to avoid errors.
Read about all the bad HTML practices here.
Use the CSS below to style the divs converted from tables:
Back to the top of the page ⇑
Sponsors


This website is using cookies to collect visitor statistics. Please leave the website if you disagree.
Privacy Policy, Terms & Conditions
Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
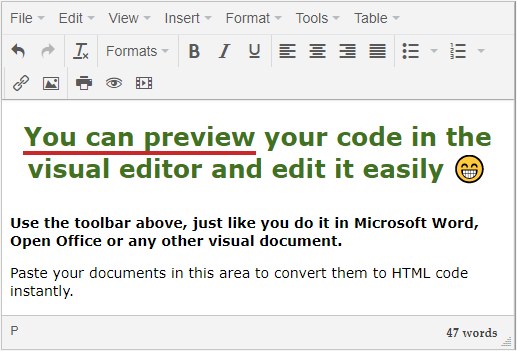
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
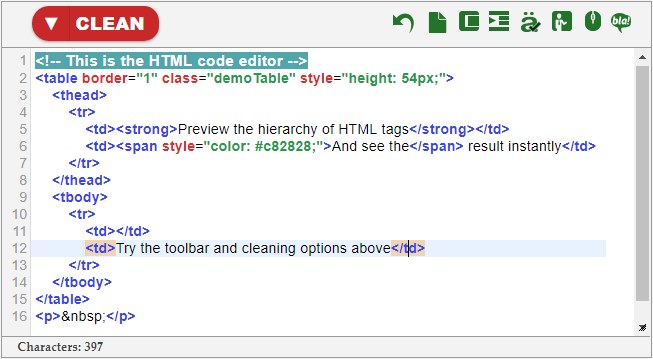
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже .
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
- Удалить комментарии – Избавиться от HTML-комментариев:
- Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view – Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст – Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
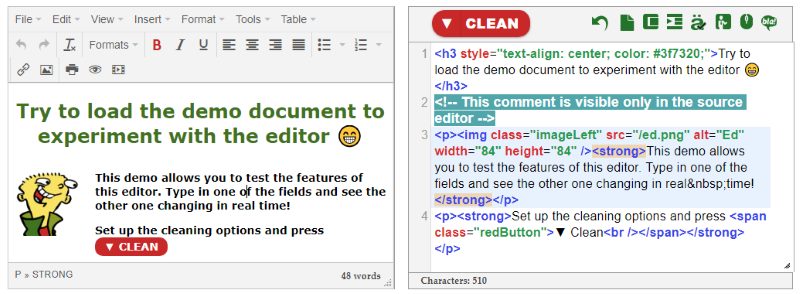
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
| Налево : Предварительный просмотр | Направо : Исходный код |
| Посмотреть, как ваш документ будет выглядеть после публикации. | Настроить HTML-код с выделенным синтаксисом. |
Завершить Pranx.com для хорошей онлайн шалости.
Подписаться на членство
Поделитесь с друзьями
Пожалуйста, отключите блокировщик рекламы
Этот веб-сайт использует файлы «cookies» для улучшения пользовательского опыта и аналитики анонимных посетителей.