- border-width¶
- Демо¶
- Синтаксис¶
- Значения¶
- CSS Border
- Example of the border property:
- Result
- Border Width
- Example of the border-width property:
- Border Color
- Example of the border-color property:
- Border Style
- CSS Border for individual sides
- Example of the border properties for individual sides:
- CSS border as a shorthand property
- Example of the border shorthand property:
- Rounded borders
- Example of the border-radius property:
- The difference between borders and outlines
- border-width
- Синтаксис
- Values
- Examples
- A mix of values and lengths
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
border-width¶
Свойство border-width задаёт толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны.
Способ изменения толщины зависит от числа значений.
Демо¶
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
/* Keyword values */ border-width: thin; border-width: medium; border-width: thick; /* values */ border-width: 4px; border-width: 1.2rem; /* vertical | horizontal */ border-width: 2px 1.5em; /* top | horizontal | bottom */ border-width: 1px 2em 1.5cm; /* top | right | bottom | left */ border-width: 1px 2em 0 4rem; /* Global keywords */ border-width: inherit; border-width: initial; border-width: unset; Значения¶
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы. Для более точного значения толщину можно указывать в пикселях или других единицах.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и приведён в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт толщину верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочерёдно устанавливается толщину верхней, правой, нижней и левой границы. |
Применяется ко всем элементам
CSS Border
In this chapter, we will speak about borders and how we can give styles to them. We can give width, style and color to the border.
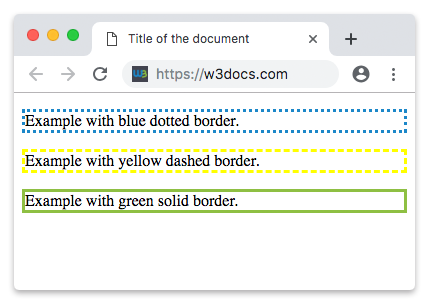
Example of the border property:
html> html> head> title>Title of the document title> head> body> p style="border:3px dotted #1c87c9"> Example with a blue dotted border. p> p style="border:3px dashed #ffff00"> Exaxmple with a yellow dashed border. p> p style="border:3px solid #8ebf42"> Example with a green solid border. p> body> html>Result
Border Width
The border-width property sets the width of a border.
The width can be specified in pixels. It can also be specified by one of the three pre-defined values: medium, thin, or thick.
You cannot use the «border-width» property alone. It will not work. Use «border-style» for setting the borders first.
Example of the border-width property:
html> html> head> style> p.border-width-1 < border-style: solid; border-width: 6px; > p.border-width-2 < border-style: dotted; border-width: 1px; > p.border-width-3 < border-style: dotted; border-width: medium; > p.border-width-4 < border-style: double; border-width: 8px; > p.border-width-5 < border-style: double; border-width: thick; > p.border-width-6 < border-style: solid; border-width: 3px 12px 6px 18px; > style> head> body> h2>The border-width Property h2> p class="border-width-1">Example with border-width. p> p class="border-width-2">Example with border-width. p> p class="border-width-3">Example with border-width. p> p class="border-width-4">Example with border-width. p> p class="border-width-5">Example with border-width. p> p class="border-width-6">Example with border-width. p> body> html>Border Color
The border-color property is used to set the color of a border. The color can be set by:
- name — specifies a color name, like «red»
- RGB — specifies a RGB value, like «rgb(255,0,0)»
- Hex — specifies a hex value, like «#ff0000»
You cannot use the «border-color» property alone. It will not work. Use «border-style» for setting the borders first.
Usually, we write these three properties together in one row.
Example of the border-color property:
html> html> head> style> p.color-one < border-style: solid; border-color: blue; > p.color-two < border-style: dotted; border-color: yellow; > p.color-three < border-style: solid; border-color: DarkBlue orange green red; > style> head> body> h2>The border-color Property h2> p class="color-one">Example with blue solid border-color. p> p class="color-two">Example with yellow dotted border-color. p> p class="color-three">Example with multicolor border-color. p> body> html>You can try other examples with our CSS Maker tool.
Border Style
The CSS border-style property sets the style of all four sides of an element’s borders. Borders are placed on the top of an element’s background. It can have from one to four values. So, each side can have its value. The default value of border-style is none.
Border-style has the following values:
Some browsers do not support some styles. Usually, when a style is not supported, the browser draws the border as a solid one.
CSS Border for individual sides
CSS provides properties that specify each border (right, left, bottom and top).
The border-style property can have 4 values, for example, border-style: dotted solid double dashed; where the top border is dotted, the bottom border is double, the right border is solid, and the left border is dashed.
The border-style property can have 3 values, for example, border-style: dotted solid double; where the top border is dotted, the bottom border is double, and the right and left borders are solid.
The border-style property can have 2 values, for example, border-style: dotted solid; where the right and left borders are solid, and the top and bottom borders are dotted. And, of course, this property can have only 1 value, for example, border-style: solid; where all the sides are solid.
Example of the border properties for individual sides:
html> html> head> style> p < border-top-style: double; border-right-style: solid; border-bottom-style: dotted; border-left-style: groove; > style> head> body> p>Example with border individual sides. p> body> html>CSS border as a shorthand property
The CSS border property is a shorthand property for the following individual border properties:
- The CSS border-width property, which sets the width of all four sides of an element’s border.
- The CSS border-style property, which sets the style of all four sides of an element’s borders.
- The CSS border-color property, which sets the color of all four sides of an element’s border.
Example of the border shorthand property:
html> html> head> style> p.border-all < border: 3px solid red; > p.border-left < border-left: 4px solid blue; background-color: #dcdcdc; > p.border-top < border-top: 6px solid green; background-color: #dcdcdc; > style> head> body> h2>The border Shorthand Property h2> p class="border-all">Example with a shorthand property for border-width, border-style, and border-color. p> p class="border-left">Example with a shorthand property for border-left-width, border-left-style, and border-left-color. p> p class="border-top">Example with a shorthand property for border-top-width, border-top-style, and border-top-color. p> body> html>Rounded borders
Using the CSS border-radius property, you can add rounded borders to an element.
Example of the border-radius property:
html> html> head> style> p.normal < border: 3px solid blue; > p.round-one < border: 3px solid blue; border-radius: 6px; > p.round-two < border: 3px solid blue; border-radius: 9px; > p.round-three < border: 3px solid blue; border-radius: 15px; > style> head> body> h2>The border-radius Property h2> p class="normal">Example with normal border p> p class="round-one">Example with round border p> p class="round-two">Example with rounder border p> p class="round-three">Example with roundest border p> body> html>The difference between borders and outlines
Outlines and borders are usually confusing because they are very similar. But there are differences between these two:
- Outlines are drawn outside of the content of an element, so they don’t take up space.
- Outlines usually are rectangular, although they don’t have to be.
border-width
CSS-свойство border-width определяет ширину рамки элемента. Но обычно её задают не отдельно, а в составе свойства border .
- border-top-width (en-US): medium
- border-right-width (en-US): medium
- border-bottom-width (en-US): medium
- border-left-width (en-US): medium
- border-bottom-width (en-US): абсолютная длина или 0 , если border-bottom-style (en-US) — none или hidden
- border-left-width (en-US): абсолютная длина или 0 , если border-left-style (en-US) — none или hidden
- border-right-width (en-US): абсолютная длина или 0 , если border-right-style (en-US) — none или hidden
- border-top-width (en-US): абсолютная длина или 0 , если border-top-style (en-US) — none или hidden
- border-bottom-width (en-US): длина
- border-left-width (en-US): длина
- border-right-width (en-US): длина
- border-top-width (en-US): длина
Синтаксис
border-width =
(en-US)
=
| (en-US)
thin | (en-US)
medium | (en-US)
thick
border-width: ширина /* Одно значение */ border-width: вертикальная горизонтальная /* Два значения */ border-width: верх горизонтальная основание /* Три значения */ border-width: верх право основание лево /* Четыре значения */ border-width: inherit /* Родительское значение */
Values
Examples
A mix of values and lengths
HTML
p id="sval"> one value: 6px wide border on all 4 sidesp> p id="bival"> two different values: 2px wide top and bottom border, 10px wide right and left borderp> p id="treval"> three different values: 0.3em top, 9px bottom, and zero width right and leftp> p id="fourval"> four different values: "thin" top, "medium" right, "thick" bottom, and 1em rightp>
CSS
#sval border: ridge #ccc; border-width: 6px; > #bival border: solid red; border-width: 2px 10px; > #treval border: dotted orange; border-width: 0.3em 0 9px; > #fourval border: solid lightgreen; border-width: thin medium thick 1em; > p width: auto; margin: 0.25em; padding: 0.25em; > Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-width’ в этой спецификации. | Кандидат в рекомендации | No direct change, the CSS data type extension has an effect on this property. |
| CSS Level 2 (Revision 1) Определение ‘border-width’ в этой спецификации. | Рекомендация | Added the constraint that values’ meaning must be constant inside a document. |
| CSS Level 1 Определение ‘border-width’ в этой спецификации. | Рекомендация |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.