- HTML CheatSheet
- Image Link
- Mailto link
- Inner anchor (jump to ID)
- Bold text
- Italic text
- Underlined text
- Iframe
- Abbreviation
- Comment
- Horizontal Line
- Line break
- Quotation
- Video
- Audio
- Ads 📣
- Structures 🏗
- Table
- Unordered list
- Definition list
- Form
- Attributes 💅
- SYNTAX
- Global attributes
- Internationalization: dir, lang, xml:lang
- Link: download, href, hreflang, media, rel, target, type
- Image: src, alt, height, ismap, longdesc, src, srcset, usemap, width
- All attributes
- Ads 📣
- Gibberish text 🈹
- Create iframe 🖼
- Create Table ▦
- Create Link 🔗
- Create Image 📸
- Create List 📜
- Blank Page 💭
- .htaccess ⚙
- Force HTTPS
- Force www
- Force non-www
- Custom Error Pages
- Redirect Entire Site
- Permanent Page Redirect
- Alias Directory
- Remove .php Extension
- Block IP Address
- Allow Access From Only One IP
- Ads 📣
- Robots.txt 🤖
- Example
- Ban all robots
- Head Tags 👦
- HTML5 Page Structure ⚗
- header, nav, main, article, section, aside, footer, address
- Open Graph 📉
- Optional
- Useful Links 💡
- Online Interactive HTML Cheat Sheet
- HTML Cheat Sheet PDF
- Best HTML and CSS Cheat Sheets
- Best HTML and CSS Cheat Sheets
- See also
- HTML Cheat Sheets
- HTML Cheat Sheet, New HTML5 Tags Included (PDF, JPG)
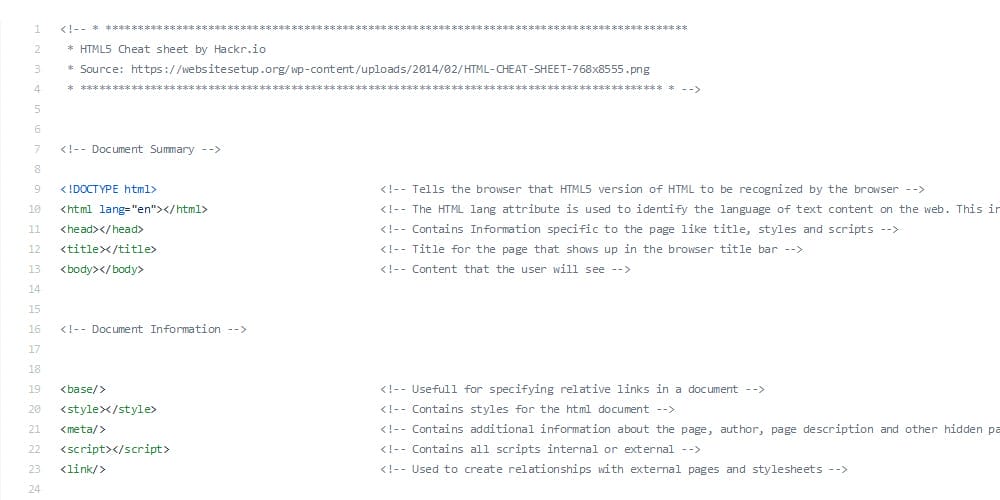
- HTML5 Cheat Sheet (PNG, PDF)
- Ultimate HTML 5 Cheat Sheet (JPG, PDF)
- HTML 5 Mega Cheat Sheet
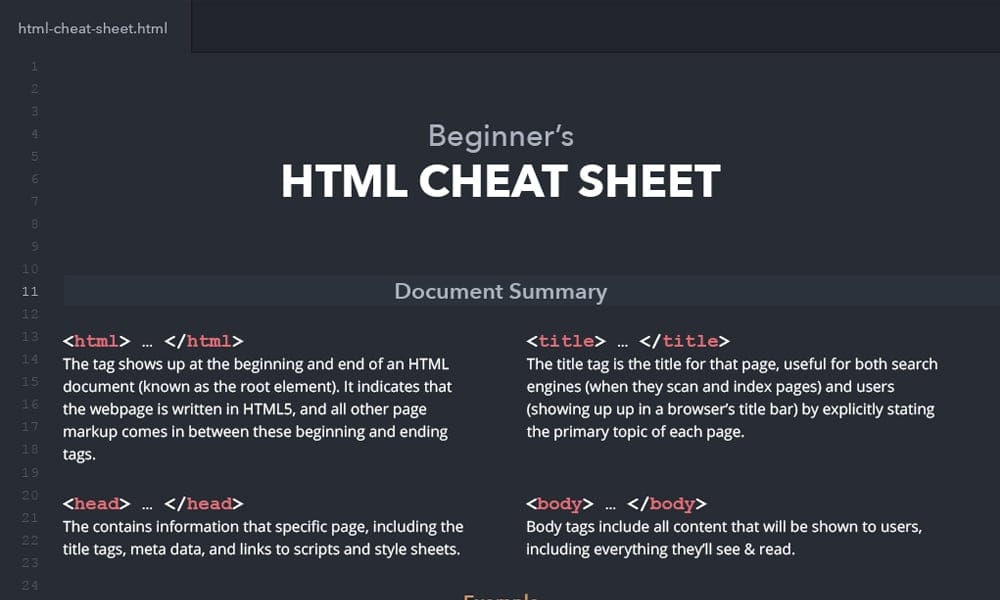
- HTML Cheat Sheet for Beginners (PNG)
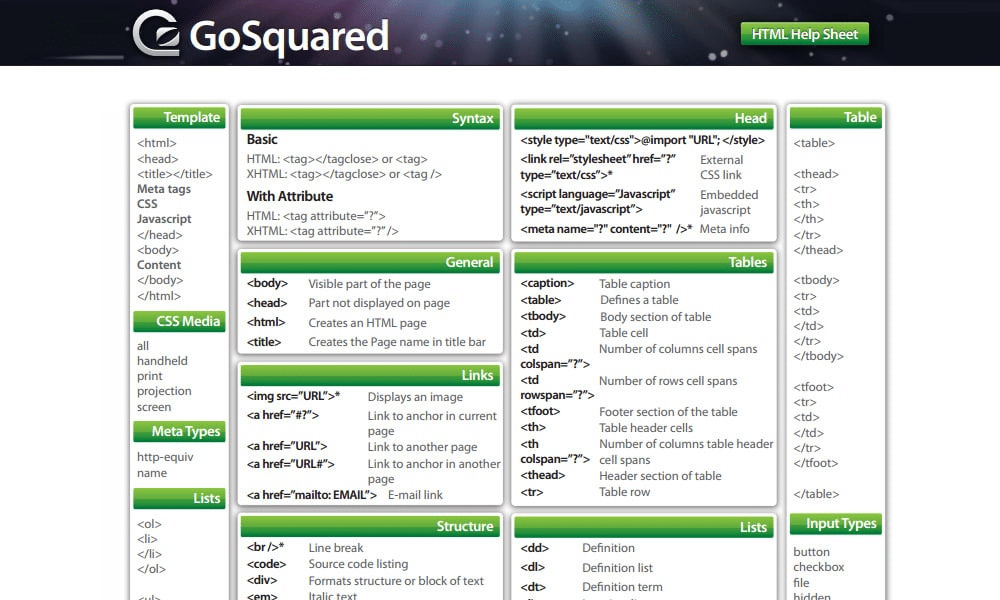
- The HTML5 Cheatsheet
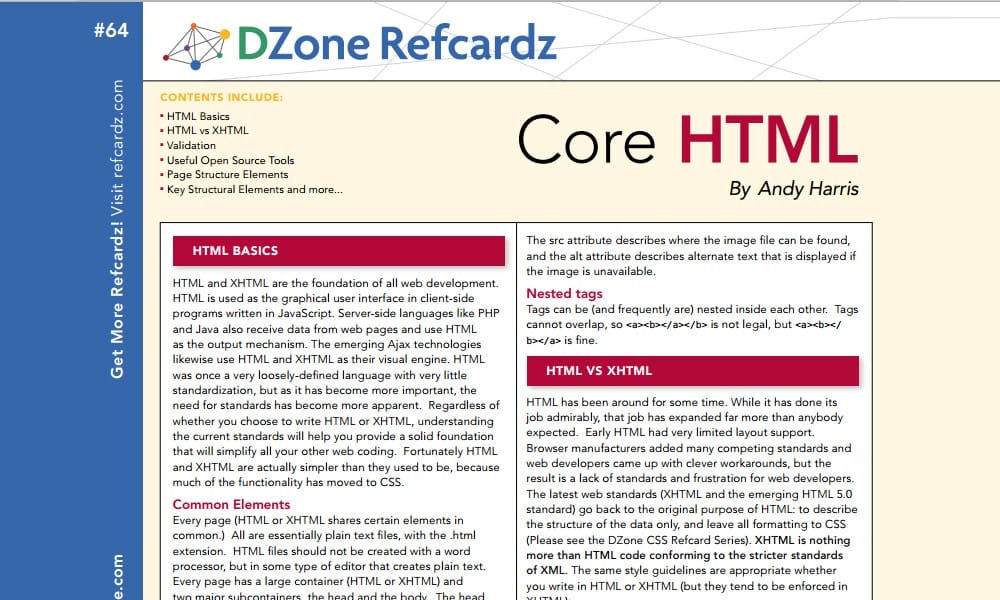
- Core HTML (PDF)
- HTML Cheat Sheet PDF
- HTML Character Entities Cheat Sheet (PDF)
- HTML5 Cheat Sheet (PNG & PDF)
- HTML 5 Cheat Sheet (PDF)
- HTML5 Pocket Book
- A Simple Guide to HTML
- Complete HTML Cheat Sheet
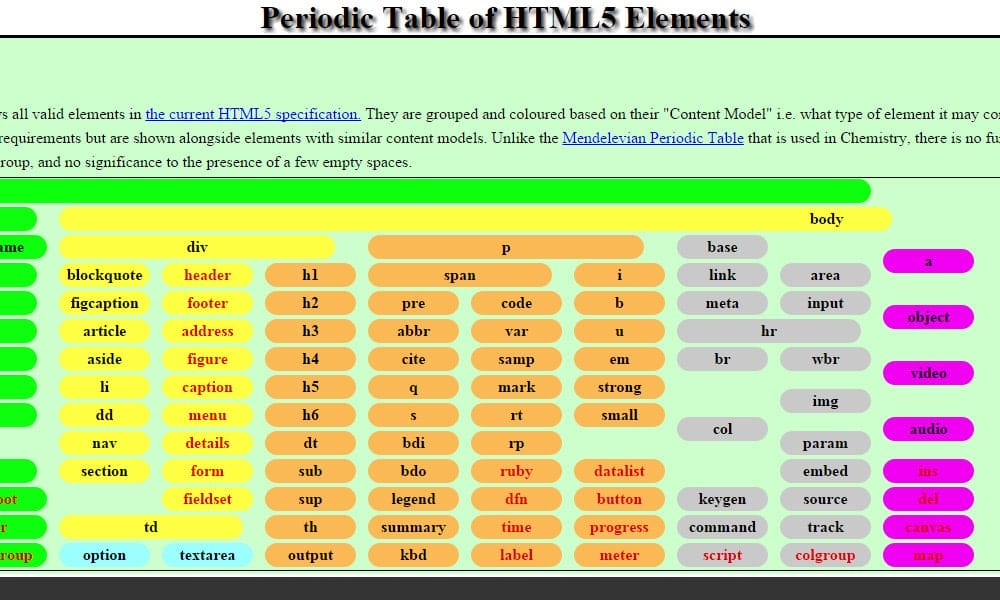
- Periodic Table of HTML5 Elements
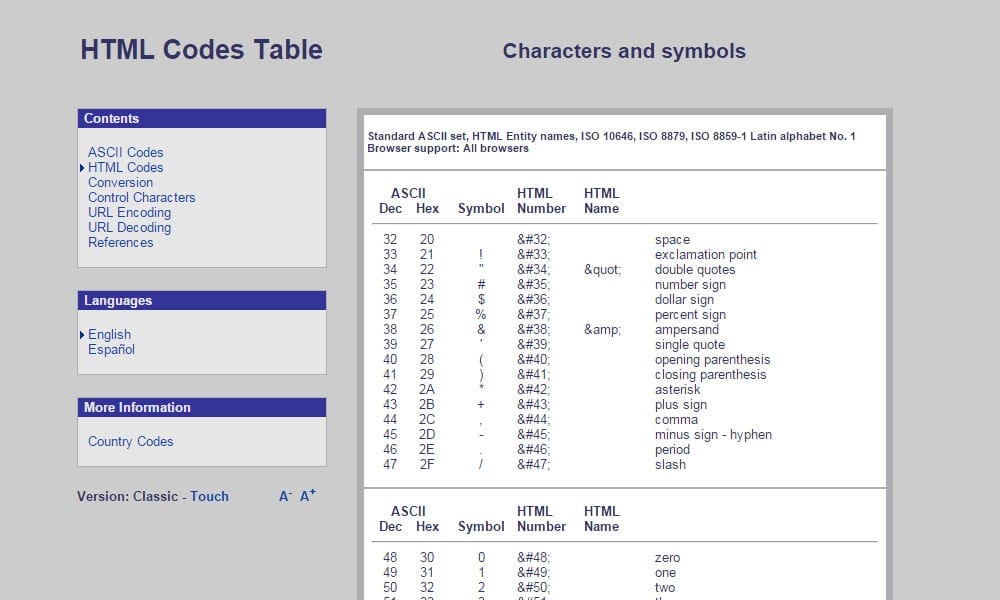
- HTML Codes Table – Characters and Symbols
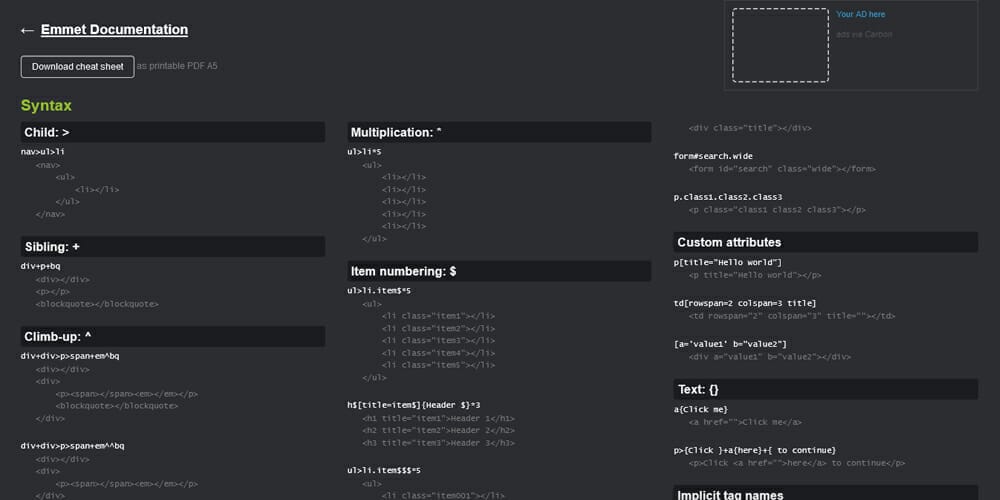
- Emmet Cheat Sheet
- HTML and CSS Cheat Sheets (Infographic)
- The ultimate HTML Tags Cheat Sheet
- HTML Cheatsheet
- SheCodes HTML Cheatsheet
- HTML Codes
- Elements and Structure (PDF)
- HTML5 Element Flowchart (PDF)
- HTML Reference
- HTML5 Canvas Cheat Sheet
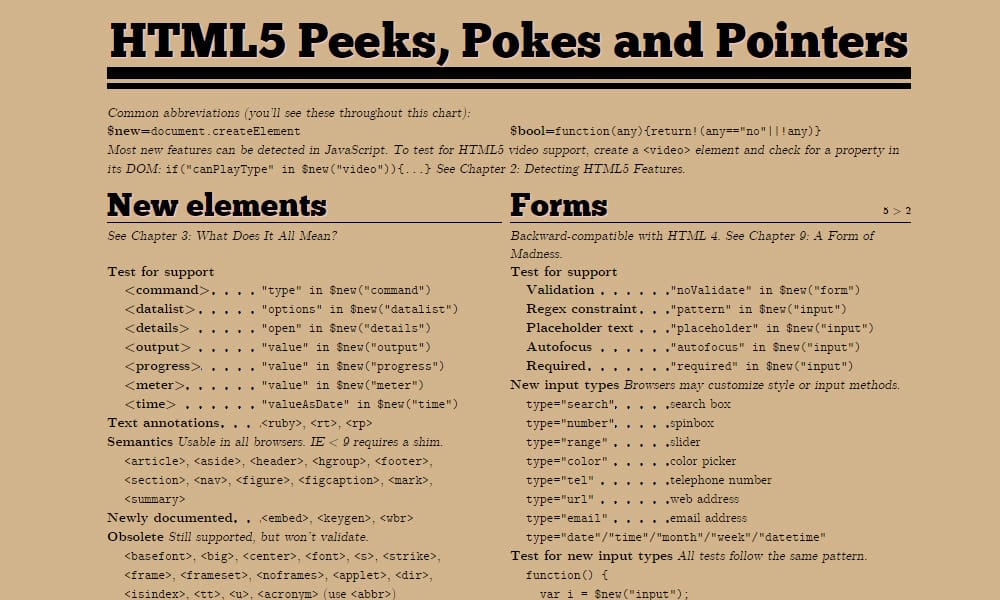
- HTML5 Peeks, Pokes and Pointers
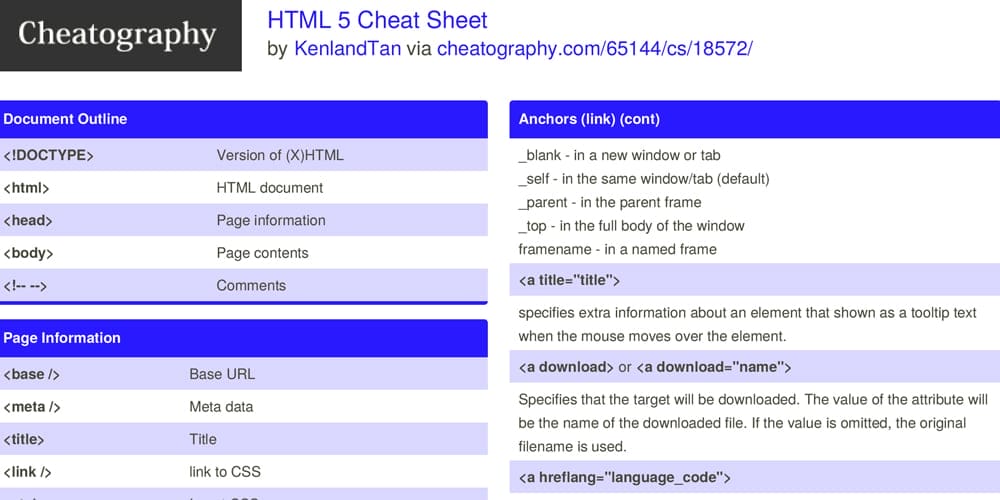
- HTML 5 Cheat Sheet (PDF)
- List of HTML Elements By Category
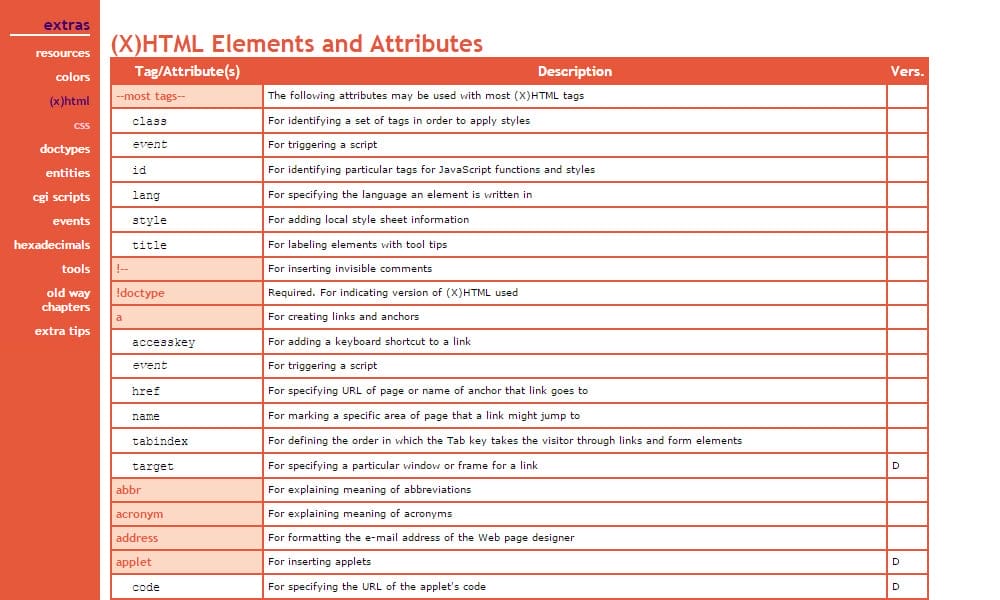
- HTML Elements and Attributes
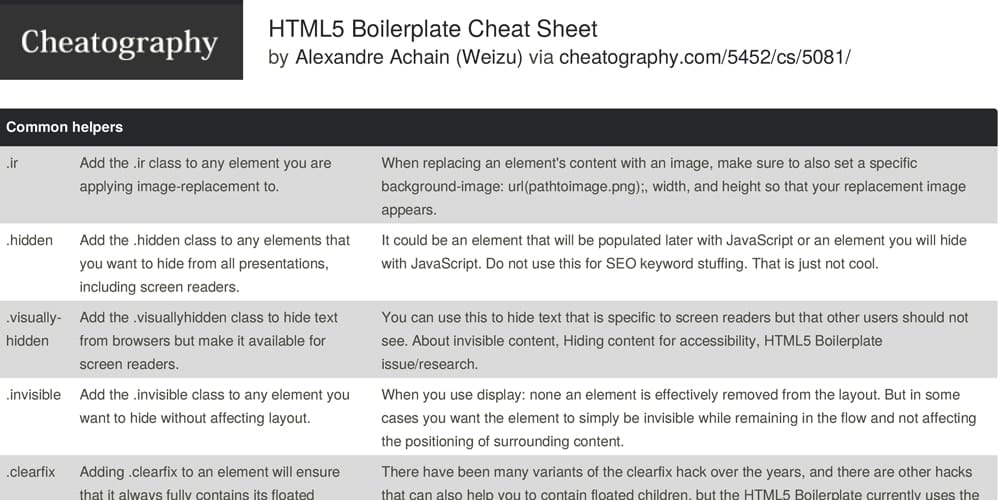
- HTML5 Boilerplate Cheat Sheet
- Cheat Sheet HTML
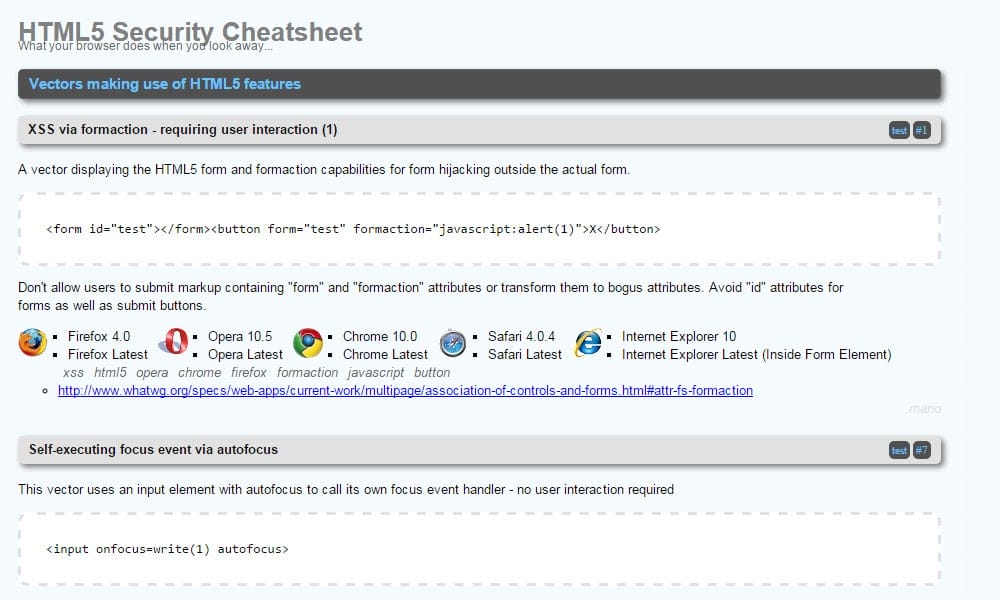
- HTML5 Security Cheat Sheet
- HTML Cheat Sheet for Transition to HTML 5
HTML CheatSheet
Get your online assignment help at Copycrafter professional writing service.
Read reliable essay writing service reviews on the Omnipapers website and choose a legit company.
Get professional essay assistance at Rapidessay.
You can easily buy Instagram likes and increase your chance to be in the Explore Page!
Visit ScamFighter for the best essay writing services.
Do you have a ton of assignments to write? Well, I highly recommend write your papers with PapersOwl. Just sign up, tell what paper you need, and they’ll do the rest.
Image Link
a href="https://HTMLforBabies.com/" target="_blank" rel="external nofollow"> img src="/demo.jpg" alt="baby" width="100" height="48" />br /> HTML For Babies /a> Mailto link
a href="mailto:me@ruwix.com?Subject=Hi%20mate" target="_top">Send Mail a>
Inner anchor (jump to ID)
a href="#footer">Jump to footnote a> br /> a name="footer">a>Footnote content
Bold text
Italic text
Underlined text
span style="text-decoration: underline;">Underlined text span>
Iframe
iframe src="link.html" width="200" height="200"> iframe>
Abbreviation
abbr title="Hypertext Markup Language">HTML abbr>
Comment
Horizontal Line
Line break
Quotation
q>Success is a journey not a destination. q> blockquote cite="https://ruwix.com/"> The Rubik's Cube is the World’s best selling puzzle toy. blockquote>
Video
video width="200" height="150" controls> source src="vid.mp4" type="video/mp4"> source src="vid.ogg" type="video/ogg"> No video support. video>
Audio
audio controls> source src="sound.ogg" type="audio/ogg"> source src="sound.mp3" type="audio/mpeg"> No audio support. audio>
Ads 📣
Structures 🏗
Table
table>caption>Phone numbers caption> thead> tr> th>Name th> th colspan="2">Phone th> tr> thead> tbody> tr> td>John td> td>577854 td> td>577855 td> tr> tr> td>Jack td> td>577856 td> td>577857 td> tr> tbody> tfoot> tr> td> td> td>Personal td> td>Office td> tr> tfoot> table>
Unordered list
ul> li>First li> li>Second li> li>Third li> ul>
Definition list
dl> dt>HTML dt> dd>Hypertext Markup Language dd> dt>CSS dt> dd>Cascading Style Sheets dd> dl>
Form
form action="/action.php" method="post"> Name: input name="name" type="text" /> br /> Age: input max="99" min="1" name="age" step="1" type="number" value="18" /> br /> select name="gender"> option selected="selected" value="male">Male option> option value="female">Female option> select>br /> input checked="checked" name="newsletter" type="radio" value="daily" /> Daily input name="newsletter" type="radio" value="weekly" /> Weeklybr /> textarea cols="20" name="comments" rows="5">Comment textarea>br /> label>input name="terms" type="checkbox" value="tandc" />Accept terms label> br /> input type="submit" value="Submit" /> form>
Attributes 💅
SYNTAX
Global attributes
accesskey, class, contenteditable, data-*, dir, draggable, hidden, id, lang, spellcheck, style, tabindex, title
div id="demo" class="big" dir="ltr" lang="en" style="color: red;" tabindex="0" title="Tooltip" contenteditable="true" spellcheck="true" data-htmlcheat="99">Hello World!
div>
Internationalization: dir, lang, xml:lang
html lang="en-US"> . p dir="rtl">Right to left (Arabic) p> . html>
Link: download, href, hreflang, media, rel, target, type
a href="https://htmlg.com/" target="_blank" rel="external" hreflang="en" type="text/html"> Link a>
Image: src, alt, height, ismap, longdesc, src, srcset, usemap, width
img src="/demo.jpg" alt="description" height="48" width="100" longdesc="desc.txt" />
All attributes
name button, form, fieldset, iframe, input, keygen, object, output, select, textarea, map, meta, param
Ads 📣
Gibberish text 🈹
Create iframe 🖼
Create Table ▦
Create Link 🔗
Create Image 📸
Create List 📜
Blank Page 💭
DOCTYPE html> html lang="en"> head> meta charset="utf-8"> title>Page Title title> meta name="description" content="Roughly 155 characters"> link rel="stylesheet" type="text/css" href="mystyle.css"> script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"> script> script src="script.js"> script> head> body> body> html>
.htaccess ⚙
Force HTTPS
RewriteEngine on RewriteCond % !on RewriteRule (.*) https://%%
Force www
RewriteEngine on RewriteCond % ^htmlg\.com [NC] RewriteRule ^(.*)$ http://www.htmlg.com/$1 [L,R=301,NC]
Force non-www
RewriteEngine on RewriteCond % ^www\.htmlg\.com [NC] RewriteRule ^(.*)$ http://htmlg.com/$1 [L,R=301]
Custom Error Pages
ErrorDocument 500 "Sorry, something went wrong!" ErrorDocument 401 https://htmlg.com/404/ ErrorDocument 404 404error.html
Redirect Entire Site
Redirect 301 / https://htmlg.com/ Permanent Page Redirect
Redirect 301 /oldlink.html https://htmlg.com/help/ Redirect 301 /oldlink https://htmlg.com/about/
Alias Directory
RewriteEngine On RewriteRule ^source_directory/(.*) target_directory/$1
Remove .php Extension
RewriteEngine On RewriteCond % !-d RewriteRule ^([^.]+)$ $1.php [NC,L]
Block IP Address
Order deny,allow Allow from all Deny from 123.123.123.123 Deny from 123.123.123.123
Allow Access From Only One IP
# Require all denied # Require ip 123.123.123.123 Ads 📣
Robots.txt 🤖
Example
User-agent: * Disallow: /dont-index-this-folder/ Sitemap: https://htmlcheatsheet.com/sitemap.xml
Ban all robots
Head Tags 👦
html lang="en" class="no-js"> head> meta charset="utf-8"> meta http-equiv="x-ua-compatible" content="ie=edge"> meta name="viewport" content="width=device-width, initial-scale=1.0"> link rel="canonical" href="https://htmlcheatsheet.com/" /> title>HTML CheatSheet title> meta name="description" content="A brief page description"> meta name="keywords" content="html,cheatsheet" /> meta property="fb:admins" content="YourFacebookUsername" /> meta property="og:title" content="HTML CheatSheet" /> meta property="og:type" content="website" /> meta property="og:url" content="https://htmlcheatsheet.com/" /> meta property="og:image" content="https://htmlcheatsheet.com/images/html-cheatsheet.jpg" /> meta property="og:description" content="A brief page description" /> link rel="apple-touch-icon" href="apple-touch-icon.png"> link rel="alternate" hreflang="es" href="https://htmlcheatsheet.com/spanish/" /> link rel="stylesheet" href="/styles.css"> script src="/script.js"> head>
HTML5 Page Structure ⚗
header, nav, main, article, section, aside, footer, address
header> div id="logo">HTML div> nav> ul> li>a href="/">Home a> li>a href="/link">Page a> ul> nav> header> main role="main"> article> h2>Title 1 h2> p>Content 1 p> article> article> h2>Title 2 h2> p>Content 2 p> article> main> section> A group of related content section> aside> Sidebar aside> footer> p>© HTML CheatSheet p> address> Contact a href="mailto:me@htmlg.com">me a> address> footer>
Open Graph 📉
html xmlns:og="http://ogp.me/ns#"> head> title>The Rock (1996) title> meta property="og:title" content="Cheat Sheet" /> meta property="og:type" content="website" /> meta property="og:url" content="https://htmlcheatsheet.com/" /> meta property="og:image" content="https://htmlcheatsheet.com/demo.jpg" />
Optional
meta property="og:audio" content="https://htmlcheatsheet.com/track.mp3" /> meta property="og:description" content="A brief description" /> meta property="og:determiner" content="the" /> meta property="og:locale" content="en_US" /> meta property="og:locale:alternate" content="es_ES" /> meta property="og:site_name" content="HTML CheatSheet" /> meta property="og:video" content="https://htmlcheatsheet.com/video.swf" />
Useful Links 💡
Online Interactive HTML Cheat Sheet
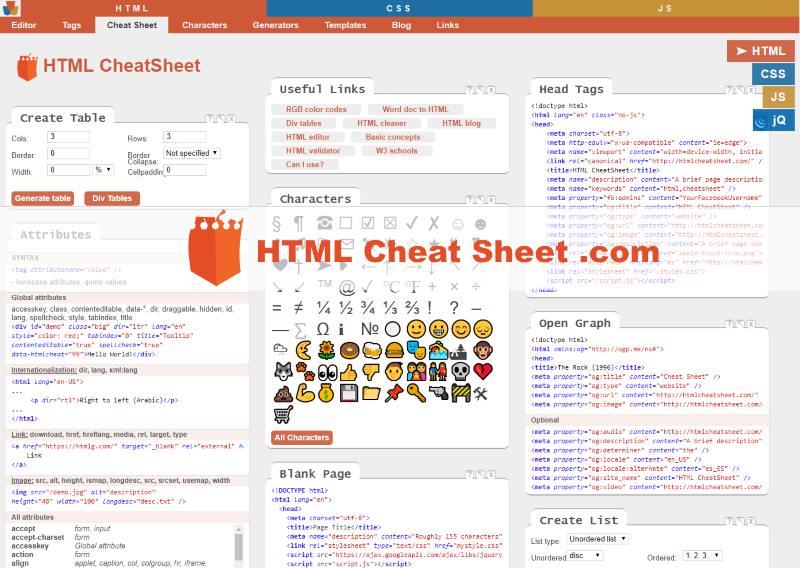
HTML Cheat Sheet contains useful code examples and web developer tools, markup generators and more on a single page. Switch to other web developer sheets, like CSS or JavaScript. These pages were created as a quick guide for those who already know how to work with these languages.
Make sure you bookmark this site for a quick and easy access!
The HTML editor on the bottom of the page gives you a live preview as you edit your HTML and CSS code.
We have listed the most common code generators. Set up your preferences and easily generate HTML code for iframe, table, link (anchor), list or image.
The operation of the site is really intuitive, just highlight a code snippet and copy-paste it in your project. Interact with the panels of the website, try the buttons, sliders or look around in the useful links section!
- Color picker – Choose a color in the input field to get its Hex and RGB code and a code snippet to use for styling.
- Characters – Retreive the most common character codes or look around in the full list of thousands of characters organized in categories.
- Tags – The most common HTML tags presented with examples.
- Structures – Block of codes consisting of more tags which are always used together: table, list, definition list and form.
- Attributes – HTML tag attributes provide additional information about the elements.
- Gibberish text – Lorem ipsum and other filler text generator to fill pages with content.
- Iframe generator – Set the URL to be accessed, the dimmensions and other attributes to get the iframe HTML code.
- Table generator – Specify the dimmensions of the grid and other attributes to generate the HTML table.
- Link generator – Create an anchor tag setting where to point, what text and tooltip to display. You can optionally set it to open the link in new tab.
- Image generator – Create an HTML image tag, setting the link to the image and some style properties.
- List generator – HTML list generator creates a demo list containing two items, based on the selected list type.
- .htaccess – The most common htaccess codes to force https, for redirect, for link rewrite and blocking IP addresses.
- Robots.txt – Small robots text file example to allow or ban web crawlers on your website.
- Head tags – Make sure you don’t miss anything important from the head section of the website.
- Open graph – Complete the head section with the Open Graph protocol to help social media sites understand the page.
- HTML5 page structure – A demo page built using the HTML5 elements.
HTML Cheat Sheet PDF
Save the .pdf version of this interactive page to keep it on your desktop or print it and hang it on the wall and always sneak a peek while coding, composing an article or designing a website. A PDF file is available for every cheat sheet on this website: CSS, JavaScript and others.
The pdf version is not interactive but you can still copy the most commonly used HTML tags, page strucutes and markups. It works perfectly for Dummies, W3School users and even Stanford University graduates. The page was created in 2020 with the latest HTML5 rules and will be updated regularly so make sure to save this link.
Bookmark this page with Ctrl + D.
HTML Cheat Sheet is using cookies to collect anonymous visitor analytics. | PDF | Terms and Conditions, Privacy Policy | Mobile view
© HTMLCheatSheet.com
Best HTML and CSS Cheat Sheets
Developers often use HTML And CSS Cheat Sheets during the workflow. It is pretty hard to remember each and every element of CSS or HTML so keeping a reference is always good. Cheat sheets are the best reference aid for your workflow.
These cheats contain the fundamental elements like HTML tags, CSS values and properties. The advantage is that you will get all the essential elements at a glance. There are thousands of cheat sheets are available on the internet, we have picked the best among them.
These cheat sheets are in different formats, most of them are in printable form. Please go through the list and let us know your comments and feedback.
Best HTML and CSS Cheat Sheets
See also
HTML Cheat Sheets
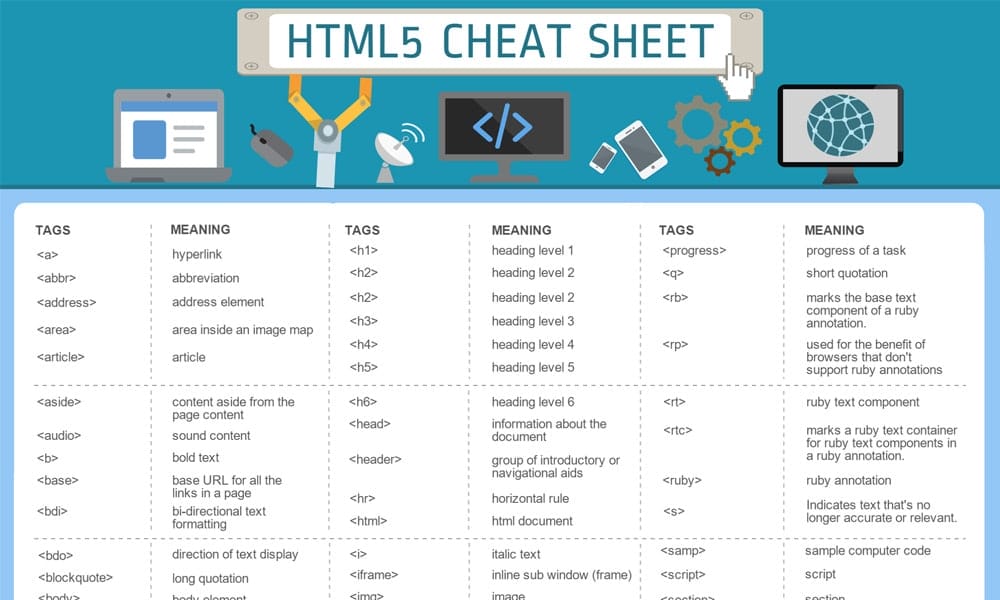
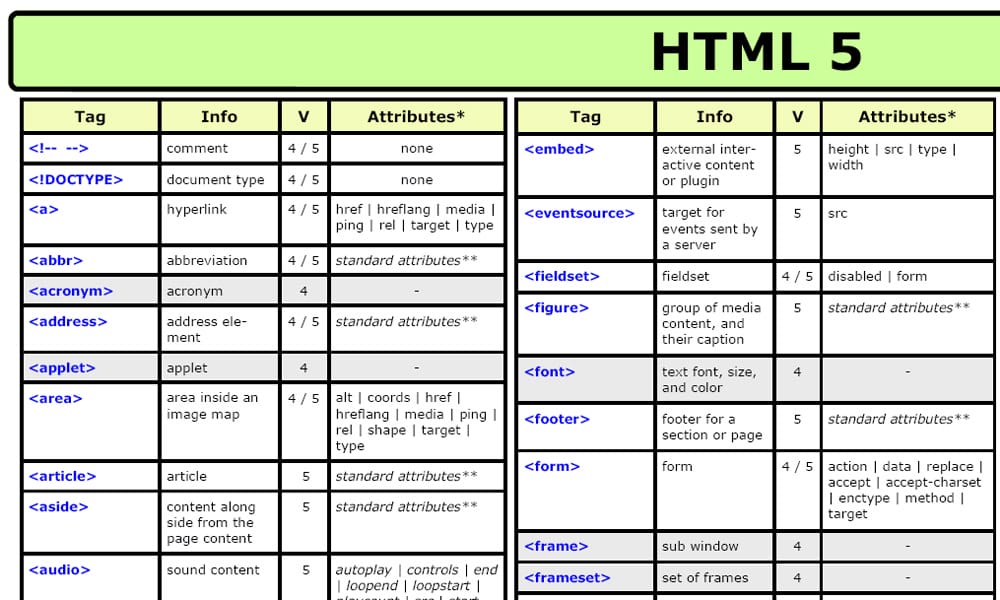
HTML Cheat Sheet, New HTML5 Tags Included (PDF, JPG)
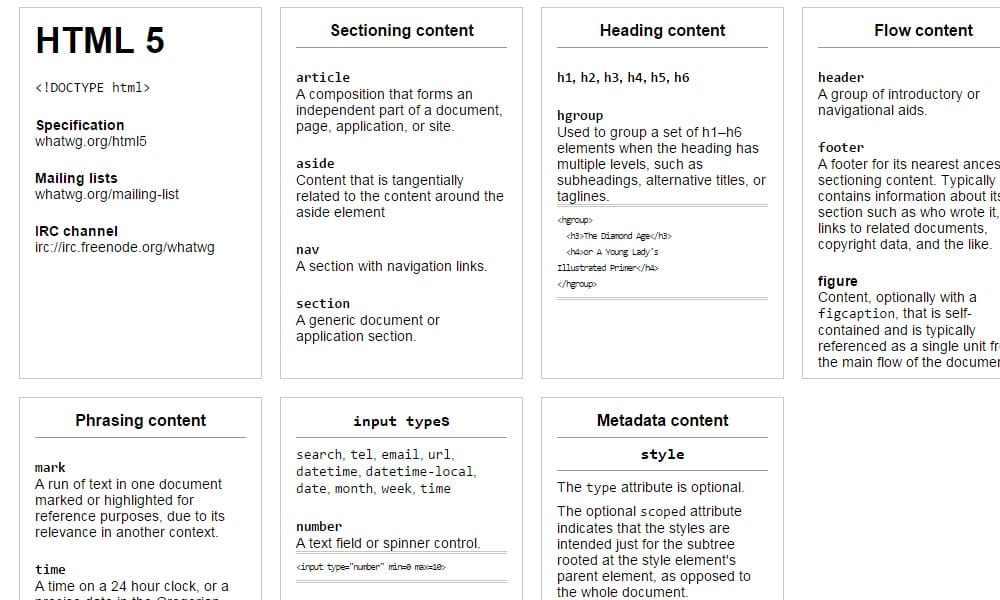
HTML5 Cheat Sheet (PNG, PDF)
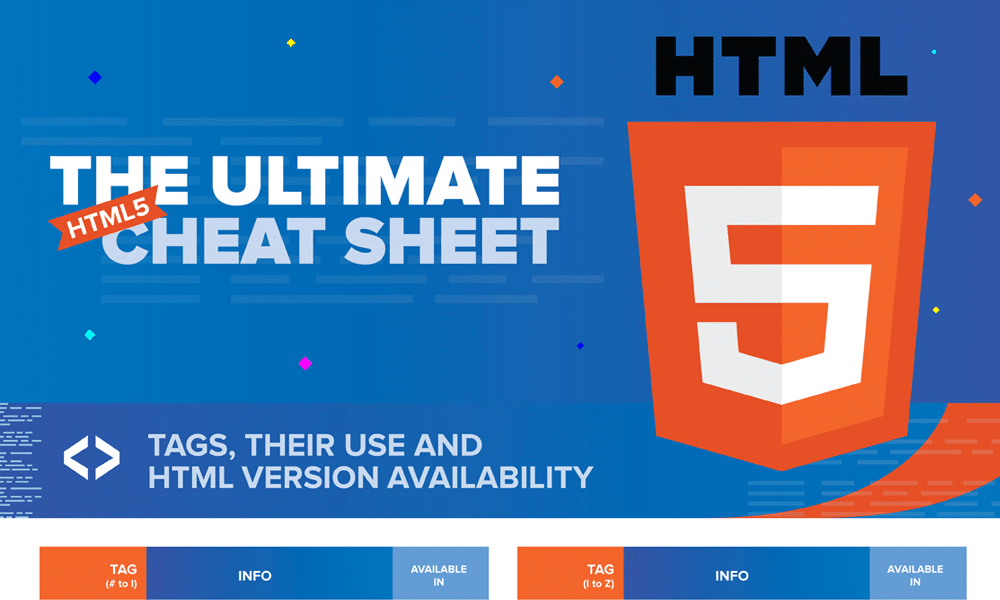
Ultimate HTML 5 Cheat Sheet (JPG, PDF)
HTML 5 Mega Cheat Sheet
HTML Cheat Sheet for Beginners (PNG)
The HTML5 Cheatsheet
Core HTML (PDF)
HTML Cheat Sheet PDF
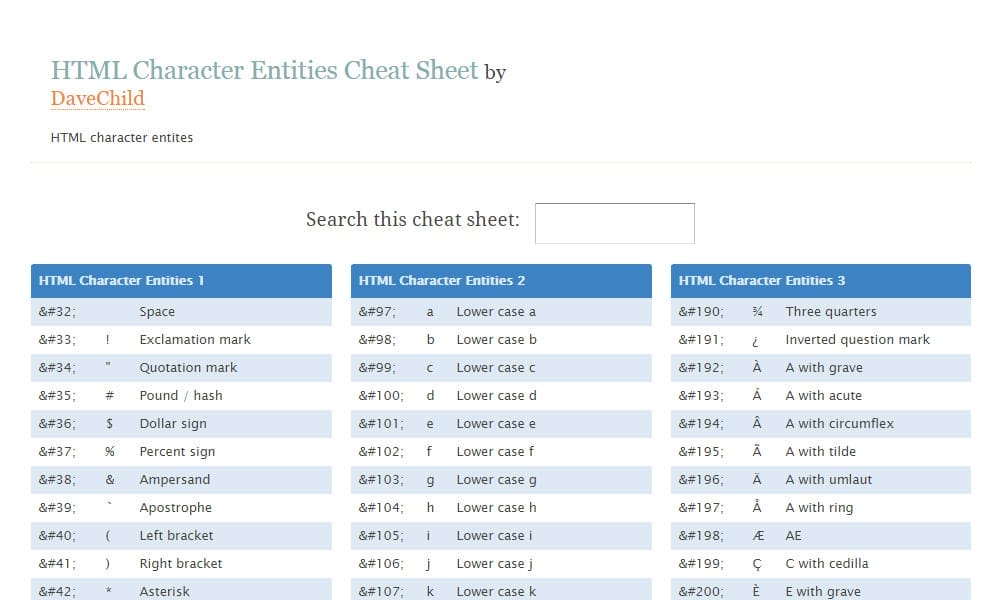
HTML Character Entities Cheat Sheet (PDF)
HTML5 Cheat Sheet (PNG & PDF)
HTML 5 Cheat Sheet (PDF)
HTML5 Pocket Book
A Simple Guide to HTML
Complete HTML Cheat Sheet
Periodic Table of HTML5 Elements
HTML Codes Table – Characters and Symbols
Emmet Cheat Sheet
HTML and CSS Cheat Sheets (Infographic)
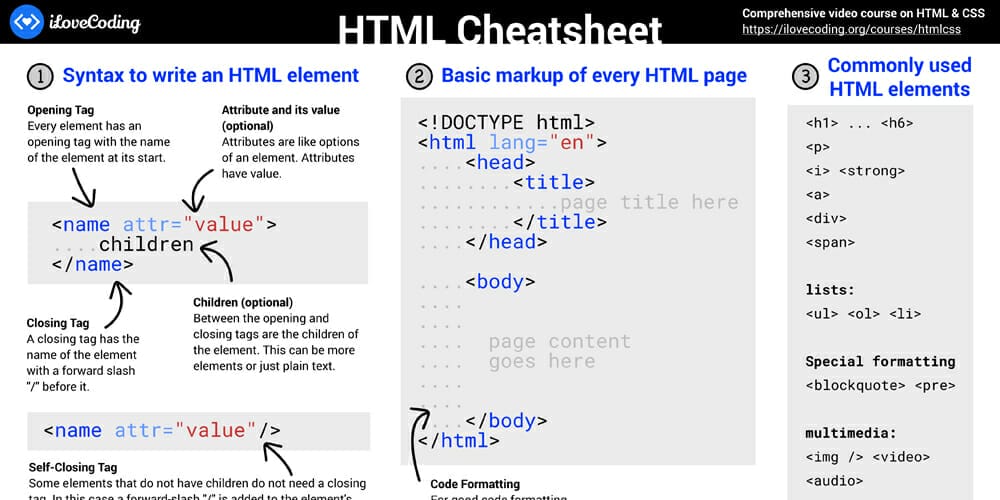
The ultimate HTML Tags Cheat Sheet
HTML Cheatsheet
SheCodes HTML Cheatsheet
HTML Codes
Elements and Structure (PDF)
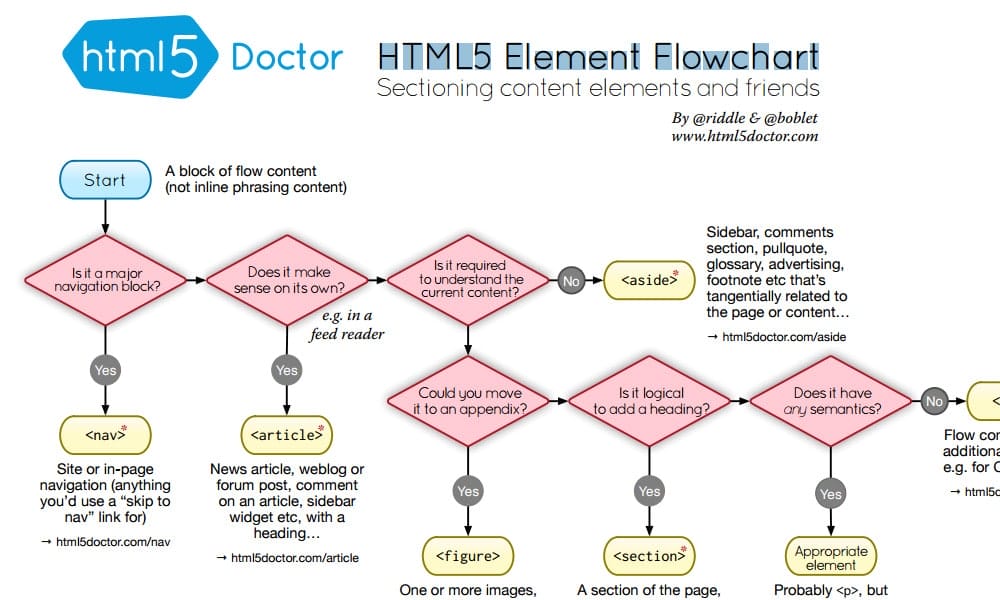
HTML5 Element Flowchart (PDF)
HTML Reference
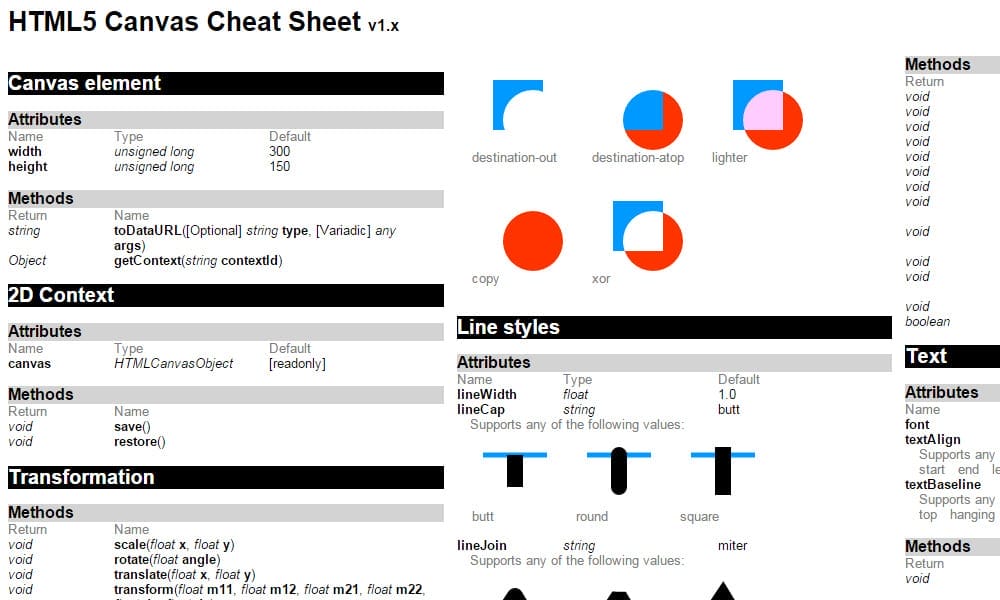
HTML5 Canvas Cheat Sheet
HTML5 Peeks, Pokes and Pointers
HTML 5 Cheat Sheet (PDF)
List of HTML Elements By Category
HTML Elements and Attributes
HTML5 Boilerplate Cheat Sheet
Cheat Sheet HTML
HTML5 Security Cheat Sheet
HTML Cheat Sheet for Transition to HTML 5
>