- Viewport meta tag
- Background
- Viewport basics
- Screen density
- Viewport width and screen width
- The effect of interactive UI widgets
- Common viewport sizes for mobile and tablet devices
- Specifications
- See also
- Found a content problem with this page?
- HTML Tag
- Browser Support
- Attributes
- Global Attributes
- More Examples
- viewport meta tag, масштабирование веб страниц в мобильных браузерах
- Давайте рассмотрим типично-эпичную верстку сайта:
- html
- html
- Очень распространенным вариантом является:
- html
- Также часто используется следующий вариант:
- html
- Давайте разберем допустимые параметры и их значения, доступные в мета теге viewport
- width
- height
- initial-scale
- user-scalable
- minimum-scale и maximum-scale
Viewport meta tag
This article describes how to use the «viewport» tag to control the viewport’s size and shape.
Background
The browser’s viewport is the area of the window in which web content can be seen. This is often not the same size as the rendered page, in which case the browser provides scrollbars for the user to scroll around and access all the content.
Some mobile devices and other narrow screens render pages in a virtual window or viewport, which is usually wider than the screen, and then shrink the rendered result down so it can all be seen at once. Users can then pan and zoom to see different areas of the page. For example, if a mobile screen has a width of 640px, pages might be rendered with a virtual viewport of 980px, and then it will be shrunk down to fit into the 640px space.
This is done because not all pages are optimized for mobile and break (or at least look bad) when rendered at a small viewport width. This virtual viewport is a way to make non-mobile-optimized sites in general look better on narrow screen devices.
However, this mechanism is not so good for pages that are optimized for narrow screens using media queries — if the virtual viewport is 980px for example, media queries that kick in at 640px or 480px or less will never be used, limiting the effectiveness of such responsive design techniques. The viewport meta tag mitigates this problem of virtual viewport on narrow screen devices.
Viewport basics
A typical mobile-optimized site contains something like the following:
meta name="viewport" content="width=device-width, initial-scale=1" /> Not all devices are the same width; you should make sure that your pages work well in a large variation of screen sizes and orientations.
The basic properties of the «viewport» tag include:
Controls the size of the viewport. It can be set to a specific number of pixels like width=600 or to the special value device-width , which is 100vw, or 100% of the viewport width. Minimum: 1 . Maximum: 10000 . Negative values: ignored.
Controls the size of the viewport. It can be set to a specific number of pixels like height=400 or to the special value device-height , which is 100vh, or 100% of the viewport height. Minimum: 1 . Maximum: 10000 . Negative values: ignored.
Controls the zoom level when the page is first loaded. Minimum: 0.1 . Maximum: 10 . Default: 1 . Negative values: ignored.
Controls how much zoom out is allowed on the page. Minimum: 0.1 . Maximum: 10 . Default: 0.1 . Negative values: ignored.
Controls how much zoom in is allowed on the page. Any value less than 3 fails accessibility. Minimum: 0.1 . Maximum: 10 . Default: 10 . Negative values: ignored.
Controls whether zoom in and zoom out actions are allowed on the page. Valid values: 0 , 1 , yes , or no . Default: 1 , which is the same as yes . Setting the value to 0 , which is the same as no , is against Web Content Accessibility Guidelines (WCAG).
Specifies the effect that interactive UI widgets, such as a virtual keyboard, have on the page’s viewports. Valid values: resizes-visual , resizes-content , or overlays-content . Default: resizes-visual .
Warning: Usage of user-scalable=no can cause accessibility issues to users with visual impairments such as low vision. WCAG requires a minimum of 2× scaling; however, the best practice is to enable a 5× zoom.
Screen density
Screen resolutions have risen to the size that individual pixels are indistinguishable by the human eye. For example, smartphones often have small screens with resolutions upwards of 1920–1080 pixels (≈400dpi). Because of this, many browsers can display their pages in a smaller physical size by translating multiple hardware pixels for each CSS «pixel». Initially, this caused usability and readability problems on many touch-optimized websites.
On high dpi screens, pages with initial-scale=1 will effectively be zoomed by browsers. Their text will be smooth and crisp, but their bitmap images may not take advantage of the full screen resolution. To get sharper images on these screens, web developers may want to design images – or whole layouts – at a higher scale than their final size and then scale them down using CSS or viewport properties.
The default pixel ratio depends on the display density. On a display with density less than 200dpi, the ratio is 1.0. On displays with density between 200 and 300dpi, the ratio is 1.5. For displays with density over 300dpi, the ratio is the integer floor (density/150dpi). Note that the default ratio is true only when the viewport scale equals 1. Otherwise, the relationship between CSS pixels and device pixels depends on the current zoom level.
Viewport width and screen width
Sites can set their viewport to a specific size. For example, the definition «width=320, initial-scale=1» can be used to fit precisely onto a small phone display in portrait mode. This can cause problems when the browser renders a page at a larger size. To fix this, browsers will expand the viewport width if necessary to fill the screen at the requested scale. This is especially useful on large-screen devices.
For pages that set an initial or maximum scale, this means the width property actually translates into a minimum viewport width. For example, if your layout needs at least 500 pixels of width then you can use the following markup. When the screen is more than 500 pixels wide, the browser will expand the viewport (rather than zoom in) to fit the screen:
meta name="viewport" content="width=500, initial-scale=1" /> Other attributes that are available are minimum-scale , maximum-scale , and user-scalable . These properties affect the initial scale and width, as well as limiting changes in zoom level.
The effect of interactive UI widgets
Interactive UI widgets of the browser can influence the size of the page’s viewports. The most common such UI widget is a virtual keyboard. To control which resize behavior the browser should use, set the interactive-widget property.
The visual viewport gets resized by the interactive widget.
The viewport gets resized by the interactive widget.
Neither the viewport nor the visual viewport gets resized by the interactive widget.
When the viewport gets resized, the initial containing block also gets resized, thereby affecting the computed size of viewport units.
Common viewport sizes for mobile and tablet devices
If you want to know what mobile and tablet devices have which viewport widths, there is a comprehensive list of mobile and tablet viewport sizes here. This gives information such as viewport width on portrait and landscape orientation as well as physical screen size, operating system and the pixel density of the device.
Specifications
See also
Found a content problem with this page?
This page was last modified on Jul 5, 2023 by MDN contributors.
Your blueprint for a better internet.
HTML Tag
The tag defines metadata about an HTML document. Metadata is data (information) about data.
tags always go inside the element, and are typically used to specify character set, page description, keywords, author of the document, and viewport settings.
Metadata will not be displayed on the page, but is machine parsable.
Metadata is used by browsers (how to display content or reload page), search engines (keywords), and other web services.
There is a method to let web designers take control over the viewport (the user’s visible area of a web page), through the tag (See «Setting The Viewport» example below).
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| charset | character_set | Specifies the character encoding for the HTML document |
| content | text | Specifies the value associated with the http-equiv or name attribute |
| http-equiv | content-security-policy content-type default-style refresh | Provides an HTTP header for the information/value of the content attribute |
| name | application-name author description generator keywords viewport | Specifies a name for the metadata |
Global Attributes
More Examples
Define keywords for search engines:
viewport meta tag, масштабирование веб страниц в мобильных браузерах
Так уж сложилось, что мобильные браузеры появились сравнительно недавно, а сайтов в сети к тому времени уже было огромное количество. Естественно, все эти сайты совсем не были оптимизированы под маленькие экраны смартфонов, а смартфоны в свою очередь, вынуждены были полагать, что все сайты в ширину занимают где-то около 1000px (980px в сафари). Нужно было как-то решать сложившуюся ситуацию и в apple придумали метатег , который по традиции потом сперли все остальные производители браузеров.
Давайте рассмотрим типично-эпичную верстку сайта:
html
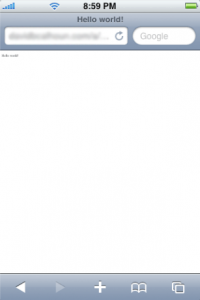
Hello world
Откроем его в мобильном браузере. Вот что мы увидим:
Как вы правильно заметили, текст слишком мелкий и произошло это потому, что сафари попытался вместить наш сайт (который по его предположению сделан для браузеров с шириной экрана около 980pх)
Давайте теперь сообщим браузеру, что наш сайт адаптирован для любой ширины экрана.
html
Ну вот, теперь все намного лучше. Обозначив width=device-width , мы сказали браузеру, что нам нужна область просмотра контента, равная ширине экрана мобильного устройства.
Можно вручную задать значение для width. Например content=»width=320px» , но этого не рекомендуется делать, потому-что различные смартфоны могут иметь абсолютно различную ширину экрана.
Очень распространенным вариантом является:
html
такой вариант задает ширину страницы и начальный масштаб (в данном случае без масштабирования)
Также часто используется следующий вариант:
html
Такие значения используют в случае, если сайт будет использоваться и функционировать как мобильное приложение. Т.е
- при загрузке страницы она не будет смасштабирована
- страница займет всю ширину мобильного браузера
- запрещено любое пользовательское масштабирование
- доступен только горизонтальный и вертикальный скролл
Используйте эту конфигурцию, только в том случае, если знаете, что делаете.
Давайте разберем допустимые параметры и их значения, доступные в мета теге viewport
width
Целое число (от 200px — 10,000px) или “device-width”.
Задает ширину viewport. Если нирина viewport не указана, то:
- для мобильного Safari это 980px
- Opera — 850px
- Android WebKit — 800px
- IE — 974px
height
Целое число (от 223px до 10,000px) или “device-height”
задает высоту viewport. 99% случаев, просто не обращайте внимания на этот параметр, но если сильно надо – пробуйте и экспериментируйте. Удачи..
initial-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Задает масштаб страницы. Увеличиваем значение – увеличиваем масштаб.
user-scalable
Доступные значения no или yes
Задает возможнось изменения масштаба страницы. По-умолчанию установлено как yes в Safari.
minimum-scale и maximum-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Определяет минимальный и максимальный масштаб viewport соответственно.
По-умолчанию в мобильном Safari minimum-scale = «0.25» , maximum-scale = “1.6”.
Совет: Не используйте мета-теги (в том числе и этот), пока не разобрались, зачем все это нужно. И тестируйте все в различных мобильных браузерах. Удачи!
18 comments on “ viewport meta tag, масштабирование веб страниц в мобильных браузерах ”
Все хорошо, но у меня вот проблема с текстом на страницах, почему-то на всех компьютерах проблем нет, а на КПК текст не занимает всю ширину а только 60% хотя заголовки на всю ширину. Сколько пытаюсь использовать min-width и max-width результата никакого, не сталкивались с такой проблемой?
Та же самая проблема. Пример тот же хабр http://joxi.ru/crzyUv3JTJCpeU8x_Dk Возможно как то растянуть текст на ширину блока. Спасибо.
Это Андроид-браузер или Опера-мобайл? Там есть такая фича, позволяющая вписать текст в ширину экрана при 100%-м масштабе, сохранив общую раскладку страницы и картинки нетронутыми (чтобы увеличенный до 100% текст не приходилось при чтении скроллить по горизонтали). Всегда считал, что это не «исправляется», да и не нуждается в исправлении (лично мне на моем 4-дюймовом экране такое поведение очень удобно:), можно выключить только в самом браузере («Мобильный вид» в «Расширенных настройках» у Андроида). Но спасибо за хак с text-align: start — узнал новое, может пригодиться!
К сожалению “text-align: start;” не играет никакого значения в моем случае, текст лишь смещается как при “text-align: left;” причем эта проблема пока ничем не решается, пробовал на разных сайтах, например на этом я тренируюсь и экспериментирую сейчас http://i-turist.com/ тут в опере текст на мобильниках не растягивается во весь экран в первом блоке там где “Компания «Я турист» предлагает интересный отдых ….” , а на этом сайте http://s808.ru/ в опере блоки с описанием не растягиваются, в сафари они изначально растянуты, но стоит сделать масштабирование и увеличить для просмотра изображение как текст сразу съезжает и заполняет блок лишь на 60%.
Не совсем правильно работает в firefox на android,косяк есть,не масштабируется при загрузке,репиты обрезаются из-за этого