- Создание сервера¶
- Request¶
- Response¶
- Маршрутизация¶
- Переадресация¶
- Сервер
- Request
- Response
- hello world
- Привет миг
- Маршрутизация
- Home
- About
- Contacts
- Not found
- Переадресация
- localhost:3000
- Can’t access to http://localhost:3000/ address
- How to create Simplest node.js http server (http://localhost:3000)
- Localhost & Your connection Analysis (live)
- 127.0.0.1 Server Pages
Создание сервера¶
Для работы с сервером и протоколом http в Node.js используется модуль http.
Чтобы создать сервер, следует вызвать метод http.createServer() :
const http = require('http'); http.createServer().listen(3000); Метод createServer() возвращает объект http.Server . Но чтобы сервер мог прослушивать и обрабатывать входящие подключения, у объекта сервера необходимо вызвать метод listen() , в который в качестве параметра передается номер порта, по которому запускается сервер.
Для обработки подключений в метод createServer можно передать специальную функцию:
const http = require('http'); http.createServer(function (request, response) response.end('Hello world!'); >).listen(3000); Эта функция принимает два параметра:
Request¶
Параметр request позволяет получить информацию о запросе и представляет объект http.IncomingMessage . Отметим некоторые основные свойства этого объекта:
- headers : возвращает заголовки запроса
- method : тип запроса ( GET , POST , DELETE , PUT )
- url : представляет запрошенный адрес
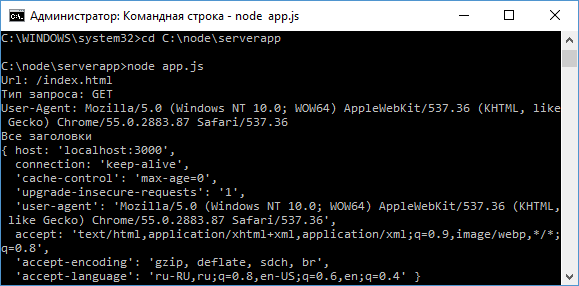
Например, определим следующий файл app.js :
1 2 3 4 5 6 7 8 9 10 11 12 13
var http = require('http'); http.createServer(function (request, response) console.log('Url: ' + request.url); console.log('Тип запроса: ' + request.method); console.log( 'User-Agent: ' + request.headers['user-agent'] ); console.log('Все заголовки'); console.log(request.headers); response.end(); >).listen(3000); Запустим его и обратимся в браузере по адресу http://localhost:3000/index.html:
Response¶
Параметр response управляет отправкой ответа и представляет объект http.ServerResponse . Среди его функциональности можно выделить следующие методы:
- statusCode : устанавливает статусный код ответа
- statusMessage : устанавливает сообщение, отправляемое вместе со статусным кодом
- setHeader(name, value) : добавляет в ответ один заголовок
- write : пишет в поток ответа некоторое содержимое
- writeHead : добавляет в ответ статусный код и набор заголовков
- end : сигнализирует серверу, что заголовки и тело ответа установлены, в итоге ответ отсылается клиента. Данный метод должен вызываться в каждом запросе.
Например, изменим файл app.js следующим образом:
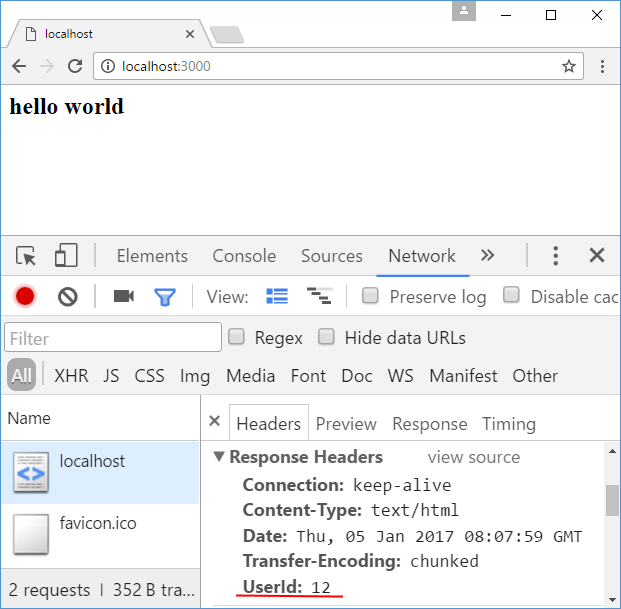
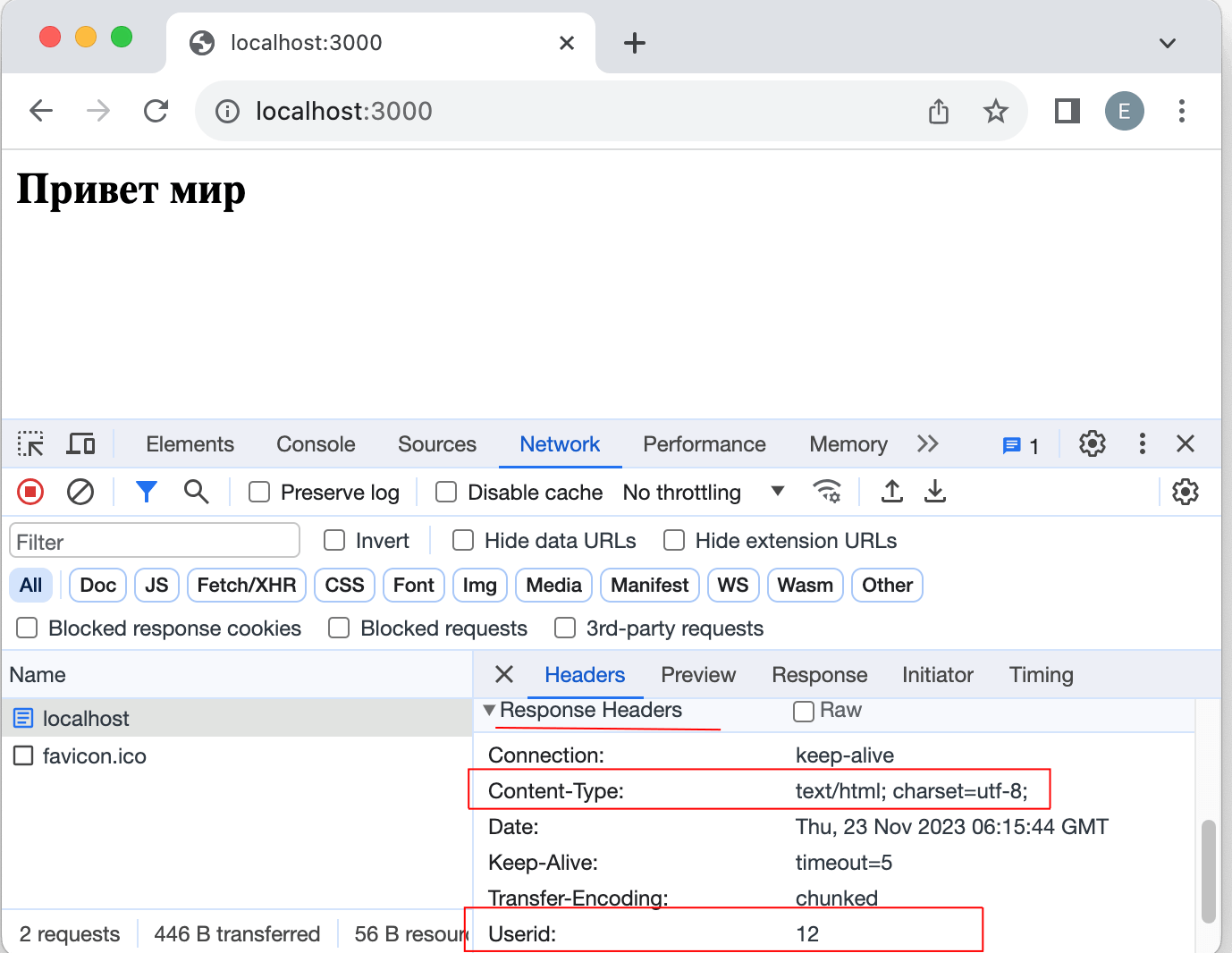
const http = require('http'); http.createServer(function (request, response) response.setHeader('UserId', 12); response.setHeader( 'Content-Type', 'text/html; charset=utf-8;' ); response.write('hello world
'); response.end(); >).listen(3000); Запустим файл и обратимся в браузере к приложению:
Если предстоит отправить довольно большой ответ, то мы можем несколько раз вызвать метод write() , последовательно оправляя в исходящий поток каждый кусочек информации. Например, отправим код более менее полноценной веб-страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
const http = require('http'); http.createServer(function (request, response) response.setHeader('Content-Type', 'text/html'); response.write(''); response.write(''); response.write(''); response.write(''); response.write(''); response.write(''); response.write('Привет миг
'); response.write(''); response.end(); >).listen(3000); Маршрутизация¶
По умолчанию Node.js не имеет встроенной системы маршрутизации. Обычно она реализуется с помощью специальных фреймворках типа Express, о котором речь пойдет в следующей главе. Однако если необходимо разграничить простейшую обработку пары-тройки маршрутов, то вполне можно использовать для этого свойство url объекта Request . Например:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
const http = require('http'); http.createServer(function (request, response) response.setHeader( 'Content-Type', 'text/html; charset=utf-8;' ); if (request.url === '/home' || request.url === '/') response.write('Home
'); > else if (request.url == '/about') response.write('About
'); > else if (request.url == '/contact') response.write('Contacts
'); > else response.write('Not found
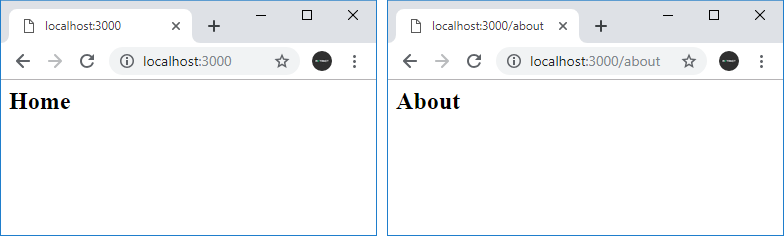
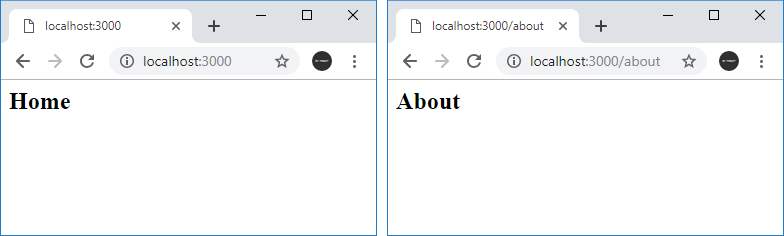
'); > response.end(); >).listen(3000); В данном случае обрабатываются три маршрута. Если идет обрашение к корню сайта или по адресу localhost:3000/home , то пользователю выводится строка Home . Ели обращение идет по адресу localhost:3000/about , то пользователю в браузере отображается строка About и так далее. Если запрошенный адрес не соответствует ни одному маршруту, то выводится заговлок Not Found .
Однако опять же отмечу, что рамках специальных фреймворков, которые работают поверх Node.js, например, Express, есть более удобные способы для обработки маршрутов, которые нередко и используются.
Переадресация¶
Переадресация предполагает отправку статусного кода 301 (постоянная переадресация) или 302 (временная переадресация) и заголовка Location , который указывает на новый адрес. Например, выполним переадресацию с адреса localhost:3000/ на адрес localhost:3000/newpage
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
const http = require('http'); http.createServer(function (request, response) response.setHeader( 'Content-Type', 'text/html; charset=utf-8;' ); if (request.url === '/') response.statusCode = 302; // временная переадресация // на адрес localhost:3000/newpage response.setHeader('Location', '/newpage'); > else if (request.url == '/newpage') response.write('New address'); > else response.write('Not Found'); response.statusCode = 404; // адрес не найден > response.end(); >).listen(3000); Сервер
Для работы с сервером и протоколом http в Node.js используется модуль http.
Чтобы создать сервер, следует вызвать метод http.createServer() :
const http = require("http"); http.createServer().listen(3000); Метод createServer() возвращает объект http.Server . Но чтобы сервер мог прослушивать и обрабатывать входящие подключения, у объекта сервера необходимо вызвать метод listen() , в который в качестве параметра передается номер порта, по которому запускается сервер.
Для обработки подключений в метод createServer можно передать специальную функцию:
const http = require("http"); http.createServer(function(request, response)< response.end("Hello world!"); >).listen(3000); Эта функция принимает два параметра:
Request
Параметр request позволяет получить информацию о запросе и представляет объект http.IncomingMessage . Отметим некоторые основные свойства этого объекта:
- headers : возвращает заголовки запроса
- method : тип запроса (GET, POST, DELETE, PUT)
- url : представляет запрошенный адрес
Например, определим следующий файл app.js:
var http = require("http"); http.createServer(function(request, response)< console.log("Url: " + request.url); console.log("Тип запроса: " + request.method); console.log("User-Agent: " + request.headers["user-agent"]); console.log("Все заголовки"); console.log(request.headers); response.end(); >).listen(3000); Запустим его и обратимся в браузере по адресу http://localhost:3000/index.html :
Response
Параметр response управляет отправкой ответа и представляет объект http.ServerResponse . Среди его функциональности можно выделить следующие методы:
- statusCode : устанавливает статусный код ответа
- statusMessage : устанавливает сообщение, отправляемое вместе со статусным кодом
- setHeader(name, value) : добавляет в ответ один заголовок
- write : пишет в поток ответа некоторое содержимое
- writeHead : добавляет в ответ статусный код и набор заголовков
- end : сигнализирует серверу, что заголовки и тело ответа установлены, в итоге ответ отсылается клиента. Данный метод должен вызываться в каждом запросе.
Например, изменим файл app.js следующим образом:
const http = require("http"); http.createServer(function(request, response)< response.setHeader("UserId", 12); response.setHeader("Content-Type", "text/html; charset=utf-8;"); response.write("hello world
"); response.end(); >).listen(3000); Запустим файл и обратимся в браузере к приложению:
Если предстоит отправить довольно большой ответ, то мы можем несколько раз вызвать метод write() , последовательно оправляя в исходящий поток каждый кусочек информации. Например, отправим код более менее полноценной веб-страницы:
const http = require("http"); http.createServer(function(request, response)< response.setHeader("Content-Type", "text/html"); response.write(""); response.write(""); response.write(""); response.write(""); response.write(""); response.write(""); response.write("Привет миг
"); response.write(""); response.end(); >).listen(3000); Маршрутизация
По умолчанию Node.js не имеет встроенной системы маршрутизации. Обычно она реализуется с помощью специальных фреймворках типа Express, о котором речь пойдет в следующей главе. Однако если необходимо разграничить простейшую обработку пары-тройки маршрутов, то вполне можно использовать для этого свойство url объекта Request. Например:
const http = require("http"); http.createServer(function(request, response)< response.setHeader("Content-Type", "text/html; charset=utf-8;"); if(request.url === "/home" || request.url === "/")< response.write("Home
"); > else if(request.url == "/about")< response.write("About
"); > else if(request.url == "/contact")< response.write("Contacts
"); > else< response.write("Not found
"); > response.end(); >).listen(3000); В данном случае обрабатываются три маршрута. Если идет обрашение к корню сайта или по адресу localhost:3000/home , то пользователю выводится строка «Home». Ели обращение идет по адресу localhost:3000/about , то пользователю в браузере отображается строка About и так далее. Если запрошенный адрес не соответствует ни одному маршруту, то выводится заговлок «Not Found».
Однако опять же отмечу, что рамках специальных фреймворков, которые работают поверх Node.js, например, Express, есть более удобные способы для обработки маршрутов, которые нередко и используются.
Переадресация
Переадресация предполагает отправку статусного кода 301 (постоянная переадресация) или 302 (временная переадресация) и заголовка Location , который указывает на новый адрес. Например, выполним переадресацию с адреса localhost:3000/ на адрес localhost:3000/newpage
const http = require("http"); http.createServer(function(request, response) < response.setHeader("Content-Type", "text/html; charset=utf-8;"); if(request.url === "/")< response.statusCode = 302; // временная переадресация // на адрес localhost:3000/newpage response.setHeader("Location", "/newpage"); >else if(request.url == "/newpage") < response.write("New address"); >else < response.statusCode = 404; // адрес не найден response.write("Not Found"); >response.end(); >).listen(3000); localhost:3000
The port number 3000 is not officially assigned by any application, but many different server software or application development platforms can use it on localhost by default. In terms of both TCP and UDP port, your thousandth port is usually down and unavailable. You can activate and use it whenever you want. Sometimes 2999 or 30001 port range can be used instead of this port. Especially in application development environments, platforms such as React, NodeJs, Wamp, Xammp, ISS on your local server use http://localhost:3000/ or http://127.0.0.1:3000/ by default because they are free. You can quickly access this address from the link above.
Can’t access to http://localhost:3000/ address
First of all, if you are having trouble accessing, try whether this port is open or not. On Windows systems open Command Promt (cmd.exe) Run as Administrator and write «netstat -ab»
On Linux or Unix, you must usage the «netstat -tulpn | grep LISTEN» commant on terminal window.
If the port is closed, enable it and also allow this port number in the Firewall settings.
How to create Simplest node.js http server (http://localhost:3000)
To create the simplest Node.js HTTP server listening on port 3000, you can follow these steps:
- Create a new directory for your project and navigate into it using your terminal/command prompt.
mkdir my-node-server cd my-node-server
- Create a new file named server.js in your project directory, and add the following code to create an HTTP server:
const http = require('http'); const server = http.createServer((req, res) => < res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello, World!\n'); >); server.listen(3000, () => < console.log('Server running at http://localhost:3000/'); >);
That’s it! You’ve created a simple Node.js HTTP server listening on port 3000. You can modify the server response or add more routes and functionality as per your requirements.
Localhost & Your connection Analysis (live)
These data are reflected instantly. It is never saved on the server, stored or used.
127.0.0.1 Server Pages
Apache/2.4.54 (Win64) OpenSSL/1.1.1p PHP/8.2.0 Server at localhost Port 80