- height
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Setting height using pixels and percentages
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- height
- Общие сведения
- Синтаксис свойства
- Значения свойства
- Поддержка браузерами
- Внутренние и внешние размеры
- object-fit
- Интерактивный пример
- Синтаксис
- Значения
- Правильный синтаксис
- Пример
- HTML Контент
- CSS Контент
- Результат
- Технические параметры
- Браузерная совместимость
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- min-content, max-content и fit-content в CSS
- Внутренние и внешние размеры
- Значение ключевого слова min-content
height
The height CSS property specifies the height of an element. By default, the property defines the height of the content area. If box-sizing is set to border-box , however, it instead determines the height of the border area.
Try it
The min-height and max-height properties override height .
Syntax
/* values */ height: 120px; height: 10em; height: 100vh; /* value */ height: 75%; /* Keyword values */ height: max-content; height: min-content; height: fit-content(20em); height: auto; /* Global values */ height: inherit; height: initial; height: revert; height: revert-layer; height: unset;
Values
Defines the height as a distance value.
Defines the height as a percentage of the containing block’s height.
The browser will calculate and select a height for the specified element.
The intrinsic preferred height.
The intrinsic minimum height.
Box will use the available space, but never more than max-content
Uses the fit-content formula with the available space replaced by the specified argument, i.e. min(max-content, max(min-content, ))
Enables selecting a middle value within a range of values between a defined minimum and maximum
Accessibility concerns
Ensure that elements set with a height aren’t truncated and/or don’t obscure other content when the page is zoomed to increase text size.
Formal definition
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table columns, and column groups |
| Inherited | no |
| Percentages | The percentage is calculated with respect to the height of the generated box’s containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the value computes to auto . A percentage height on the root element is relative to the initial containing block. |
| Computed value | a percentage or auto or the absolute length |
| Animation type | a length, percentage or calc(); |
Formal syntax
height =
auto |
|
min-content |
max-content |
fit-content( )
=
|
Examples
Setting height using pixels and percentages
HTML
div id="taller">I'm 50 pixels tall.div> div id="shorter">I'm 25 pixels tall.div> div id="parent"> div id="child">I'm half the height of my parent.div> div>
CSS
div width: 250px; margin-bottom: 5px; border: 2px solid blue; > #taller height: 50px; > #shorter height: 25px; > #parent height: 100px; > #child height: 50%; width: 75%; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
height
Свойство height — устанавливает высоту области содержимого элемента.
Общие сведения
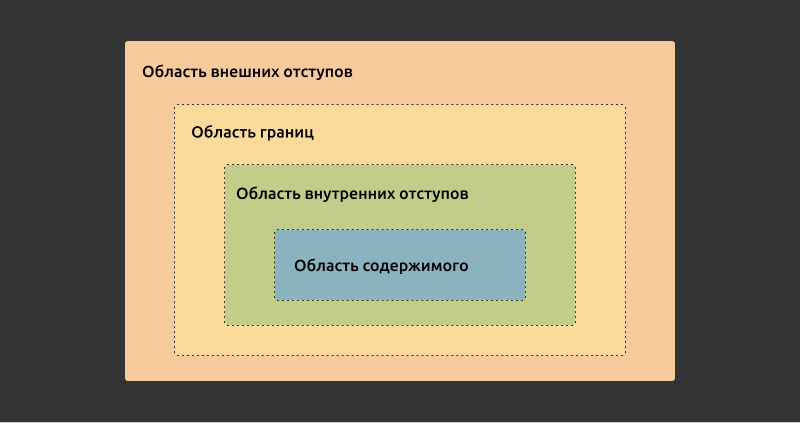
Все элементы на веб-странице имеют прямоугольные формы и у каждого элемента есть блочная модель, которая описывает прямоугольные области для созданного элемента: область содержимого (content box), область внутренних отступов (padding box), область границ (border box), и область внешних полей (margin box). Область содержимого есть у всех элементов. Области отступов, границ и полей являются необязательными и их существование зависит от того применяете вы padding, boder или margin на элементе.
Любые внутренние отступы добавленные к элементу будут увеличивать итоговую высоту элемента, поэтому вы не всегда можете получить ожидаемую высоту если добавите padding к вашему элементу. Элемент с height: 300px; и padding: 20px; будет отображён с высотой в 340px .
Свойство height не работает со строчными элементами, такими как . Для того чтобы установить высоту у строчного элемента его нужно принудительно привести к блочному типу с помощью свойства display. Например, display: inline-block; и display: block; у строчного элемента позволят вам определить его высоту.
Синтаксис свойства
Значения свойства
- — определяет высоту элемента с использованием единиц измерения. Смотрите тип чтобы увидеть полный список возможных значений.
- — определяет высоту элемента в процентах относительно родительского элемента. Смотрите тип чтобы увидеть полный список возможных значений.
- auto — браузер будет сам высчитывать и выбирать высоту элемента основываясь на его обычном потоке.
- inherit — высота наследуется от родительского элемента.
- available — высота элемента равна высоте дочернего элемента минус вертикальные внешние отступы, границы и внутренние отступы текущего элемента.
- max-content — внутренняя предпочтительная высота. max-content высота — это примерно та высота, которую бы имел контент если бы в него не были добавлены «мягкие» переносы строк, например, параграф который бы не разбивался на несколько строк, а выглядел как одна большая строка.
- min-content — внутренняя минимальная высота. min-content высота — это примерно та высота, которую бы имел контент, если бы он был разломан и перенесён на следующую строку во всех возможных местах.
- fit-content — Технически говоря, fit-content больше чем:
- min-content
- наименьшее из the max-content и available
Поддержка браузерами
Свойство height поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer и на Android и на iOS.
Внутренние и внешние размеры
Позволяет указывать ширину и высоту с помощью внутренних значений max-content , min-content , fit-content и stretch (ранее fill ).
object-fit
Свойство object-fit определяет, как содержимое заменяемого элемента, такого как или , должно заполнять контейнер относительно его высоты и ширины.
Интерактивный пример
Синтаксис
Для object-fit можно указать одно из нижеперечисленных свойств.
Значения
Смещаемый контент меняет свой размер таким образом, чтобы заполнить всю область внутри блока: используется вся ширина и высота блока.
Смещаемый контент меняет свой размер таким образом, чтобы подстроиться под область внутри блока пропорционально собственным параметрам: окончательный размер контента будет определён как «помещённый внутрь» блока, ограничиваясь его шириной и высотой.
Смещаемый контент меняет свой размер таким образом, чтобы сохранять свои пропорции при заполнении блока: окончательный размер контента будет определён как «покрытие» блока, ограничиваясь его шириной и высотой.
Смещаемый контент не изменяет свой размер с целью заполнить пространство блока: конечный размер контента будет определён с использованием алгоритма изменения размера по умолчанию, а также размер объекта по умолчанию равен ширине и высоте смещаемого контента.
Контент изменяет размер, сравнивая разницу между none и contain , для того, чтобы найти наименьший конкретный размер объекта.
Правильный синтаксис
object-fit =
fill | (en-US)
contain | (en-US)
cover | (en-US)
none | (en-US)
scale-downПример
HTML Контент
div> h2>object-fit: fillh2> img src="mdn_logo_only_color.png" alt="MDN Logo" class="fill"/> img src="mdn_logo_only_color.png" alt="MDN Logo" class="fill narrow"/> h2>object-fit: containh2> img src="mdn_logo_only_color.png" alt="MDN Logo" class="contain"/> img src="mdn_logo_only_color.png" alt="MDN Logo" class="contain narrow"/> h2>object-fit: coverh2> img src="mdn_logo_only_color.png" alt="MDN Logo" class="cover"/> img src="mdn_logo_only_color.png" alt="MDN Logo" class="cover narrow"/> h2>object-fit: noneh2> img src="mdn_logo_only_color.png" alt="MDN Logo" class="none"/> img src="mdn_logo_only_color.png" alt="MDN Logo" class="none narrow"/> h2>object-fit: scale-downh2> img src="mdn_logo_only_color.png" alt="MDN Logo" class="scale-down"/> img src="mdn_logo_only_color.png" alt="MDN Logo" class="scale-down narrow"/> div>
CSS Контент
h2 font-family: Courier New, monospace; font-size: 1em; margin: 1em 0 0.3em; > div display: flex; flex-direction: column; flex-wrap: wrap; align-items: flex-start; height: 940px; > img width: 150px; height: 100px; border: 1px solid #000; > .narrow width: 100px; height: 150px; margin-top: 10px; > .fill object-fit: fill; > .contain object-fit: contain; > .cover object-fit: cover; > .none object-fit: none; > .scale-down object-fit: scale-down; >Результат
Технические параметры
Specification Status Comment CSS Images Module Level 4
Определение ‘object-fit’ в этой спецификации.Рабочий черновик Добавлены ключевые слова from-image и flip CSS Images Module Level 3
Определение ‘object-fit’ в этой спецификации.Кандидат в рекомендации Первоначальное определение Начальное значение fill Применяется к заменяемые элементы Наследуется нет Обработка значения как указано Animation type discrete Браузерная совместимость
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 15 дек. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.min-content, max-content и fit-content в CSS
От автора: понимание размеров в CSS необходимо разработчикам, которым нужна гибкость для правильного представления содержимого веб-страницы. В CSS мы определяем размер элемента, используя значения длины (px, em), процентов и ключевых слов. Хотя типы значений длины и процентного значения часто используются для макетов веб-страниц, они не всегда идеально подходят.
Иногда мы используем ключевые слова, такие как fit-content, min-content и max-content. В этом руководстве мы расскажем о значении этих ключевых слов, их различии и как они могут применяться в реальном проекте. Прежде чем мы продолжим, убедитесь, что у вас есть базовые представления о CSS.
Внутренние и внешние размеры
Рассмотрим div элемент, содержащий контент с фиксированной шириной и высотой 200 пикселей:
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Установим рамку для div, чтобы увидеть размер.
Когда мы изменяем естественный размер элемента, применяя к нему определенное значение, как показано на изображении выше, мы называем этот размер внешним.
С другой стороны, когда размер содержимого определяет размер элемента, мы называем его внутренним или естественным размером.
Ограничивая размер блока определенным размером, мы сталкиваемся с переполнением контента, что является обратной стороной внешнего изменения размера.
Однако мы можем исправить нежелательное поведение, чтобы улучшить макет, определив внутренний размер элемента с помощью ключевых слов.
Значение ключевого слова min-content
Согласно спецификации W3C, min-content — это наименьший размер, который может принимать блок, не переполняя его содержимое.
Для горизонтального содержимого min-content использует длину самой широкой части содержимого в блоке элемента и автоматически устанавливает значение его длины как ширину блока. Контент в этом случае включает текст и ресурсы, такие как изображения и видео.
Если мы вернемся к приведенному выше примеру, мы можем применить min-content к элементу нашей коробки следующим образом: