- Радиальный градиент
- Статьи по теме
- Градиент в CSS: что это и как его сделать
- Радиальный градиент (radial-gradient)
- Форма радиального градиента
- Размер радиального градиента
- Позиционирование центра
- Конический градиент (conic-gradient)
- Точки остановки
- Повторяющийся градиент (repeating-*)
- Прозрачность градиента
- Множественный градиент
- Градиентный фон (background gradient)
- Градиентная рамка
- Градиентный список
- Резюмируем
Радиальный градиент
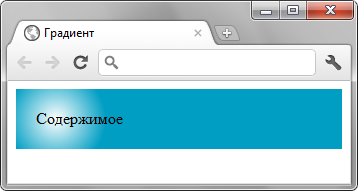
Радиальные по своему принципу похожи на линейные градиенты, но один цвет переходит в другой не вдоль прямой линии, а словно круги по воде вокруг точки. На рис. 1 представлено для сравнения одновременно два разных градиента: радиальный (рис. 1а) и линейный (рис. 1б).
| а | б |
Рис. 1. Радиальный и линейный градиент
Радиальный градиент создаётся с помощью свойства background или background-image с параметром radial-gradient . В простейшем случае для задания радиального градиента понадобится всего два параметра: начальный и конечный цвет. По умолчанию, начальная точка располагается при этом в центре. В примере 1 показано создание некоторого подобия шарика, для этого используется радиальный градиент и скругление углов.
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 1. Обратите внимание, что пример корректно работает в IE10 и Opera 12, ранние версии этих браузеров не поддерживают радиальные градиенты, и не работает в Safari 5.1, который требует наличие префикса -webkit.
Рис. 2. Радиальный градиент
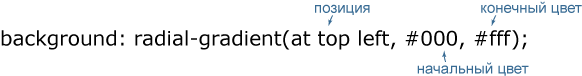
Начальную точку градиента можно задавать в любом месте элемента, для этого вначале указывается её позиция.
Позиция точки пишется аналогично значениям свойства background-position с помощью ключевых слов или доступных единиц измерения вроде пикселов или процентов; ниже приведены возможные сочетания.
- at top left = at left top = at 0% 0% (в левом верхнем углу);
- at top = at top center = at center top = at 50% 0% (по центру вверху);
- at right top = at top right = at 100% 0% (в правом верхнем углу);
- at left = at left center = at center left = at 0% 50% (по левому краю и по центру);
- at center = at center center = at 50% 50% (по центру) — это значение по умолчанию;
- at right = at right center = at center right = at 100% 50% (по правому краю и по центру);
- at bottom left = at left bottom = at 0% 100% (в левом нижнем углу);
- at bottom = at bottom center = at center bottom = at 50% 100% (по центру внизу);
- at bottom right = at right bottom = at 100% 100% (в правом нижнем углу).
Если задать позицию начальной точки для примера 1 как at 40px 45px, а второй цвет сделать несколько темнее (#0076a5), то получится чуть более реалистичный шарик (рис. 3).
Рис. 3. Изменение начальной точки градиента
Возможны две формы радиального градиента — круг (circle) и эллипс (ellipse), которые различаются своим видом. По умолчанию устанавливается эллиптический градиент.
Разница между круговым и эллиптическим градиентом для цветов #f9e497 и #ffb60f продемонстрирована на рис. 4.
а. круговой градиент (значение circle)
б. эллиптический градиент (значение ellipse)
Рис. 4. Разные виды градиента
Для элемента, у которого ширина равна высоте, как в примере с шариком, разница между типами градиента будет незаметна.
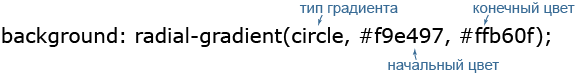
В примере 2 показано создание кругового градиента с заданной начальной точкой. Для усиления контрастности между цветами используется три значения цвета, а не два.
Пример 2. Круговой градиент
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
div Этот элемент помогает в случае, когда вы находитесь в осознании того факта, что совершенно не понимаете, кто и как вам может помочь. Именно в этот момент мы и подсказываем, что помочь вам никто не сможет. Обратите внимание на синтаксис, если мы хотим сочетать форму градиента с указанием начальной точки, то вначале идёт ключеве слово circle , а потом уже через пробел позиция. Результат данного примера показан на рис. 5.
Наряду с типом градиента можно задавать и его размер, который зависит от применяемых ключевых слов. Размер пишется через пробел после типа градиента (circle или ellipse).
В табл. 1 перечислены возможные значения размера с их описанием и результатом для белого и чёрного цвета. Код и вид дан для кругового и эллиптического градиента.
background: radial-gradient(circle closest-side at 30px 20px, #fff, #000);
background: radial-gradient(ellipse closest-side at 30px 20px, #fff, #000);
background: radial-gradient(circle closest-corner at 30px 20px, #fff, #000);
background: radial-gradient(ellipse closest-corner at 30px 20px, #fff, #000);
background: radial-gradient(circle farthest-side at 30px 20px, #fff, #000);
background: radial-gradient(ellipse farthest-side at 30px 20px, #fff, #000);
background: radial-gradient(circle farthest-corner at 30px 20px, #fff, #000);
background: radial-gradient(ellipse farthest-corner at 30px 20px, #fff, #000);
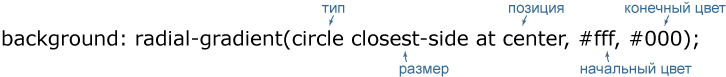
Для центральной начальной точки градиенты вроде closest-corner и farthest-side совпадают. Но градиенты будут различаться, если установить начальную точку в углу. В примере 3 используется значение closest-corner с заданием начальной точки в пикселах.
Пример 3. Размер градиента
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
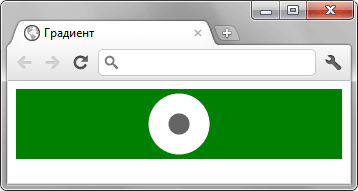
Результат данного примера показан на рис. 6.
Рис. 6. Использование значения closest-corner
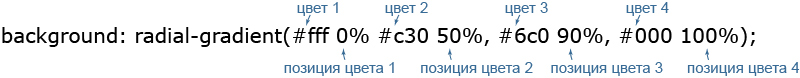
Подобно линейному градиенту можно указывать несколько цветов, устанавливать их позицию и делать резкие переходы между цветами. Для этого произвольное количество цветов перечисляется через запятую, а после значения цвета через пробел идёт его позиция, которая может быть задана в пикселах или процентах. Крайние значения 0% и 100% можно не писать, они подразумеваются автоматически.
Резкие переходы получаются, когда позиция одного цвета совпадает с позицией другого, как показано в примере 4. Разница в один пиксел сделана, чтобы немного сгладить переход, иначе получается «лесенка» из пикселов, что смотрится не очень красиво.
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 7.
Рис. 7. Резкие переходы между разными цветами
Если линейный и радиальный градиент дополнить свойством background-size , тогда мы получим самые разнообразные повторяющиеся фоновые картинки, которые сделаны без использования изображений.
Статьи по теме
Градиент в CSS: что это и как его сделать
Добавляем красивые переходы и узоры на вашу HTML-страницу при помощи CSS-градиентов.
Иллюстрация: Оля Ежак для Skillbox Media
Чтобы добавить градиент на HTML-страницу, нужно использовать CSS. С его помощью можно не только создавать цветовые палитры, но и рисовать блики, придавать объектам эффект трёхмерности, делать полосатые и фигурные фоны.
Градиенты в CSS применяются к свойствам background, background-image, border-image, list-style-image.
В большинстве примеров в этой статье будет использоваться один и тот же незатейливый HTML-код:
Направление градиента можно изменить двумя способами:
Угол градиента задаётся в градусах deg, градах grad, радианах rad или количестве оборотов turn. Его можно указывать как положительным, так и отрицательным:
Некоторые углы соответствуют ключевым словам, которые можно использовать вместо них:
Можно использовать сразу два ключевых слова, чтобы направить градиент в угол. Например:
Радиальный градиент (radial-gradient)
Задаётся в CSS функцией radial-gradient(). Отличается от линейного тем, что цвет выходит из одной точки и «расплывается» к краям. По умолчанию радиальный градиент эллипсоидный и расходится из центра:
Форма радиального градиента
По форме радиальный градиент бывает двух видов, которые задаются первым значением в функцию radial-gradient():
- Эллипсоидный. Это значение по умолчанию, но его можно задать ключевым словом ellipse. Форма эллипса зависит от соотношения сторон элемента, к которому применяется градиент.
- Круговой. Задаётся ключевым словом circle. Его форма от соотношения сторон не зависит:
Размер радиального градиента
Размер задаётся в пикселях px, процентах % или единицах em. Если он эллипсоидный — двумя значениями (по горизонтали и по вертикали), если круговой — одним:
Альтернативный способ — использовать ключевые слова:
- closest-side — узор простирается до ближайшей к его центру стороны;
- farthest-side — узор простирается до дальней от его центра стороны;
- closest-corner — узор простирается до ближайшего к его центру угла.
- farthest-corner — узор простирается до дальнего от его центра угла.
Позиционирование центра
Положение начальной точки указывается после формы и размера градиента с ключевым словом at перед ней. Её можно указывать двумя способами:
- координатами в пикселях px, процентах % или единицах em (первое значение по горизонтали, второе по вертикали);
- ключевыми словами center, left, right, top, bottom (можно использовать сразу пару ключевых слов: первое будет указывать на положение по горизонтали, второе — по вертикали).
Числовые координаты и ключевые слова можно комбинировать в одном выражении. Например:
Конический градиент (conic-gradient)
В CSS задаётся функцией conic-gradient(). В нём цвета не исходят из начальной точки, как в радиальном, а как бы «обёрнуты» вокруг неё.
По умолчанию начальная точка находится по центру, а его движение начинается от линии с углом ноль градусов.
Угол, от которого начинается движение градиента, задаётся ключевым словом from. После него указывается значение в градусах deg, градах grad, радианах rad или количестве оборотов turn.
Центральная точка в коническом градиенте изменяется по тем же правилам, что и в радиальном. Указывается она после угла:
Точки остановки
Любому виду градиента в CSS можно задать точки остановки. Это координаты для каждого отдельного цвета, внутри которых он «чистый» — без примесей и влияния других цветов.
Указываются они после каждого цвета в пикселях px, процентах % или единицах em (к коническому градиенту можно применять только проценты). Если передать только одну координату — цвет будет «чистым» только в ней, если передать две — на всё пространстве между ними.
Посмотрим на примерах, как они работают. Вот линейный градиент без точек остановки:
Используем точки остановки, чтобы сделать много жёлтого и мало чёрного цвета:
Теперь сделаем резкий переход между зелёным и чёрным цветом и плавный — между синим и чёрным:
Если конечная точка одного цвета находится там же, где и начальная следующего, между ними проходит четкая граница, без градиента. Так можно делать полосатый фон:
Повторяющийся градиент (repeating-*)
Если перед любым градиентом в CSS добавить repeating- и указать точки остановки, то градиент будет повторяться:
Такой метод очень удобен, когда нужно сделать полосатый фон. Посмотрим, как он работает с разными градиентами:
Прозрачность градиента
Задать прозрачность какому-то из цветов градиента, можно с помощью функции rgba(). Первые три числа в ней определяют фон, а четвёртое — собственно, прозрачность.
Оно представляет собой десятичную дробь в диапазоне от 0.0 (полная прозрачность) до 1 (полная непрозрачность). Нули перед точкой можно не проставлять, то есть 0.5 и .5 — одно и то же:
Также в качестве цвета можно указать transparent — полную прозрачность. Это используют для эффекта затухания:
Множественный градиент
Для создания сложных цветовых переливов свойству можно передать сразу несколько градиентов, которые накладываются друг на друга слоями. Чем раньше указан градиент, тем он выше.
Чтобы в результате было видно все слои, верхние нужно сделать полупрозрачными. Например, вот так можно смешать горизонтальный и вертикальный линейные градиенты:
Таким образом можно смешать сколько угодно градиентов любых видов.
Градиентный фон (background gradient)
Чтобы сделать градиент фоном HTML-документа, его нужно применить сразу ко всему телу .
Градиентная рамка
Градиенты в CSS можно применять не только к свойству background и его подвиду background-image, но и к border-image. В таком случае мы будем задавать градиент не для фона, а для рамки вокруг какого-то объекта.
После функции нужно задать число: оно укажет CSS, как нарезать куски фонового изображения для рамки.
Используя разные числа после градиента, можно создавать разные рамки. Сравните:
Градиентный список
Если применять градиент к свойству list-style-image в списке, то числа или точки перед каждым пунктом заменятся на узор:
Резюмируем
- Чтобы в сделать в документе HTML градиент, его параметры нужно прописать в CSS.
- Градиенты применяются к следующим свойствам: background, background-image, border-image, list-style-image.
- Они бывают трёх видов: линейные, радиальные и конические.
- У линейных можно настраивать направление, в котором цвета сменяют друг друга.
- У радиальных можно настраивать форму, размер и координаты центральной точки.
- У конических можно настраивать угол и координаты центральной точки.
- Любому градиенту можно задавать точки остановки, в которых цвета будут «чистыми», без примесей других. Таким образом можно делать более резкие и плавные переходы.
- Градиентам можно задавать прозрачность и наслаивать их друг на друга, чтобы создавать сложные узоры.
Читайте также: