- 130+ Beautiful CSS Menus (Free Code + Demos)
- Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project.
- 1. Mega Dropdown
- 2. Building A Circular Navigation With CSS Transforms
- 3. CSS Menu — Text Fill On Hover
- 4. Circle Links Menu
- 5. Full-page Navigation
- 6. CSS Only Fold Out Mobile Menu
- 7. Pure CSS Single Page Application
- 8. Randomly Generated CSS Blobby Nav
- 9. Full-Page Navigation
- 10. Pure CSS CPC Full Page Nav
- 11. Full Page Nav CSS
- 12. Menu Hover Fill Text
- 13. Menu With Awesome Hover
- 14. Drop Down Menu
- 15. Navigation With Sub-Navigation
- 16. Menu Hover Underline
- 17. Apple TV Menu Interface (Chrome, Edge, Safari)
- 18. CSS Strange Nav
- 19. Off Canvas Menu Pure CSS
- 20. Navbar With Pure Css
- 21. Pure CSS Navigation Simple & Easy
- 22. Simple PureCss Dropdown Menu With Following Subnav
- 23. The Circular Menu
- 24. Navbar Interaction
- 25. Off-Canvas Menu On Pure CSS
- 26. Vertical Dark Menu With CSS
- 27. Barra De Navegación Con Css — Menú Bar
- 28. The More Menu
- 29. Pure CSS Circle Menu
- 30. CSS — Folding Menu
- 31. Moving Underline Nav Menu
- 32. 🌟 Circle Menu (Pure CSS) 🌟
- 33. Fun Hover Navigation
- 34. Pure CSS Magic Line Navbar
- 35. Position Sticky Can Do A Lot
- 36. CSS Only Drop Down Menu
- 37. Slide Out Navigation Menu
- 38. Pure CSS Menu Drawer W/ Off-click 🍔
- 39. 3D Navbar
- 40. Just Another Menu (Pure CSS)
- 41. 💪 CSS Menu Feat. Emoji
- 42. The Menu
- 43. CSS Only Perspective Menus 🦄
- 44. Dropdown Menu Animation
- 45. Pure CSS Fading Out For Siblings Menu Options On Option Hover
- 46. CSS-Only Nested Dropdown Navigation (ARIA)
- 47. Fullscreen Menu Flexbox Method
- 48. Full Screen Navigation Overlay
- 49. Mobile Navigation Animation
- 16 CSS Horizontal Menus
- Related Articles
- Author
- Links
- Made with
- About the code
- Pure CSS Magic Line Navbar
- Author
- Links
- Made with
- About the code
- Position Sticky Subnav
- Author
- Links
- Made with
- About the code
- Perspective Menus
- Author
- Links
- Made with
- About the code
- Hover Effect for Horizontal Menu
- Author
- Links
- Made with
- About the code
- Menu Hover Line Effect
- Author
- Links
- Made with
- About the code
- CSS Horizontal Menu
- Author
- Links
- Made with
- About the code
- Strikethrough Hover Effect for Menu
- Author
- Links
- Made with
- About the code
- Lavalamp CSS Menu
- Author
- Links
- Made with
- About the code
- Horizontal Icon Navigation
- Author
- Links
- Made with
- About the code
- Slide Horizontal Menu
- Author
- Links
- Made with
- About the code
- Skewed Menu in HTML and CSS
- Author
- Links
- Made with
- About the code
- Horizontal Navigation Effects
- Author
- Links
- Made with
- About the code
- Simple Menu Navigation
- Author
- Links
- Made with
- About the code
- Transparent Fading Navigation Bar
- Author
- 19 Best Free HTML CSS Horizontal Menus In 2023
- 1. Skewed Menu
- 2. Navigation Effects
- 3. Vertical and Horizontal Menus
- 4. Horizontal Menu Concept
- 5. CSS3 Responsive Menu Effect
- 6. Sliding Horizontal Menu
- 7. Strikethrough Hover-Effect
- 8. Lavalamp CSS Menu
- 9. Menu Hover Line Effect
- 10. Responsive Navbar
- 11. CSS Menu Concept
- 12. Pure CSS Horizontal Menu
- 13. Horizontal Menu
- 14. Horizontal Menu
- 15. Horizontal Menu Items
- 16. Super Simple Horizontal Navbar
- 17. Menu Item Hover Images
- 18. Transparent Fading Navigation Bar
- 19. Simple Responsive Horizontal Navigation
130+ Beautiful CSS Menus (Free Code + Demos)
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project.
1. Mega Dropdown
2. Building A Circular Navigation With CSS Transforms
3. CSS Menu — Text Fill On Hover
Filling the text with a different color on hover — a creative text effect. View this pen on full screen mode and enjoy this creative pen
4. Circle Links Menu
5. Full-page Navigation
6. CSS Only Fold Out Mobile Menu
7. Pure CSS Single Page Application
8. Randomly Generated CSS Blobby Nav
A randomly generated blobby nav created with CSS. Has smooth anchor scrolling, uses backdrop-filter, and SVG filter. Also, has a pure CSS «off» click by resizing a label Enjoy!
9. Full-Page Navigation
10. Pure CSS CPC Full Page Nav
11. Full Page Nav CSS
12. Menu Hover Fill Text
13. Menu With Awesome Hover
14. Drop Down Menu
15. Navigation With Sub-Navigation
16. Menu Hover Underline
17. Apple TV Menu Interface (Chrome, Edge, Safari)
18. CSS Strange Nav
19. Off Canvas Menu Pure CSS
20. Navbar With Pure Css
21. Pure CSS Navigation Simple & Easy
22. Simple PureCss Dropdown Menu With Following Subnav
23. The Circular Menu
24. Navbar Interaction
25. Off-Canvas Menu On Pure CSS
26. Vertical Dark Menu With CSS
27. Barra De Navegación Con Css — Menú Bar
28. The More Menu
Using clip-path times two to make an irregular shaped object fill out a cut-out shape in an unfold open menu effect.
29. Pure CSS Circle Menu
Circular menu with toggle button created only with css. You can configure the menu size, number of items, color of toggle button and links icons.
30. CSS — Folding Menu
31. Moving Underline Nav Menu
32. 🌟 Circle Menu (Pure CSS) 🌟
33. Fun Hover Navigation
Fun navigation effect using CSS Keyframes. A quick jump back to the old school. Take a look and let me know what you think 👍🏼
34. Pure CSS Magic Line Navbar
I’ve always been fascinated by navbars that would have a line following your cursor while you hovered a link, so I decided to finally try my hand at making one with just CSS.
35. Position Sticky Can Do A Lot
36. CSS Only Drop Down Menu
37. Slide Out Navigation Menu
38. Pure CSS Menu Drawer W/ Off-click 🍔
39. 3D Navbar
40. Just Another Menu (Pure CSS)
Pure CSS Floating menu animation Inspired by https://www.uplabs.com/posts/options-floating-interaction design
41. 💪 CSS Menu Feat. Emoji
42. The Menu
43. CSS Only Perspective Menus 🦄
44. Dropdown Menu Animation
45. Pure CSS Fading Out For Siblings Menu Options On Option Hover
46. CSS-Only Nested Dropdown Navigation (ARIA)
Updated with ARIA roles and accessibility. Based off of a piece of code I did for @jzl’s portfolio navigation at http://jeselleobina.com/portfolio. Stay tuned for a full tutorial on Tuts+!
47. Fullscreen Menu Flexbox Method
48. Full Screen Navigation Overlay
One current trend in navigation styles that you may have seen is the full screen navigation overlay. With this type of navigation, toggling the navigation will overlay the menu across the entire screen. Codrops did a really nice set of demos with full screen overlay styles last year. I wan.
49. Mobile Navigation Animation
Mobile navigation open and close animations using GSAP TweenMax and TimelineMax. Still needs some transition tweaking.
16 CSS Horizontal Menus
Collection of hand-picked free HTML and CSS horizontal menu code examples from codepen and other resources. Update of December 2018 collection. 5 new items.
Related Articles
Author
Links
Made with
About the code
Pure CSS Magic Line Navbar
It’s pure CSS. All links need to have a consistent dimensions for this to work. You have to set everything up yourself in terms of telling the nav how many items there are and where the .line should move to whenever one of the links gets hovered.
Compatible browsers: Chrome, Edge (partial), Firefox, Opera, Safari
Author
Links
Made with
About the code
Position Sticky Subnav
Sticky subnavigation in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Perspective Menus
CSS only perspective menus.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Hover Effect for Horizontal Menu
Pure CSS fading out for siblings menu options on option hover.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Menu Hover Line Effect
Nice and simple horizontal menu with hover line effect in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Horizontal Menu
Pure CSS horizontal menu concept with clip-path property.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Strikethrough Hover Effect for Menu
Hover effect for menu links. Use only one pseudo-element on link.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
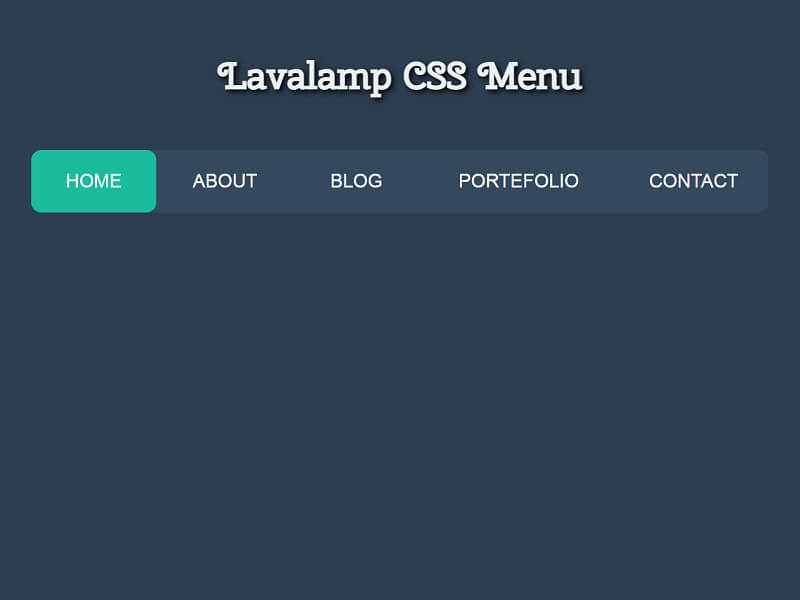
Lavalamp CSS Menu
Horizontal CSS menu with lavalamp hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
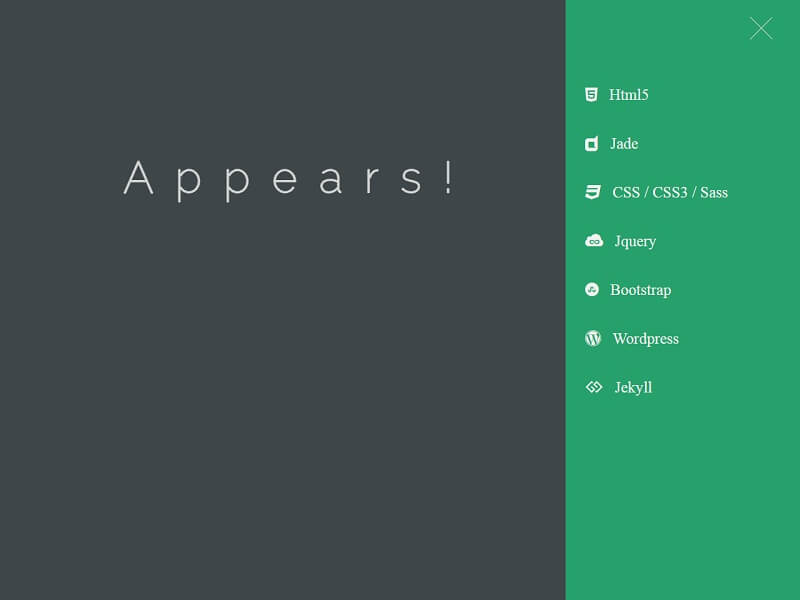
Horizontal Icon Navigation
Simple SVG icon horizontal navigation with shadows using flex-box .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Slide Horizontal Menu
This is a CSS only horizontal slide menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
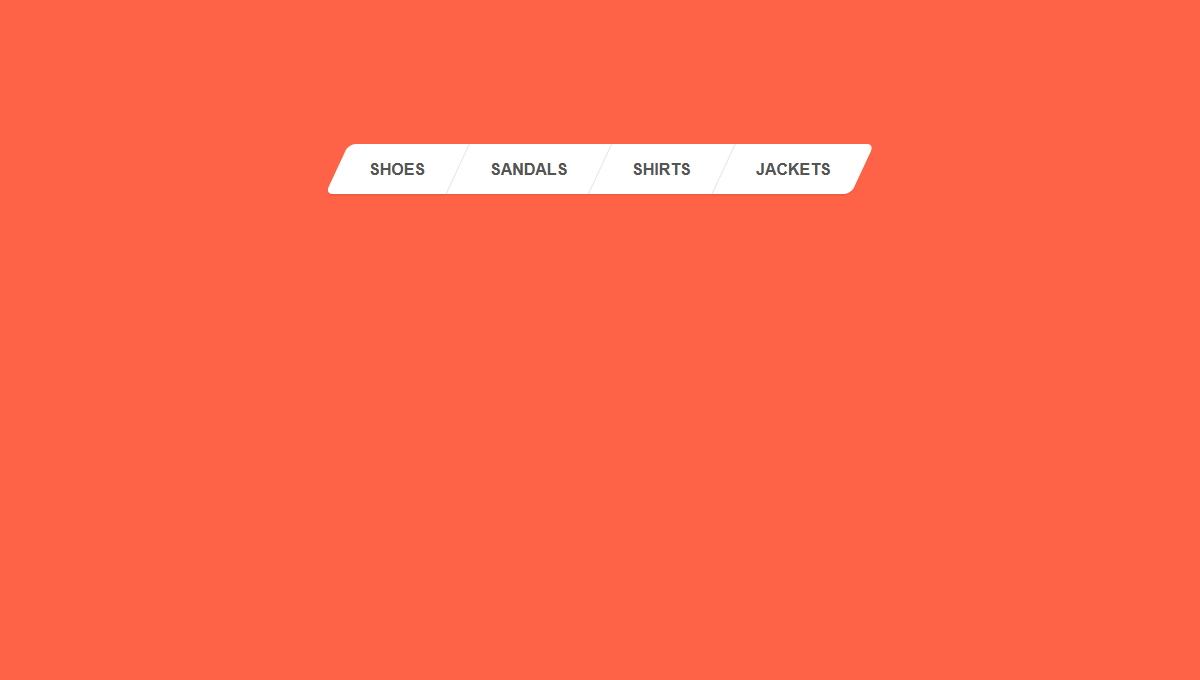
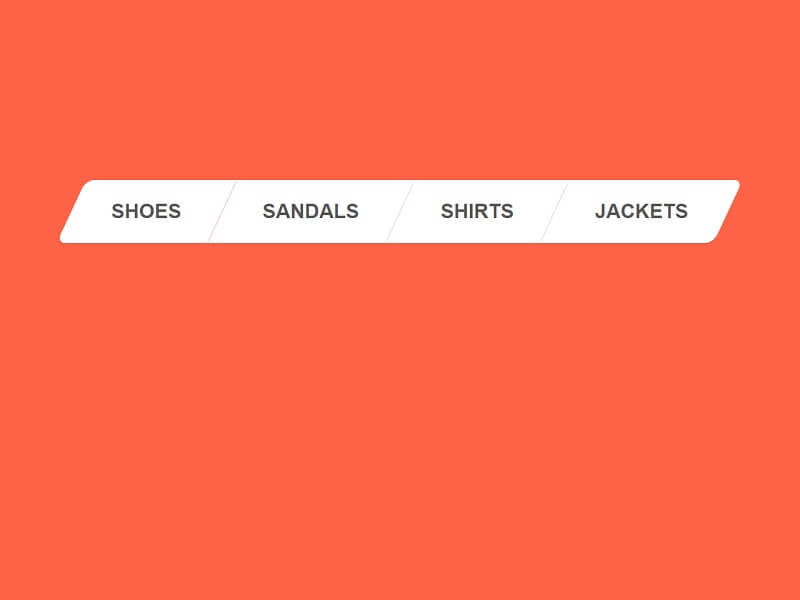
Skewed Menu in HTML and CSS
Using CSS3 properties to make a no-mainstream skewed menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Horizontal Navigation Effects
Beautiful hover effects for horizontal navigation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simple Menu Navigation
Just a simple horizontal menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
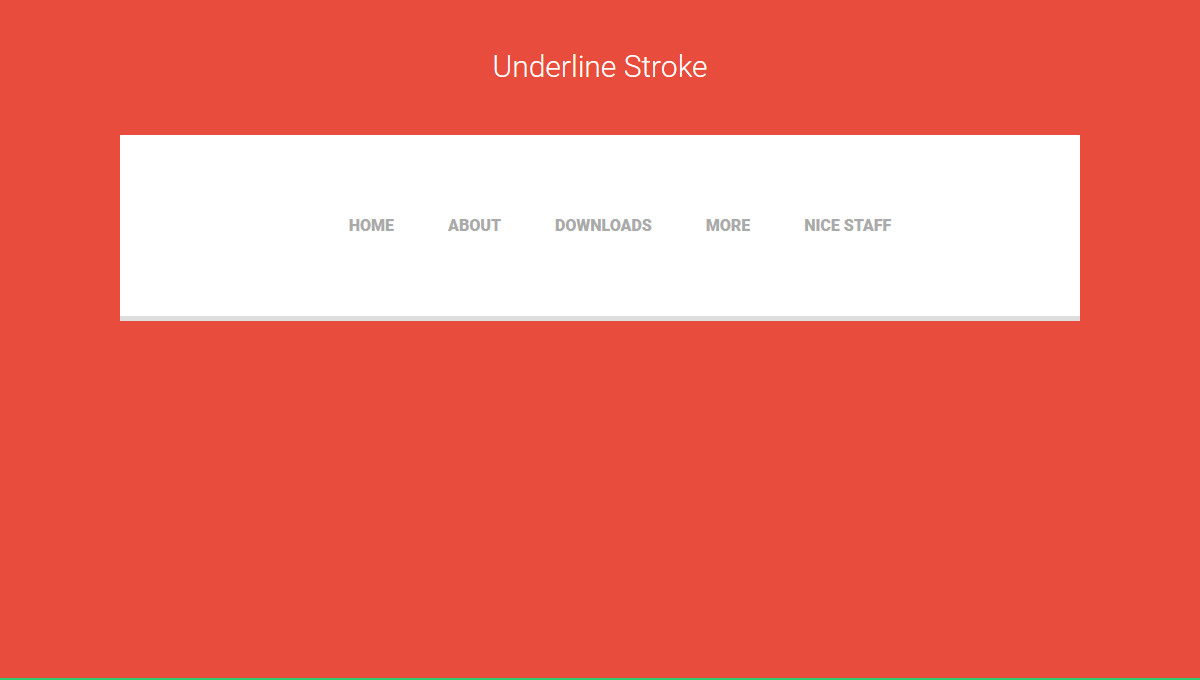
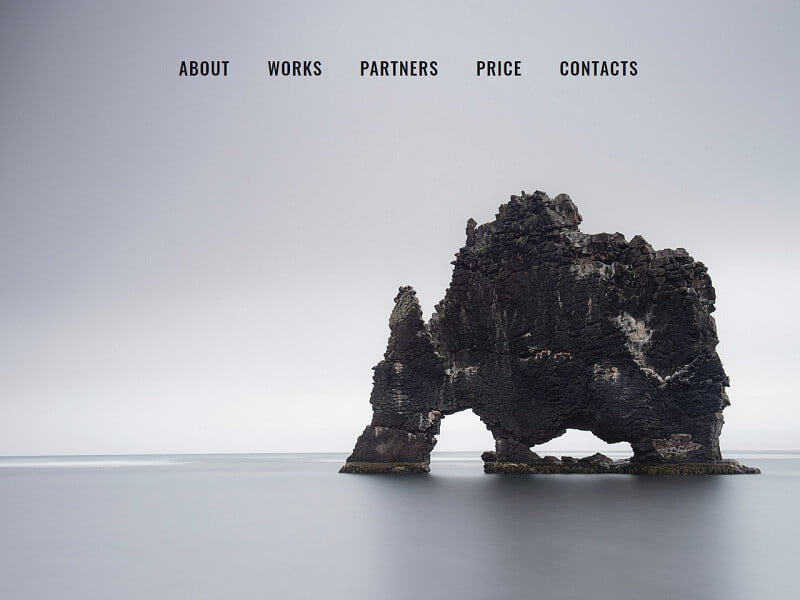
Transparent Fading Navigation Bar
Transparent fading horizontal navigation bar with mask image.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
19 Best Free HTML CSS Horizontal Menus In 2023
Hey guys, if you are looking for the best free HTML CSS horizontal menus for your inspiration then you are in the right place.
In this article, I have listed the 19 best free HTML CSS horizontal menus for your web-based project.
You can easily download these CSS horizontal menus with just one click and use them for your websites and applications.
So without wasting any more time let’s start our list.
Also, if you are looking for the best CSS tables for your project then please check out our list of the best free HTML CSS tables.
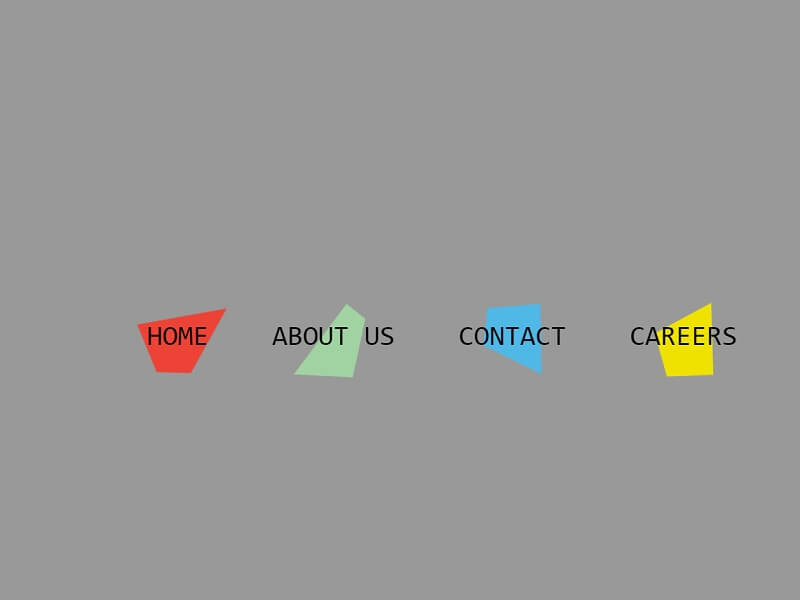
1. Skewed Menu
Skewed Menu
Created by Claudio Holanda
2. Navigation Effects
Navigation Effects
Created by bdbch
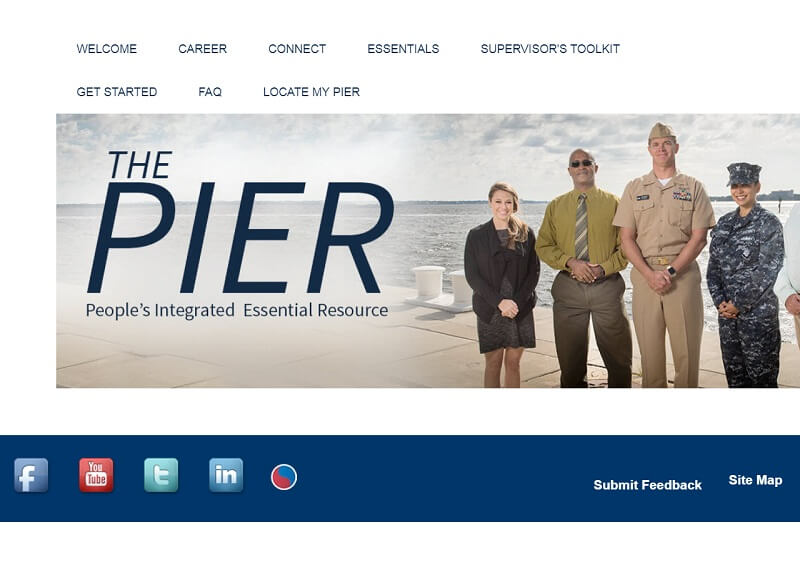
3. Vertical and Horizontal Menus
Vertical and Horizontal Menus
Created by Srikar G.
4. Horizontal Menu Concept
Horizontal Menu Concept
Created by Andro
5. CSS3 Responsive Menu Effect
CSS3 Responsive Menu Effect
Created by Bogdan Blinnikov
Also, if you are looking for the best CSS credit cards for your project then please check out our list of the best free HTML CSS credit cards. You can easily use these CSS credit cards for your inspiration.
6. Sliding Horizontal Menu
Sliding Horizontal Menu
Created by Abdur Rahuman
7. Strikethrough Hover-Effect
Strikethrough Hover-Effect
Created by Artyom
8. Lavalamp CSS Menu
Lavalamp CSS Menu
Created by Patak
9. Menu Hover Line Effect
Menu Hover Line Effect
Created by Mehmet Burak Erman
10. Responsive Navbar
Responsive Navbar
Created by themahabbat
Also, if you are looking for the best CSS checkout forms for your website then please check out our list of the best free HTML CSS checkout forms. You can easily use these CSS checkout forms for your inspiration.
11. CSS Menu Concept
CSS Menu Concept (Clip-path)
Created by Charlie Marcotte
12. Pure CSS Horizontal Menu
Pure CSS Horizontal Menu
Created by Fadi Hania
13. Horizontal Menu
Horizontal Menu (working)
Created by allison roberts
14. Horizontal Menu
Horizontal Menu | CSS
Created by esparzou
15. Horizontal Menu Items
Horizontal Menu Items
Created by LittleSnippets.net
Also, if you are looking for the best CSS download buttons for your website then please check out our list of the best free HTML CSS download buttons. You can easily use these CSS download buttons for your inspiration.
16. Super Simple Horizontal Navbar
Super Simple Horizontal Navbar
Created by Daniel Muller
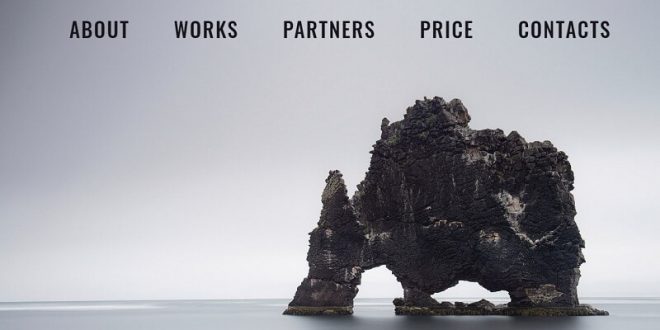
17. Menu Item Hover Images
Menu Item Hover Images
Created by Crianbluff
18. Transparent Fading Navigation Bar
Transparent Fading Navigation Bar
Created by MrPirrera
19. Simple Responsive Horizontal Navigation
Simple Responsive Horizontal Navigation
Created by Lisa Catalano
Also, if you are looking for the best CSS social media icons then please check out our list of the best free HTML CSS social media icons. You can easily use these CSS social media icons for your inspiration.
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 19 best free HTML CSS horizontal menus. Also, if you really like this article then please share it with your friends and social media followers.
Apart from this, if you have any questions about this article then please let me know in the comment section.