- Online HTML Table Generator and Styler
- What Are HTML Tables?
- Layout with HTML Tables
- HTML Table Scructure
- Styling With CSS
- Trick And Tips
- Use Div Tags
- Responsiveness
- Sticky Header
- Sorting Rows
- Nested Tables
- HTML Table Generator
- Adjust your settings
- Settings
- Create
- Adjust
- CSS for Div Tables
- HTML Table Styler — CSS Generator
- How To Use The Table CSS Styler
- Other Features
- Генератор таблиц html div
- Interactive source editors
- Undo feature
- Instant code preview
- Syntactically correct code
- CSS styles supplied
- All the settings you might need
- StyleSheet
- Rowspan and Colspan
- Div Table — Using Div Tags to Build HTML Tables
- What Are Div Tags?
- Div Table CSS Styles
- Minimalist CSS For Just The Structure
- Styling Div Tables
- Div Table Generator
Online HTML Table Generator and Styler
HTML tables allow to organize and display data in rows and columns on web pages. Our free online code generator and styler allows you to create HTML tables easily with just a couple of clicks. Add headers and footers, pick from the predefined styles and adjust the code with the interactive editors.
Adjust the settings according to your needs and see the HTML table update instantly.
| Model | Price | Range | 0-100 | |
|---|---|---|---|---|
| Model S | 83,900 | 651 | 405 | 1.99 |
| Model 3 | 42,900 | 437 | 272 | 3.1 |
| Model X | 99,990 | 564 | 351 | 2.5 |
| Model Y | 54,990 | 531 | 330 | 3.7 |
| USD | km | mi | sec | |
A sortable demo table.
Hover your mouse to reveal the edit icon. Click the pencil to send it to the interactive editor.
What Are HTML Tables?
HTML tables are used in web pages to present tabular data. They allow web developers to arrange data into rows and columns. Tables are useful for various tasks such as presenting text information and numerical data.
Layout with HTML Tables
This is an example to demonstrate how to use tables to position the sections of a web page.
This is a paragraph where nested tables are used to float an image to the right.
This demo has the borders displayed for a better visibility but you can hide them with a little CSS trick:
table , th , td border: none;
>
In the early days of the internet, tables were used to lay out the sections of the pages, such as the header, sidebars, etc. They can even be used to float an image next to a paragraph. This approach however works only for fixed-width pages. Nowadays it’s recommended to use DIV tags instead, which allows you to stack the elements on narrow screens, like mobile phones. Responsive sites no longer support to build the whole page with tables.
HTML Table Scructure
Head 1 Head 2 A B C D Foot 1 Foot 2 tags are optional for table headers, which are usually bold and centered by default.
To add a caption to your table, you can use the tag.
To group together all the cells in a column for styling purposes, you can use the and tags. To separate the header, body and footer of your table, you can use the , , and tags
Styling With CSS
Using CSS code we can create beautiful tables that match the website design.
| Model | Price | Range |
|---|---|---|
| Model S | 83,900 | 405 mi |
| Model 3 | 42,900 | 272 mi |
| Model X | 99,990 | 351 mi |
| Model Y | 54,990 | 330 mi |
| USD | Miles |
| Model | Price | Range |
|---|---|---|
| Model S | 83,900 | 405 mi |
| Model 3 | 42,900 | 272 mi |
| Model X | 99,990 | 351 mi |
| Model Y | 54,990 | 330 mi |
| USD | Miles |
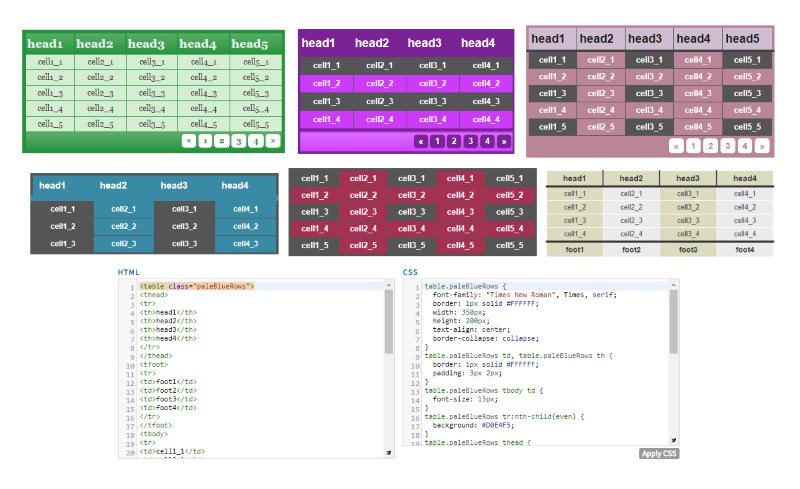
The online table generator can help you style your tables.
Activate the Style CSS toggle button and pick from the design gallery or start setting up your styles from scratch.

Trick And Tips
Use Div Tags
Using structured elements we can create responsive tables that are mobile-friendly and look good on small screens too.
Our generator can create tables using both traditional table tags and div tags. Make sure to select the ones you want to use. Convert your existing tables with the converter at DivTable.com
Div Tables »
Responsiveness
Website content, including tables need to look great on both desktop and mobile devices. Here you can find tips and tricks about how to make tables look great on all screens sizes.
Responsive Tables »
Sticky Header
Some tables can grow very tall. Instead of taking up the whole screen you can make them scroll with a sticky header.
Sticky Header »
Sorting Rows
Use JavaScript to reorganize rows in alphabetical or numerical order. Enables to click a column header to sort the table.
Sorting »
Nested Tables
A way of organizing data or information in a grid-like structure, where each cell can contain another grid. This allows for more complex and hierarchical layouts. For example, you can create a calendar, where each cell represents a day and contains another grid with the events for that day.
Start Nesting »
HTMLTable is using cookies to improve the user experience and to collect anonymous visitor analytics.
Terms & Conditions, Privacy Policy | SiteMap © HTMLg
HTML Table Generator
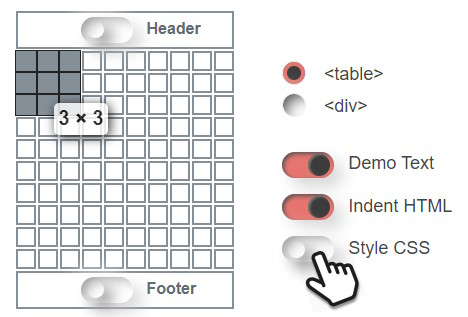
Set up the options and click a box to generate a table!
Adjust your settings
Use the HTML editor and the interactive preview:
Generate HTML Div table grids for websites in just a few easy steps. Set the options then select the desired size.
Adjust the options in the interactive editors and don’t forget to add the supplied style snippets to your CSS file!
Settings
First you need to select whether you want to generate a standard HTML Table or you’d rather use styled Div blocks to layout the grid.
When the desired option has been set in the dropdown you can optionally specify up the remaining settings in the allocated boxes. You can choose the border in pixels, specify the width of the whole table in pixels or in percentage. The cell padding is another available option. Don’t worry if you’re looking for other settings, you can set these in the next step.
Create
To select the dimmensions of the table click or tap the desired cell on the grid next to the settings box. This will populate the editors below with the generated HTML code.
Adjust
You can make adjustments to your new table with the two interactive instant source editors where you can edit the code easily. The syntax higlighting and the text indenter of the code editor let you preview the markup.
CSS for Div Tables
Classic HTML tables don’t require an additional stylesheet in order to display the grid layout but Div tags do. The generator will provide you with the required CSS styles that you need to include in order to position the block elements correctly.
HTML Table Styler — CSS Generator
Select a style from the gallery and adjust the settings to get the HTML and CSS codes. There are 3 editors at the bottom of the page that show the code and preview changing as you adjust the settings in the control panel.
How To Use The Table CSS Styler
First select a style from the gallery that looks similar to your design.
Pick wheter you want to use HTML Table tags or structured Div tags in your markup and adjust the look of your design with the color pickers, sliders and checkboxes. There is a separate box to style the whole table, the header, the body and the footer.
You can make further adjustments in the code or in the WYSIWYG editor. Change any of the three editors and the result will reflect in the others. Make sure to click the «Apply CSS» button when you change the CSS code.
There might be slight differences between the div and table previews wich can be adjusted with CSS.
Note that the final result could look slightly different when you publish it on a live site.
Other Features
This online table styler tool allows you to save/export the current settings in plain text format, which you can open/import later.
Site by: wwweeebbb | Sitemap | | Terms&Conditions, Privacy PolicyContact | We use cookies to improve the user experience.
© HTMLG
Генератор таблиц html div
Free online tools to make Div Table composing a piece of cake!
Interactive source editors
The source and visual editor are linked together and you can make your adjustments in any of them.
Undo feature
Revert back to the previous version if you’re not satisfied with the results.
Instant code preview
What you see is what you get! Edit your code and preview it instantly.
Syntactically correct code
It’s guaranteed that the code you create with DivTable is sintactically correct HTML markup!
CSS styles supplied
Don’t forget to add the custom CSS sheet to you project to make the divs behave like tables.
All the settings you might need
The table generator settings allow you to customize many options of the grids you create.
StyleSheet
Use the CSS code below to style your div tags as tables.
/* DivTable.com */ .divTable display: table; width: 100%; > .divTableRow display: table-row; > .divTableHeading background-color: #EEE; display: table-header-group; > .divTableCell, .divTableHead border: 1px solid #999999; display: table-cell; padding: 3px 10px; > .divTableHeading background-color: #EEE; display: table-header-group; font-weight: bold; > .divTableFoot background-color: #EEE; display: table-footer-group; font-weight: bold; > .divTableBody display: table-row-group; >
Rowspan and Colspan
Unfortunately DivTables lack the colspan/rowspan equivalents. We can achieve the same effect using nested tables:
Div Table — Using Div Tags to Build HTML Tables
Our online table generator can create and style div tables easily, with just a couple of clicks.
What Are Div Tags?
style="background:LightGray;width:200px; padding:10px;height:120px;"> style="padding:5px;background:linen;"> Header class="brick" style="float:left; padding:20px 5px;margin:0 8px 8px 0px;"> Sidebar Article Div Table CSS Styles
Don’t forget to include the CSS styles that make the tags render like table cells.
If you don’t include the CSS or the class names don’t match then the div blocks will be stacked on top of each other.
div class="divTable"> div class="divTableHeading"> div class="divTableRow"> div class="divTableHead">Head1div> div class="divTableHead">Head2div> div> div> div class="divTableBody"> div class="divTableRow"> div class="divTableCell">AAdiv> div class="divTableCell">BBdiv> div> div class="divTableRow"> div class="divTableCell">CCdiv> div class="divTableCell">DDdiv> div> div> div class="divTableFoot tableFootStyle"> div class="divTableRow"> div class="divTableCell">Foot1div> div class="divTableCell">Foot2div> div> div> div>
Minimalist CSS For Just The Structure
It’s advised to start with the CSS styles at the beginning of this page. Below you can find the bare minimum code required to make divs behave like tables.
This style is responsible for just the structure, it doesn’t even draw borders or highlight header and footer.
Styling Div Tables
Styling div tables is very similar to styling HTML tables. The good news is that we can automate the process with they help of the online div table generator. Switch to div tags, activate the styler, select a template to start with and adjust the settings according to your needs.
Activate the Online Table Styler in the Table Generator.
div.blueDemoTableborder:1px solid #1C6EA4;background-color:#EEEEEE;
width:230px;text-align:left;border-collapse:collapse> .divTable.blueDemoTable .divTableCell,.divTable.blueDemoTable .divTableHeadborder:1px solid #AAAAAA;padding:3px 2px> .divTable.blueDemoTable .divTableBody .divTableCellfont-size:13px> .divTable.blueDemoTable .divTableRow:nth-child(even)background:#D0E4F5> .divTable.blueDemoTable .divTableHeadingbackground:#1C6EA4;
background:linear-gradient(to bottom,#5592bb 0%,#327cad 66%,#1C6EA4 100%);
border-bottom:2px solid #444444> .divTable.blueDemoTable .divTableHeading .divTableHeadfont-size:15px;
font-weight:bold;color:#FFFFFF;text-align:center;border-left:2px solid #D0E4F5> .divTable.blueDemoTable .divTableHeading .divTableHead:first-childborder-left:none> .blueDemoTable .tableFootStylefont-size:14px;font-weight:bold;color:#FFFFFF;
background:#D0E4F5;border-top:2px solid #444444> .blueDemoTable .tableFootStylefont-size:14px;color:#000;text-align:center> .blueDemoTable .tableFootStyle .linkstext-align:right> .blueDemoTable .tableFootStyle .links adisplay:inline-block;background:#1C6EA4;
color:#FFFFFF;padding:2px 8px;border-radius:5px> .blueDemoTable.outerTableFooterborder-top:none> .blueDemoTable.outerTableFooter .tableFootStylepadding:3px 5px>
Besides the table styler CSS make sure to include the CSS code responsible for making the div tags behave like table elements, presented under a previous subheading.
Div Table Generator
The tool below works similar to the original div table generator at DivTable.com. All you have to do is select the size of the table and grab the generated code.
By default the generator works with table tags, you have to switch to for to work with div tags.