- 130+ Beautiful CSS Menus (Free Code + Demos)
- Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project.
- 1. Mega Dropdown
- 2. Building A Circular Navigation With CSS Transforms
- 3. CSS Menu — Text Fill On Hover
- 4. Circle Links Menu
- 5. Full-page Navigation
- 6. CSS Only Fold Out Mobile Menu
- 7. Pure CSS Single Page Application
- 8. Randomly Generated CSS Blobby Nav
- 9. Full-Page Navigation
- 10. Pure CSS CPC Full Page Nav
- 11. Full Page Nav CSS
- 12. Menu Hover Fill Text
- 13. Menu With Awesome Hover
- 14. Drop Down Menu
- 15. Navigation With Sub-Navigation
- 16. Menu Hover Underline
- 17. Apple TV Menu Interface (Chrome, Edge, Safari)
- 18. CSS Strange Nav
- 19. Off Canvas Menu Pure CSS
- 20. Navbar With Pure Css
- 21. Pure CSS Navigation Simple & Easy
- 22. Simple PureCss Dropdown Menu With Following Subnav
- 23. The Circular Menu
- 24. Navbar Interaction
- 25. Off-Canvas Menu On Pure CSS
- 26. Vertical Dark Menu With CSS
- 27. Barra De Navegación Con Css — Menú Bar
- 28. The More Menu
- 29. Pure CSS Circle Menu
- 30. CSS — Folding Menu
- 31. Moving Underline Nav Menu
- 32. 🌟 Circle Menu (Pure CSS) 🌟
- 33. Fun Hover Navigation
- 34. Pure CSS Magic Line Navbar
- 35. Position Sticky Can Do A Lot
- 36. CSS Only Drop Down Menu
- 37. Slide Out Navigation Menu
- 38. Pure CSS Menu Drawer W/ Off-click 🍔
- 39. 3D Navbar
- 40. Just Another Menu (Pure CSS)
- 41. 💪 CSS Menu Feat. Emoji
- 42. The Menu
- 43. CSS Only Perspective Menus 🦄
- 44. Dropdown Menu Animation
- 45. Pure CSS Fading Out For Siblings Menu Options On Option Hover
- 46. CSS-Only Nested Dropdown Navigation (ARIA)
- 47. Fullscreen Menu Flexbox Method
- 48. Full Screen Navigation Overlay
- 49. Mobile Navigation Animation
- Free html css codes
- CSS Toggle Switches
- CSS Select Boxes
- CSS Star Ratings
- CSS Search Boxes
- CSS Range Sliders
- CSS Input Text
- CSS Radio Buttons
- 21 CSS Checkout Forms
- 23 CSS Subscribe Forms
- 15 CSS Contact Forms
- HTML5 & CSS3
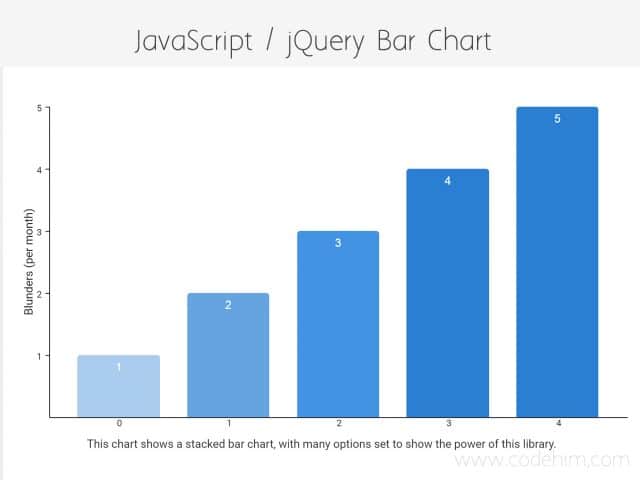
- Bar Chart in HTML using JavaScript / jQuery and CSS
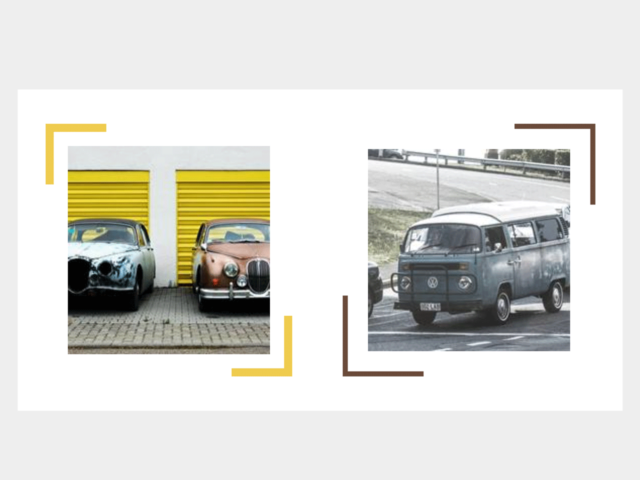
- CSS Border Corners only Hover
- CSS Neon Glow Animation Buttons
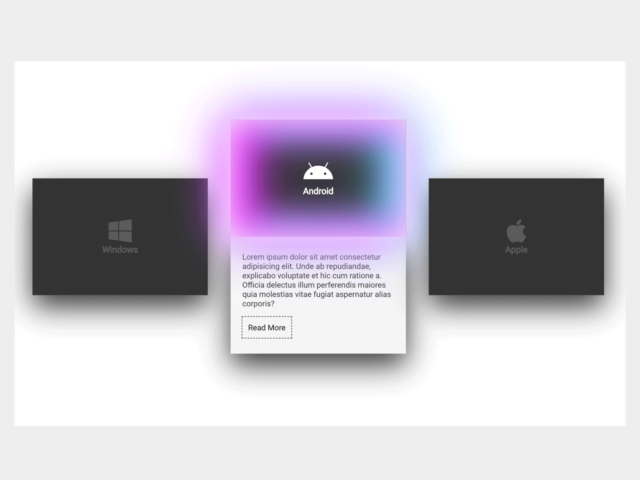
- CSS Expandable Card with Neon Glow
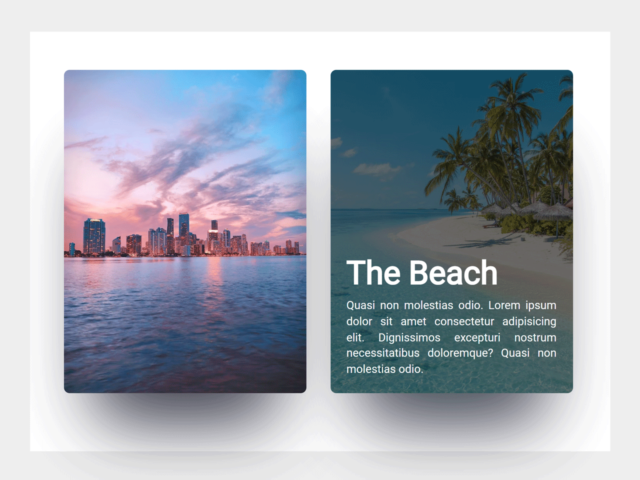
- CSS Split Card Hover Overlay Effect
- Isometric Card Grid in HTML and CSS
- Process Steps in HTML and CSS
- Task Manager UI with CSS Grid
- Mobile Bottom Navigation Bar HTML CSS
- HTML Code for Flipping Pages
- Floating Bottle on Water CSS Animation
- jQuery Plugin to Enable Drawing on HTML5 Canvas – jQuery sketchIt
- CSS Animated Glowing Social Icons
- CSS Background Triangle Pattern – jQuery Triangularize.js
- Skill Progressbar using HTML CSS
- Fullscreen Background Image Slideshow CSS – jQuery Subtle
- CSS Code For Animated Text
- Responsive Dashboard with JavaScript Charts and Widgets
- Moving Text Animation CSS
- Search in HTML Table Using JavaScript – jQuery fancyTable
- CSS Code For Text Decoration
- jQuery Plugin to Create Animated Bar Chart
- CSS Border Between List Items
- Toggle Between List and Gridview with CSS and jQuery
- Categories
130+ Beautiful CSS Menus (Free Code + Demos)
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project.
1. Mega Dropdown
2. Building A Circular Navigation With CSS Transforms
3. CSS Menu — Text Fill On Hover
Filling the text with a different color on hover — a creative text effect. View this pen on full screen mode and enjoy this creative pen
4. Circle Links Menu
5. Full-page Navigation
6. CSS Only Fold Out Mobile Menu
7. Pure CSS Single Page Application
8. Randomly Generated CSS Blobby Nav
A randomly generated blobby nav created with CSS. Has smooth anchor scrolling, uses backdrop-filter, and SVG filter. Also, has a pure CSS «off» click by resizing a label Enjoy!
9. Full-Page Navigation
10. Pure CSS CPC Full Page Nav
11. Full Page Nav CSS
12. Menu Hover Fill Text
13. Menu With Awesome Hover
14. Drop Down Menu
15. Navigation With Sub-Navigation
16. Menu Hover Underline
17. Apple TV Menu Interface (Chrome, Edge, Safari)
18. CSS Strange Nav
19. Off Canvas Menu Pure CSS
20. Navbar With Pure Css
21. Pure CSS Navigation Simple & Easy
22. Simple PureCss Dropdown Menu With Following Subnav
23. The Circular Menu
24. Navbar Interaction
25. Off-Canvas Menu On Pure CSS
26. Vertical Dark Menu With CSS
27. Barra De Navegación Con Css — Menú Bar
28. The More Menu
Using clip-path times two to make an irregular shaped object fill out a cut-out shape in an unfold open menu effect.
29. Pure CSS Circle Menu
Circular menu with toggle button created only with css. You can configure the menu size, number of items, color of toggle button and links icons.
30. CSS — Folding Menu
31. Moving Underline Nav Menu
32. 🌟 Circle Menu (Pure CSS) 🌟
33. Fun Hover Navigation
Fun navigation effect using CSS Keyframes. A quick jump back to the old school. Take a look and let me know what you think 👍🏼
34. Pure CSS Magic Line Navbar
I’ve always been fascinated by navbars that would have a line following your cursor while you hovered a link, so I decided to finally try my hand at making one with just CSS.
35. Position Sticky Can Do A Lot
36. CSS Only Drop Down Menu
37. Slide Out Navigation Menu
38. Pure CSS Menu Drawer W/ Off-click 🍔
39. 3D Navbar
40. Just Another Menu (Pure CSS)
Pure CSS Floating menu animation Inspired by https://www.uplabs.com/posts/options-floating-interaction design
41. 💪 CSS Menu Feat. Emoji
42. The Menu
43. CSS Only Perspective Menus 🦄
44. Dropdown Menu Animation
45. Pure CSS Fading Out For Siblings Menu Options On Option Hover
46. CSS-Only Nested Dropdown Navigation (ARIA)
Updated with ARIA roles and accessibility. Based off of a piece of code I did for @jzl’s portfolio navigation at http://jeselleobina.com/portfolio. Stay tuned for a full tutorial on Tuts+!
47. Fullscreen Menu Flexbox Method
48. Full Screen Navigation Overlay
One current trend in navigation styles that you may have seen is the full screen navigation overlay. With this type of navigation, toggling the navigation will overlay the menu across the entire screen. Codrops did a really nice set of demos with full screen overlay styles last year. I wan.
49. Mobile Navigation Animation
Mobile navigation open and close animations using GSAP TweenMax and TimelineMax. Still needs some transition tweaking.
Free html css codes
CSS Toggle Switches
Explore our collection of CSS Toggle Switches! Discover a curated selection of free HTML and CSS toggle switch code examples from trusted platforms like CodePen and GitHub. This update to our June 2021 collection includes forty-five new toggle switch items.
July 22, 2023 | update
CSS Select Boxes
Welcome to our collection of CSS Select Boxes! Here, you’ll find a curated selection of free HTML and CSS custom select box code examples sourced from platforms like CodePen, GitHub, and other reliable resources. This collection serves as an update to our February 2021 collection, featuring two new select box items.
July 20, 2023 | update
CSS Star Ratings
Welcome to our collection of CSS Star Ratings! Here, you’ll find a curated selection of free HTML and CSS star rating code examples sourced from platforms like CodePen, GitHub, and other reliable resources. This collection serves as an update to our February 2021 collection, featuring twelve new star rating items.
July 20, 2023 | update
CSS Search Boxes
Welcome to our collection of CSS Search Boxes! In this collection, we have hand-picked a variety of free HTML and CSS search box code examples from popular platforms like CodePen, GitHub, and other reliable resources. This collection serves as an update to our June 2021 collection, featuring six new search box items.
July 18, 2023 | update
CSS Range Sliders
Welcome to our collection of CSS Range Sliders! Here, we have curated a collection of hand-picked free HTML and CSS range slider code examples from CodePen, GitHub, and other resources. In this update of June 2023 collection, we have added seven new items that showcase the versatility and creativity of range sliders in web design.
June 29, 2023 | update
CSS Input Text
The CSS Input Text collection on features a variety of creative and stylish designs for text input fields. Each design is built using CSS and HTML, making them easy to implement on any project. This collection also includes placeholders, float labels, and other input text code examples.
June 27, 2023 | update
CSS Radio Buttons
Looking for creative and stylish radio button designs? Look no further than our collection of HTML and CSS radio button code examples. Our collection was last updated in June 2023 with 18 new items, so you can be sure you’re getting the latest and greatest designs.
June 27, 2023 | update
21 CSS Checkout Forms
Looking for the perfect checkout form code for your website? Check out our collection of free HTML and CSS checkout form code examples, updated with 4 new items. Each example has been carefully selected from CodePen, GitHub, and other trusted resources.
June 20, 2023 | update
23 CSS Subscribe Forms
The collection of CSS Subscribe Forms is a compilation of creative and visually appealing designs for subscription forms from Codepen, GitHub, and other resources. This collection was last updated in June 2023 and includes 6 new items.
June 20, 2023 | update
15 CSS Contact Forms
Collection of hand-picked free HTML and CSS contact form code examples from CodePen, GitHub and other resources. Update of November 2021 collection. One new item.
HTML5 & CSS3
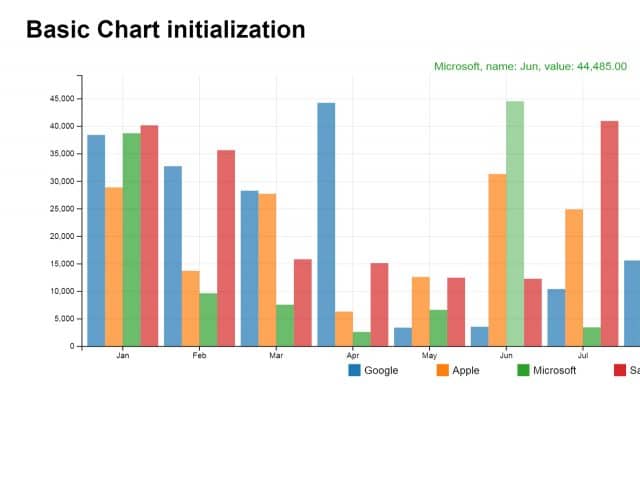
Bar Chart in HTML using JavaScript / jQuery and CSS
A powerful yet lightweight and simple JavaScript charts library to create CSS powered bar chart in HTML. The “bar-chart.js” also…
CSS Border Corners only Hover
This simple CSS code snippet helps you to draw corners only border of an HTML element on hover event. It…
CSS Neon Glow Animation Buttons
This CSS code snippet helps you to create neon light glow animation for buttons. The buttons come with three different…
CSS Expandable Card with Neon Glow
This CSS code snippet helps you to create expandable card with neon glow effect. The card displays only thumbnail in…
CSS Split Card Hover Overlay Effect
This CSS code snippet helps you to create card split overlay effect on hover. Basically, it uses splitting jQuery plugin…
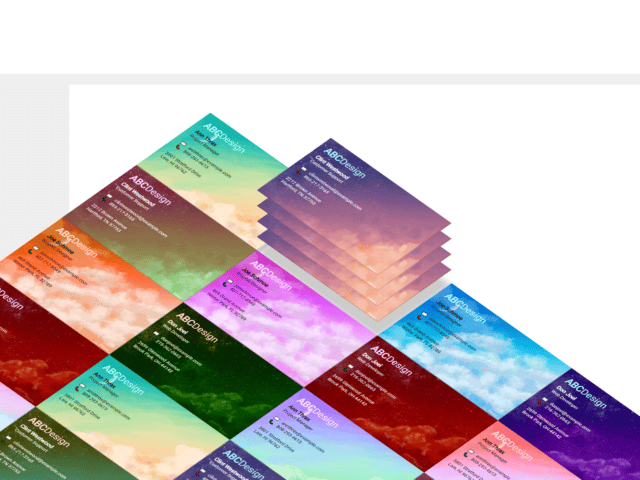
Isometric Card Grid in HTML and CSS
This HTML and CSS code snippet helps you to create an isometric perspective card grid layout. It uses CSS translate…
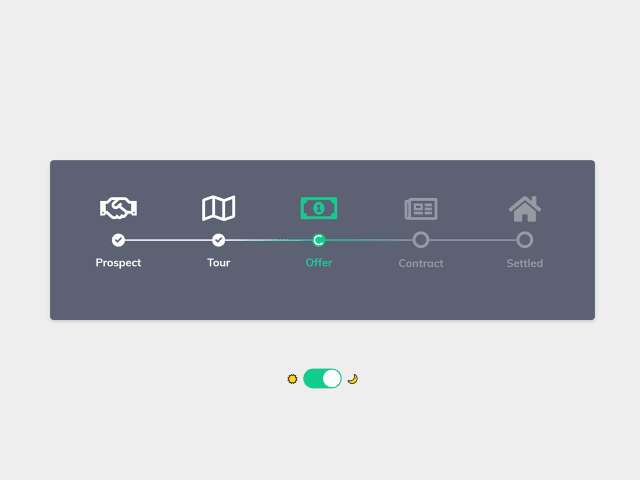
Process Steps in HTML and CSS
This HTML and CSS code snippet helps you to create a process steps with icons. It comes a horizontal layout…
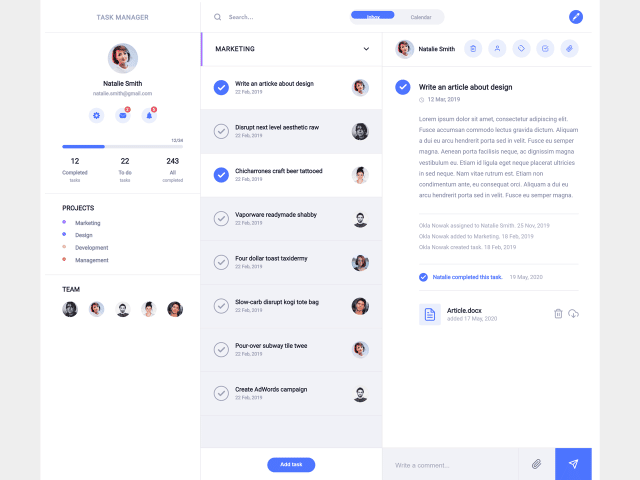
Task Manager UI with CSS Grid
This CSS grid based template helps you to build an interactive UI for task manager apps. It comes with all…
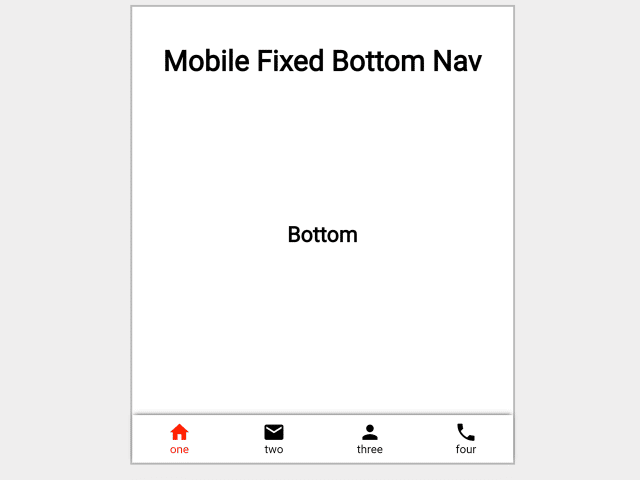
Mobile Bottom Navigation Bar HTML CSS
This HTML and CSS code snippet helps you to create a bottom fixed navigation for mobile view. It uses CSS…
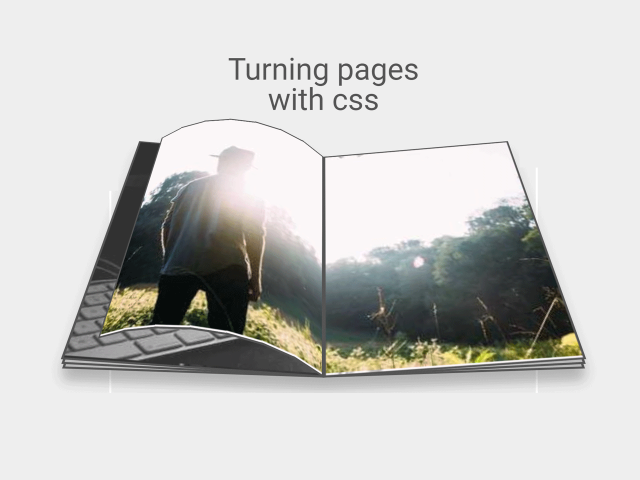
HTML Code for Flipping Pages
This HTML CSS code snippet helps you to create a flipping pages animation with smooth transition. It uses CSS3 keyframes…
Floating Bottle on Water CSS Animation
This simple CSS code snippet helps you to create a floating Bottle on Water animation. It uses a bottle image…
jQuery Plugin to Enable Drawing on HTML5 Canvas – jQuery sketchIt
A simple, easy-to-use jQuery & HTML5 Canvas-based plugin that enables simple drawing functionality on an automatically generated html5 canvas. How…
CSS Animated Glowing Social Icons
This simple CSS code snippet helps you to create animated glowing social icons. It uses CSS box-shadow property for glowing…
CSS Background Triangle Pattern – jQuery Triangularize.js
A free jQuery plugin to generate CSS based Triangle Pattern Background with custom sized triangles. Triangularize is a responsive HTML,…
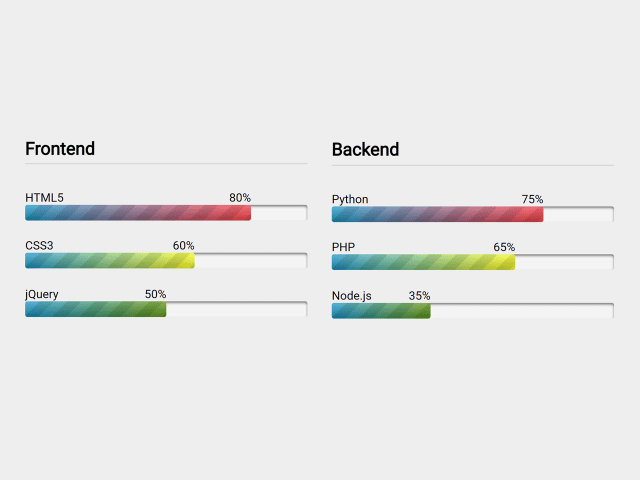
Skill Progressbar using HTML CSS
This HTML and CSS code snippet helps you to create progressbar for skill set for your portfolio. The progress bar…
Fullscreen Background Image Slideshow CSS – jQuery Subtle
A lightweight jQuery and CSS based plugin to Make fullscreen background image slideshow with subtle Ken Burn (pan and zooming)…
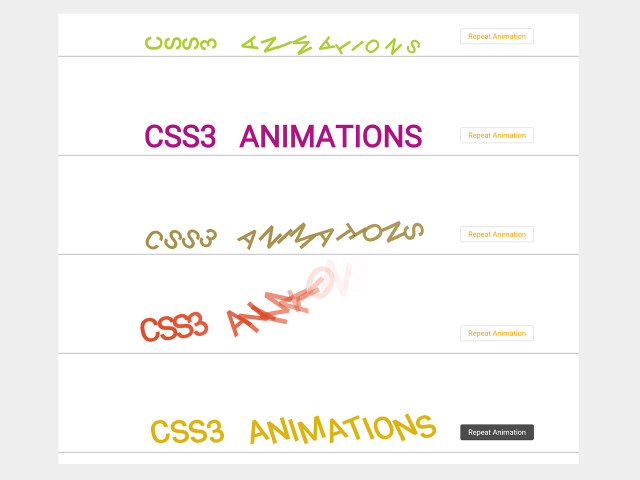
CSS Code For Animated Text
This CSS code snippet comes with seven attractive animations to make your text animated. It uses CSS3 animation keyframes and…
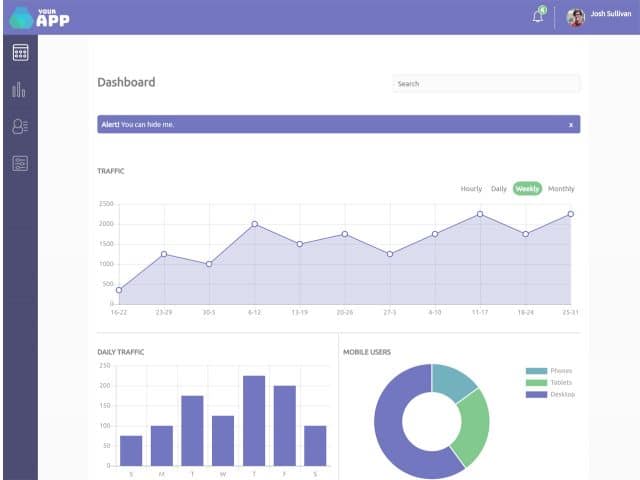
Responsive Dashboard with JavaScript Charts and Widgets
A well design, responsive and attractive CSS and JavaScript based dashboard for web apps & admin penal. The dashboard comes…
Moving Text Animation CSS
This CSS code snippet helps you to create moving text animation. It uses CSS3 keyframes to move text in both…
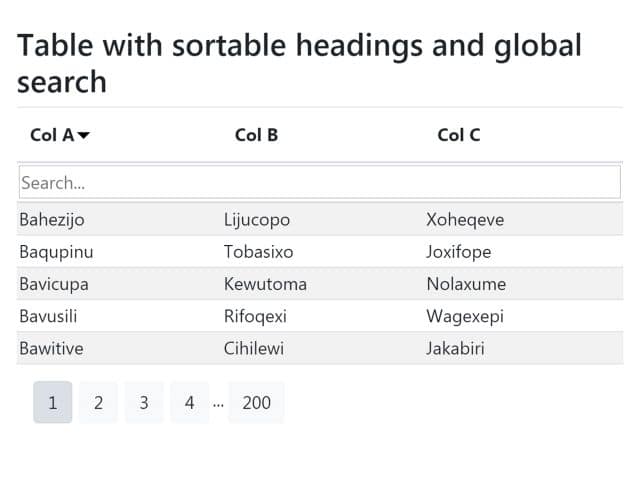
Search in HTML Table Using JavaScript – jQuery fancyTable
Create search functionality in HTML table using (JavaScript) jQuery fancyTable that offers to make html tables searchable and sort-able with…
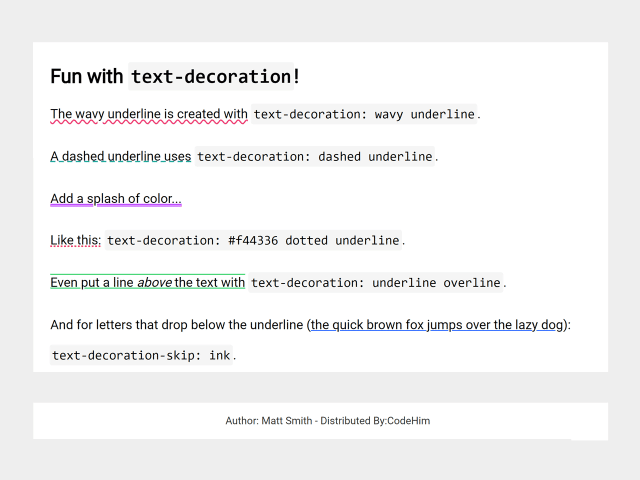
CSS Code For Text Decoration
This CSS code snippet demonstrate five different styles of text decoration property. It is helpful to make decorative text with…
jQuery Plugin to Create Animated Bar Chart
An awesome jQuery plugin to create animated bar chart based on SVG and D3.js library. The plugin offers to create…
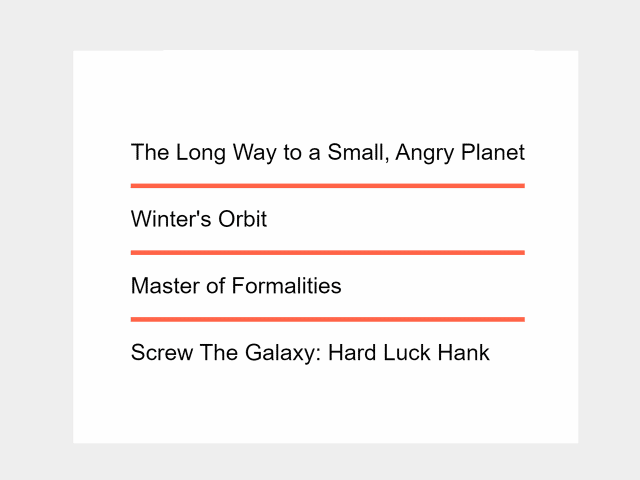
CSS Border Between List Items
This simple CSS code snippet helps you to draw a border between list items. It uses CSS border property to…
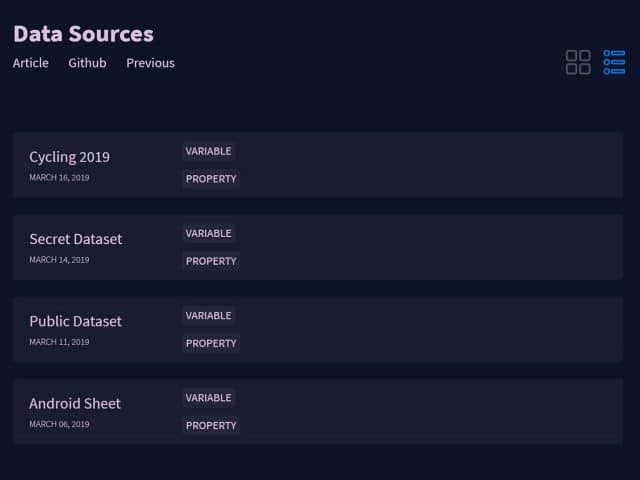
Toggle Between List and Gridview with CSS and jQuery
Creative view mode switcher with jQuery and CSS that lets users to toggle between list and gridview with cool animations….
Categories
Free Web Design Code & Scripts — CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners. find out more.
CodeHim
Top Categories
Get in Touch
Follow us on social media to be updated with latest web design code & scripts.
Please Rel0ad/PressF5 this page if you can’t click the download/preview link