- Лабораторно-практическая работа №4 Использование форм в HTML
- Специфика преподавания информатики в начальных классах с учетом ФГОС НОО
- Теоретические и методологические основы преподавания информатики с учётом требований ФГОС ООО
- Управление сервисами информационных технологий
- Структура программного обеспечения для пользователя
- Краткое описание документа:
- Дистанционные курсы для педагогов
- Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
- Другие материалы
- Вам будут интересны эти курсы:
- Оставьте свой комментарий
- Автор материала
- Дистанционные курсы для педагогов
- Подарочные сертификаты
- формы
- Электронный сомелье
- Пошаговая форма
- Форма для коктейлей
- Граница вокруг формы
- Обязательные поля формы
- Поле для ввода чисел
- Форма регистрации
- Поле для поиска
- Практическая работа № 4 Формы в html-документах
- 1. Формы в html-документах
- 1.1. Элементы форм
Лабораторно-практическая работа №4 Использование форм в HTML
является блочным элементом, который определяет интерактивную часть веб-страницы. Как результат, все элементы управления (такие как , или ) должны находиться внутри элемента .
Два атрибута HTML необходимы:
· action содержит адрес, который определяет, куда будет отправлена информация формы;
· method может быть либо GET, либо POST и определяет, как будет отправлена информация формы.
· Почти всем формам требуется текстовый ввод от пользователей, чтобы ввести своё имя, адрес электронной почты, пароль, адрес и др. Текстовые поля формы приходят в разных вариантах.
Допускает любой тип символов
Может показывать предупреждение, если введён неверный email
Символы показываются как точки
Могут быть использованы клавиши вверх/вниз
Может сработать автозаполнение
Может быть изменён размер поля
Так как элементы формы сами по себе не очень описательны, им, как правило, предшествует текстовая метка.
Флажки — это элементы формы, которые имеют только два состояния: включено или выключено. Они в основном позволяют пользователю сказать: «Да» или «Нет» для чего-то.
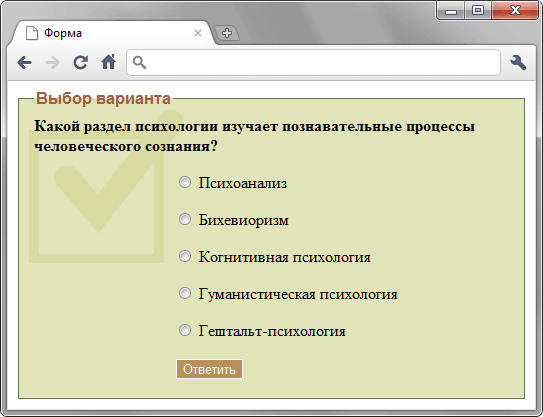
Вы можете предоставить пользователю список вариантов на выбор с помощью переключателей.
Для работы этого элемента формы, ваш HTML-код должен сгруппировать список переключателей вместе. Это достигается с помощью одного и того же значения для атрибута name:
Если количество вариантов для выбора занимает слишком много места, вы можете воспользоваться выпадающими меню .
Они работают подобно переключателям, отличается только компоновка.
Пример : полная форма регистрации
1. Создайте веб-документ, который будет являться главной страницей, объединяющей все ранее созданные документы, по следующему образцу:
2. Организация текста в виде списка
4. Представление информации в виде таблиц
2. Сохраните документ под именем Главная.htm l .
3. Разработайте отдельный веб-документ (Формы.htm l ) — предложенную ниже анкету.

Курс повышения квалификации
Специфика преподавания информатики в начальных классах с учетом ФГОС НОО
К данной скидке мы можем добавить скидку Вашего образовательного учреждения (она зависит от того, сколько Ваших коллег прошло курсы «Инфоурок»)
В настоящий момент дополнительные накопительные скидки (от 2% до 25%) предоставляются 58.342 образовательным учреждениям . Чтобы узнать, какая скидка действует для всех сотрудников Вашего образовательного учреждения, войдите в свой личный кабинет «Инфоурок».

Курс повышения квалификации
Теоретические и методологические основы преподавания информатики с учётом требований ФГОС ООО
К данной скидке мы можем добавить скидку Вашего образовательного учреждения (она зависит от того, сколько Ваших коллег прошло курсы «Инфоурок»)
В настоящий момент дополнительные накопительные скидки (от 2% до 25%) предоставляются 58.342 образовательным учреждениям . Чтобы узнать, какая скидка действует для всех сотрудников Вашего образовательного учреждения, войдите в свой личный кабинет «Инфоурок».

Курс профессиональной переподготовки
Управление сервисами информационных технологий
К данной скидке мы можем добавить скидку Вашего образовательного учреждения (она зависит от того, сколько Ваших коллег прошло курсы «Инфоурок»)
В настоящий момент дополнительные накопительные скидки (от 2% до 25%) предоставляются 58.342 образовательным учреждениям . Чтобы узнать, какая скидка действует для всех сотрудников Вашего образовательного учреждения, войдите в свой личный кабинет «Инфоурок».

Структура программного обеспечения для пользователя
Краткое описание документа:
Лабораторно-практическая работа №4
Использование форм в HTML
Цель работы: научиться использовать дополнительные элементы оформления Web- страницы
Теоретическая часть
является блочным элементом, который определяет интерактивную часть веб-страницы. Как результат, все элементы управления (такие как , или ) должны находиться внутри элемента .
Два атрибута HTML необходимы:
- -action содержит адрес, который определяет, куда будет отправлена информация формы;
- method может быть либо GET, либо POST и определяет, как будет отправлена информация формы.
Рабочие листы и материалы для учителей и воспитателей
Более 10 000 дидактических материалов для школьного и домашнего обучения
Дистанционные курсы для педагогов
Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
6 318 679 материалов в базе
Другие материалы
Вам будут интересны эти курсы:
- Курс повышения квалификации «Информационные технологии в деятельности учителя физики»
- Курс повышения квалификации «Организация работы по формированию медиаграмотности и повышению уровня информационных компетенций всех участников образовательного процесса»
- Курс повышения квалификации «Сетевые и дистанционные (электронные) формы обучения в условиях реализации ФГОС по ТОП-50»
- Курс повышения квалификации «Развитие информационно-коммуникационных компетенций учителя в процессе внедрения ФГОС: работа в Московской электронной школе»
- Курс повышения квалификации «Использование компьютерных технологий в процессе обучения в условиях реализации ФГОС»
- Курс повышения квалификации «Применение MS Word, Excel в финансовых расчетах»
- Курс повышения квалификации «Введение в программирование на языке С (СИ)»
- Курс профессиональной переподготовки «Управление в сфере информационных технологий в образовательной организации»
- Курс повышения квалификации «Современные тенденции цифровизации образования»
- Курс повышения квалификации «Современные языки программирования интегрированной оболочки Microsoft Visual Studio C# NET., C++. NET, VB.NET. с использованием структурного и объектно-ориентированного методов разработки корпоративных систем»
- Курс повышения квалификации «Применение интерактивных образовательных платформ на примере платформы Moodle»
Оставьте свой комментарий
- 20.03.2018 2935
- DOCX 313.6 кбайт
- 136 скачиваний
- Рейтинг: 5 из 5
- Оцените материал:
Если Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с сайта, Вы можете оставить жалобу на материал. Удалить материал
Автор материала
- На сайте: 8 лет и 5 месяцев
- Подписчики: 1
- Всего просмотров: 65102
- Всего материалов: 25
Дистанционные курсы
для педагогов
44 минуты
52 минуты
Видеолекция Особенности внимания. Мотивация и самоконтроль. Упражнения и игры на развитие внимания и мотивации
43 минуты
Подарочные сертификаты
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.
формы
Сверстайте форму регистрации, показанную на рис. 1. Ширина формы и её полей фиксирована.
Электронный сомелье
Сверстайте форму из PSD-файла для ввода коктейля.
Автор описания и дизайна — Александр Шпак.
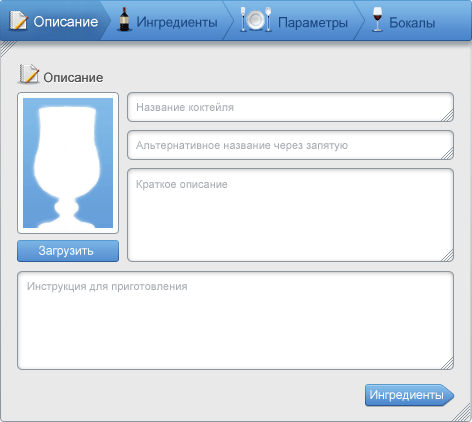
Пошаговая форма
Сверстайте пошаговую форму из PSD-файлов для ввода информации о коктейле.
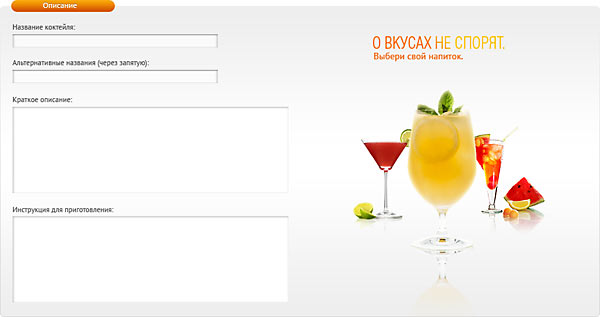
Форма для коктейлей
Сверстайте форму из PSD-файла для ввода коктейля.
Граница вокруг формы
Создайте форму на HTML5, показанную на рис. 1.
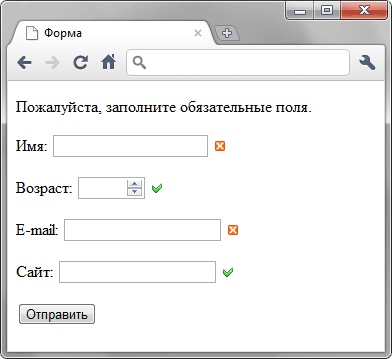
Обязательные поля формы
Сделайте форму, показанную на рис. 1, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля.
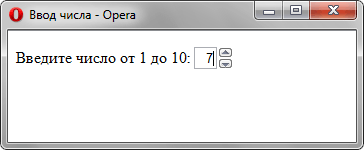
Поле для ввода чисел
Сделайте в браузере Opera ввод чисел, как показано на рис. 1.
Рис. 1. Поле для ввода числа
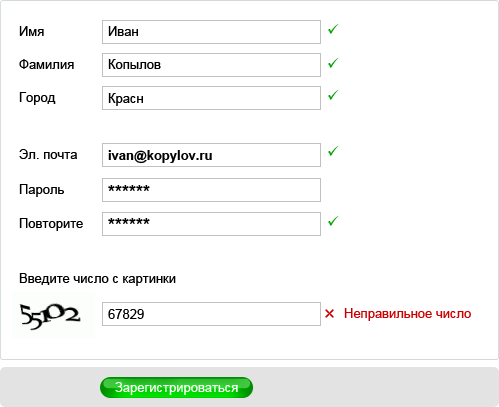
Форма регистрации
Создайте без использования таблиц форму регистрации, представленную на рис. 1. Ширина обрамляющей рамки и серого поля внизу с кнопкой «Зарегистрироваться» резиновая, и меняется в зависимости от ширины окна браузера. Форма должна корректно работать в IE7, IE8, IE9, Firefox 3, Safari 5, Opera 10, Opera 11, Chrome 6 и старше.
Поле для поиска
Создайте поисковое поле для браузеров Chrome и Safari как показано на рисунке ниже.
Практическая работа № 4 Формы в html-документах
Цель:Изучение HTML-форм и их элементов. Приобретение навыков использование форм для взаимодействия пользователя с HTML-документами.
Формы используются при создании интерактивных страниц, позволяющих осуществлять передачу данных, вводимых пользователем в браузере, на Web-сервер. Формы используются для организации опросов, заполнения анкет, тестирования и т.д. Кроме того с помощью сценариев (скриптов), например JavaScript, форма позволяет получить доступ к любому элементу HTML-документа и изменять его и применять по своему усмотрению.
Форма отображается в окне браузера в виде набора стандартных элементов управления – полей ввода данных и кнопок.
По команде пользователя браузер собирает введенную информацию, форматирует ее и передает на сервер. На стороне Web-сервера обработку полученной от клиента информации выполняет специальная программа-обработчик. Таким образом, формы являются способом обмена данными между браузером и Web-сервером.
1. Формы в html-документах
В HTML-документе форма открывается тегом
. HTML-документ может содержать в себе несколько форм, однако формы не должны находиться одна внутри другой. В каждый момент времени на Web-сервер могут быть отправлены данные только одной формы. Поэтому данные разных форм должны быть независимы друг от друга.Формы передают информацию серверным программам-обработчикам в виде пар
[имя переменной]=[значение переменной].
Имена переменных должны задаваться латинскими буквами.
Значения переменных воспринимаются обработчиками как строки, даже если они содержат только цифры.
1.1. Элементы форм
NAME – определяет имя формы, уникальное для данного документа. Используется только, если в документе присутствует несколько форм.
ACTION=url
где url— адресWeb-сервера и программы, которая будет обрабатывать данные формы. Если это поле отсутствует, будет использован URL адрес текущего документа. Допустимо использовать значениеMAILTO:url для отправки данных по электронной почте.
METHOD=get/post
где get/post– метод, определяющий способ передачи данных формы протоколом HTTP. Метод GETможет использоваться для передачи коротких сообщений.Браузер при этом берёт значение action формы, добавляет `?’, затем присоединяет набор данных формы, разделенных символом амперсанда (&), и направляет полученную строку на указанный URL. Информация передается в явном виде. Например, если в строке набора браузера присутствует http://adress.com/lessons.php?rub=28 это значит что передается значение переменной rub равное 28. В формахHTML-документов этот метод обычно не используется, так как допускает простой перехват отсылаемых на сервер данных.
Метод POSTсоздан специально для передачи текстовых сообщений. Этот метод пересылается данные формы как содержимое телаHTTP-запроса. Почти всегда применяется в формах. Передает информацию в скрытом виде.
Если значение атрибута не установлено, по умолчанию предполагается METHOD=GET.
задает тип кодирования содержимого заполненной формы. Этот атрибут действует только для метод POST и имеет только одно возможное значение (которое является значением по умолчанию) — application/x-www-form-urlencoded.
TARGET=window
Определяет положение ответа сервера по получению формы (по аналогии с тегом )
Значения параметра window:
имя окна, в котором будет выведен результат, если указанное имя отсутствует, то результат будет показан в новом окне;
показать результат в новом окне;