- Исходники их предыдущих уроков
- Подключение и настройка PHPMailer
- Подготавливаем письмо к отправке
- Отправляем письмо (пока с перезагрузкой)
- Отправляем данные без перезагрузки страницы
- Подготовка скрипта из прошлого урока
- Отправка данных на почту
- Исходный код на GitHub
- Разметка HMTL
- Стилизация CSS
- Адаптация под мобильную версию
- Исходный код
- 3 способа. Как сделать форму обратной связи на html?
- Способ №1. Форма обратной связи html + php.
- Способ №2. Сервис для формы обратной связи.
- Способ №3. Ссылка для отправки email.
Исходники их предыдущих уроков
В первом уроке делали разметку для формы обратной связи, во втором — проверяли поля на правильность ввода (валидация). Вы можете пройти эти уроки, либо скачать исходники из последнего урока по ссылке на GitHub.
Подключение и настройка PHPMailer
PHPMailer — это довольно старая (создана в 2001 г.) библиотека для отправки электронных писем. Не смотря на это — популярна на сегодняшний день. Данная библиотека имеет ряд преимуществ по сравнению со стандартной функцией языка PHP — mail().
- Поддерживает принцип объектно-ориентированного программирования
- Встроенная аутентификация через TSL, SSL
- Поддерживает протокол SMTP, который могут использовать аутентифицированные пользователи
- Отображает сообщения об ошибках на 40 языках
Скачать PHPMailer можно по ссылке на GitHub. Архив распаковываем в папке с вашим проектом.
После создаем новый файл send_mail.php — скрипт для отправки сообщений. Внутри него подключаем библиотеку PHPMailer. Вставляем код ниже. Важно, чтобы файлы библиотеки находились в папке PHPMailer.
Далее создадим объект mail для работы с почтой и считаем поля формы с файла index.html. Передаем данные методом POST.
$mail = new PHPMailer(true); /* Создаем объект MAIL */ $mail->CharSet = "UTF-8"; /* Задаем кодировку UTF-8 */ $mail->IsHTML(true); /* Разрешаем работу с HTML */ $name = $_POST["name"]; /* Принимаем имя пользователя с формы .. */ $email = $_POST["email"]; /* Почту */ $phone = $_POST["phone"]; /* Телефон */ $message = $_POST["message"]; /* Сообщение с формы */Подготавливаем письмо к отправке
В скрипте send_mail.php мы получили данные с формы, теперь их необходимо подготовить. Создадим новый файл template_mail.html — HTML-разметку для данных из формы.
Данные с формы обратной связи
Имя: %name%
Email: %email%
Телефон: %phone%
Сообщение: %message%
Вместо %name% будет вставляться имя пользователя, отправляющего письмо. И так далее. Вы можете создать ту разметку, которая вам нужна.
Чтобы заменить данные в разметке, в файле send_mail.php пропишем следующее:
$email_template = "template_mail.html"; // Считываем файл разметки $body = file_get_contents($email_template); // Сохраняем данные в $body $body = str_replace('%name%', $name, $body); // Заменяем строку %name% на имя $body = str_replace('%email%', $email, $body); // строку %email% на почту $body = str_replace('%phone%', $phone, $body); // строку %phone% на телефон $body = str_replace('%message%', $message, $body); // строку %message% на сообщениеОтправляем письмо (пока с перезагрузкой)
Итак теперь все готово, чтобы отправить наше письмо на почту. Здесь мы задаем адрес email (их может быть несколько), тему письма. В конце возвращаем ответ в формате JSON. Это нужно, чтобы показать пользователю, что сообщение успешно отправлено.
$mail->addAddress("your-name@email.com"); /* Здесь введите Email, куда отправлять */ $mail->setFrom($email); $mail->Subject = "[Заявка с формы]"; /* Тема письма */ $mail->MsgHTML($body); /* Проверяем отправлено ли сообщение */ if (!$mail->send()) < $message = "Ошибка отправки"; >else < $message = "Данные отправлены!"; >/* Возвращаем ответ */ $response = ["message" => $message]; /* Ответ в формате JSON */ header('Content-type: application/json'); echo json_encode($response); ?>Отправляем данные без перезагрузки страницы
Теперь перейдем к самому главному, отправим данные на почту без перезагрузки страницы. Отмечу, что все что мы делали до — у вас должно работать.
Подготовка скрипта из прошлого урока
Чтобы сильно не усложнять приведу подготовленный JS-код из предыдущего урока (он хранится в файле app.js).
const form = document.forms["form"]; const formArr = Array.from(form); const validFormArr = []; const button = form.elements["button"]; formArr.forEach((el) => < if (el.hasAttribute("data-reg")) < el.setAttribute("is-valid", "0"); validFormArr.push(el); >>); form.addEventListener("input", inputHandler); form.addEventListener("submit", formCheck); // обработка кнопки "Отправить" function inputHandler(< target >) < if (target.hasAttribute("data-reg")) < inputCheck(target); >> function inputCheck(el) < const inputValue = el.value; const inputReg = el.getAttribute("data-reg"); const reg = new RegExp(inputReg); if (reg.test(inputValue)) < el.setAttribute("is-valid", "1"); el.style.border = "2px solid rgb(0, 196, 0)"; >else < el.setAttribute("is-valid", "0"); el.style.border = "2px solid rgb(255, 0, 0)"; >> // Здесь проверяем, можно ли отправить форму function formCheck(e) < e.preventDefault(); // блокируем input const allValid = []; // создаем массив валидных значений validFormArr.forEach((el) =>< allValid.push(el.getAttribute("is-valid")); // проверяем каждое поле >); const isAllValid = allValid.reduce((acc, current) => < // проверяем, чтобы все было правильно return acc && current; >); if (!Boolean(Number(isAllValid))) < alert("Заполните поля правильно!"); // если не правильно - сообщение пользователю return; >formSubmit(); // если правильно - отправляем данные >Самое основное начинается с нажатии на кнопку «Отправить», после этого вызывается функция formCheck, которая (как понятно из названия) проверяет форму на корректность заполненных данных. Сначала мы формируем массив валидных значений, он выглядит примерно так allValid = [0, 1, 1, 0], где 0 — поле заполнено неверно, 1 — поле заполнено верно.
После чего мы сводим весь массив allValid к единому значений isAllValid. Если в массиве allValid все единички, тогда isAllValue = true, в противном случае проверка не пройдена (тогда будет сообщение пользователю). Если проверка пройдена вызываем по цепочке функцию formSubmit.
Отправка данных на почту
Теперь, когда проверка пройдена, можем отправить данные на почту без перезагрузки страницы. В этом нам поможем асинхронная функция formSubmit.
async function formSubmit() < const data = serializeForm(form); // получаем данные формы const response = await sendData(data); // отправляем данные на почту if (response.ok) < let result = await response.json(); // если ответ OK отвечает пользователю alert(result.message); // .. что данные отправлены formReset(); // сбрасываем поля формы >else < alert("Код ошибки: " + response.status); // если not OK - показываем код ошибки >> function serializeForm(formNode) < // формируем данные формы return new FormData(form); >async function sendData(data) < return await fetch("send_mail.php", < // отправляем в скрипт send_mail.php method: "POST", // методом POST body: data, >); > function formReset() < // сброс полей формы form.reset(); validFormArr.forEach((el) =>< el.setAttribute("is-valid", 0); el.style.border = "none"; >); >В начале собираем данные с формы с помощью функции serializeForm. Далее эти данные передаем в скрипт send_mail.php функцией sendData. PHP-скрипт сам занимается отправкой сообщения на почту. А мы тем временем ожидаем ответа от PHP-скрипта (специально указали await перед sendData). В этом собственно и заключается асинхронность. Как только ответ получен, то мы его проверяем: если все ОК — говорим пользователю, что сообщение отправлено и сбрасываем поля формы. В противном случае показываем код ошибки (с сервера).
Исходный код на GitHub
Скачать исходный код всей формы со скриптами вы можете по ссылке из моего репозитория на GitHub.
Разметка HMTL
Сначала сделаем разметку нашей будущей формы. В HTML коде я написал подробные комментарии.
Если у вас есть какие-то вопросы или предложения по сотрудничеству - заполните форму ниже
Стилизация CSS
Также написал комментарии по CSS-коду.
/* Подключение шрифта Roboto */ @import url("https:/*fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap"); /* Убираем все отступы */ * < margin: 0; padding: 0; box-sizing: border-box; >*, *::after, *::before < box-sizing: inherit; >/* При расчете размеров инпутов учитываем внутренние отступы и границы */ input, textarea < box-sizing: border-box; >/* В body устанавливаем шрифт, ширину и высоту, а также фон */ body < font-family: "Roboto", sans-serif; font-size: 16px; line-height: 1.2; width: 100%; min-height: 100vh; background: linear-gradient(45deg, #fff1eb, #ace0f9); display: flex; justify-content: center; /* чтобы контейнер */ align-items: center; /* был по центру */ >/* Ограничиваем контейнер по ширине 1000px */ .container < width: 100%; max-width: 1000px; padding: 0 20px; >/* Стили самой формы */ .content < display: flex; /* делаем колонки в ряд */ align-items: center; /* выравниваем по центру */ justify-content: space-between; /* колонки растянутся на всю ширину */ background: #fff; padding: 40px; border-radius: 5px; box-shadow: 4px 4px 8px 0 rgba(34, 60, 80, 0.2); >/* Стили левой колонки */ .left-side < width: 25%; /* занимает 25% общей ширины */ height: 100%; /* растягиваем на всю высоту */ position: relative; /* позиционирование относительное (для ::before) */ display: flex; flex-direction: column; /* внутри элементы располагаем в колонку */ >/* Стили разделительной линии между левой и правой колонкой */ .left-side::before < content: ""; /* контент нам не нужен */ position: absolute; /* позиционируем относительно .left-side */ height: 70%; /* высота 70% от .left-side */ width: 2px; /* ширина 2px */ background: #afafb6; right: -15px; /* позиционируем справа + отступ 15px (справа) */ top: 50%; /* выравниваем по центру */ transform: translateY(-50%); /* выравниваем по центру */ >/* Стили правой колонки */ .right-side < width: 75%; /* занимает 75% общей ширины */ margin-left: 75px; >/* Элементы левой колонки: адрес, телефон, email */ .details < margin-bottom: 15px; text-align: center; >/* Общие стили для иконок */ .details i < font-size: 25px; /* задаем размер */ color: #3e2093; /* задаем цвет */ margin-bottom: 10px; >/* Стили для заголовков левой колонки */ .topic < font-size: 18px; font-weight: 500; margin-bottom: 7px; /* отступ снизу 7px */ >/* Стили для текста левой колонки */ .text-one, .text-two < font-size: 14px; color: #afafb6; >/* Заголовок правой колонки */ .topic-text < font-size: 23px; font-weight: 600; color: #3e2093; margin-bottom: 10px; >/* Текст правой колонки */ .right-side p < margin-bottom: 20px; >/* Контейнер для input'ов формы */ .input-box < height: 50px; /* по сути задаем высоту input'а */ width: 100%; /* ширина на всю ширину правой колонки (с учетом padding) */ margin-bottom: 20px; /* отступаем снизу 20px */ >/* Стили для input и textarea (поле сообщение) */ .input-box input, .input-box textarea < height: 100%; /* растягиваем на всю высоту контейнера 50px */ width: 100%; /* растягиваем на всю ширину */ border: none; /* убираем внешние края */ border-radius: 5px; /* скругляем края */ background: #f0f1f8; /* задаем цвет фона */ padding: 0 20px; /* отступ справа и слева 20px */ >/* Отдельно стилизуем поле сообщение */ .input-box textarea < resize: none; /* чтобы нельзя было менять высоту */ padding: 20px; font-family: "Roboto", sans-serif; >/* Это контейнер для поля сообщение */ .message-box < min-height: 110px; /* минимальная высота 110px */ >/* Стили для контейнера кнопки */ .button < display: inline-block; /* делаем блочно-строчный элемент */ >/* Стили для самой кнопки */ .button input[type="button"] < color: #fff; font-size: 18px; background: #3e2093; outline: none; border: none; padding: 10px 20px; border-radius: 7px; transition: 0.2s; /* чтобы плавно менялся цвет при наведении (:hover) */ >/* Меняем цвет фона при наведении на кнопку */ .button input[type="button"]:hover
Адаптация под мобильную версию
Эти стили можете вставить в конце style.css, либо создать отдельно файл для стилей мобильной версии (mobile.css)
/* Меняем стили при ширине экрана меньше 800px */ @media (max-width: 800px) < /* Теперь форма (правая колонка) будет сверху, а элементы (левая колонка) снизу */ .content < height: 100%; flex-direction: column-reverse; /* располагаем в колонку и реверсивно */ >/* Внутри левой колонки внутренние элементы располагаем в ряд */ .left-side < margin-top: 50px; flex-direction: row; /* располагаем элементы (адрес, телефон, email) в ряд */ width: 100%; /* левая колонка на всю ширину */ justify-content: center; flex-wrap: wrap; /* перенос элементов, если не хватит места */ >.details < margin-right: 20px; >.details:last-child < margin-right: 0; >/* Убираем разделительную линию */ .left-side::before < display: none; >/* Правая колонка теперь на всю ширину и не имеет отступа слева */ .right-side < width: 100%; margin-left: 0; >>
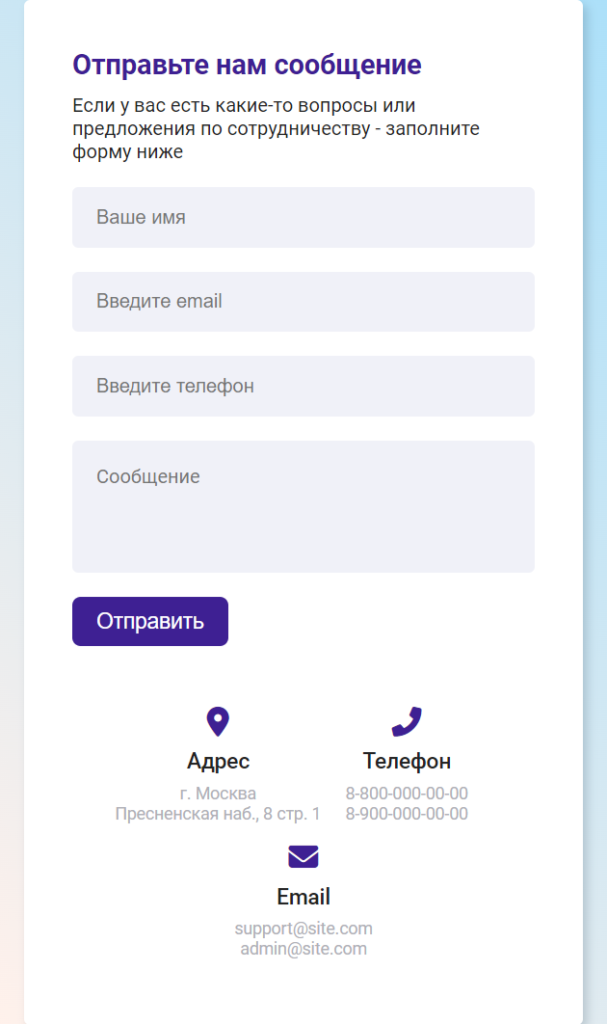
Собственно, должно получиться в итоге так:

Исходный код
Все исходники мы можете скачать с моего GitHub.
Надеюсь вам помогла эта статья. На связи и до новых встреч!
3 способа. Как сделать форму обратной связи на html?
Форма обратной связи - используется, как не странно, для связи пользователя сайта с администратором. В ней пользователь может сообщить о каких то ошибках на сайте или спросить о чем-либо разработчика.
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
- Способ №1. Форма обратной связи на html + css + php (функционален, расширяем, относительно сложный способ)
- Способ №2. Форма обратной связи только на html от стороннего сервиса (простота установки, функционален)
- Способ №3. Форма для связи, реализованная по средствам ссылки для почтового клиента. При клике по ней открывается ваша почта, в которой уже вписан нужный email для связи. (просто, но и нет ни каких функций или возможностей)
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
[email protected]";//адрес куда будет отсылаться сообщение для администратора $mes = "Имя: $name \n"; //в этих строчках мы заполняем текст сообщения. С помощью оператора .= мы просто дополняем текст в переменную $mes .= "E-mail: $email \n"; $mes .= "Тема: $sub \n"; $mes .= "Текст: $body"; $send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");//собственно сам вызов функции отправки сообщения на сервере if ($send) //проверяем, отправилось ли сообщение echo "Сообщение отправлено успешно! Перейти на you-hands.ru, если вас не перенаправило вручную."; else echo "Ошибка, сообщение не отправлено! Возможно, проблемы на сервере"; ?>
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)
.titles < width: 140px; float: left; >#form_message < box-shadow: 0 0 10px rgba(0,0,0,0.5); border-radius: 5px; margin:10px; padding: 10px; width: 320px; height:330px; >#form_message input,textarea < border-radius: 5px; width: 170px; >#submit < height: 50px; float: right; >#form_message h2

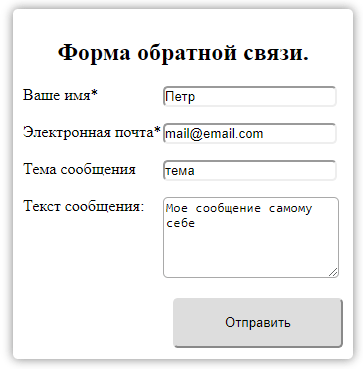
Вот, что получилось в итоге.

Способ №2. Сервис для формы обратной связи.
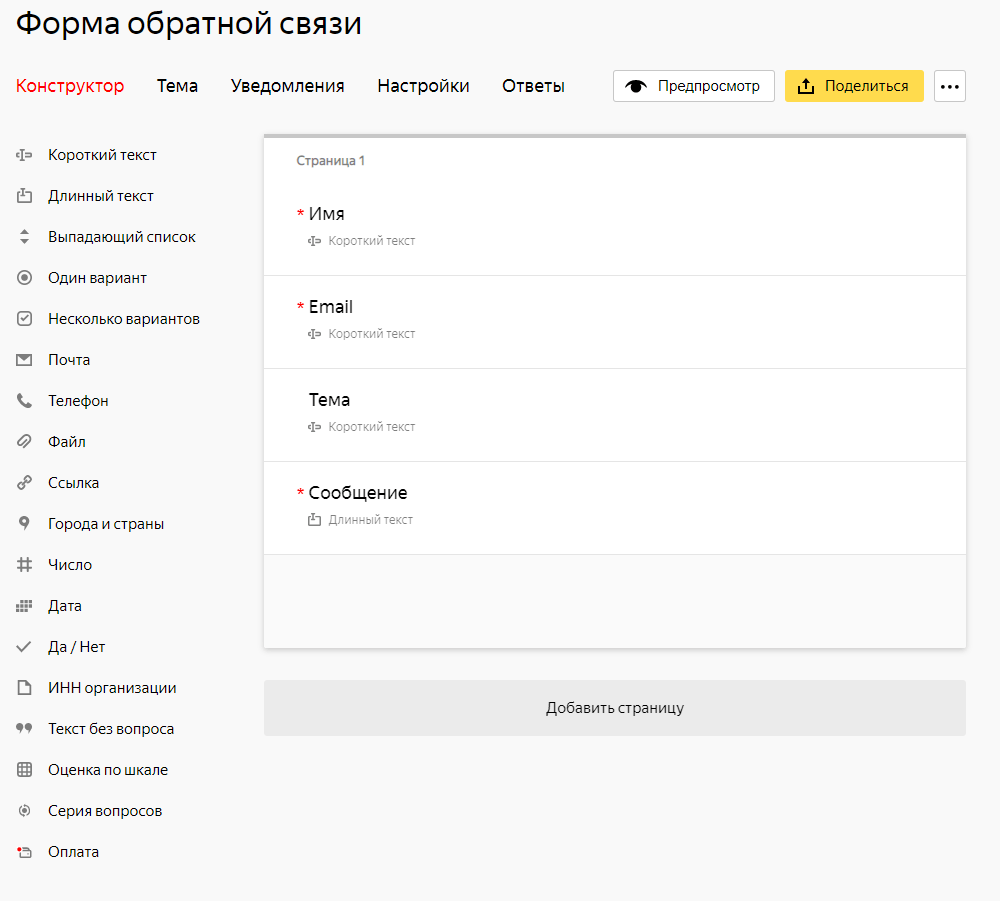
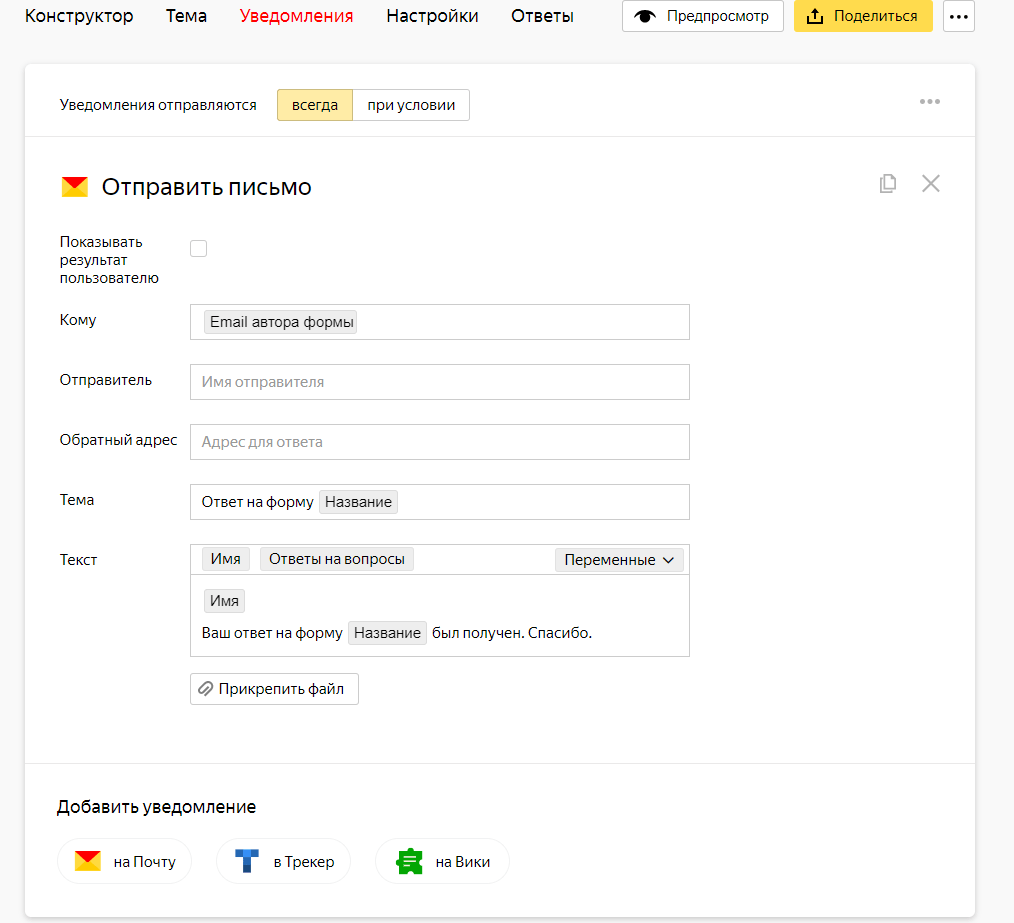
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.

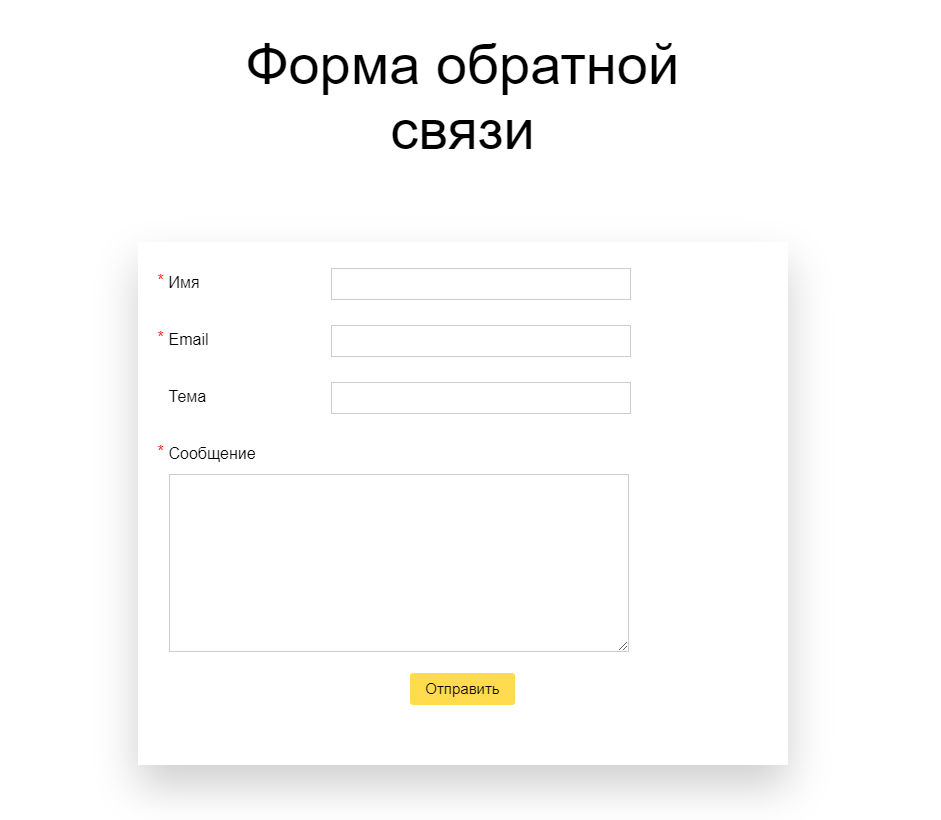
Я собрал вот такую форму на сервисе Яндекса.


После составления формы, нужно лишь скопировать полученный по кнопке "поделиться" код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
[email protected]?subject=YOUR_SUBJECT">Отправить сообщение с темой
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.