- Font color generator html
- Your Presets
- Submit Color Preset
- Save Color Preset
- News
- About
- Text Color Generator
- Customizing The HTML
- Customizing The CSS
- More
- Font color generator html
- How to use this Font CSS Style Maker?
- Here are some of my favorite website building tools
- Font Color Tester
- Unleashing the Vibrant Palette: Color Trends for the Dodge Challenger Scat Pack
- St. Patrick’s Day: Exploring the Legend of the Lucky Green Color
- Revolutionizing Website Design: The Power of AI in Generating Visually Stunning Schemes
- Color Psychology in Social Media Marketing: Harness the Power of Visuals
- How Colors Impact Learning Environments
- How to Use the Power of Colours to Boost Your Ecommerce Website
- Unveiling the Scary Colors of Halloween: A Spooky Exploration
- Understanding Printing Technologies: CMYK, PMS, and More
- W3.CSS Color Generator
- W3.CSS Themes Example
- Cinque Terre
- Monterosso
- Vernazza
- Footer
- Created Theme
- Theme In Use:
- Movies
- Frozen
- Star Wars
- The Avengers
- Generated CSS:
- Private Themes
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Font color generator html
IMPORTANT: Existing presets will not be replaced. However, you may want to export your local presets before you do this.
Your Presets
IMPORTANT: Copy this text and save it somewhere. You can use the «Import» function to import these into the app elsewhere.
Submit Color Preset
IMPORTANT: Presets are manually approved. You are emailed once your preset is approved. To make presets easy to use, please choose a unqiue name. A best practice is to prefix your preset name with an author handle, ex: «DMX — Sunset» or «RZA; Moonglow».
Save Color Preset
IMPORTANT: Presets are saved to the web browser you’re using NOW. You can close the window and come back, and they’ll still be here, but no one will see them accept people who use the web browser you’re using now (unless you use the import/export options). They stay around in your browser until you clear them.
News
- 2017.01.07: Added «Hex Code + Text» output option.
- 2014.01.08: Added a search box to the preset list.
- 2013.08.25: Added a bunch of color presets.
- 2013.08.25: Added the «Submit as Preset» option and Result Display option. Also changed layout.
- 2013.04.28: Altered the footer and some small edits.
- 2013.04.21: Altered the interface to work with mobile devices.
- 2013.04.15: Bug fixes and minor changes.
- 2013.04.13: Overhauled the interface.
About
This application allows you to generate color faded text that can be used to help decorate emails, webpages, profiles, a message board / forum post, a text document, and whatever else you can think of. You can use the different designs to help show off your personality or to just pimp out something like an email signature. Dark colors can help you give off a certain moodiness while lighter colors are easy on the eye. A variety of output formats are available, though you will most likely want to generate HTML color codes.
Be sure to try different options for the «Fade Type» feature. Lots of different fading styles are available, and you may find that one style fits what you’re doing better than the others. Also, if you come up with any neat color presets and want me to add them to the application, just shoot me an email with the color codes and I’ll add them in.
Text Color Generator
Use the following HTML text color generator to change the color of the text on your website.
Also see the Text Generator for applying more styles to your text. Also, you can use the Text Color Editor if you need to change the color only to a part of the text.
In HTML, text color is specified using Cascading Style Sheets (CSS). In particular, the color property is used to specify the text color, and the background-color specifies the background color. Here, you can choose which element to place your text inside. The text color generator above automatically creates these properties, as well as the relevant HTML element for enclosing the text.
Customizing The HTML
You can find more colors using this color picker and this color chart.
For an explanation of the HTML text elements listed above, check out this list of HTML Tags.
You can always customize your code even after you’ve created it using the above generator. For example, you might want to apply a color to the element or other element.
Also, check out the HTML Table Generator for applying color to the text within a table.
Customizing The CSS
The CSS is the code between the tags. These are the codes that determine styles of your text (which includes its color). You can change the CSS properties (or add new ones) as you like.
If you intend to use the same styles across many pages (a whole website, for example), you should move them to an external style sheet.
More
You may also be interested in this Text Generator and this Text Color Editor.
Font color generator html
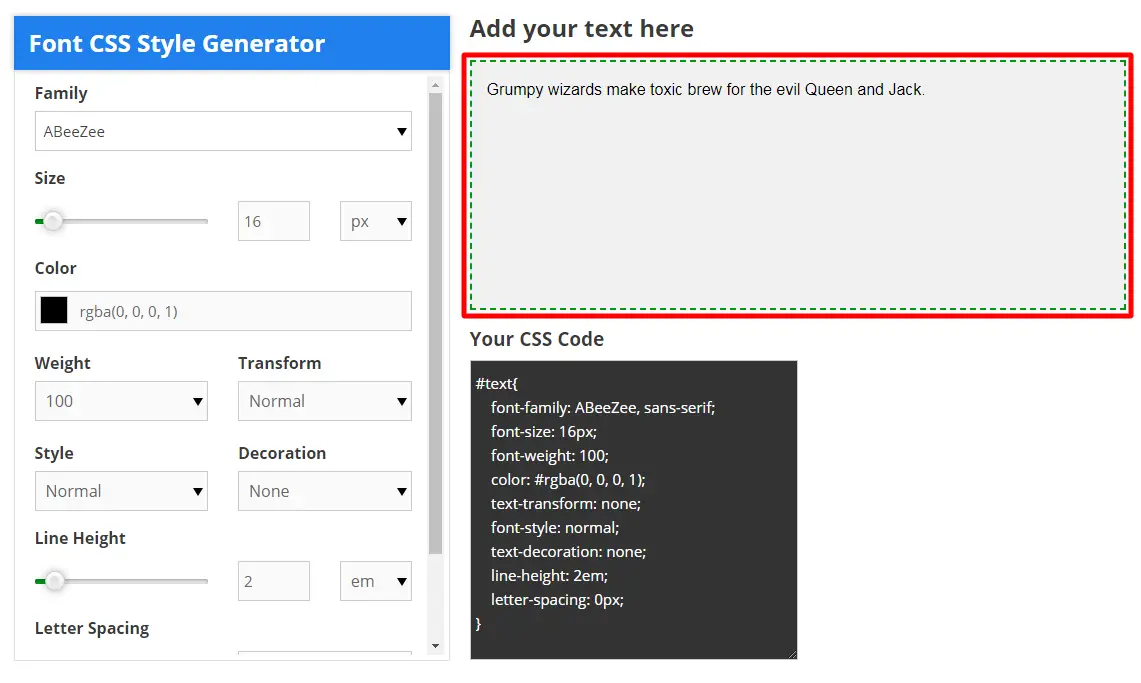
Font CSS style generator is an online tool for creating font style css easily. You can add your own text and choose any font from the google fonts library to style them.
With this online font style maker, you can do all the font styling like color, font-weight, text-transform, text-decoration, line-height, etc, you can also add text-shadow to your font as well.
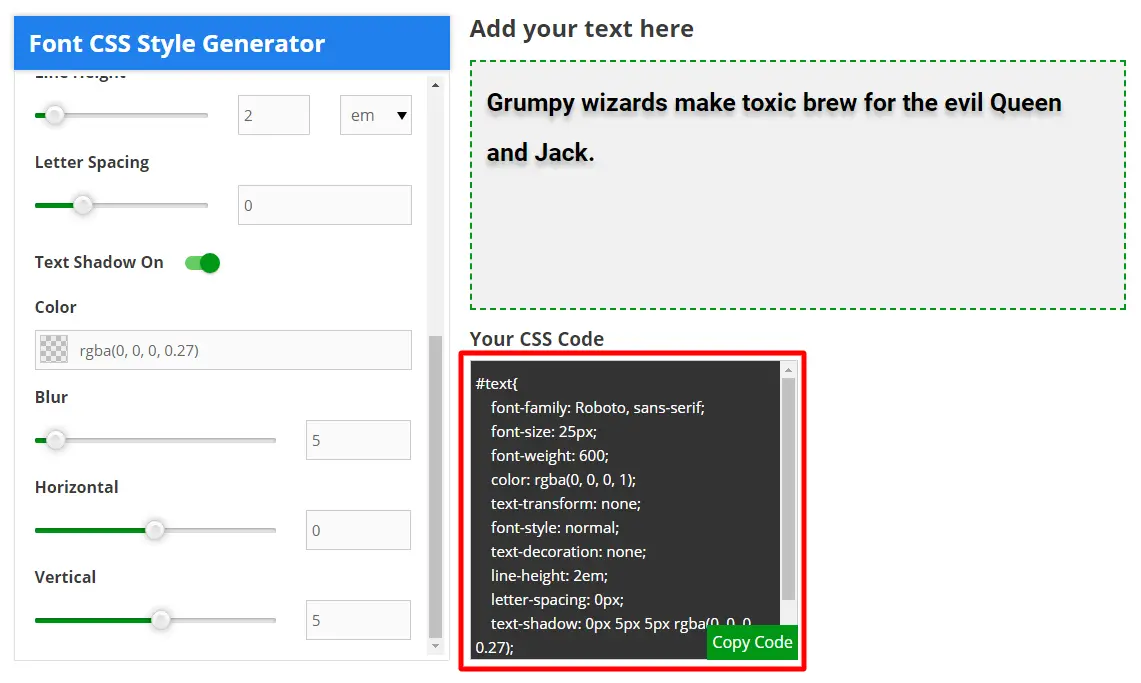
As you go along styling your font you can see a live preview of your font style how it looks. With each change you make the css will also update live, so, once you are happy with your font style just copy the css and you are good to go.
How to use this Font CSS Style Maker?
1. Add the text you want to generate css style for, this optional but I would advise you to add your text so you can check how the text actually looks.
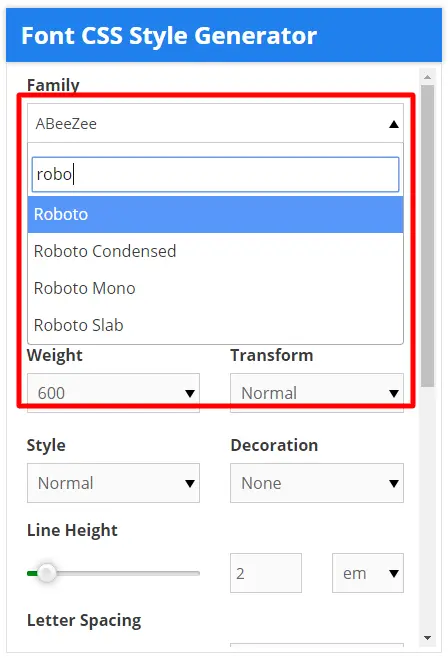
2. The next step is to choose the font from the dropdown. You can choose any font from the Google fonts library just search the name.
Remember to add the font in your WordPress theme or Html site from the Google fonts library, in order to use the font on your site.
The code should look something like this
Roboto&display=swap" rel="stylesheet">
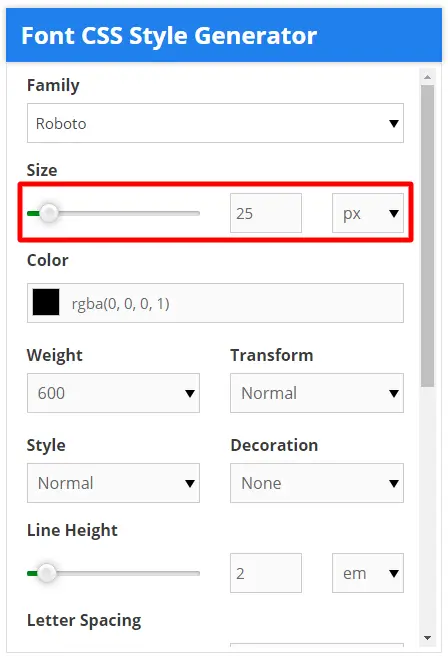
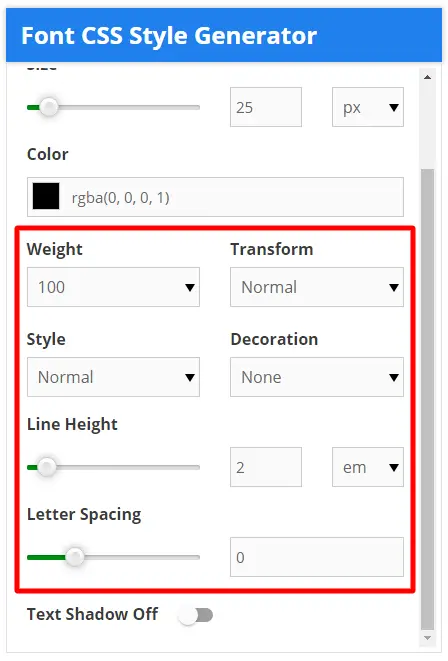
3. Change the font size by dragging the slider or you can directly add the font size in the box. You can choose from different font unit types like “px”, “em” and “rem”.
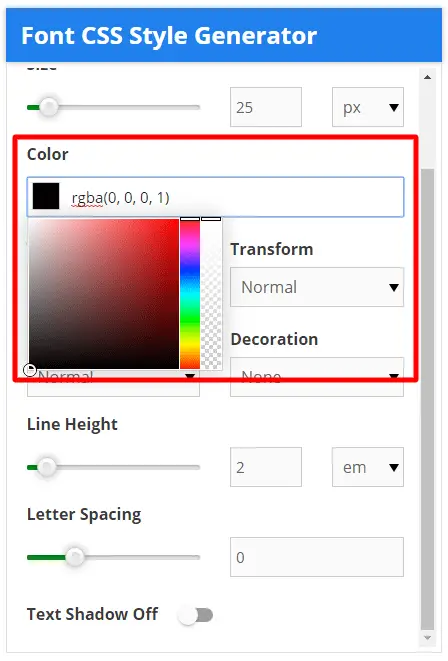
4. Choose the font color from this elegant color picker. From this color picker, you can control the opacity of the color as well.
5. You can adjust different font styling options like “font-weight”, “text-transform”, “font-style”, “text-decoration”, “line-height”, “letter-spacing” etc.
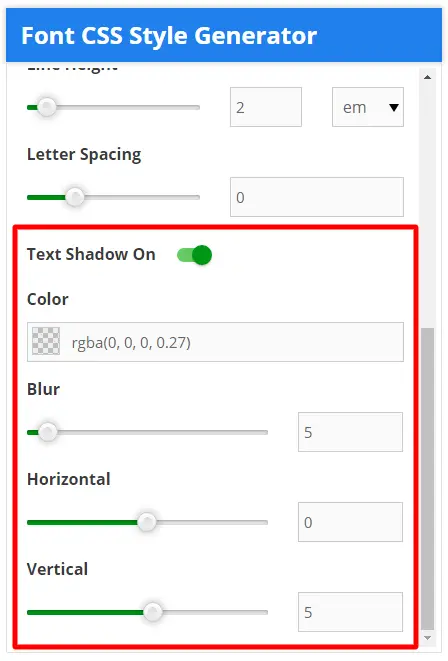
6. If you want to add text shadow to your text just turn on the Text Shadow toggle, once done you will see options to adjust the text shadow use the slider or you can directly add the values.
7. This is the section from where you can check your css, as you adjust the styling option the css will get updated automatically. Check the preview of your text once you are happy with the look just hover over the section and click on Copy Code button and the css will be copied.
Thank you for using our tool.
Here are some of my favorite website building tools
Thanks for reading the article I hope it was helpful for you. Here are some of my favorite tools that I always use and recommend for website building I hope they will be helpful for you. Please note these are affiliate links, if you do purchase anything using my links I’ll earn a small commission.
Web Hosting: For a new website I like GreenGeeks, I’m using it on this site for over a year now without any problems. They have very affordable plans for beginners and the support is reliable. Their simple setup will get you off and running in no time.
Learn Front End Development: If you want to learn front-end development I recommend Pluralsight, learn from industry professionals. You can try the no-risk 10 days free trial and check the content.
Advertising Network: If you want to increase your ads revenue with Adsense then try using Ezoic, unlike most ad networks it doesn’t need any minimum traffic to get started. It is completely free to use.
Font Color Tester
Easter, a widely celebrated holiday, holds great importance in both religious and cultural aspects.
Unleashing the Vibrant Palette: Color Trends for the Dodge Challenger Scat Pack
The Dodge Challenger Scat Pack is not just a car; it’s a bold statement of performance and style.
St. Patrick’s Day: Exploring the Legend of the Lucky Green Color
Every year on the 17th of March, millions of people across the globe celebrate St.
Revolutionizing Website Design: The Power of AI in Generating Visually Stunning Schemes
AI has been making significant strides in various fields, including website design.
Color Psychology in Social Media Marketing: Harness the Power of Visuals
Promoting your brand with visuals on social media is more than just sharing the right text or photos.
How Colors Impact Learning Environments
If we could do without colors, then God probably would have created humans color-blind.
How to Use the Power of Colours to Boost Your Ecommerce Website
A variety of things cumulate to make an ecommerce site attractive enough to draw in customers and make them shop.
Unveiling the Scary Colors of Halloween: A Spooky Exploration
With Halloween right around the corner, it’s time to think about the scary colors associated with this very popular seasonal event.
Understanding Printing Technologies: CMYK, PMS, and More
Article provided by UNIPRINT QLD. You may have heard the terms CMYK full colour or PMS spot colour.
W3.CSS Color Generator
With this color generator you can create your own private themes.
Input a color in the yellow box below or select a color from colors of the year.

W3.CSS Themes Example
Cinque Terre
The Cinque Terre (five lands) is a portion of the Italian Riviera. The coastline with five villages: Monterosso, Vernazza, Corniglia, Manarola, and Riomaggiore is a UNESCO World Heritage Site.
Monterosso
Monterosso al Mare is located at the center of a small natural gulf, protected by a small artificial reef, in the Riviera of La Spezia. It is the northernmost village of the Cinque Terre.
Vernazza
Vernazza is another of the five towns in the Cinque Terre region. Vernazza is the fourth town heading north. It has no car traffic, and is one of the truest «fishing villages» on the Italian Riviera.
Footer
Created Theme
Theme In Use:
Movies
Frozen
The response to the animations was ridiculous.
Star Wars
People were excited for the new Star Wars movie.
The Avengers
A huge success for Marvel and Disney.
Generated CSS:
Private Themes
With W3.CSS, it is easy to customize an application with a private color theme.
You can link to a private theme in a tag, or you can put the private theme in a tag:
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.