- HTML Links
- HTML Links — Hyperlinks
- HTML Links — Syntax
- Example
- HTML Links — The target Attribute
- Example
- Absolute URLs vs. Relative URLs
- Example
- Absolute URLs
- Relative URLs
- HTML Links — Use an Image as a Link
- Example
- Link to an Email Address
- Example
- Button as a Link
- Example
- Link Titles
- Creating Internal & External HTML Links
- Fragment Identifier Links
- Marking Content as a Link Target
- Creating a Link to a Fragment Identifier
- Example of a Fragment Identifier Link
- The target Attribute
- Why Force a Tab For External Links
- An HTML Comment!
- Fragment Identifiers in External Links
- Internal Site Links
- Is a Inline or Block-Level Element?
- Summary
- Resources
- Questions?
HTML Links
Links are found in nearly all web pages. Links allow users to click their way from page to page.
HTML Links — Hyperlinks
HTML links are hyperlinks.
You can click on a link and jump to another document.
When you move the mouse over a link, the mouse arrow will turn into a little hand.
Note: A link does not have to be text. A link can be an image or any other HTML element!
HTML Links — Syntax
The link text is the part that will be visible to the reader.
Clicking on the link text, will send the reader to the specified URL address.
Example
This example shows how to create a link to W3Schools.com:
By default, links will appear as follows in all browsers:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
Tip: Links can of course be styled with CSS, to get another look!
HTML Links — The target Attribute
By default, the linked page will be displayed in the current browser window. To change this, you must specify another target for the link.
The target attribute specifies where to open the linked document.
The target attribute can have one of the following values:
- _self — Default. Opens the document in the same window/tab as it was clicked
- _blank — Opens the document in a new window or tab
- _parent — Opens the document in the parent frame
- _top — Opens the document in the full body of the window
Example
Use target=»_blank» to open the linked document in a new browser window or tab:
Absolute URLs vs. Relative URLs
Both examples above are using an absolute URL (a full web address) in the href attribute.
A local link (a link to a page within the same website) is specified with a relative URL (without the «https://www» part):
Example
Absolute URLs
W3C
Relative URLs
HTML Images
CSS Tutorial
HTML Links — Use an Image as a Link
To use an image as a link, just put the tag inside the tag:
Example
Link to an Email Address
Use mailto: inside the href attribute to create a link that opens the user’s email program (to let them send a new email):
Example
Button as a Link
To use an HTML button as a link, you have to add some JavaScript code.
JavaScript allows you to specify what happens at certain events, such as a click of a button:
Example
Tip: Learn more about JavaScript in our JavaScript Tutorial.
Link Titles
The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element.
Creating Internal & External HTML Links
This article is part of the Beginner Web Developer Series. The series is targeted to people who’d like to start serious web development, as well as people who are already web developers and want to solidify their knowledge of fundamentals while possibly filling in some holes. If you find yourself tinkering with HTML, CSS, or Javascript until you sort of get it to work, this series is for you. The material in this series is closely tied to my top-rated Coursera course.
Links are pretty much what makes the web what it is: one thing connected to another.
Specifically, in the case of HTML, one piece of content connected to another piece of content.
Let’s start with fragment identifier links.
Fragment Identifier Links
Traditionally, fragment identifier links are those clickable items in your page that do not require the browser to request anything new from the server. These links allow users to jump to certain targeted sections of your web page.
There are two steps to creating such links: marking something as a possible target of a link and creating the link to that target.
Marking Content as a Link Target
The modern HTML way of marking content as a possible target of a link is to assign an id attribute to the element that wraps that content.
As you know by now, the value of an id attribute of any element within a single HTML page must be unique. Therefore, assigning an id attribute to an element with a unique value creates a unique target name as well.
For example,
would create a unique target name, provided you don’t have any other element with the id equal to area51 . If you have another element in the HTML page with the same id value, the HTML itself is already invalid.
Creating a Link to a Fragment Identifier
Once we have a targetable element, we can create a link that, once clicked, will instruct the browser to scroll/jump the page to that element.
The value of the href attribute has to be the value of the target we specified in the previous step, prepended with a # character.
For example, to target
, our link will look like this:
Note that the browser will display the words Link to the secret Area 51 as the content the user can click.
Once the user clicks the link, the browser will scroll/jump the page and attempt to position the content wrapped with the target element at the top of the page.
Example of a Fragment Identifier Link
Let’s take a look at a complete example below ( links-same-page.html ):
There is really nothing special about external links, other than their href value usually starts with http:// . This is because it’s usually the case that external links point to a web page that’s hosted on a different domain name than the page which hosts the pointing link.
(External links can also point to other web applications hosted using the same domain name. While those web applications use the same domain name, they are configured under a different context. I’ll explain the idea of web application context in a different article.)
The target Attribute
There is another attribute of the a element that’s important to be aware of and use in conjunction with external links. That’s the target attribute.
When the value of the target attribute is set to _blank , it forces the browser to open the link in another browser tab or another browser window.
Let’s see how that link behaves in the browser:
As you can see, another tab is opened when the user clicks on the link.
Why Force a Tab For External Links
The reason that your external links should have target=»_blank» , at least most of the time, is as follows.
Unfortunately, nowadays, people have a very short attention span.
Hold on, what was I talking about?
If you don’t force the browser to display the content external to your site in a new tab or window, the user may click on the link and never come back to your site.
Did you ever get on the computer to check on an upcoming snow storm and then wake up an hour later browsing video recording gear on Amazon?
However, if the browser is forced to open an external page in a new tab, even if the user forgets all about the site they came from, it will still be there as one of the remaining opened tabs. There is a much higher chance they will come back once they are done with the external site.
Unless your site exists solely as a convenience to point users to other sites, you should always code all your external links with target=»_blank» .
An HTML Comment!
Coincidentally, take a look at the line of code right above the link we are discussing that looks like this:
That’s an HTML comment. While this line will still be loaded into your browser when you view the page, the browser never displays or takes into account anything in between the starting .
HTML comments don’t affect the structure of the page in any way.
By the way, the link in the example is to the Facebook page that I use to reach any and all of my students. It’s called CourseraWebDev. Click the link. It’s external and will open up another tab. Please click and like 👍 the page!
Fragment Identifiers in External Links
Fragment identifier links are certainly not limited to pointing at targets within the same web page.
You can, just as easily, create an external link to a web page, adding the fragment identifier to the end of the external URL.
For example, take a look at the following link:
If you click on that link here, you will see that it opens up a new tab and takes you directly to the section of the page with the subtitle of “Links created by a and area elements”.
Of course, if you want other external sites to link to a section of your page, you’d better create some way for the users to get the URL with the fragment identifier.
In this case, the WHATWG page provided a convenient § symbol next to the title. That’s a very common symbol to indicate that it contains the link to the section it’s next to.
Internal Site Links
Obviously, you need to allow the user to easily navigate within your own site. You do that by providing internal links.
Internal links are those that point to other web pages (and other type of resources) that are part of the same web application.
Since the other pages that are part of the same web application are hosted using the same domain name, there is usually no need to use absolute URLs for the href attribute value.
I plan to devote another post on the absolute, relative, URI, URL, etc. topic. For now, just know that an absolute URL refers to a URL that includes the domain name and a relative URL does not.
For example, an absolute URL to the about page of this site would be the following:
While a relative link to the same page would look like this:
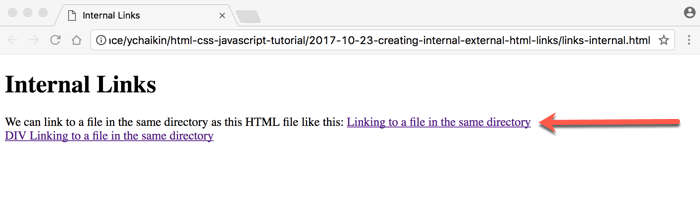
Let’s take a look at the following example ( links-internal.html ):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23charset="utf-8"> Internal Links Internal Links We can link to a file in the same directory as this HTML file like this: href="same-directory.html" title="same dir link"> Linking to a file in the same directory href="same-directory.html" title="same dir link"> DIV Linking to a file in the same directoryAs you can see, all the links in the page are relative URL links. Since the href attribute value only includes the name of the file, without specifying a directory name in the path, the browser will assume that the same-directory.html file is located in the same directory as the containing page ( links-internal.html ).
Is a Inline or Block-Level Element?
Note the second link in our example ( links-internal.html ). The content of the link, or the tag, is a tag.
As I explained previously, an inline element can not contain a block-level element as part of its content.
So, assuming my code is valid, does this tell us that the a element is a block-level one?
Let’s take a look at this HTML page in the browser.
As previously discussed, a block-level element always insists on being displayed on its own line. Yet, we see that the first link is happily sharing the line with other surrounding content.
So, it gets rendered as an inline element, yet it’s ok for it to include a block-level element?
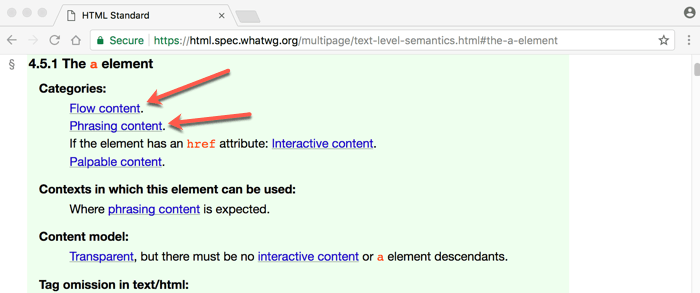
As you can see, the a element belongs to both: Flow content and Phrasing content models.
(See this article if you don’t know what that is.)
In the previous versions of HTML, the a element used to be a strictly inline element. This presented a problem because, very often, we’d want to wrap a whole block of content and make it a clickable link.
For example, users expect that clicking on the logo of the site (somewhere at the top) should take them to the home page. Very often, the logo of the site isn’t simply an image, but a somewhat complex structure of block-level elements.
Developers used to have to come up with all kinds of hacks in order to achieve that functionality. In modern HTML, this was fixed by including the a element as part of both the Flow content and Phrasing content models.
Summary
Let’s give a quick summary of what we’ve covered in this article:
- Fragment identifier links allow users to jump to predefined targeted sections of the web page
- Mark content as a target by giving a unique id to the element that wraps it
- Link to marked target by specifying .
- Links to external sites are hosted on a different domain and therefore usually start with http://
- Use target="_blank" to force the browser to open external content in a separate tab
- The a element belongs to both the Flow and Phrasing content models
- By itself, the a element is rendered as an inline element, but it can still contain block-level elements
Resources
Questions?
If something is not clear about what I wrote in this article, please ask away in the comments below!