- Руководство по GET и POST запросам в PHP
- PHP-метод GET
- Преимущества и недостатки использования метода GET
- PHP-метод POST
- Преимущества и недостатки использования метода POST
- Переменная $ _REQUEST
- Похожие посты
- Руководство по загрузке файлов на сервер в PHP
- Список сообщений об ошибках в PHP
- Руководство по синтаксису в PHP
- Учимся работать с GET и POST запросами
- GET запрос
- Формы
- POST запрос
- Заключение
Руководство по GET и POST запросам в PHP
Веб-браузер связывается с сервером, как правило, с помощью одного из двух HTTP-методов (протокола передачи гипертекста) — GET и POST. Оба метода передают информацию по-разному и имеют разные преимущества и недостатки, как описано ниже.
PHP-метод GET
В методе GET данные отправляются в виде параметров URL, которые обычно представляют собой строки пар имени и значения, разделенные амперсандами ( & ). В целом URL-адрес с данными GET будет выглядеть так: http://www.example.com/action.php?name=john&age=24
Полужирным шрифтом в URL-адресе выделены параметры GET, а выделенными курсивом — значения этих параметров. В URL-адрес можно встроить более одного parameter=value , объединив их с помощью амперсанда ( & ). С помощью метода GET можно отправлять только простые текстовые данные.
Преимущества и недостатки использования метода GET
- Поскольку данные, отправленные методом GET, отображаются в URL-адресе, можно добавить страницу в закладки с определенными значениями строки запроса.
- Метод GET не подходит для передачи конфиденциальной информации, такой как имя пользователя и пароль, поскольку они видны в строке запроса URL, а также потенциально хранятся в памяти браузера клиента в качестве посещенной страницы.
- Поскольку метод GET назначает данные переменной среды сервера, длина URL-адреса ограничена, т.е. существует ограничение на отправку общих данных.
PHP предоставляет суперглобальную переменную $_GET для доступа ко всей информации, отправляемой либо через URL-адрес, либо через HTML-форму с использованием method=»get» .
Hi, " . $_GET["name"] . ""; > ?> "> PHP-метод POST
В методе POST данные отправляются на сервер в виде пакета в отдельном сообщении со скриптом обработки. Данные, отправленные с помощью метода POST, не будут отображаться в URL-адресе.
Преимущества и недостатки использования метода POST
- Он более безопасен, чем GET, поскольку введенная пользователем информация никогда не отображается в строке запроса URL или в журналах сервера.
- Существует гораздо больший лимит на объем передаваемых данных; с помощью POST можно отправлять как текстовые, так и двоичные данные (загрузка файла).
- Поскольку данные, отправленные методом POST, не отображаются в URL-адресе, невозможно добавить страницу в закладки с помощью определенного запроса.
Как и $_GET , PHP предоставляет другую суперглобальную переменную $_POST для доступа ко всей информации, отправляемой методом POST или отправляемой через HTML-форму с помощью method=»post» .
Hi, " . $_POST["name"] . ""; > ?> "> Переменная $ _REQUEST
PHP предоставляет еще одну суперглобальную переменную $_REQUEST , которая содержит значения переменных $_GET и $_POST , а также значения суперглобальной переменной $_COOKIE .
Hi, " . $_REQUEST["name"] . ""; > ?> "> Вы узнаете больше о файлах cookie и валидации форм в следующих разделах.
Суперглобальные переменные $_GET , $_POST и $_REQUEST — это встроенные переменные, которые всегда доступны во всех областях скрипта.


Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4 / 5. Количество оценок: 4
Оценок пока нет. Поставьте оценку первым.
Похожие посты
Руководство по загрузке файлов на сервер в PHP
В этом руководстве мы узнаем, как загружать файлы на удаленный сервер с помощью простой HTML-формы и PHP. Вы можете загружать файлы любого типа, например изображения, видео, ZIP-файлы, документы Microsoft Office, PDF-файлы, а также исполняемые файлы и множество других типов файлов. Шаг 1. Создание HTML-формы для загрузки файла В следующем примере будет создана простая HTML-форма, которую…
Список сообщений об ошибках в PHP
Обычно, когда движок PHP сталкивается с проблемой, препятствующей правильной работе скрипта, он генерирует сообщение об ошибке. Существует шестнадцать различных уровней ошибок, и каждый уровень представлен целым числом и связанной с ним константой. Вот список уровней ошибок: Название Значение Описание E_ERROR 1 Неустранимая ошибка времени выполнения от которой невозможно избавиться. Выполнение скрипта немедленно прекращается E_WARNING 2…
Руководство по синтаксису в PHP
Скрипт PHP начинается с тега . Пространство между PHP-тегами в следующем примере просто указывает механизму PHP обрабатывать заключенный блок кода как код PHP, а не простой HTML. На многих серверах допустимо использовать короткий открывающий тег
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.
Учимся работать с GET и POST запросами
Здравствуйте дорогой читатель Блога RS! Сегодня мы с Вами будем разбирать get и post запросы. Так же поговорим о формах в html.
Для чего нужны вышеупомянутые запросы? Если Вы экспериментировали с php то могли заметить, что при повторной загрузки страницы, весь код выполняется заново, я имею ввиду, что скрипт заново создает переменные, и манипулирует с ними. Но парой необходимо передать какие то данные из одного скрипта в другой, например при отправки содержимого формы. Вот тут то на помощь и приходят запросы, с помощью которых Вы можете передать значение переменных из одного скрипта в другой.
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
http://rio-shaman.ru/index.php?blog=2
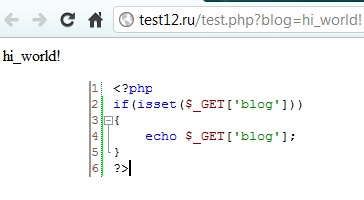
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
if(isset($_GET['blog'])) echo $_GET['blog'];
>
?>
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
isset() позволяет узнать существует ли переменная которая указана в скобках, то есть условие которое я описал в коде звучит так: Если существует переменная $_GET[‘blog’] то вывести содержимое этой переменной на экран. Вот что получилось:
Думаю понятно Создается глобальная переменная $_GET с идентификатором который мы объявили в адресной строке (в данном случае с идентификатором «blog»)
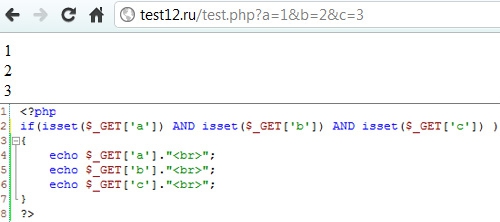
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак ), вот пример объявление трех переменных:
http://rio-shaman.ru/index.php?a=1&b=2&c=3
if(isset($_GET['a']) AND isset($_GET['b']) AND isset($_GET['c']) ) echo $_GET['a']."
";
echo $_GET['b']."
";
echo $_GET['c']."
";
>
?>
Если существует глобальная переменная $_GET[‘a’] и глобальная переменная $_GET[‘b’] и глобальная переменная $_GET[‘с’] то вывести их на экран, вот результат:
Формы
Прежде чем мы перейдем к post запросам, необходимо разобрать, что такое формы? Почему нужно? Потому что глобальная переменная $_POST[»] создается именно через формы. Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку.
У формы есть атрибуты, перечислю самые распространенные:
- name=»имя» — Этим атрибутом прописывается имя формы, на мой взгляд не обязательный атрибут, но все же всегда заполняю
- action=»Ссылка на файл» — Этим атрибутом определяется файл обработчик, а именно файл куда Вы посылаете данные
- method=»post» — Собственно атрибут который говорит форме, что необходимо отправлять post запросы. Так же Вы через формы можете отправлять и get запросы, выставив свойство get а не post.
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:
Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
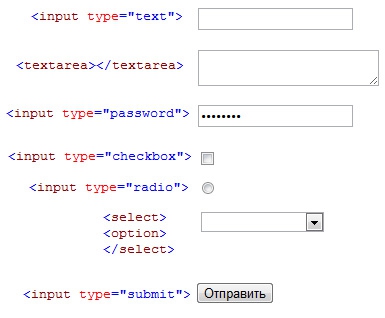
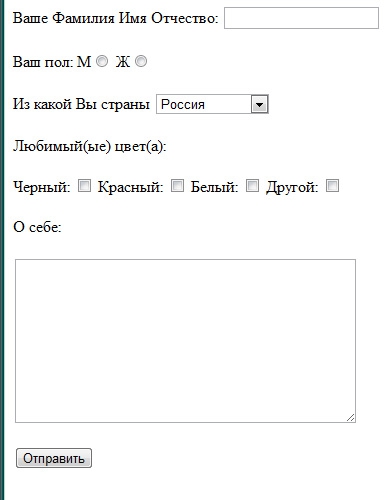
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
- Для поля ФИО я использовал одностроковое поле ввода. Атрибут name обязателен для заполнения, почему? Объясню ниже
- Для Выбора пола я использовал радио кнопки, заметьте что атрибут name у них один и тот же. Это сделано для того что бы выбрать можно было лишь один пункт.
- Страна проживания выводится списком, у списка есть атрибут name у пунктов же ( ) этого атрибута быть не должно.
- Любимые цвета выбираются чек боксами. Каждый чек бокс имеет свой атрибут name. Сделано для того чтобы выбрать можно было несколько пунктов.
- О себе принимает вид большого поля. Заметьте, что я использую атрибуты rows и cols. cols определяет сколько видимых символов может влезть по горизонтали, а rows определяет сколько пользователь увидит строк. С помощью этих атрибутов мы определяем ширину и высоту области.
- Для кнопки, атрибут name не обязателен, но не для этого примера, в этом примере этот атрибут понадобится. Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
Теперь если запустить этот код в браузере, то мы увидим следующее:
У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
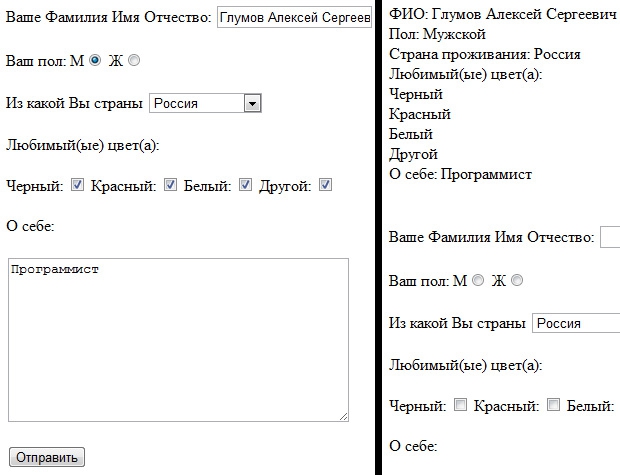
Теперь напишем php код который позволит нам увидеть введенную нами информацию. Где хранятся данные? В случае с get запросом, наши данные лежали в глобальной переменной $_GET[»]. При post запросе, данные будут лежать в глобальной переменной $_POST[»]. В квадратных скобках, необходимо прописывать, как и в случае с глобальной переменной get, идентификатор. Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
if(isset($_POST['submit'])) echo "ФИО: ".$_POST['fio']."
";
echo "Пол: ".$_POST['sex']."
";
echo "Страна проживания: ".$_POST['city']."
";
echo "Любимый(ые) цвет(а):
";
echo $_POST['color_1']."
";
echo $_POST['color_2']."
";
echo $_POST['color_3']."
";
echo $_POST['color_4']."
";
echo "О себе: ".$_POST['about']."
";
>
?>
Написанное нами условие if гласит: Если существует глобальная переменная $_POST[‘submit’] то выводим данные на экран. Эта глобальная переменная создается в случае если мы нажали на кнопку отправки, вот для чего в данном примере необходим атрибут name в кнопке. Вы вполне можете задаться вопросом, почему же у кнопки атрибут name не обязательный? Все довольно просто. Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера. Вот что у нас получилось:
Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
P.S.: Хотите что бы компьютерные игры стали еще более реалистичными? directx 11 для windows 7 скачать бесплатно можно на виндоус ин! Наслаждайтесь замечательной графикой!