- События Формы
- Событие отправки формы
- Очистка полей формы
- Невалидность полей формы
- События input, textarea
- События select
- События checkbox / radio
- События range
- HTML Event Registration Forms widget templates
- Why Elfsight HTML Event Registration Forms widget is the Best?
- HTML Event Registration Forms Features and Integrations
- Event registration html form
- Post Comment or Questions Cancel reply
- Several Related Snippets
- Event Registration Form Code Sample
- Registration for:
- Overview
- Developer
- Apps
- Have additional questions?
- Got a feature request?
События Формы
Рассмотрим основные события форм: отправка формы, очистка полей, фокус элемента формы, потеря фокуса, события для input, select, checkbox и многое другое.
Событие отправки формы
Слушать событие отправки формы можно при помощи submit .
Чтобы поймать событие отправки формы, используйте submit .
my_form.addEventListener("submit", () => < console.log("Событие отправки формы") >)Очистка полей формы
Событие очистки полей формы.
my_form.addEventListener("reset", () => < console.log("Событие очистки полей формы") >)Метод для очистки полей формы.
Невалидность полей формы
Событие invalid срабатывает при попытке отправить форму, когда одно или несколько полей формы неверно заполнены. Или не заполнены, когда поле имеет атрибут required .
my_form.addEventListener("invalid", (e) => < console.log("Значения формы не валидны"); >, true)Как реализовать проверку правильности ввода данных, можете прочитать в статье про валидацию input.
События input, textarea
На input и textarea можно слушать следующие события:
- input — событие ввода
- change — событие изменения input (срабатывает после изменения поля и потери фокуса);
- focus — выбор элемента, фокус;
- blur — потеря фокуса;
- select — выделение текста;
- keyup — событие отпускание кнопки;
- contextmenu — правый щелчок мыши.
const inputs = document.querySelectorAll(".form-events input"); inputs.forEach(el => < el.addEventListener("change", function () < // ваш код >) >);Посмотреть когда срабатывают основные события форм, можете ниже.
События select
Для элемента select можем отслеживать следующие события:
- change — выбор элемента из списка (option);
- focus — фокус на select;
- blur — потеря фокуса select.
my_select.addEventListener("change", () => console.log("Выбран пункт из списка select"));В примере ниже посмотрите, когда какие события срабатывают для элемента формы select .
Если вам интересно как стилизуется select, вот ссылка на статью.
События checkbox / radio
Для checkbox / radio можно использовать следующие события:
checkb.addEventListener("change", () => console.log(checkb.value)); radio.addEventListener("click", () => console.log(radio.value));Здесь вам пригодятся знания, как проверить состояние чекбокса.
События range
Для input type range используют следующие события:
- change — происходит в момент отпускания кнопки;
- input — происходит в режиме реального времени.
range.addEventListener("change", () => console.log(range.value));HTML Event Registration Forms widget templates
To hit the jackpot and efficiently handle event registrations, nurture the idea of utilizing the HTML Event Registration Form template. It helps you gather data from guests, such as contact details, payment details, and dietary preferences. Plus, you get a safe way to collect payments and monitor attendance. For the finest results, customize the Event Registration Form to fit the needs of any event, and don’t worry about mobile accessibility, as it is mobile responsive.
Create your form with Elfsight AI by describing your requirements in plain language, or build your own form using our form builder.
Why Elfsight HTML Event Registration Forms widget is the Best?
If you’re on the hunt for a highly responsive and flexible form to boost engagement rate and get more potential clients to your HTML, then the Event Registration Forms widget from Elfsight is the best choice to set your brand apart. Our pre-made solutions can improve the HTML site’s user experience and raise purchases in a couple of minutes. Save time and cash on employing a programmer since the setup procedure is fast and doesn’t need coding expertise!
HTML Event Registration Forms Features and Integrations
Event registration html form
This is an example of an event registration form layout, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of input text fields to enter the member details, a dropdown list to select the state, radio buttons to select the size and the ‘Submit’ button. The JavaScript methods have been used to specify and load the list of available states for the users to select from. The font style has been imported to the code with its URL. The body of the form is given the styles of font-family as «Raleway», sans-serif, and background-color as #ff6655. The information container is given a border style of 1px solid #ccc, box-shadow style of 0 0 5px #333¸and a background color of #eee. The input text fields are given a border style of 1px solid #ccc. The ‘Submit’ button is given a height of 40px, and background color as #eee. Source: https://codepen.io/AniG2017/pen/xPRbwe
Post Comment or Questions Cancel reply
Lorem ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Formatting
- When asking a question, provide as much detail as possible. Posts of simply “It doesn’t work” may be removed.
- Don’t spam.
- Be respectful
Posting Guidelines
- When asking a question, provide as much detail as possible. Posts of simply “It doesn’t work” may be removed.
- Don’t spam.
- Be respectful
Several Related Snippets
Lorem ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Event Registration Form Code Sample
Here is some example code to build an event registration form page for the calendar. This is just an example and you have the flexibility to lay out the page to suit your own design.
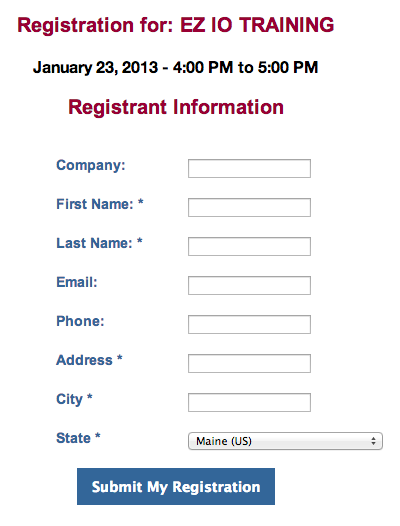
Below is a screenshot of the layout that this code will build.
Below is the HTML / Branch code that would go in the Template field for the Event Registration content template.
Registration for:
Overview
- + – Administration Overview
- Login
- Password Reset
- Dashboard
- Administration Navigation
- + – Rich Text Editor
- Toolbar & Buttons
- Adding & Editing Images
- Adding & Editing Links
- Adding & Editing Videos
- Adding a Youtube or Vimeo Video
- Editor Settings
- Working with Tables
- Uploading Files
- Uploading Images
- Full Page Cache
- Sitemap.xml
- Rich Text Editor
- Security
- SEO
- Social Open Graph
Developer
- + – APIs
- + – Parameters
- apiParam
- attr
- first
- slug
- sort
- Add/Edit Form Settings
- App Forms for Adding and Editing App Items
- Auto-Responder
- Creating a Form
- Deleting Forms
- Editing a Form
- Form Fields
- Form Templates
- Submission Notifications
- Viewing Form Details
- App API Call
- Code Box
- Collection Widgets List
- Content Snippet List
- Date
- Embed Url
- File Upload
- Forms List
- Iframe Embed
- Image Set
- Image Upload
- Map Latitude & Longitude
- Multi-Select Box
- Multiple Checkboxes
- Navigation Menus List
- Paragraph Text
- Password
- Parent
- Radio Buttons
- Repeating Fields
- Rich Text Editor
- Section Heading
- Select Menus
- Single Checkbox
- Single Line Text
- Snippets List
- Tabs
- URL
- YouTube Video
- Comments
- Converting a Site to Twig
- Debugging Layouts
- + – Logic, Looping & Recursive Code
- For Loops
- ForEach Loops
- If / ElseIf
- Table Rows
- Tree
- Core Tags
- Global Variables
- Variable Modifiers
- + – Google reCAPTCHA
- reCAPTCHA V3
- reCAPTCHA V2 Checkbox
- reCAPTCHA V2 Invisible
- + – Layouts
- Creating Layouts
- Editing Layouts
- Deleting Layouts
- Deleting Content Templates
- Creating Content Templates
- Editing Content Templates
- Mobile Profiles
- Catch-All Mobile Profile
- Exclusion Conditions
- Mobile Templates
- Device Attributes
- Switching Between Mobile and Desktop Versions of a Page
- Code Examples
- Geo Location Filters
- Raw Value Searching and Sorting
- Search Results Data
- Sorting App Search Results
- Sitemap API
- Pages API
- + – App Templates
- Accounts
- Authors
- Blog
- Calendar
- Campaign
- Directory
- Document
- Employment
- Gallery
- General App
- Members
- Real Estate
- Rental
- Search
- Storage
- Store
- Trails
- Random Number Field
- Repeating Fields
- Best Practices
- Comments
- Date Formats
- Debugging
- Filters
- Functions
- + – HTML Objects
- Form Tag
- Form CAPTCHA Tag
- Form Field Label Tag
- Form Field Tags
- Iframe Tag
- Image Tag
- Navigation Item Link
- Navigation Menu
- CSS
- Javascript
- Open Graph
- + – Core Variables
- Date
- Geo
- Mobile
- Service
- Settings
- User
Apps
- + – Accounts
- + – APIs
- Account Form Submissions
- Edit Account
- Get Account
- Login Form
- Register Form
- Advertisers
- Campaigns
- Zones
- Banners
- Reports
- Banner Sizes
- Zone Templates
- + – APIs
- Categories
- Most Commented Posts
- Featured Posts
- Featured Posts by Category
- Featured Posts by Tag
- Post Archive
- Post Atom Link
- Posts
- Post RSS Link
- Recent Comments
- Recent Posts
- Recent Posts by Category
- Recent Posts by Tag
- Search Form
- Tag Cloud
- Tags
- App Home — Code Sample
- App Home — Design Examples
- Category Detail — Code Sample
- Category Detail — Design Examples
- Category List — Code Sample
- Category List — Design Examples
- Post Archive — Code Sample
- Post Archive — Design Examples
- Post Detail — Code Sample
- Post Detail — Design Examples
- Post List — Code Sample
- Post List — Design Examples
- Tag Detail — Code Sample
- Tag Detail — Design Examples
- Tag List — Code Sample
- + – APIs
- Categories
- Event Atom Link
- Events
- Event RSS Link
- Upcoming Events
- Account Registrations Detail — Code Sample
- Account Registrations List — Code Sample
- Agenda View — Code Sample
- Event Detail — Code Sample
- Event Registration Form — Code Sample
- Grid View — Code Sample
- List View — Code Sample
- Search Page — Code Sample
- Search Results — Code Sample
- Adding Events
- Deleting/Copying Events
- Editing Events
- Registrations
- Public Adding and Editing Events
- Form Types
- + – Registration Form
- Using the Registration Form
- Using a Registration Form
- Event Variables
- Add Subscribers
- Pages
- + – Email Templates
- Template Tags
- Categories
- Recent Campaigns API
- + – APIs
- Categories
- Featured Profiles
- Featured Profiles By Category
- Profiles
- Recent Profiles
- Recent Profiles By Category
- Search Form
- + – APIs
- Categories
- Documents
- Search Form
- Add a Form
- API Tag
- Displaying the Form
- Email Logs
- Post Process Script
- + – Templates
- Dynamic Form Templates
- Template Tags
- Account Permissions
- + – APIs
- Atom Link
- Categories
- Items
- RSS Link
- App Home — Code Example
- Category List — Code Sample
- Category Page — Code Sample
- Item Detail — Code Sample
- Item List — Code Sample
- Tag Detail — Code Sample
- Tag List — Code Sample
- Adjusting Display Order
- + – APIs
- Account Items
- Categories
- Comments Rating Summary
- Comments Rating Summary By Item
- Featured Items
- Featured Items by Category
- Featured Items by Tag
- Items
- Recent Items
- Recent Items by Category
- Recent Items by Tag
- Search Form
- Tag Cloud
- Tags
- Public Adding and Editing Items
- Comment Form
- Form Types
- Add a Page
- + – Edit a Page
- Page Content
- Page Properties
- SEO / Marketing
- Cache
- Content Layout Details
- Deleting Content Layouts
- Editing Content Layouts
- Adding Content Layouts
- + – APIs
- Agents
- Categories
- Featured Properties
- Featured Properties by Agent
- Featured Properties by Category
- Properties
- Recent Properties
- Recent Properties by Agent
- Recent Properties by Category
- Recently Viewed Properties
- Recently Viewed Properties by Agent
- Recently Viewed Properties by Category
- Search Form
- + – APIs
- Popular Searches
- Recent Searches
- Search Form
- Search Form
- Search Results
- + – Content Templates
- Search Form
- Search Results
- + – Containers
- Adding a Container
- Editing a Container
- + – Viewing Container Details
- Adding Container Items
- Editing Container Items
- Deleting Container Items
- Using Global Form Templates
- Adding a Navigation Menu
- Editing a Navigation Menu
- Adding a Navigation Item
- Editing a Navigation Item
- API Navigation Item
- + – APIs
- Get Sub Navigation By URL
- Is URL in Menu
- Navigation Item
- Navigation Menu
- + – APIs
- Categories
- Featured Manufacturers
- Featured Products
- Featured Products By Category
- Featured Products by Manufacturer
- Products
- Recent Products
- Recent Products by Category
- Recent Products by Manufacturer
- Shopping Cart
- Shopping Cart — Empty Cart
- + – APIs
- Account Badges
- Account — Completed Trails
- Account — Favorite Trails
- Account — My Trails
- Account — Wishlist Trails
- Badges
- Featured Trails
- Recent Trails
- Search Form
- Top Viewed Trails
- Trails
- Trail Segments
- KML Settings
- + – Collections
- + – APIs
- Collection Data
- Collection Items
- View/Display Collection
- Add Items
- Delete Items
- Edit Items
- Add Attributes
- Delete Attributes
- Edit Attributes
- Add Templates
- Delete Templates
- Edit Templates
Have additional questions?
Got a feature request?
- + – APIs
- + – APIs
- + – Parameters